01. input이란?
functin(input){}
input은 나중에 함수를 호출할 때 매개 역할을 하는 변수- 함수
function선언에서 활용하기 위하여 사용하는 변수를매개변수라고 한다. - 함수를 호출할 때 사용하는
input을파라미터(인자)라고 한다. - 함수에 입력값을 전달함으로써 유연한 방식의 코드를 만들 수 있다.
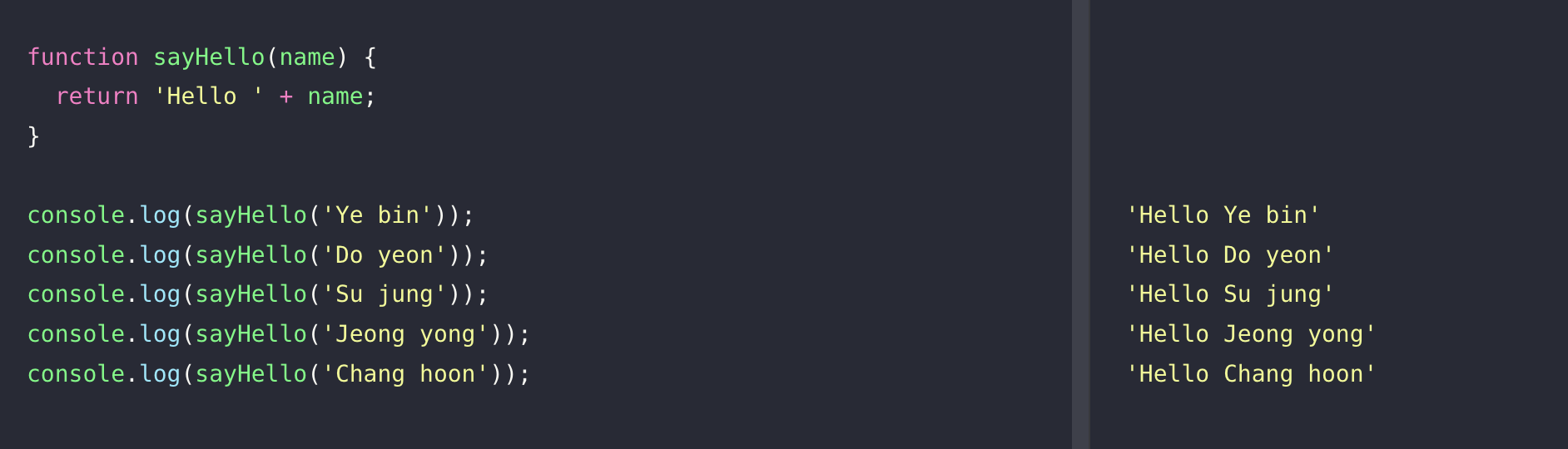
02. input(파라미터) 적용하기
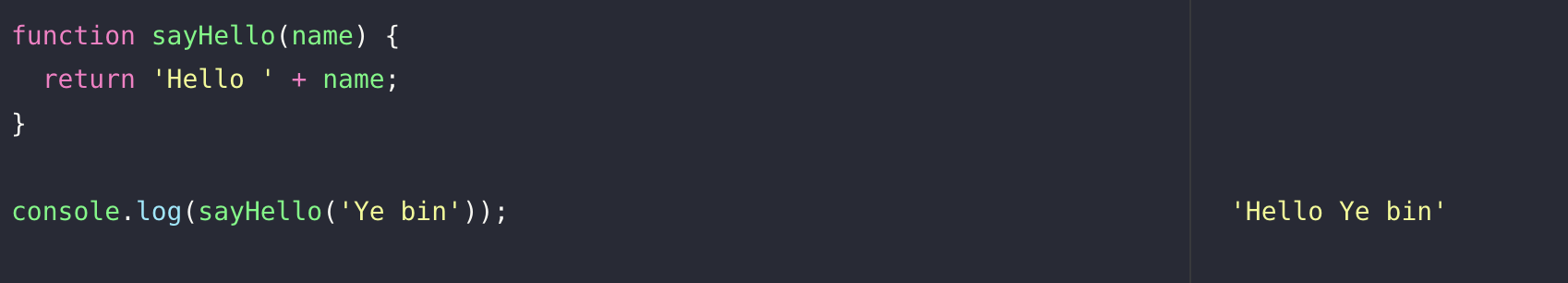
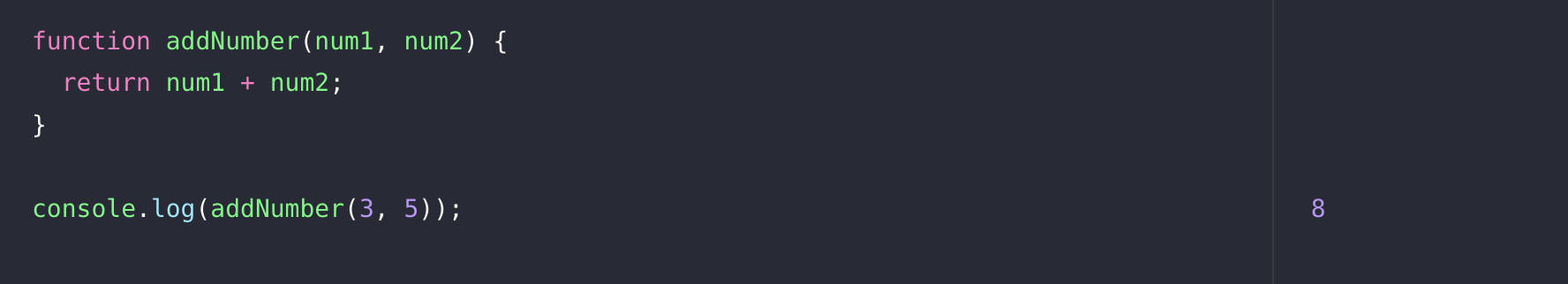
파라미터의 갯수는 몇 개가 되든 상관이 없다.
하지만 호출하는 부분과 파라미터의 수는 같아야한다.
function 함수명(매개변수 or 파라미터), 매개변수, ...){코드작성}
후 호출시에 console.log(함수명(객체 or argument))을 적어주면 된다.


하나의 함수를 여러번 사용할 수 있다.

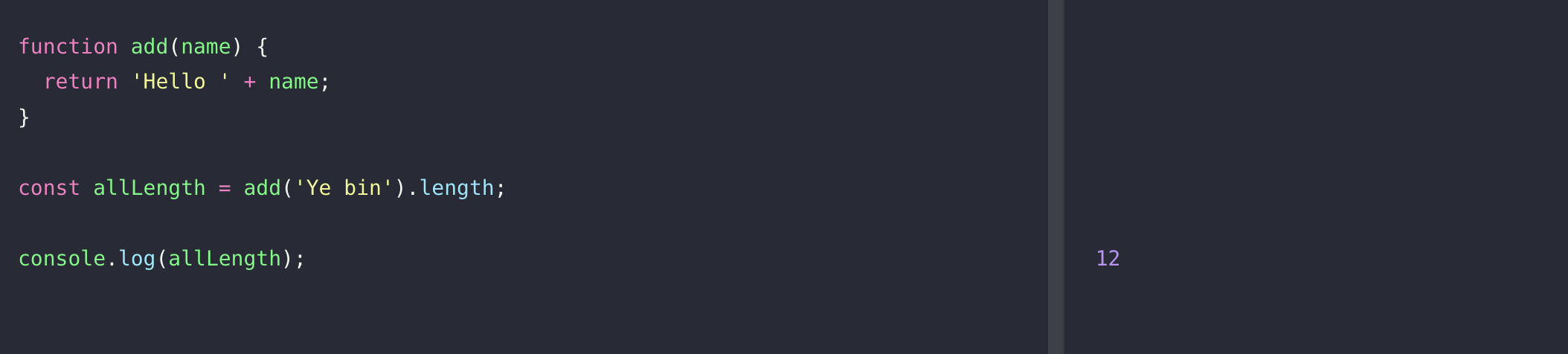
함수를 변수에 담아보기
함수를 외부 변수에 담아서 문자열의 길이의 값을 아래처럼 나타낼 수 있다.

03. input 사용하여 문제 풀어보기
-
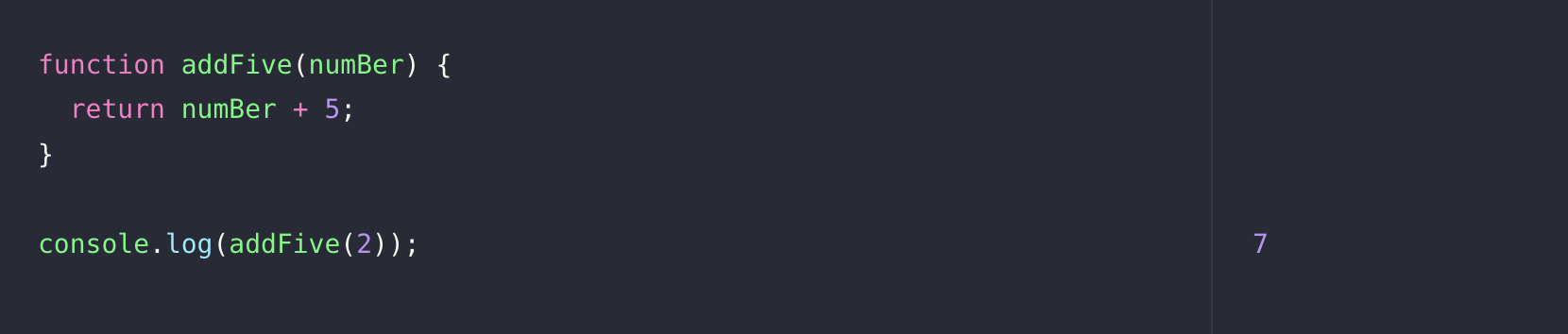
addFive함수를 작성해주세요.
addFive()함수는 한개의 인자를 받습니다.
리턴값은 인자에 5를 더한 값이 됩니다.

-
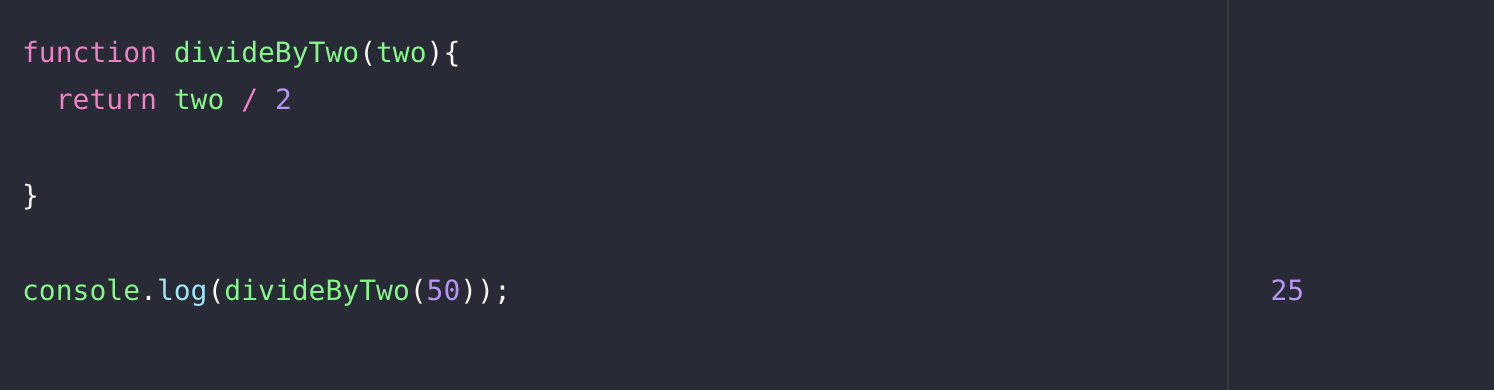
divideByTwo함수를 작성해주세요.
divedeByTwo()함수는 하나의 인자를 받습니다.
리턴값은 받은 인자를 2로 나눈 값입니다.