Javascript
1.javascript 변수

console.log() 는 괄호 안의 메세지를 콘솔창에 출력하는 명령어입니다.변수란? 데이터를 담을 수 있는 대상(var, let, conts)let myNumber = 100; (myNumber 라는 변수를 선언하여 숫자 100을 할당함)myNumber를 대상으로
2.String(문자열)

나의 성과 이름을 변수 선언 후 값을 할당하여 문자열을 서로 합치는 경우 아래처럼 결과값이 나온다.📌 문자열을 서로 합쳤을때 띄어쓰기 할 경우 + ' ' + 를 넣어주면결과값에 띄어쓰기가 나타난다.'2'(문자열) 와 2(숫자)는 다른 의미를 말한다.따움표가 들어간 '
3.Function1 - 함수 정의와 호출

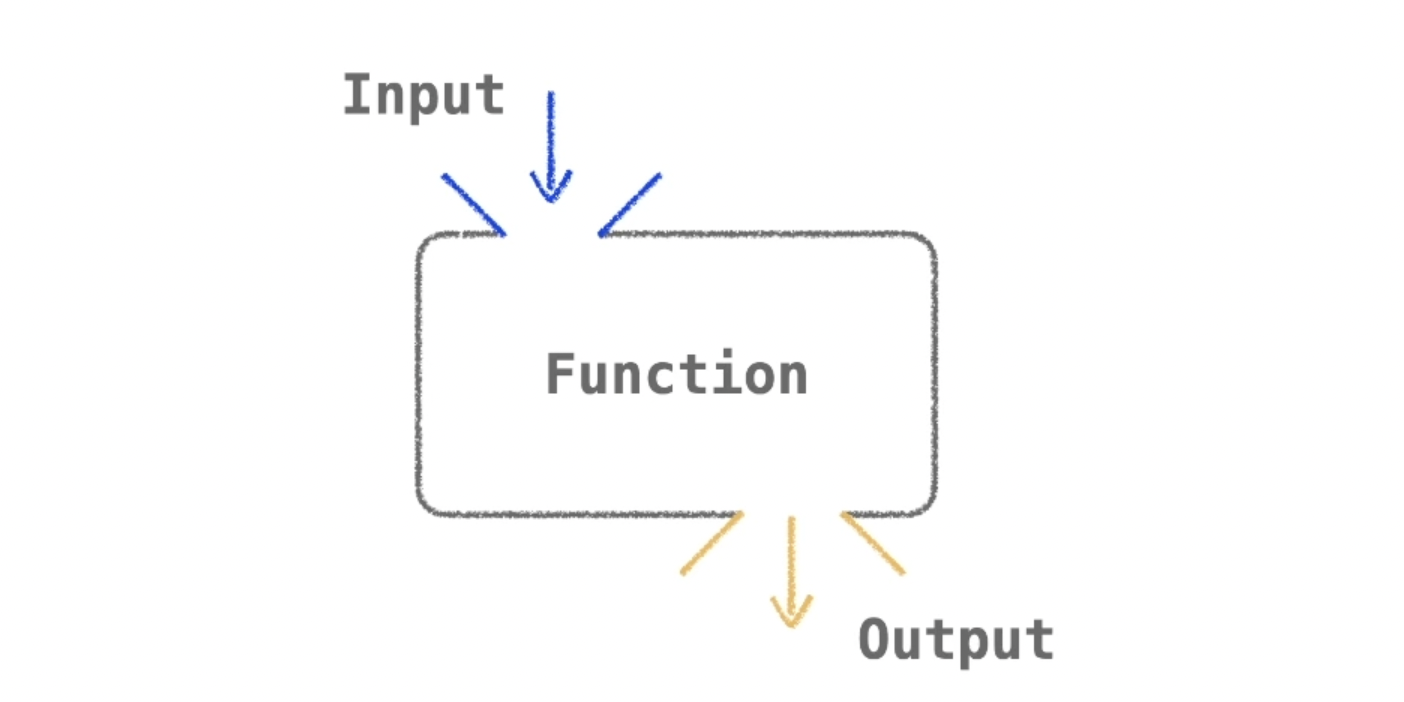
function이란 함수를 말한다.1️⃣ input 받기 2️⃣ 기능수행 3️⃣ output 반환 위의 구성요소 세가지로 기본적인 function의 동작이 가능하다.예를 들어 🍋레몬🍋을 잘라야하는 행동을 해야할때,Input은 레몬, Funtion은 과일을 자르는 과
4.Function2 - return

return 특징 return은 함수에서 반환하는 값을 지정하는데 사용한다.function{} 내부에 있는 동작을 외부로 불러와 결과값을 호출 할 수 있다.함수를 호출함과 동시에 다른 함수로 바꾸거나, 내부에 있는 함수를 재정의 할 수 있다.7을 반환하는 함수 retu
5.Function3 - input

functin(input){} input 은 나중에 함수를 호출할 때 매개 역할을 하는 변수함수function 선언에서 활용하기 위하여 사용하는 변수를 매개변수 라고 한다.함수를 호출할 때 사용하는 input을 파라미터(인자)라고 한다.함수에 입력값을 전달함으로써 유
6.연산자

자바스크립트는 여러 종류의 연산을 위한 다양한 연산자(operator)를 제공하고 있다.10번 산술 연산자 ~ 16번 기타 연산자까지 아래의 링크 참고하기💻 연산자 종류 참고산술 연산자는 사칙연산+, -, \*, / 을 다루는 가장 기본적이면서도 많이 사용하는 연산자
7.if 조건문

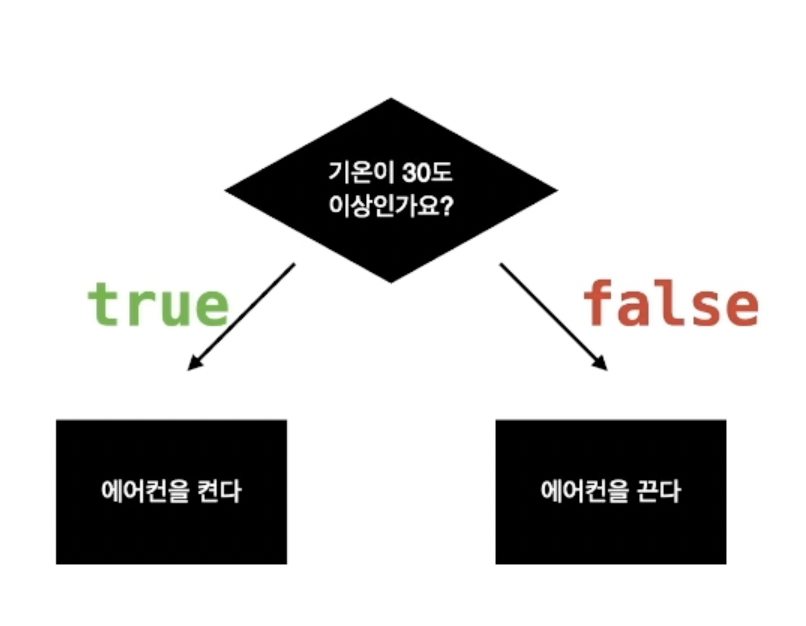
조건문if 의 시작은 Boolean 데이터 타입으로 참 or 거짓으로 나뉘어진다.아래의 예시처럼 만약(조건이) 참이라면 ~ (a코드 실행해주세요)와, 반대로 만약(조건이) 거짓이라면~ 으로 (b코드 실행해주세요) 로 나뉘어진다.📌 조건문과 ture false 가 항상
8.console

입력장치(키보드)와 출력장치(모니터)를 조합한 장치를 말합니다.키보드로 입력한 명령한 값을 모니터에 출력해하여 보여주는 창을콘솔창이라고 말합니다.실시간으로 자바스크립트를 확인 및 테스트를 실행해주며, 브라우저에서 바로 확인이 가능하기때문에 오류를 확인해준다.콘솔환경설정
9.javascript test 1

num이라는 변수에 1이라는 값을 할당하고 for문을 사용하여 100까지만 값이 증가하도록 했다.num += i 는 num = num+i 로 해석하여 1+1=2, 2+2=4, 4+3=7, 7+4=11 ...로 5051 의 결과값이 나온다.홀수를 구하기 위해서 초기값을
10.Up & Down Game

랜덤번호를 지정하여 user가 input 창에 번호를 입력하면 Up, Down, Success 결과를 알려준다. 게임설명 랜덤번호 지정 유저가 번호를 입력한다. 그리고 go라는 버튼을 누름 만약에 유저가 랜덤번호를 맞추면, Success 랜덤번호가 유저번호 Up
11.ES6 문법 정리

객체는 new Object(), Object.create() 또는 literal표기법을 사용해 초기화 될 수 있다.코드의 변수를 객체로 넣고 싶은 경우가 있을 경우 아래의 코드를 참고해보자ES6문법을 사용하면 더 짧은 표기법을 사용해 동일한 결과를 얻을 수 있다.객체나