console이란?
입력장치(키보드)와 출력장치(모니터)를 조합한 장치를 말합니다.
키보드로 입력한 명령한 값을 모니터에 출력해하여 보여주는 창을 콘솔창이라고 말합니다.
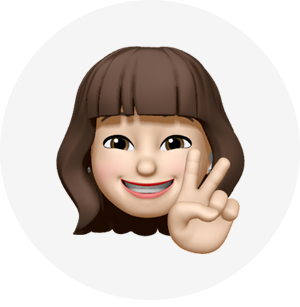
console 객체는 브라우저에서 누구든 접근할 수 있는 메서드를 제공합니다.
자주 사용되는 메서드는 .log() 이며,
추후 말씀드릴 .clear() 역시 객체 console안에 내제한 메서드입니다.
📌 위 프로토타입을 확인하시면 Object 로 객체임을 확인할 수 있습니다.
01. console패널의 기능은?
실시간으로 자바스크립트를 확인 및 테스트를 실행해주며,
브라우저에서 바로 확인이 가능하기때문에 오류를 확인해준다.
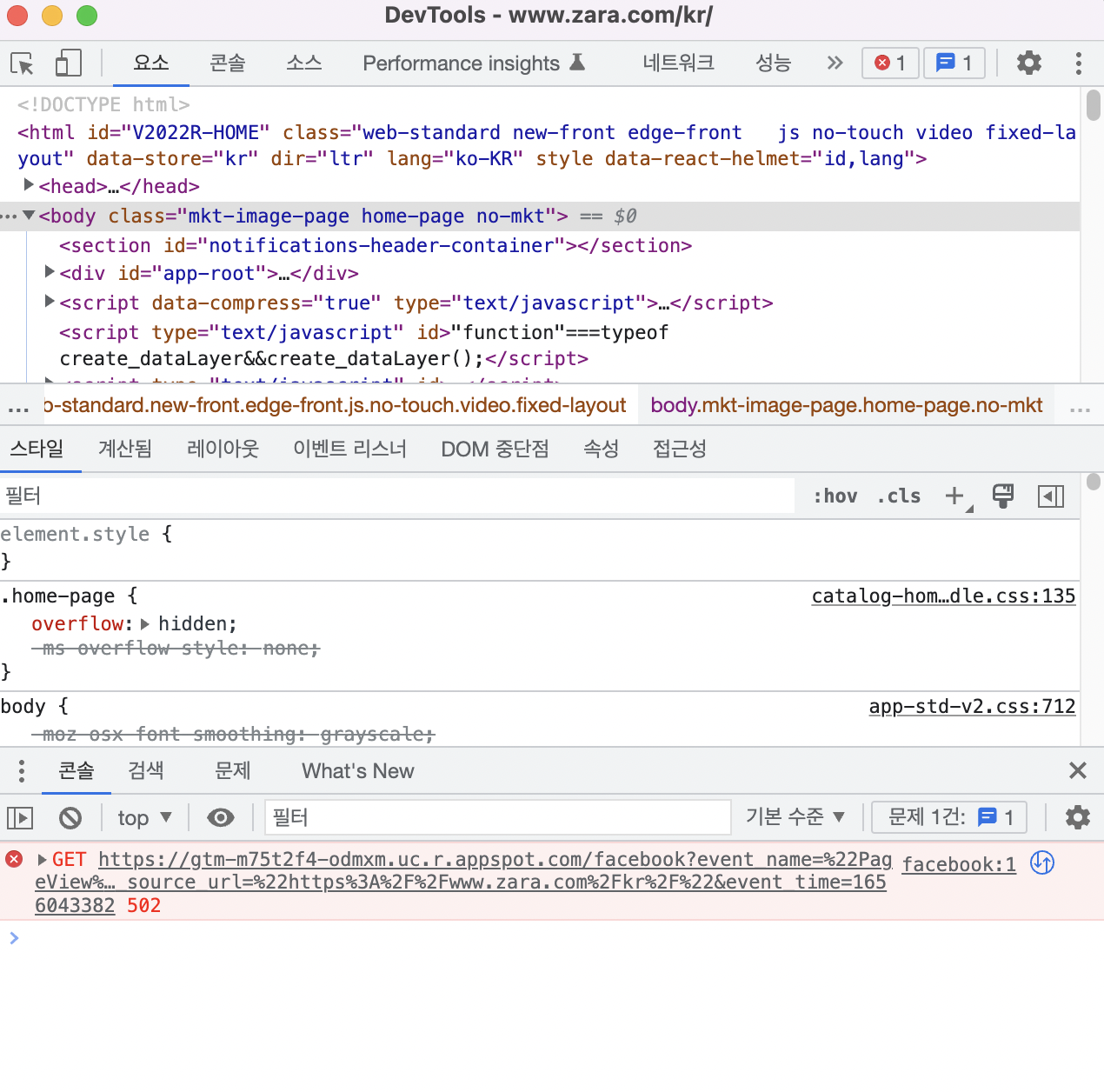
예시로 console panel 창에서 개발자는 웹 페이지의 각 요소에 직접 접근하는 과정을 보여드리겠습니다.

- 개발자 도구 -> console panel에 접근합니다
- 예시로 오른쪽 상단의 검색 창 옆
로그인이라는 글자에 접근하겠습니다. - console panel에서는 실시간으로 자바스크립트를 적용할 수 있기때문에 위 콘솔창에서 보시는것처럼
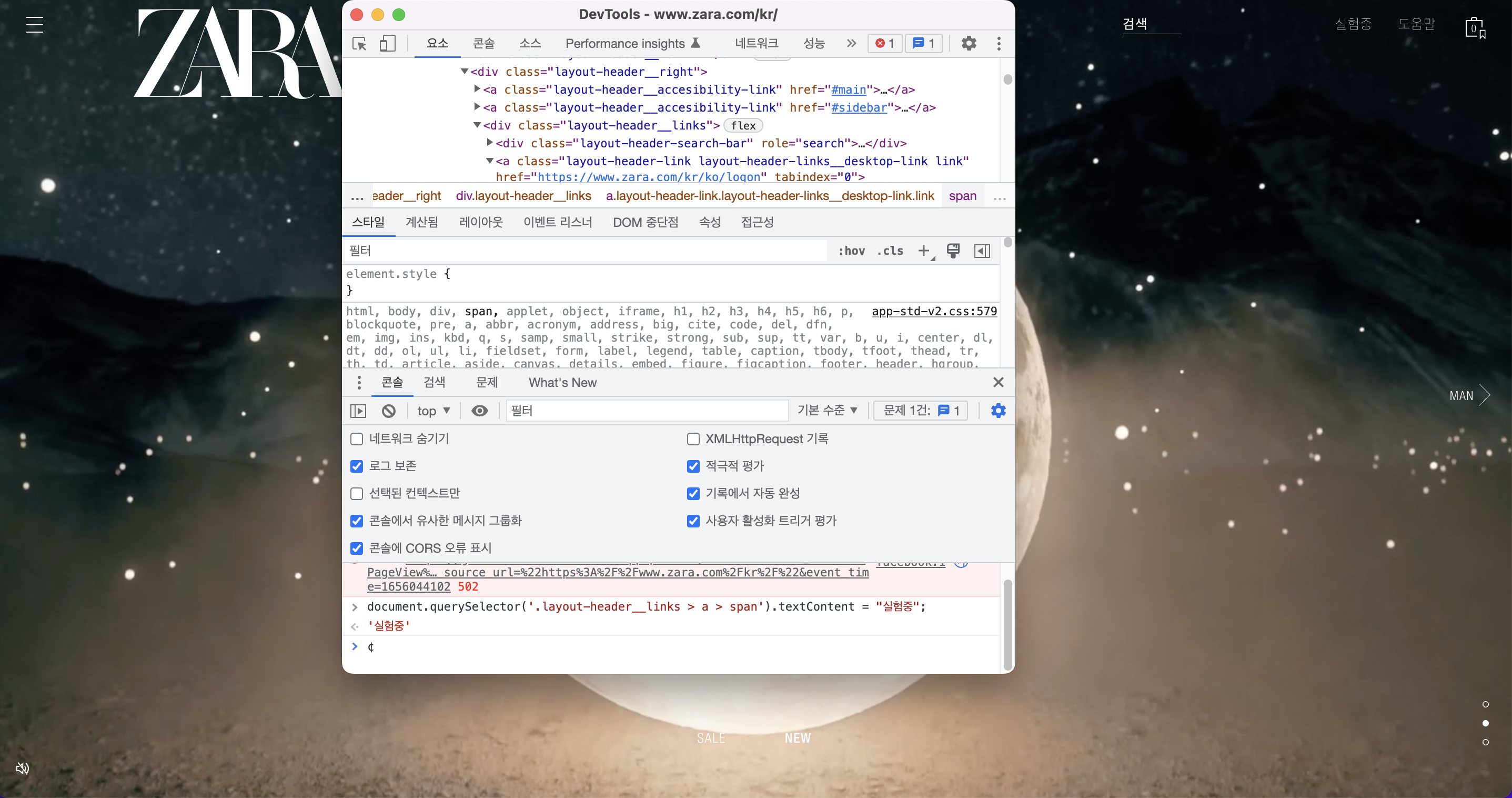
로그인에 접근하여 그 값을 변경할 수 있습니다. - 실제로
실험중이라고 변경이 되었습니다.
📌 위 예시처럼 개발자가 실시간으로 웹 페이지의 요소를 변경하면서 웹 개발에 콘솔창을 활용할 수 있습니다.
02. 화면을 새로고침 해도 console 내용이 지워지지 않고 남게 하는 방법은?
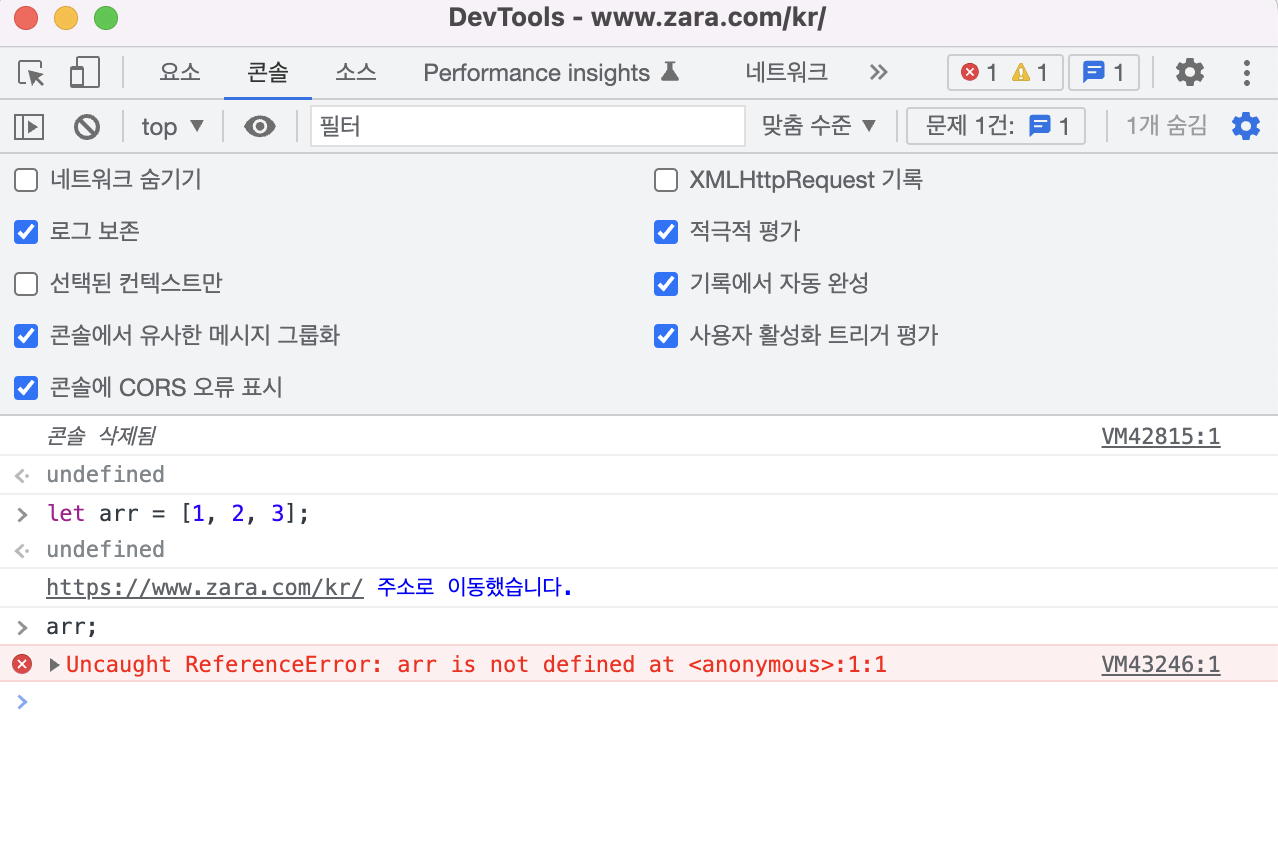
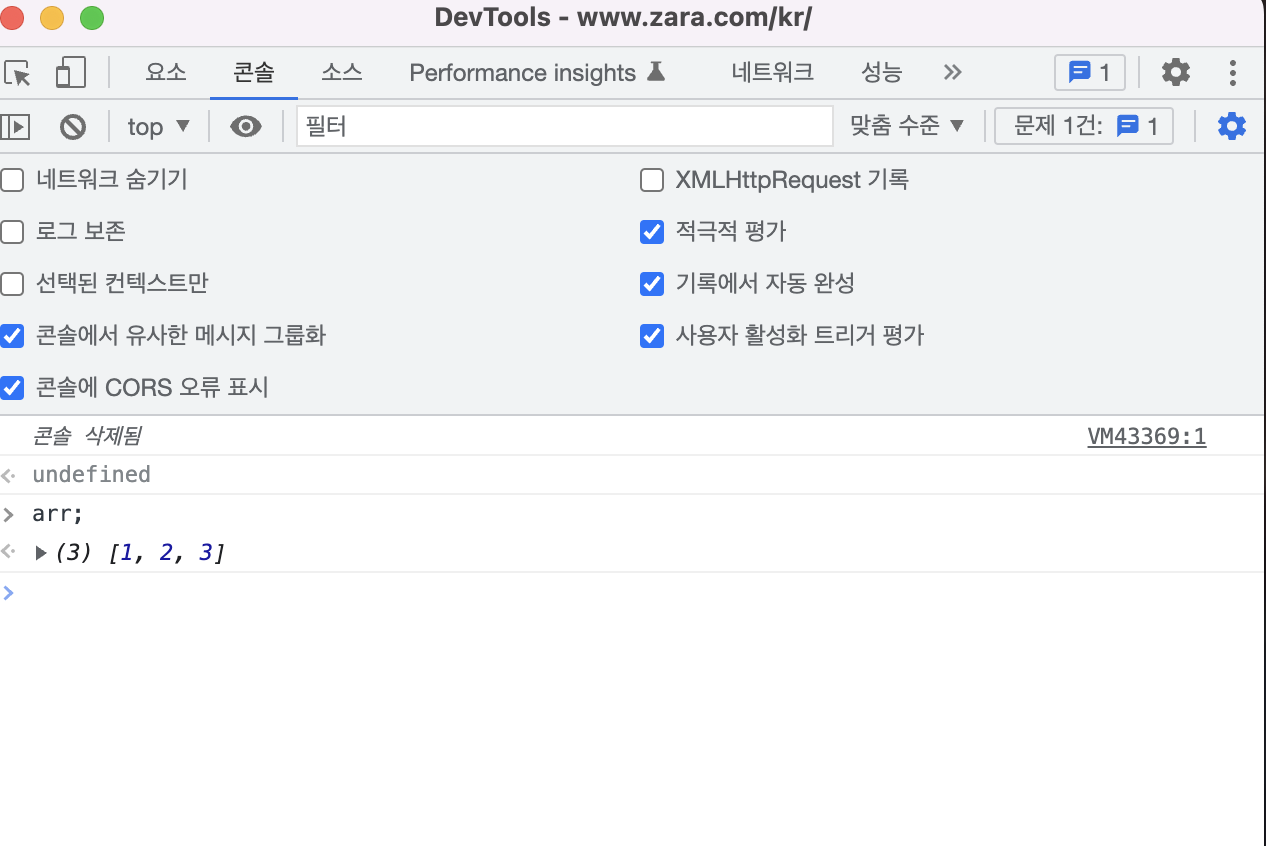
콘솔환경설정 -> 콘솔 -> 탐색시 로그 보존을 설정해주면 내용이 지워지지 않고 남게된다.

📌 단, 새로고침을 하면 기록은 남겨져있지만 데이터는 사라집니다.
위 이미지에서 확인하실 수 있듯, 배열 arr 는 새로고침 후 사라졌습니다.
내용이 지워지지 않고 남게하는 이유는?
오류를 확인하면서 작업을 진행하다보면 브라우저를 새로고침하는 경우가 생기는데 이때 콘솔도 같이 새로고침이 되면 중요한 작업들이 다 사라지는 경우가 발생한다. 이러한 경우를 방지하기 위해 설정을 해둔다.
03. 콘솔에 기록된 로그를 모두 지울 때 사용하는 메소드는?
console.clear() 를 입력해주면 로그가 모두 지워진다.

단, 기록창은 지워지지만 데이터는 삭제되지 않습니다.
📌 설정에서 로그보존이 체크되어있을 경우 console.clear() 가 먹히지 않는다.
로그를 모두 지우는 이유는?
새로고침 하지 않게 콘솔을 깔끔하게 사용하기 위해서 지우고 사용하는 경우도 있습니다.
04. 콘솔에서 Warnings errors 내용을 제외하고 보는 방법은?
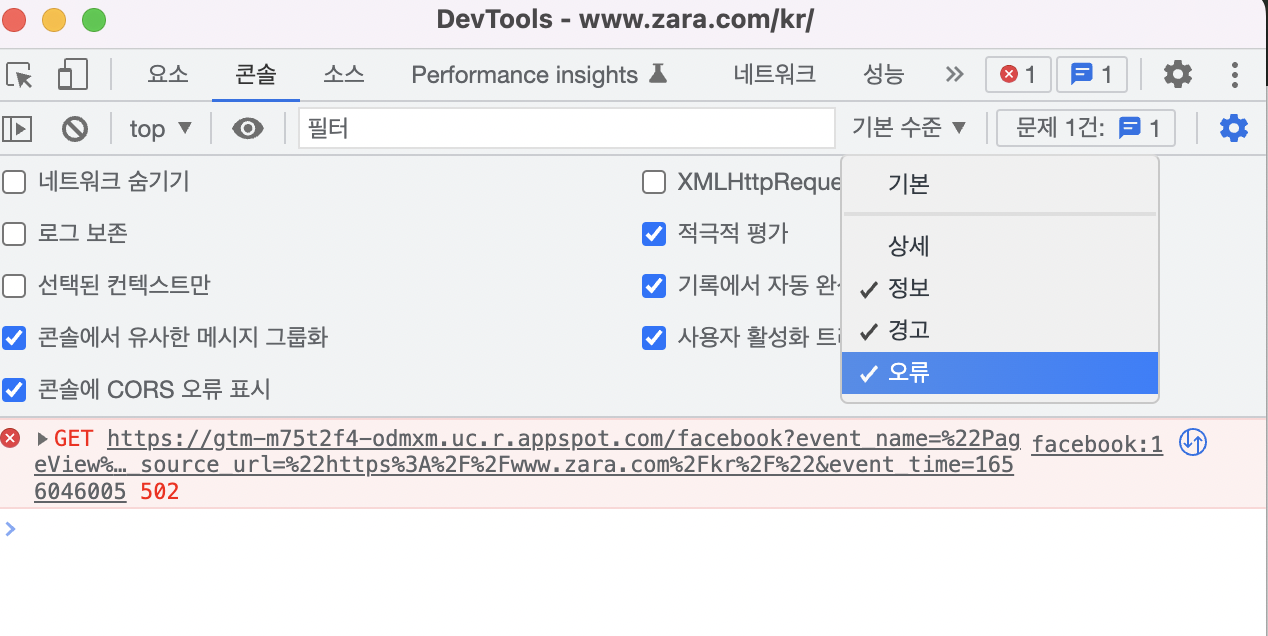
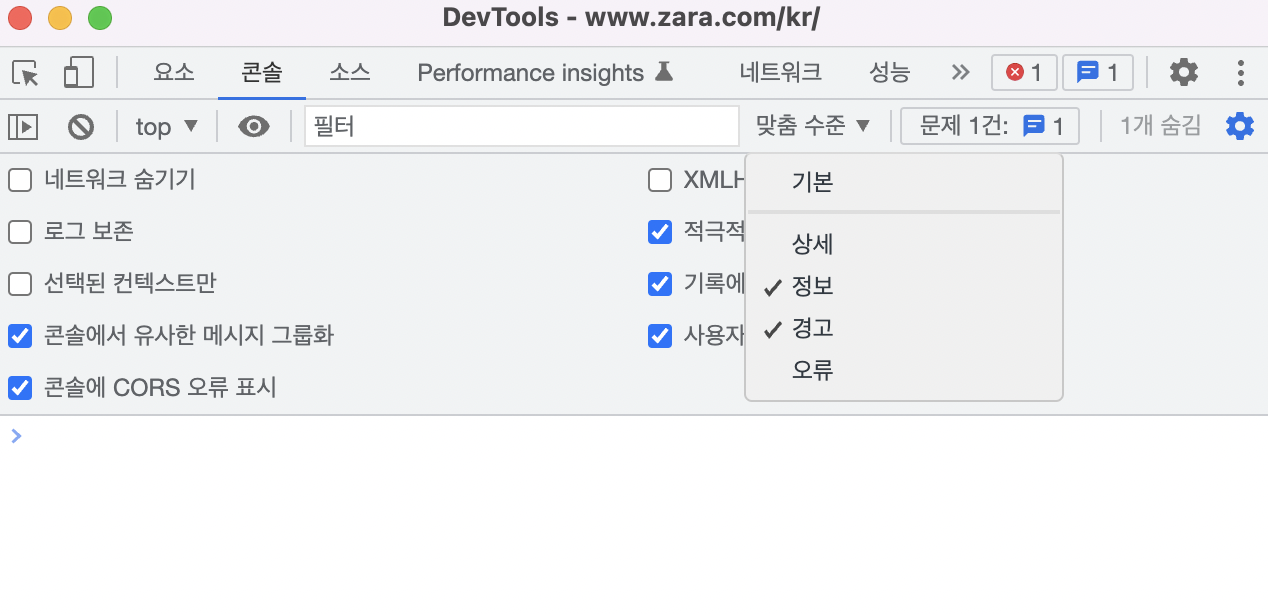
- console panel 에서
Default levels을 클릭합니다. - 하위 항목 중
warningserrors의 체크를 해제합니다. - 기존의
Default levels명칭이Custom levels로 변경됩니다.


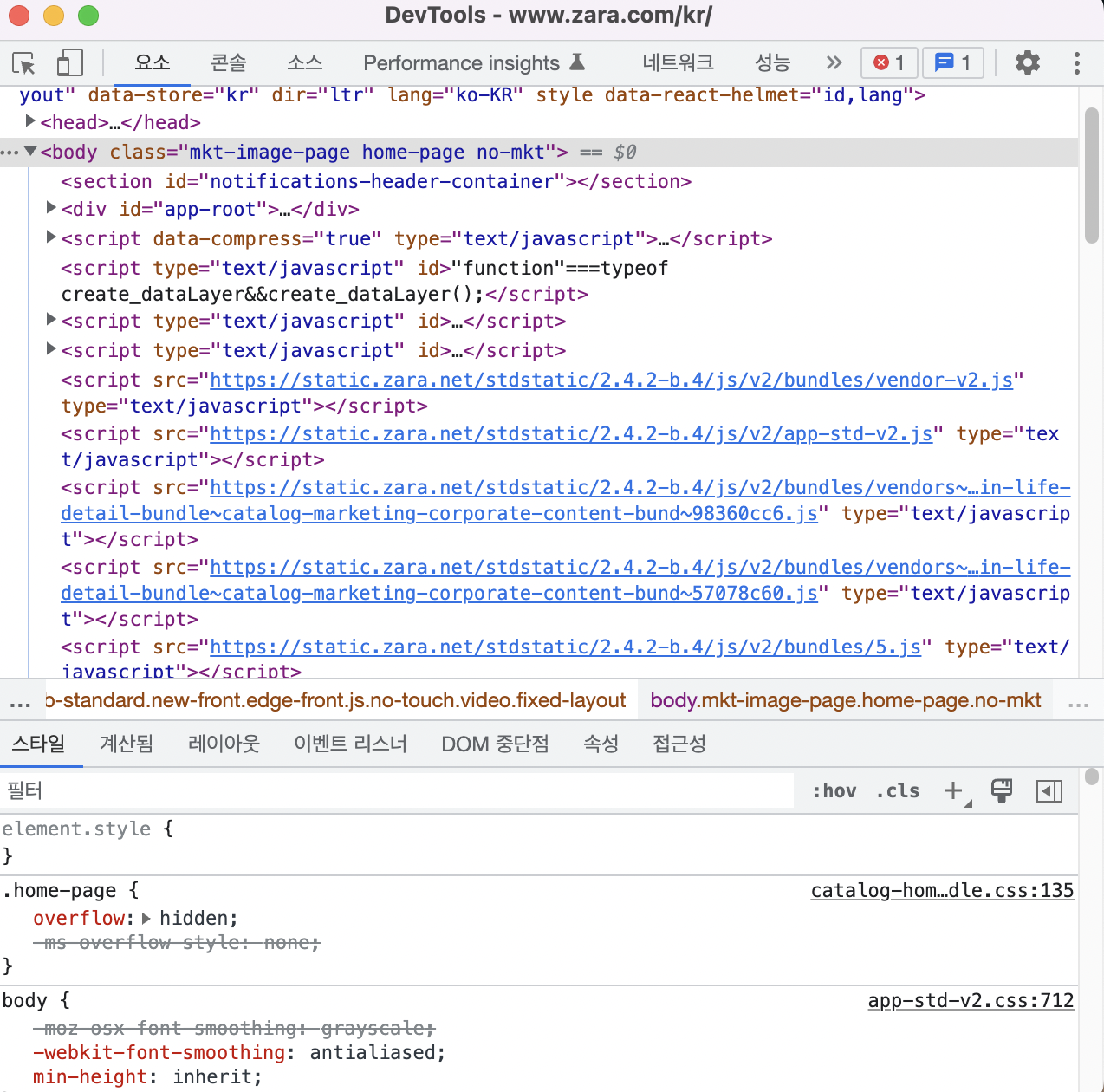
05. 다른 패널(ex. Elements panel)에서 Console Panel 같이 보는 방법은?
다른 패널(Elements, Sources패널 등) 사용중에도 ESC 키를 누르면 console 패널이 사용 가능합니다.
ESC누르기 전에는 아래처럼 css창만 확인이 가능하다.

ESC를 눌렀을 경우에는 아래처럼 html,css, console를 모두 같이 확인할수있다.