자바스크립트는 여러 종류의 연산을 위한 다양한 연산자(operator)를 제공하고 있다.
10번 산술 연산자 ~ 16번 기타 연산자까지 아래의 링크 참고하기
💻 연산자 종류 참고
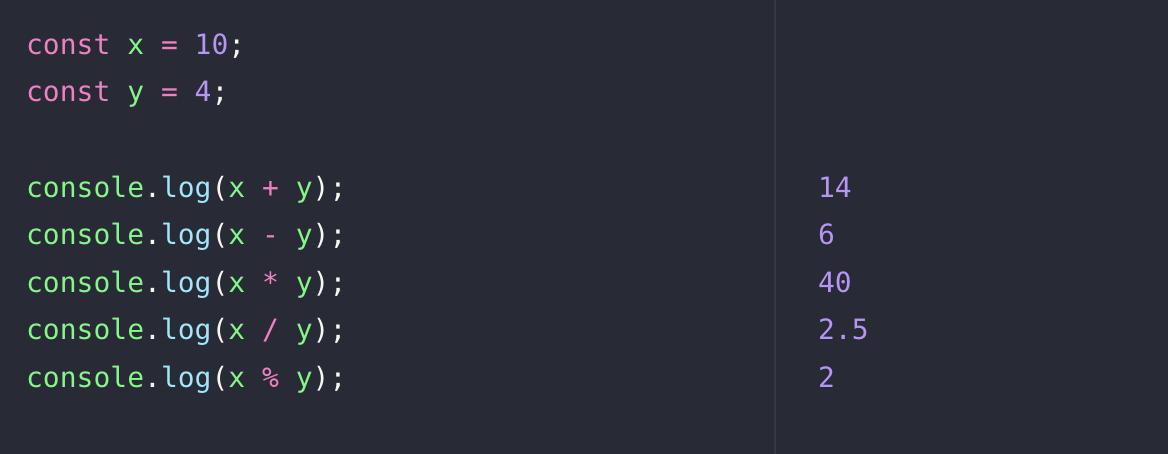
01. 산술 연산자
- 산술 연산자는 사칙연산
+, -, *, /을 다루는 가장 기본적이면서도 많이 사용하는 연산자입니다. - 산술 연산자는 모두 두 개의 피연산자를 가지는 이항 연산자이며,
피연산자들의 결합 방향은 왼쪽에서 오른쪽입니다.

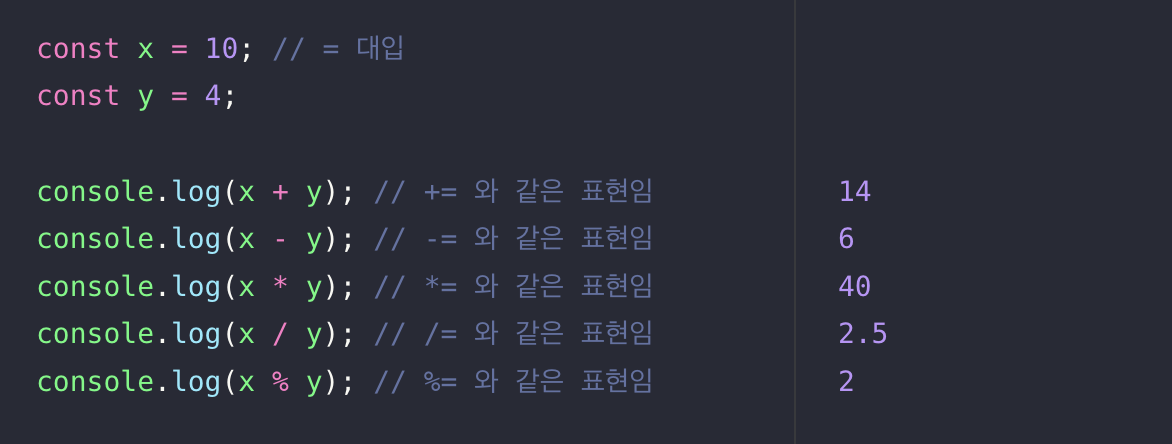
02. 대입 연산자
- 대입 연산자는 변수에 값을 대입할 때 사용하는 이항 연산자이며, 피연산자들의 결합 방향은 오른쪽에서 왼쪽입니다.
- 또한, 앞서 살펴본 산술 연산자와 결합한 다양한 복합 대입 연산자가 존재합니다.
복합 연산자 : +=, -=, *=, /=, %=

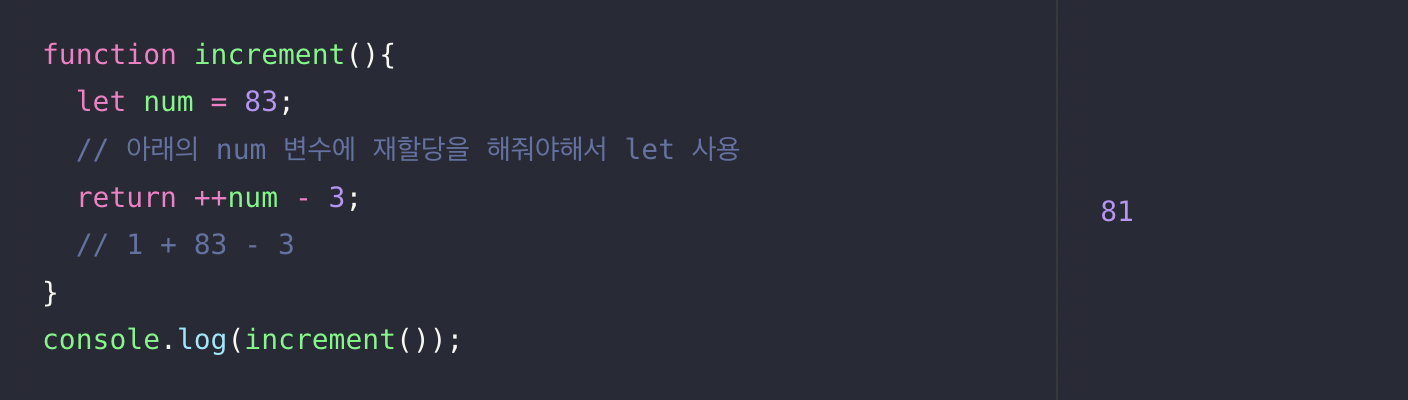
03. 증감 연산자
- 증감 연산자는 피연산자를 1씩 증가 혹은 감소시킬 때 사용하는 연산자입니다.
- 이 연산자는 피연산자가 단 하나뿐인 단항 연산자입니다.
📌 증감 연산자는 해당 연산자가 피연산자의 어느 쪽에 위치하는가에 따라 연산의 순서 및 결과가 달라집니다.
++x
먼저 피연산자의 값을 1 증가시킨 후에 해당 연산을 진행함

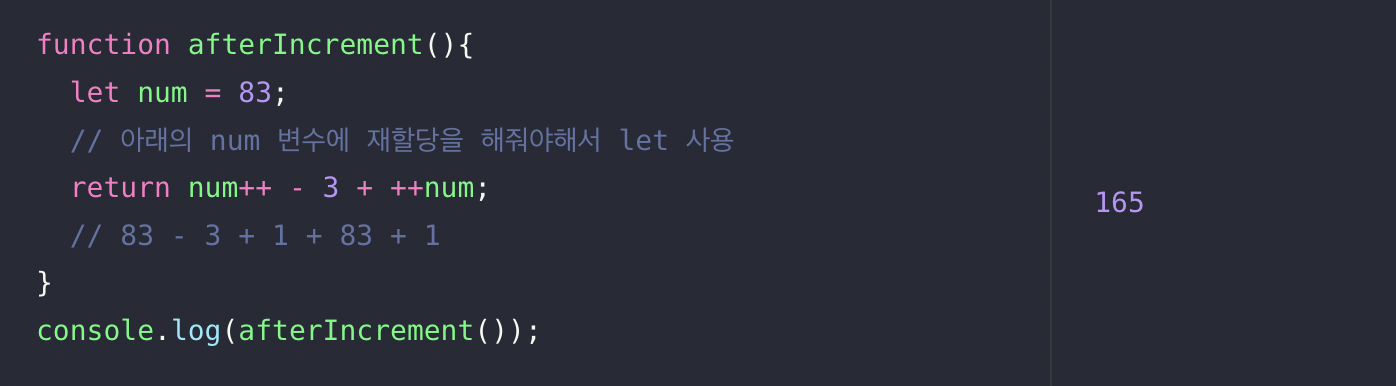
x++
먼저 해당 연산을 수행하고 나서, 피연산자의 값을 1 증가시킴

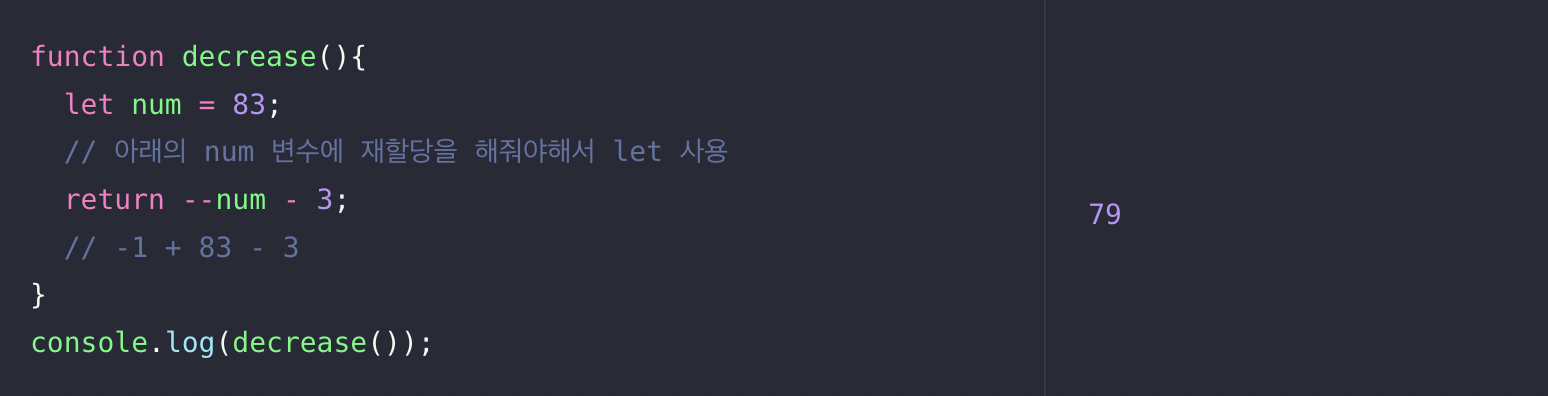
--x
먼저 피연산자의 값을 1 감소시킨 후에 해당 연산을 진행함

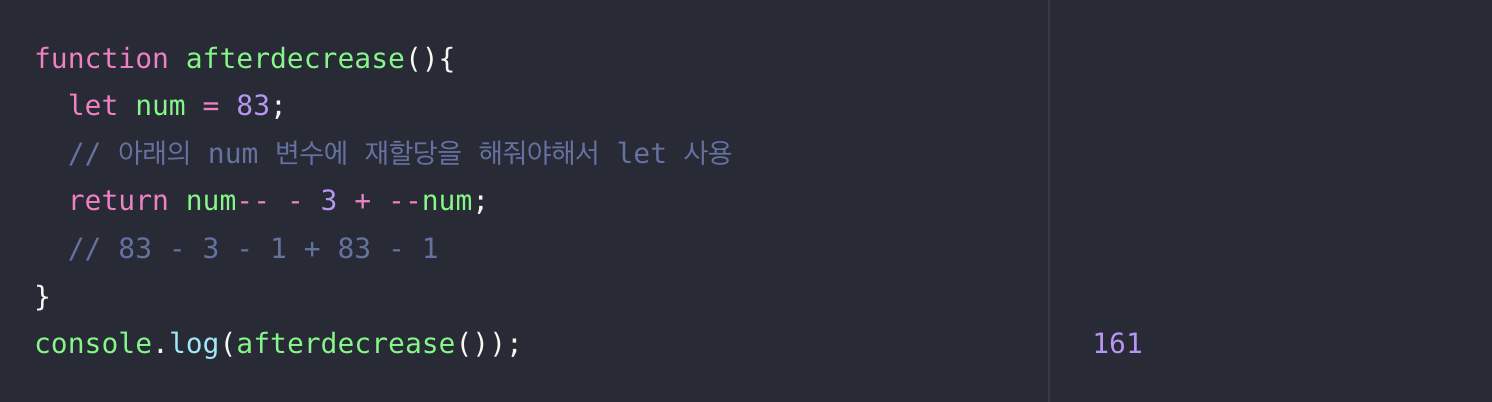
x--
먼저 해당 연산을 수행하고 나서, 피연산자의 값을 1 감소시킴

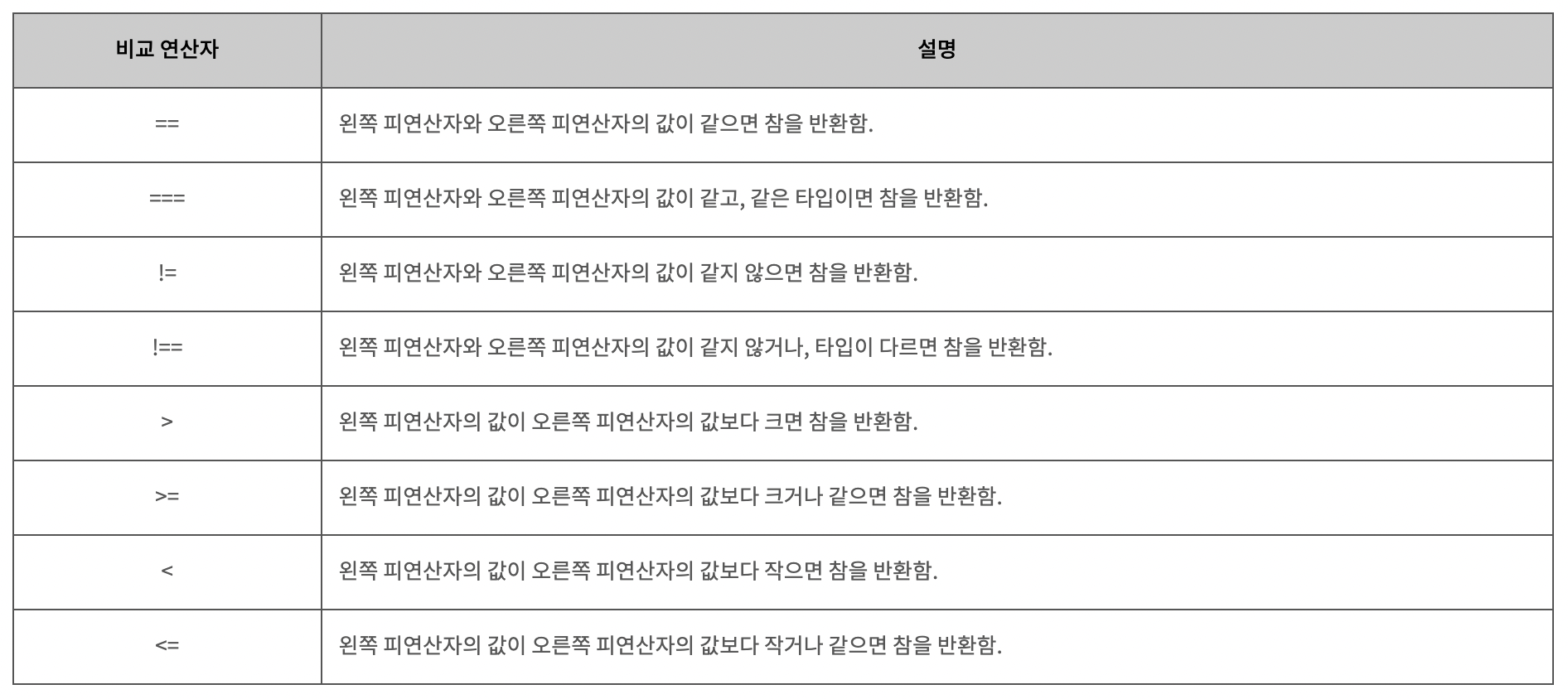
04. 비교 연산자
- 비교 연산자는 피연산자 사이의 상대적인 크기를 판단하여, 참(true)과 거짓(false)을 반환합니다.

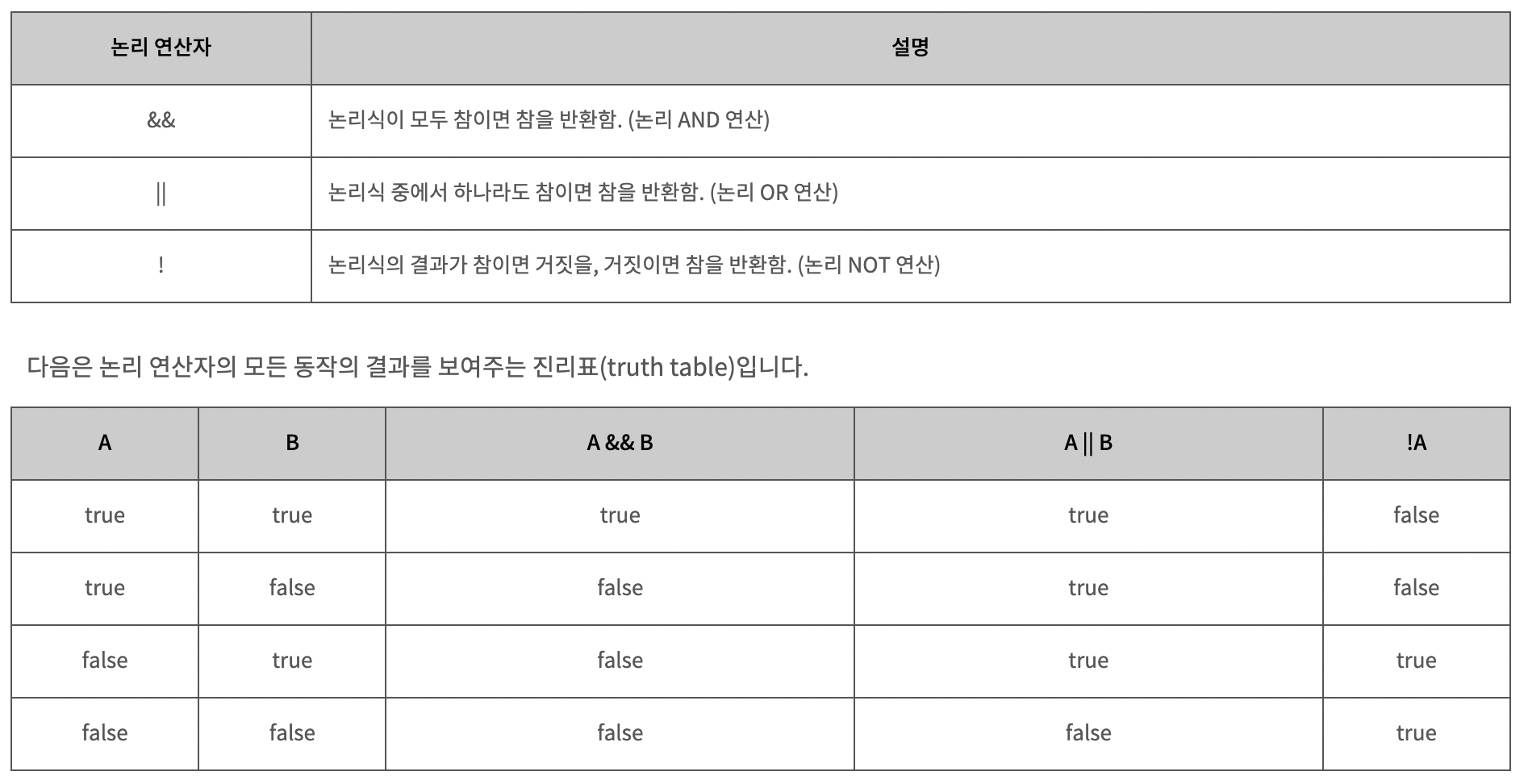
05. 논리 연산자
- 논리 연산자는 주어진 논리식을 판단하여, 참(true)과 거짓(false)을 반환합니다.

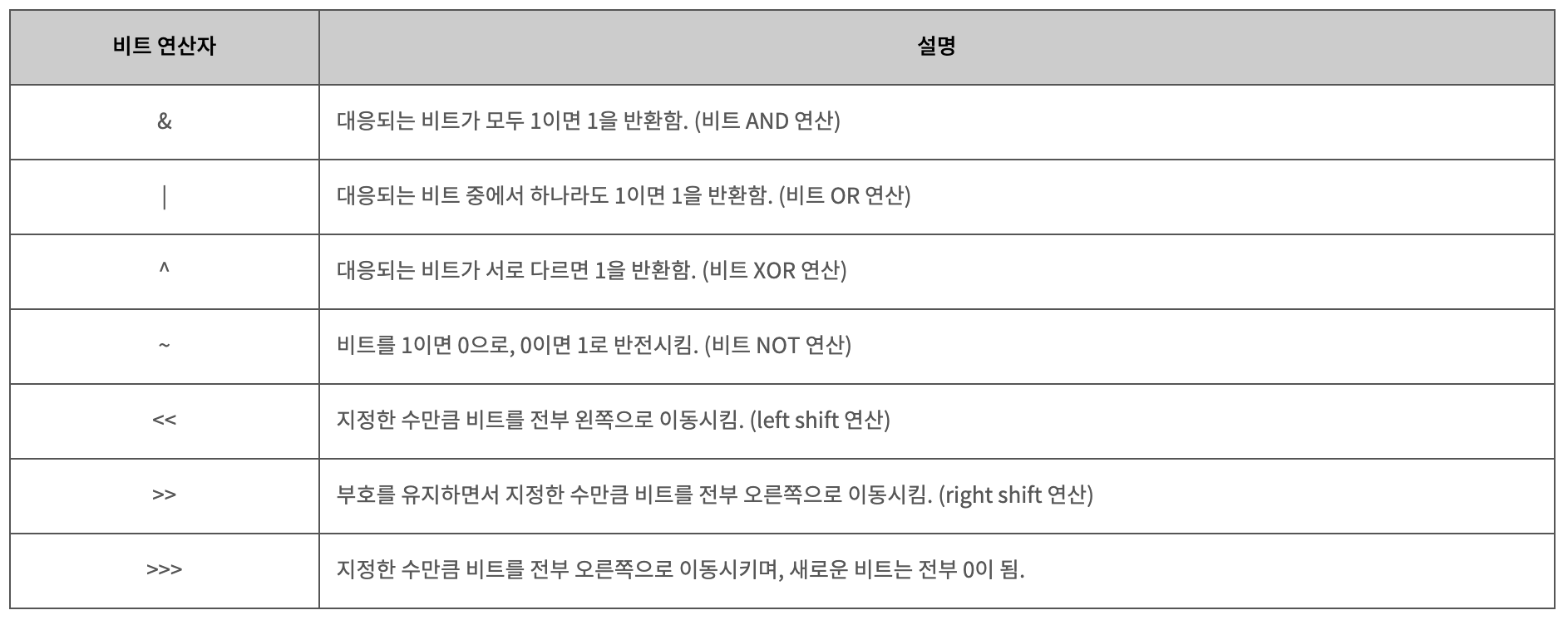
06. 비트 연산자
- 비트 연산자는 논리 연산자와 비슷하지만, 비트(bit) 단위로 논리 연산을 수행합니다.
- 비트 단위로 전체 비트를 왼쪽이나 오른쪽으로 이동시킬 때도 사용합니다.

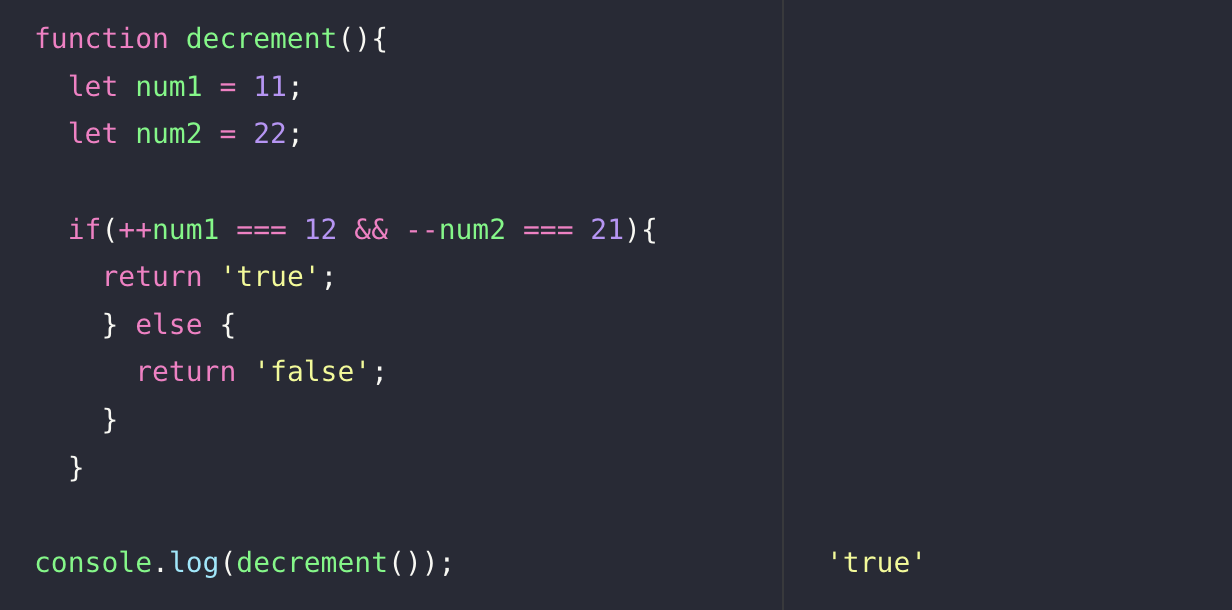
07. 다양한 연산자 사용해보기
num1의 값은 1 증가시키고, num2의 값은 1 감소시켜 함수의 리턴값이 "true"가 되게 해주세요.

📌 &&(논리 연산자)는 모두 참이여야지 true가 나오므로 하나라도 거짓이였을 경우 false로 결과값이 나온다.