
🗣️ 웹 개발 이해
⚡3가지 언어
HTML : 구조를 만드는 마크업 언어. (구조)
CSS : 스타일을 만드는 디자인 언어. (스타일)
JavaScript : 구조와 스타일을 완성된 각각의 요소에 생명을 부여하는 역할. (상호작용)
🗣️ HTML 기초
- HTML (Hyper Text Markup Language)
- 구조를 표현하는 언어.
- 프로그래밍 언어가 아닌, 웹 페이지의 뼈대를 구성하는 마크업 언어.
🧠 HTML 기본구조와 문법
- 웹 페이지의 틀을 만드는 마크업 언어.
- HTML은 tag들의 집합.
- tag : 부등호 ( <> )로 묶인 HTML의 기본 구성요소.
🧠 자주 사용하는 HTML 요소
| tag | 뜻 |
|---|---|
| < div > | Division |
| < span > | Span |
| < img > | Image |
| < a > | Link |
| < ul > & < li > | Unordered List & List Item |
| < input > | Input (Text, Radio, Check box, Password...) |
| < textarea > | Multi - line Text Input |
| < button > | Button |
- < div > 와 < span > 차이 ( CSS 적용 X )
- < div > : 한 줄씩 차지
- < span > : 공간으로 차지
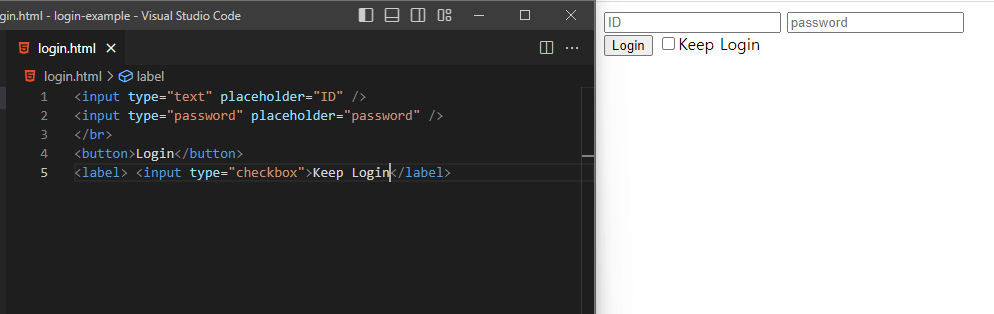
🧠 로그인 페이지 만들기

🧠 시멘틱 요소
⚡시멘틱 요소란? (Semantic element)
'의미가 있는 의미론적안' 이라고 해석.
따라서, 의미를 가진 요소를 사용하는 방식을 추구하기 시작.
HTML의 최신버전 HTML5에서는 시멘틱 웹이 중시되면서, 여러 시멘틱 요소가 새롭게 만들어졌다.
예를 들어서 최상위 제목을 사용할때 이용되는 < h1 > 태그에 경우,
CSS를 적용하지 않아도 큰 폰트와 위아래 간격등을 주어 제목처럼 보이도록 한다.
⚡시멘틱 요소를 추구하는 이유는?
CSS 속성값만 준다면 < div > 요소 또는 < span > 요소도 가능하다.
하지만, 웹페이지 하나에 < div > 요소가 수십개가 중첩된다면?
< div > 지옥이 되는 경우가 많다.
- 검색 엔진이 시멘틱 요소를 더 좋아하기 때문
- 네이버, 구글 등 모두 고유한 검색 엔진을 보유.
- 검색엔진은 웹 페이지를 방문할 때 시멘틱 요소를 중요한 키워드로 고려.
- 시멘틱 요소에 담긴 의미에 따라 검색결과 상위 노출이 결정.
- 여러 개발자가 함께 작업할 경우 편리하다.
- < div > 요소를 탐색하는 것보다 의미 있는 코드블록을 찾는 것이 훨씬 편리.
- 또한, 요소 안에 채워질 데이터 유형도 예측하기 쉽다.
| 시멘틱 요소 | |
|---|---|
| < header > | 주로 페이지 최상단에 위치 (사이트의 제목. 선택적으로는 상단바나 검색창으로도 이용.) |
| < main > | 문서의 주된 콘텐츠를 표시. |
| < nav > | 내비게이션에 약자. 상단바등 안내하는 요소. (ul을 넣어 목록 형태로 이용.) |
| < article > | 독립적이고 자체 포함된 콘텐츠 지정. |
| < aside > | 본문의 주요 부분을 표시하고 남은 부분을 설명하는 요소로 이용. (특별하지 않은 사이드바나 광고창 등에 사용) |
| < footer > | 주로 페이지 최하단에 위치 (사이트의 라이선스, 주소, 연락처.) |
🗣️ HTML 심화
🧠 class와 id
- id : 고유(unique)한 이름을 붙일 때.
- 읽기 영역자체에는 고유하므로 id로 이름을 붙인다.
- 단 한 곳에서만 사용될 경우.
- 중복되지 않는 경우.
- class : 반복되는 영역을 유형별로 분류할 때.
- 같은 class 값을 지정해 줌으로서 동일한 유형임을 알 수 있다.
⚡class, id 표현법
| HTML 태그 | Selector |
|---|---|
| < div id = "writing-section" > | div # writing-section |
| < li class = "comment" > | li . comment |
👩💻 마무리
오늘 HTML을 배우며 과제로 만든 🔥자기소개 페이지 만들기🔥