
🗣️ CSS 기초
✍️ CSS ( Cascading Style Sheets )
- 웹 페이지 스타일 및 레이아웃을 정의하는 스타일 시트 언어.
- 더 나은 UX (사용자 경험)을 제공하기 위해 CSS로 UI 및 레이아웃을 죽절히 구성하면 멋진 웹페이지를 만들 수 있다.
UI ( User Interface )
- 컴퓨터와 사용자가 교류하기 위한 연결고리.
- 직관적이고 쉬운 UI 제작은 프론트엔드 개발자의 기본 소양이다.
- 아무리 훌륭한 내부기능을 갖고 있더라도 UI가 없으면 소용없다.
- 이처럼 중요한 UI를 만드는 것이 프론드엔드 개발자의 역할이다.
- 컴퓨터와 사용자가 교류하기 위한 연결고리.
UX ( User Experience )
- 사용자 경험.
- 좋은 사용자 경험( UX )은 직관적이고 쉬운 UI로 부터.
- 사용자 경험.
💪 프론트엔드 개발자가 되려면 이정도에 CSS는?
○ 컴포넌트 기능별로 묶어서 제작
○ 화면의 구성이나 배치 (레이아웃 제작)
○ 굵은 글씨와 타이포그래피와 색상을 적용하는 일 등...
+ 정렬이나 배색에 대한 감각
+ UX에 대하여 고민해보고, UX가 잘 적용된 웹이나 앱을 분석해 본 경험 등..✍️ CSS 파일을 HTML과 연결하기
index.html과index.css라는 파일이 있다고 가정해보자.
우리는 마크업을 끝낸 HTML 파일에 CSS를 통해서 스타일을 적용을 할것이다.
이때, 우리는 HTML 파일에 < head > 라는 부분에,<link rel="stylesheet" href="./index.css">라고 넣어서 연결을 해주면 된다.
🗣️ 박스 모델

- 모든 콘텐츠는 고유한 영역이 있습니다.
- 모든 콘텐츠는 각자의 영역을 가지며, 일반적으로 하나의 콘텐츠로 묶이는 요소들이 하나의 박스가 된다.
✍️박스의 특징
| block | inline-block | inline | |
|---|---|---|---|
| 줄 바꿈 여부 | 줄 바꿈 가능 | 줄 바꿈 불가능 | 줄 바꿈 불가능 |
| 기본적으로 갖는 너비 (width) | 100% | 글자가 차지하는 만큼 | 글자가 차지하는 만큼 |
| width, height 사용가능여부 | 가능 | 가능 | 불가능 |
줄 바꿈이 되는 박스(block) vs. 옆으로 붙는 박스(inline, inline-block)
block : <div>, <p>line : <span>
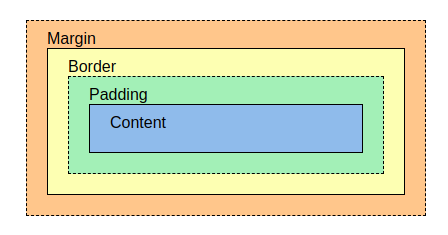
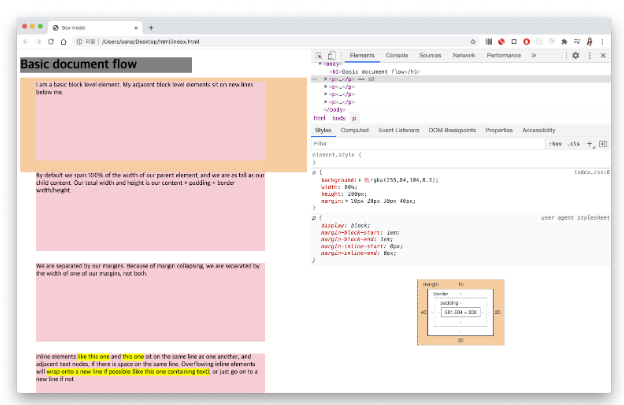
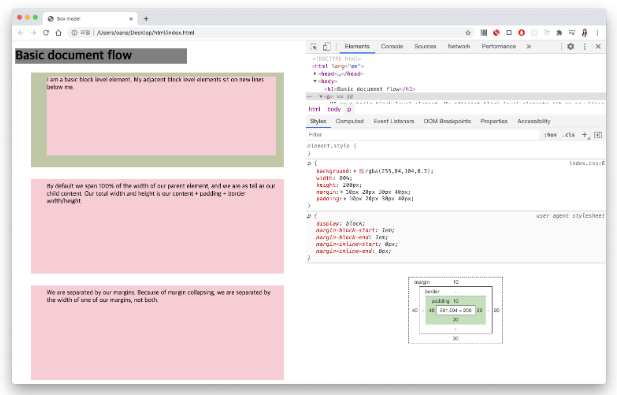
✍️박스를 구성하는 요소

border(테두리)를 기준으로padding(안쪽 여백)과margin(바깥 여백)
✅border (테두리)
- 심미적인 용도 외에도, 개발 과정에서도 매우 의미 있게 사용.
- 각 영역이 차지하는 크기를 파악하기 위해, 레이아웃을 만들면서 시각적으로 확인할 수 있다.
p {
border: 1px solid red; //p 요소에 1px의 빨간색 실선을 추가.
}⚡border 응용
border-width: 테두리 두께border-style: 테두리 스타일border-color: 테두리 색상
✅margin (바깥 여백)
- border를 기준으로 박스 외부의 여백을 지정.

p {
margin: 10px 20px 30px 40px; //top, right, bottom, left로 시계방향
}⚡margin에 값이 들어가는 갯수가 다를수도 있다.
p {
margin: 10px 20px; //top과 bottom이 10px, left 및 right가 20px
}
p {
margin: 10px; //모든 방향의 바깥 여백 10px
}✅padding (안쪽 여백)
- border를 기준으로 박스 내부의 여백을 지정
⚡방식은 margin과 동일

p {
padding: 10px 20px 30px 40px; //top, right, bottom, left로 시계방향
}🗣️ CSS Selector
✍️ 기본 셀렉터
✅전체셀렉터
- 문서의 모든 요소들을 선택.
* {}✅태그 셀렉터
- 같은 태그명을 가진 모든 요소들을 선택. (복수 선택 가능)
h1 {}
div {}
h1,div{}✅id 셀렉터
#id로 입력하여 선택.
#password {}✅class 셀렉터
.class로 입력하여 선택.
.friend {}✍️ 자식 / 후손 / 형제 셀렉터
✅자식 셀렉터
- 첫 번째로 입력한 요소의 바로 아래 자식인 요소를 선택.
header > div { }↓ 예시 : <header>의 바로 속한 것만 선택하므로 직속 <div>만 선택함.
<<header>
<div> <!-- 선택 -->
<p>
<div></div>
</p>
</div>
<div> <!-- 선택 -->
<p>
<div></div>
</p>
</div>
</header>✅후손 셀렉터
- 첫 번째로 입력한 요소의 후손을 선택.
header div {}↓ 예시 : <header>의 후손을 선택하므로 모든 <div>를 다 선택함.
<header>
<div><!-- 선택 -->
<p>
<div><!-- !!선택!! -->
</div>
</p>
</div>
<div><!-- 선택 -->
<p>
<div><!-- !!선택!! -->
</div>
</p>
</div>
</header>✅형제 셀렉터
- 같은 부모 요소를 공유하면서, 첫 번째 입력한 요소 귀에 오는 두 번째 요소를 모두 선택.
section ~ p { }↓ 예시 : <section> 뒤에 오면서 같은 두 번째 요소인 <p>를 모두 선택함.
<header>
<section></section>
<p></p> <!-- 선택 -->
<p></p> <!-- 선택 -->
<p></p> <!-- 선택 -->
</header>✅인접 형제 셀렉터
- 같은 부모 요소를 공유하면서, 첫 번째 입력한 요소 바로 뒤에 오는 두 번째 입력한 요소를 선택함.
section + p { }↓ 예시 : <section>와 같은 두 번째 요소인 <p>태그 중 바로 뒤에 있는 것을 선택함.
<header>
<section></section>
<p></p> <!-- 선택 -->
<p></p>
<p></p>
</header>✍️ 기타 셀렉터
✅가상 클래스 셀렉터
- 가상 클래스는 요소의 상태 정보에 기반해 요소를 선택.
a:link { } /*사용자가 방문하지 않은 <a>요소를 선택.*/
a:visited { } /*사용자가 방문한 <a>요소를 선택. */
a:hover { } /* 마우스를 요소 위에 올렸을 때 선택. */
a:active { } /* 활성화 된(클릭된) 상태일 때 선택. */
a:focus { } /* 포커스가 들어와 있을 때 선택. */👩💻 마무리
어제만든 HTML에 CSS를 더해서 과제로 만든 🔥자기소개 페이지 만들기🔥