
💡레이아웃
⚡와이어프레임

- 와이어프레임 (Wireframe)
- 웹 또는 애플리케이션을 개발할 때 레이아웃의 뼈대를 그리는 단계.
- "와이어로 설계된 모양"을 의미.
- 목업 (Mock-up)
- 대부분의 산업에서 목업은 실물 크기의 모형을 의미.
- 실물 제품이 없는 무형의 웹 또는 앱은 어떻게 목업을 만들까?
- 웹 또는 앱을 제품이라고 할 때, 목업은 실제 제품의 작동 모습과 동일하게 HTML 문서를 작성.
- 예를 들어, 트윗 작성자, 트윗 내용, 작성한 날짜 등을 HTML 문서 내에
하드코딩하는 방식.
🔥하드코딩이란?
- 상수나 변수에 들어가는 값을 소스코드에 직접 쓰는 방식.
○ 예시
let tweet = { user: '김코딩', content: 'SNS는 인생의...' }↓ js를 이용해서 변수를 이용한 데이터 관리를 / HTML 문서로 하드코딩해서 표현. ↓
<div class="writer">김코딩</div>
<div class="content">SNS는 인생의...</div>🔥와이어프레임의 목적
- 와이어프레임과 목업이 없이 바로 JavaScript로 동작을 시키면 보다 빠르고 편리하지 않을까?
- NO. 완성본이 어떤 모습인지 상상하기 어려운건 마치 설계도 없이 건물을 짓는 것과 같다.
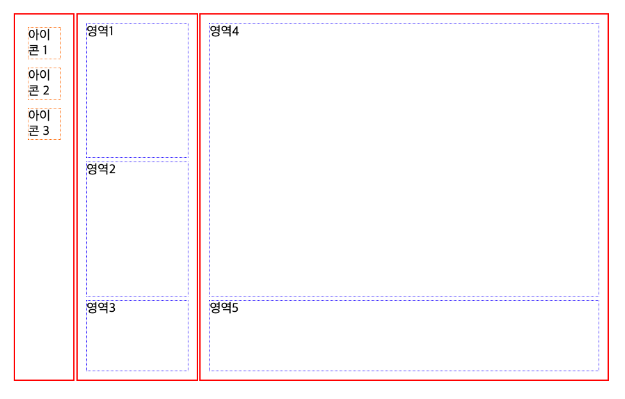
⚡화면을 나누는 방법
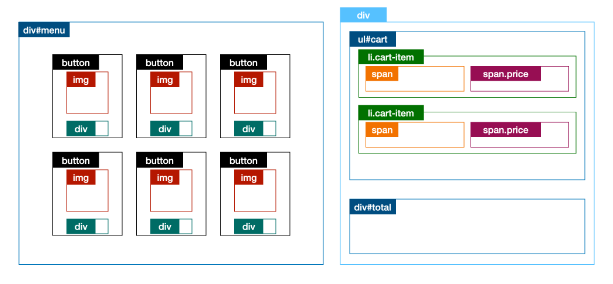
🔥HTML 구성하기
- 대부분의 콘탠츠의 흐름은 좌에서 우 (→), 위에서 아래 (↓)로 흐릅니다.
- 수직 분할 : 화면을 수직으로 구분하여, 콘텐츠가 가로로 배치될 수 있도록 요소를 배치.
- 수평 분할 : 분할된 각각의 요소를 수평으로 구분하여, 내부 콘텐츠가 새로로 배치될 수 있도록 요소를 배치.
- 수평으로 구분된 요소에height속성을 추가하면, 수평 분할을 보다 직관적으로 할 수 있다.

🔥레이아웃 리셋
- HTML 문서는 기본적인 스타일을 가지고 있다.
- HTML 문서가 갖는 기본 스타일이 레이아웃을 잡는데 방해가 되기도 한다.
- 박스의 시작을 정확히 (0,0)의 위치에서 시작하고 싶은데,
<body>요소가 가진 기본 스타일에 약간의 여백이 있다. width,height계산이 여백을 포함하지 않아 계산에 어려움이 있다.
- 박스의 시작을 정확히 (0,0)의 위치에서 시작하고 싶은데,
↓ 기본 스타일링을 제거하는 CSS코드 예시
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}💡Flexbox
⚡Flexbox 따라하기 - 1
🔥 Flexbox로 레이아웃 잡기
- Flex(Flexible)
- "잘 구부러지는, 유연한" 이라는 뜻.
- Flexbox로 레이아웃을 구성한다는 것은, 박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법.
display: flex 분석하기
display: flex 는 부모 박스 요소에 적용해, 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법.
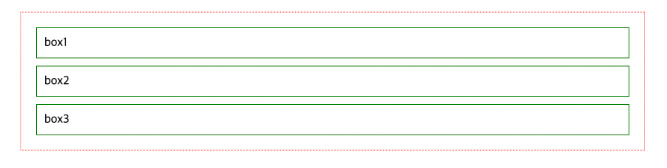
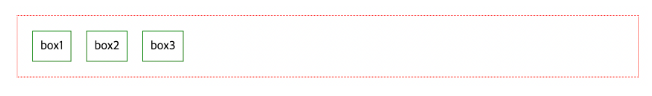
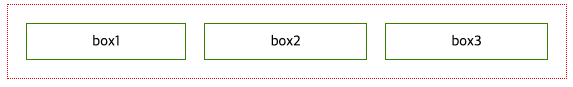
- HTML로 3개의
<div>요소를 자식으로 가진<main>요소를 작성해자.- 각 요소들이 눈에 잘 보이도록 CSS로
<main>요소에는 빨간색 점선,<div>요소들에는 초록색 실선으로 테두리를 설정.- 전체적으로
margin과padding도 10픽셀씩 주자.
<main>
<div>box1</div>
<div>box2</div>
<div>box3</div>
</main>main {
border: 1px dotted red;
}
div {
border: 1px solid green;
}
* {
margin: 10px;
padding: 10px;
}
이처럼 <div> 요소들은 별다른 설정을 해주지 않으면 위쪽에서부터 세로로 정렬되며, 가로로 넓게 공간을 차지하는 것을 확인할 수 있다.
이번에는 이 상태에서 부모 요소인 <main> 요소에 display: flex 속성을 적용해보자.
main {
display: flex;
border: 1px dotted red;
}속성을 적용했더니 자식 요소인 <div> 요소들이 왼쪽부터 가로로 정렬된 것과 내용만큼의 공간을 차지하는 것을 확인할 수 있다.

이처럼 Flexbox 속성들을 활용하면 요소의 정렬, 요소가 차지하는 공간을 설정해줄 수 있다.
🔥 부모 요소에 적용해야하는 Flexbox 속성들
- Flexbox 속성을 사용할 때 속성을 지정해주는 위치가 중요.
- Flexbox 속성 중에서는 부모 요소에 적용해야하는 속성들, 자식 요소에 적용해야하는 속성들이 있다.
- 적절한 위치에 속성을 지정해주지 않으면 요소들이 원하는대로 정렬되지 않는다.
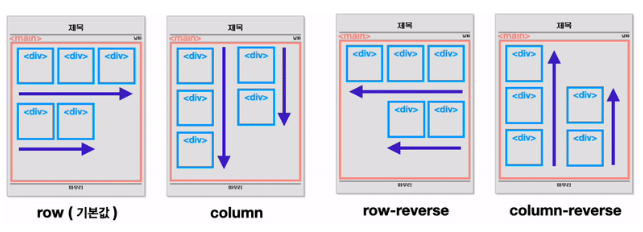
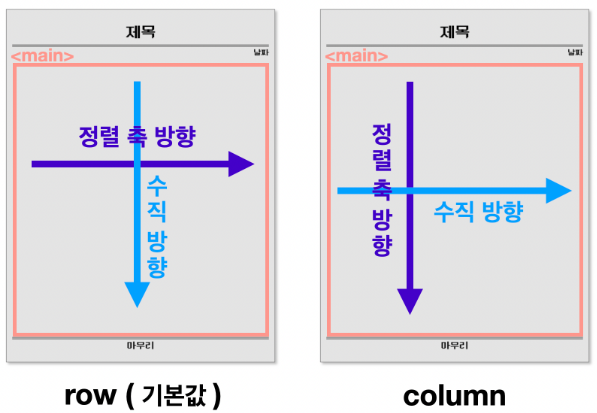
✅flex-direction : 정렬 축 정하기
부모 요소에 설정해주는 속성으로, 자식 요소들을 정렬할 정렬 축을 정합니다. 아무 설정도 해주지 않으면기본적으로 가로 정렬.

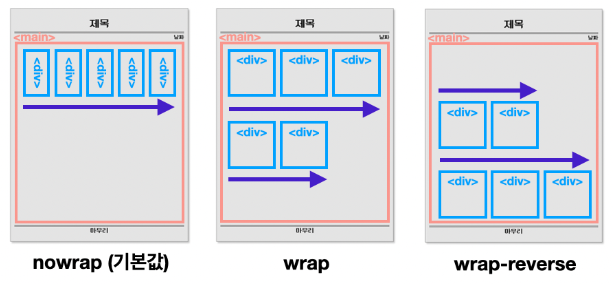
✅flex-wrap : 줄 바꿈 설정하기
- 하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정합니다. 설정해 주지 않으면
줄 바꿈을 하지 않는다.

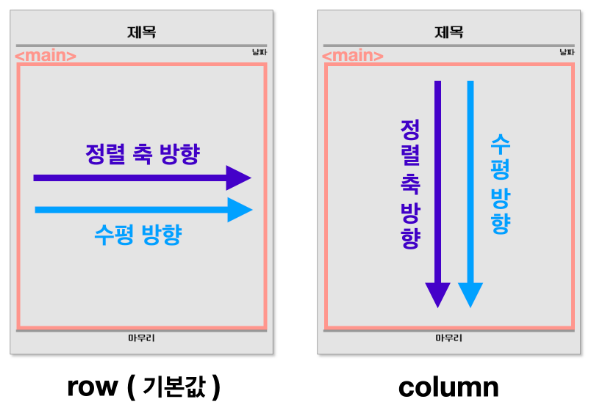
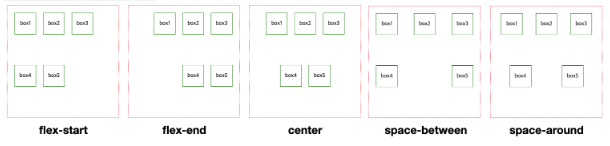
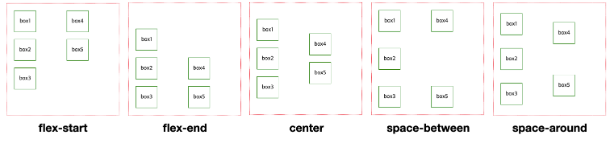
✅justify-content : 축 수평 방향 정렬
- 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정한다.
- 요소들이 가로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지 정하는 속성.

↓ flex-direction : row 인 경우 ↔

↓ flex-direction : column 인 경우 ↕️

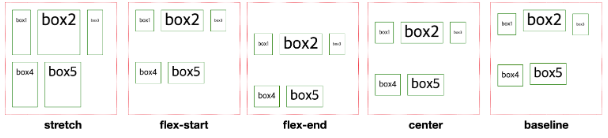
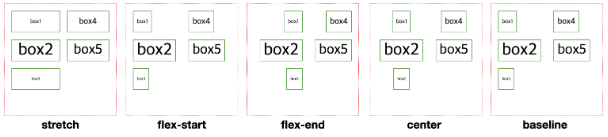
✅align-items : 축 수직 방향 정렬
- 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정한다.
- 요소들이 가로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지 정하는 속성.

↓ flex-direction : row 인 경우 ↔

↓ flex-direction : column 인 경우 ↕️

⚡Flexbox 따라하기 - 2
🔥자식 요소에 적용해야 하는 Flexbox 속성
- Flexbox 속성들을 활용하면 요소의 정렬, 요소가 차지하는 공간을 설정해줄 수 있다.
- 부모 요소에 적용해야 하는 속성들이 자식 요소들의 정렬과 관련이 있었다면, 자식 요소에게 적용해야 하는 속성인 flex는 요소가 차지하는 공간과 관련이 있다.
✅flex 속성의 값
flex: <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>- grow(팽창 지수) : 요소의 크기가 늘어나야 할 때 얼마나 늘어날 것인지
- shrink(수축 지수) : 요소의 크기가 줄어들어야 할 때 얼마나 줄어들 것인지
- basis(기본 크기) : 늘어나고 줄어드는 것과 상관없이 요소의 기본 크기는 얼마인지
//자식 요소에 flex 속성을 따로 설정해주지 않으면 다음과 같은 기본값이 적용
flex: 0 1 auto;
//꼭 flex 속성 안에 세 가지 값을 한 번에 설정해줄 필요 없이, 각 값을 따로 지정해줄 수도 있다.
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;<main>
<div id="box1" class="box">box1</div>
<div id="box2" class="box">box2</div>
<div id="box3" class="box">box3</div>
</main>↑ ✅box를 3개를 만들어 놓고 3가지 값을 설명해보자.
1. grow : 자식 박스는 얼마나 늘어날 수 있을까?
- 요소의 크기가 늘어나야 할 때
얼마나 늘어날 것인지를 의미.

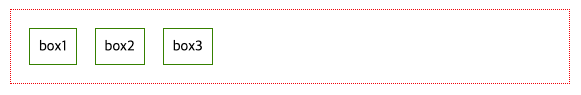
flex 속성을 설정하기 전, grow의 기본 값인 0은 빈 공간이 있어도 늘어나지 않음을 의미.

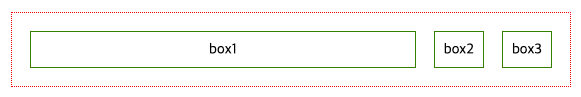
box1만 flex-grow : 1로 설정. flex-grow의 기본값은 0이므로 나머지 박스는 flex-grow : 0인 상태

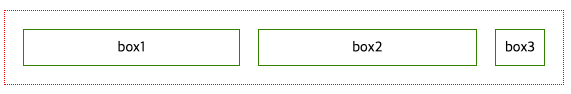
box2도 flex-grow : 1로 설정. box3만 flex-grow : 0인 상태

box3도 flex-grow : 1로 설정. 세 박스 모두 flex-grow : 1인 상태
- ✅각 자식 요소들이 얼마나 늘어나서 남는 공간을 차지할 것인지 비율을 정하는 것
- 첫 번째 예시에서 grow는 box1 : box2 : box3 = 1 : 0 : 0 이므로 box1이 모든 공간을 차지하고,
- 두 번째 예시에서 grow는 box1 : box2 : box3 = 1 : 1 : 0 이므로 box1과 box2가 1:1로 공간을 나눠 가지고,
- 세 번째 예시에서 grow는 box1 : box2 : box3 = 1 : 1 : 1 이므로 세 박스가 1:1:1로 공간을 나눠 가진 것입니다.
2. shrink : 자식 박스는 얼마나 줄어들 수 있을까?
- grow와 반대로, 설정한 비율만큼 박스 크기가 작아진다.
flex-grow속성과flex-shrink속성을 함께 사용하는 일은 추천하지 않는다.- 비율로 레이아웃을 지정할 경우
flex-grow속성 또는flex: <grow> 1 auto와 같이grow속성에 변화를 주는 방식을 권장. flex-shrink속성은width나 이후 설명할flex-basis속성에 따른 비율이므로 실제 크기를 예측하기가 어렵기 때문.
- 비율로 레이아웃을 지정할 경우
flex-grow속성으로 비율을 변경하는 경우,flex-shrink속성은 기본값인 1로 두어도 무방.
3. basis : 이 박스의 기본 크기는 얼마일까?
- 자식 박스가 flex-grow나 flex-shrink에 의해 늘어나거나 줄어들기 전에 가지는 기본 크기.
flex-grow가 0일 때, basis 크기를 지정하면 그 크기는 유지된다.
👩💻 마무리
첫 페어프로그램으로 제작한 [HTML/CSS] 활용 (계산기 목업)
좋은 페어분을 만나서 결과물이 너무 마음에 든다!😊