
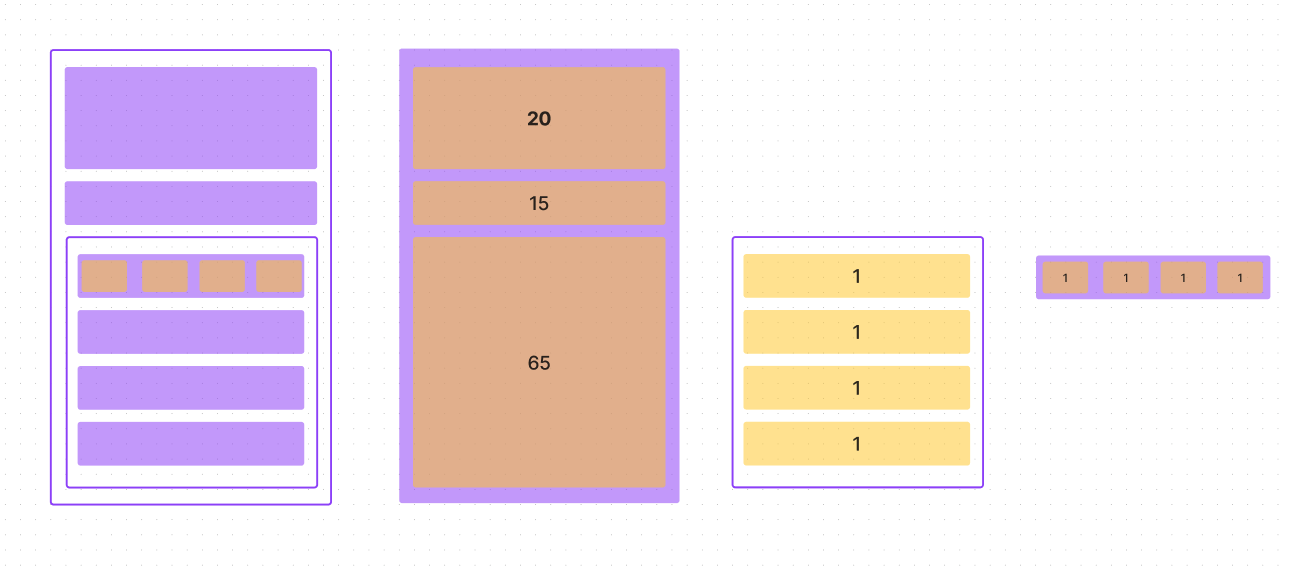
계산기 목업
지난 수업에서 Flexbox를 이용해서 페어와 함께 [HTML/CSS] 활용 (계산기 목업) 을 진행했었다.
- flex-container와 flex-item과의 관계
- flex-item 순서 배열법(flex-direction), 정렬법(justify-content)
- flex-grow로 비율에 맞게 영역 차지하게 하기

위에 내용에 대해서 강사님께서 다시 한 번 구현 해 보는 시간을 갖고,
다른 학생분들은 어떤 기능을 사용하고 어떻게 디자인해서 만들었는지에 대해서 들어보았다.
↓ 강사님이 구현한 계산기 HTML/CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>계산기 목업 - 세션용</title>
<link rel="stylesheet" href="test.css">
</head>
<body>
<div class="container">
<div class="calculator">
<div class="display">
디스플레이 세로 비율: 15
flex: 15 0 0
</div>
<div class="controller">
컨트롤러 세로 비율: 20
flex: 20 0 0
</div>
<div class="buttons">
<!-- 버튼스 세로 비율: 60 flex: 60 0 0 -->
<!-- row 1:1:1:1 -->
<div class="row">
<button>hello</button>
<button>hello</button>
<button>hello</button>
<button>hello</button>
</div>
<div class="row">
<button>hello</button>
<button>hello</button>
<button>hello</button>
<button>hello</button>
</div>
<div class="row">
<button>hello</button>
<button>hello</button>
<button>hello</button>
<button>hello</button>
</div>
<div class="row">
<button>hello</button>
<button>hello</button>
<button>hello</button>
<button>hello</button>
</div>
</div>
</div>
</div>
</body>
</html>* {
/* 전체 요소를 선택하는 셀렉터 */
padding: 0;
margin: 0;
border: 0;
/* 아무것도 묻지도 따지지도 않고 border-box */
box-sizing: border-box;
}
/* user agent stylesheet */
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.calculator {
display: flex;
flex-direction: column;
border: 1px purple solid;
width: 360px;
height: 540px;
}
.display {
flex: 20 0 0;
border: 1px purple solid;
}
.controller {
flex: 15 0 0;
border: 1px purple solid;
}
.buttons {
/* flex-item */
flex: 65 0 0;
/* flex-container */
display: flex;
flex-direction: column;
border: 1px purple solid;
}
.buttons .row {
/* flex-item */
flex: 1 0 0;
/* flex-container */
display: flex;
flex-direction: row;
border: 1px blue solid;
}
.buttons .row > button {
/* flex-item */
flex: 1 0 0;
border: 1px yellow solid;
}