
1. 코드 기초
1-1. 자바스크립트 (JavaScript)
- 최초 브라우저에서 실행하기 위해 만들어진 프로그래밍 언어.
- HTML, JavaScript 파일을 함께 브라우저에서 실행.
- REPL(Read-Evaluate-Print loop)
- 읽고(read), 평가(evaluate)하고, 출력(print)을 반복(loop)하는 가장 간단한 개발 환경입니다. 내가 작성한 코드가 문법에 맞는지 틀린 지 간단하게 실행해 볼 수 있습니다.
- 프로그램(program)
- 작업(task) 수행을 위한 코드 모음
- 프로세스(process)
- 프로그램 실행의 결과물.
1-2. JavaScript 엔진이 코드 읽는 법
-
기계어 : 일반적인 컴퓨터는 0과 1의 조합으로 모든 정보를 표현하고 이해.
-
🔥자바스크립트(JavaScript)는 프로그래밍 언어이다.
- 영어도 있고, 기호도 있고, 숫자도 있습니다. 이렇게 사람이 다룰 수 있게 일정한 문법과 의미를 지닌 언어.
- JavaScript 엔진: JavaScript 코드를 실행할 수 있는 프로그램입니다. 크롬에 내장된 v8이 대표적.
1-3. 주석
- 주석(comment)
- JavaScript에서 주석은
//다음에 작성하거나,/*,*/사이에 작성 - 과거의 내가 열심히 작성했던 코드를 왜 그렇게 작성했는지도 기억하기 쉽지 않아 간단하게 메모하기 위해 사용.
- 자연어: 인간이 쓰는 언어. 컴퓨터공학에서 프로그래밍 언어와 구분하기 위해 사람의 언어를 자연어로 따로 구분.
- JavaScript에서 주석은
// 문자열 'hello world'를 설명하는 주석입니다.
// 주석은 가능하면 코드 위에 작성합니다.
'hello world';
/*
여러 줄의 코드를 주석 처리할 수 있습니다.
console.log('Hello');
*/1-4. 값과 표현식
- 값(value) : 읽고, 평가가 완료되어 하나의 의미를 가지는 코드.
- 표현식(expression) : 하나의 값으로 평가될 수 있는 코드.
- 연산자(operator) : 산술 연산이나 논리 연산 등을 할 수 있는 기호
a b c d // Uncaught SyntaxError: Unexpected identifier1. REPL에 a b c d를 입력.
2. Uncaught SyntaxError: Unexpected identifier / 문법 에러 발생.
123; // 1231. 123을 입력.
2. 에러가 발생하지 않는다. 문법을 잘 지킴.
1-5. console.log()
- console.log() : 개발자 도구 콘솔이나 터미널에 원하는 값을 출력할 수 있게 돕는 메서드.
console.log('hello world'); // hello world- ‘hello world’라고 입력하고 엔터를 치는 순간 JavaScript 엔진은 이 코드를 읽고, 평가하고, 출력.
- REPL이 아니고 코드를 직접 실행하는 경우에는 console.log() 메서드로 출력을 할 수 있다.
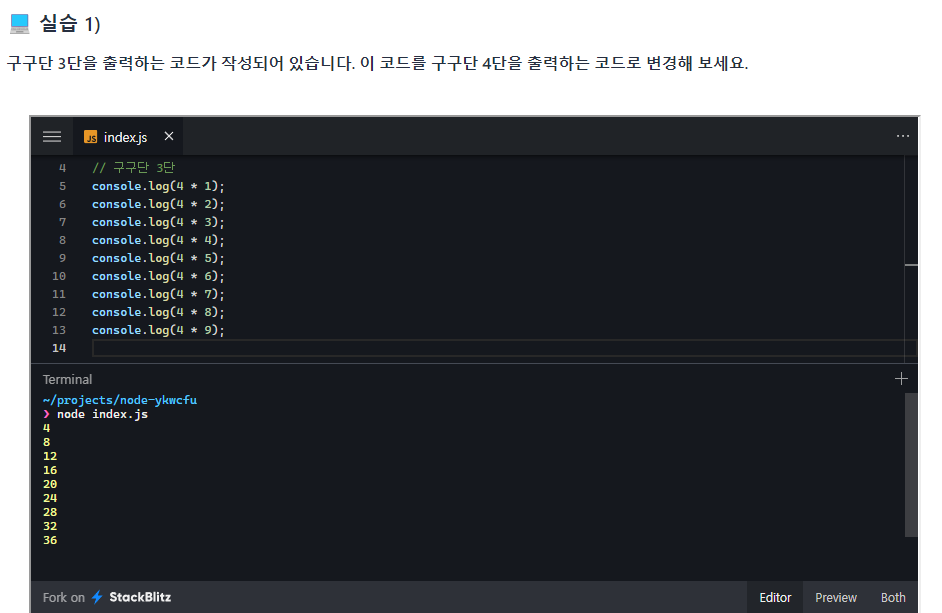
⚡ 구구단 출력하기
console.log(2);
console.log(4);
console.log(6);
console.log(8);
console.log(10);
console.log(12);
console.log(14);
console.log(16);
console.log(18);* 연산자로 좀 더 직관적으로 구구단 표현 가능.
console.log(2 * 1); // 2
console.log(2 * 2); // 4
console.log(2 * 3); // 6
console.log(2 * 4); // 8
console.log(2 * 5); // 10
console.log(2 * 6); // 12
console.log(2 * 7); // 14
console.log(2 * 8); // 16
console.log(2 * 9); // 182. 타입
2-1. Number 타입
- Number
- 숫자를 자바스크립트에서 표현하기 위한 데이터 타입
- 정수(integer)와 실수(float)를 모두 표현할 수 있다.
100; // 정수를 표현할 수 있다.
-100; // 음수를 표현할 수 있다.
100.123; // 실수를 표현할 수 있다.
//typeof 연산자로 해당 값이 숫자 타입인지 확인할 수 있다.
typeof 100; // 'number'
typeof -100; // 'number'
typeof 100.123; // 'number'- 같은 숫자 값 간에는 간단한 사칙연산을 할 수 있다.
- 산술 연산자(arithmetic operator)
- (
+,-,*,/... )
- (
console.log(1 + 2); // 3
console.log(1 - 2); // -1
console.log(1 * 2); // 2
console.log(1 / 2); // 0.5
console.log(9 % 2); // 1 (9를 2로 나눈 나머지 구하기)⚡ Math 내장 객체
- 좀 더 복잡한 계산을 위해서는 Math 내장 객체를 사용.
Math.floor(): 괄호 안의 숫자를 내림하여 반환Math.ceil(): 괄호 안의 숫자를 올림하여 반환Math.round(): 괄호 안의 숫자를 반올림하여 반환Math.abs(): 괄호 안의 숫자의 절대값을 반환Math.sqrt(): 괄호 안의 숫자의 루트값을 반환Math.pow(): 괄호 안의 첫 번째 숫자를 밑, 두 번째 숫자를 지수인 숫자를 반환
Math.floor(100.621); // 100
Math.ceil(100.621); // 101
Math.round(100.621); // 101
Math.round(100.421); // 100
Math.abs(-100); // 100
Math.abs(100); // 100
Math.sqrt(4); // 2
Math.sqrt(2); // 1.4142135623730951
Math.pow(2, 5); // 322-2. String 타입
- String(문자열)
- 인간의 언어, 자연어를 JavaScript에서 표현하기 위한 데이터 타입
- 따옴표( ’ ), 큰따옴표( ” ), 백틱( ` )으로 감싸면 됩니다.
'사과'
"JavaScript"
"欢迎你"
"😇"
"최초의 JavaScript는 Netscape의 Brendan Eich에 의해 만들었다."
`JavaScript (줄여서 JS)는 일급 함수를 사용하는 가벼운 객체 지향 인터프리터 언어이며
웹페이지의 스크립트 언어로 잘 알려져 있지만, 브라우저가 아닌 환경에서도 많이 사용된다.
프로토타입 기반, 다중 패러다임 스크립트 언어이며, 동적이고 명령어, 객체 지향, 함수 프로그래밍
스타일을 지원한다.`- 문자열 연결 연산자
+로 문자열을 이어 붙일 수 있다.- 다른 타입과 이어 붙이려고 하면 모두 문자열로 변한다.
"안녕하세요" + "!!"; // 안녕하세요!!
"감사합니다." + " " + "🙏" // 감사합니다. 🙏
1 + "1" // 11⚡ 문자열의 length 속성
- 문자열의 length 속성을 이용하여 문자열의 길이를 확인할 수 있다.
console.log('欢迎你'.length); // 3
console.log('최초의 JavaScript는 Netscape의 Brendan Eich에 의해 만들었다.'.length); // 48⚡ 인덱스(Index)
- 문자열의 각 문자는 순서를 가지고 있습니다. 각 문자가 몇 번째에 위치하는지
인덱스(Index)로 확인할 수 있다. - 🔥첫 번째 문자의 인덱스는 0.
- 이를 Zero-based numbering이라고 한다.
let str = 'codestates';
console.log(str[0]); // 'c'
console.log(str[4]); // 's'⚡ 문자열 주요 메서드
toLowerCase(): 문자열을 소문자로 변경toUpperCase(): 문자열을 대문자로 변경concat(): 문자열 연결 연산자 +처럼 문자열을 이어 붙일 수 있다.slice(): 문자열의 일부를 자를 수 있다.
'HELLO WORLD'.toLowerCase(); // 'hello world'
'hello world'.toUpperCase(); // 'HELLO WORLD'
'hello '.concat('world'); // 'hello world'
'hello world'.slice(0, 5); // 'hello'indexOf(): 문자열 내에 특정 문자나 문자가 몇 번째 위치하는지 확인.- 만약 찾는 문자가 2개 이상일 경우, 가장 앞에 있는 문자의 인덱스를 조회
- 포함되어 있지 않으면 -1을 반환
'🍎🍓🍉🍇'.indexOf('🍎'); // 0
'🍎🍓🍉🍇'.indexOf('🖥'); // -1
'최초의 JavaScript는 Netscape의 Brendan Eich에 의해 만들었다.'.indexOf('Eich'); // 34
'최초의 JavaScript는 Netscape의 Brendan Eich에 의해 만들었다.'.indexOf('Dahl'); // -1includes(): 문자열 내에 특정 문자나 문자가 포함되어 있는지 확인.
'🍎🍓🍉🍇'.includes('🍎'); // true
'🍎🍓🍉🍇'.includes('🖥'); // false
'최초의 JavaScript는 Netscape의 Brendan Eich에 의해 만들었다.'.includes('Eich'); // true
'최초의 JavaScript는 Netscape의 Brendan Eich에 의해 만들었다.'.includes('Dahl'); // false2-3. Boolean 타입
- Boolean(불리언)
- 사실 관계를 구분하기 위한 타입
- 불리언 타입의 값은 true 혹은 false 둘 중 하나
true;
false;⚡falsy
- 불리언 타입은 아니지만, 자바스크립트에서 false로 “여겨지는” 값이 일부 있다.
- 반대로
true로 “여겨지는” 값은truthy값이라고 한다.
// 대표적인 falsy 값
false
0
-0
0n
""
''
``
null
undefined
NaN⚡ 비교연산자(comparison operator)
- 두 값이 같은지 다른지를 확인할 때 유용
===,!==: 엄격한 동치 연산자- 두 피연산자의 값과 타입이 같으면
true, 다르면false를 반환 (값, 타입 일치) - 엄격한 동치 연산자는 보이는 값이 같아도, 두 값의 타입이 다르면
false가 된다.
- 두 피연산자의 값과 타입이 같으면
123 === (100 + 23); // true ("123의 값과 100 + 23의 값은 같다."는 사실이기 때문에 true)
123 === '123'; // false ("123의 값과 '123'의 값은 같다."는 사실이 아니기 때문에 false)
123 !== (100 + 23); // false ("123의 값과 100 + 23의 값은 같지 않다."는 사실이기 아니기 때문에 false)
123 !== '123'; // true ("123의 값과 '123'의 값은 같지 않다."는 사실이기 때문에 true)==,!=: 느슨한 동치 연산자- “대체로” 타입이 달라도 값이 같으면
true, 다르면false를 반환 (값 일치) - 현대 웹 개발에서는 사용을 권장하지 않습니다.
- “대체로” 타입이 달라도 값이 같으면
12 == '12' // true>,<,>=,<=: 대소 관계 비교 연산자- 두 피연산자의 값의 크기를 비교
- 수학에서의 부등호 기호의 사용법과 유사
100 > 200; // false ("100은 200보다 크다."는 거짓)
200 > 100; // true ("200은 100보다 크다."는 참)
100 >= 100; // true ("100은 100보다 크거나 같다."는 참)
200 <= 100; // false ("200은 100보다 작거나 같다."는 거짓)⚡논리연산자(logical operator)
- 논리연산자
- 두 값 간의 논리 관계를 확인할 수 있다.
||: 논리합(OR)
//두 값 중 하나만 true여도 true로 판단
true || false; // true
false || true; // true
100 > 200 || 200 > 100; // true ("100은 200보다 크다" 혹은 "200은 100보다 크다" 중 하나는 true)
//두 값이 모두 false면 false로 판단
false || false // false
200 < 100 || 20 < 10; // false&&: 논리곱(AND)
//두 값이 모두 true면 true로 판단
true && true // true
200 > 100 && 20 > 10; // true
//두 값 중 하나만 false여도 false로 판단
true && false // false
false && true // false
100 > 200 && 200 > 100; // false- 논리 부정 연산자
- 사실 관계를 반대로 표현
!: 부정(NOT)
//오른쪽 피연산자와 반대의 사실을 반환
!true // false
!(100 > 200) // true
//falsy, truthy의 반대 값을 반환
!0 // true
!'' // true
!1 // false
!'코드스테이츠' // false3. 변수
3-1. 변수의 선언과 할당
- JavaScript에서도 특정 데이터에 이름을 붙일 수 있는데, 이를 변수라고 한다.
↓ 좌변의 3을 4로 바꾸어 3단을 4단으로 변경.

⚡반복적으로 사용하는 숫자를 컴퓨터가 특정한 이름(변수명)으로 기억하도록 하고 그 이름을 사용하여 구구단 n단을 출력하면 어떻게 될까?
- 변수 선언
- 특정 데이터를 컴퓨터가 기억할 수 있도록 메모리 공간을 확보하고 그 메모리 공간에 이름을 부여하는 것.
let num; // 변수 선언
//변수 선언 키워드 : let
//변수 : num변수 선언으로 구구단 5단을 출력해보자.
let num; // 변수 선언
num = 5; // 값 할당
console.log(num * 1); // 5
console.log(num * 2); // 10
console.log(num * 3); // 15
console.log(num * 4); // 20
console.log(num * 5); // 25
console.log(num * 6); // 30
console.log(num * 7); // 35
console.log(num * 8); // 40
console.log(num * 9); // 45⚡아무것도 할당하지 않은 변수
- 아무것도 할당되지 않은 변수는
undefined가 자동으로 할당. - 이는 초기화라는 JavaScript의 독특한 특징.
let variable; // 아무것도 할당하지 않음
console.log(variable) // undefined⚡값의 재할당
- let키워드로 선언한 변수에 새로운 값을 할당할 수 있다.
- 재할당에도
할당연산자(=)를 사용한다.
let name = 'kimcoding';
console.log(name) // 'kimcoding'
name = 'parkhacker'; //name에 재할당
console.log(name) // 'parkhacker'⚡재할당이 불가능한 변수(상수)
let키워드가 아닌const키워드를 사용하면 재할당이 금지.const는 상수.
const name = 'kimcoding';
console.log(name) // 'kimcoding'
name = 'parkhacker'; // Uncaught TypeError: Assignment to constant variable.⚡ 네이밍 컨벤션
- JavaScript에서는 일반적으로
카멜 케이스(camelCase)를 사용.- 첫 단어의 첫 문자는 소문자로, 그 이후에 연결되는 단어의 첫 문자는 대문자로 작성하는 방법
// 🐪카멜 케이스(camelCase)
let firstName = 'coding';
let lastName = 'kim';외에 다양한 네이밍 사용법은 아래를 클릭.
보러가기
3-2. 변수 활용하기
⚡변수를 활용한 연산
- 변수에 숫자 타입의 값이 할당되어 있는 경우 숫자 타입에 사용 가능한 모든 연산이 가능
let number = 10;
console.log(number + 2); // 12
console.log(number - 5); // 5
console.log(number * 3); // 30
console.log(number / 2); // 5
console.log(number % 3); // 1
console.log(number); // 10각각 독립적으로 이뤄져 있는 number를 이용하여 연산의 결과를 변수에 반영하려면?
let number = 10;
number = number + 2;
console.log(number); // 12
number = number * 3;
console.log(number); // 36이 처럼 재할당을 이용해서 변수끼리의 연산도 가능하다.
⚡ 템플릿 리터럴(template literal)
- 템플릿 리터럴
- 문자열 내부에 변수 삽입할 수 있는 기능
- 템플릿 리터럴 내부에 ${}를 사용하여 변수를 삽입할 수 있다.
let course = 'SEB FE';
let cohort = 99;
let name = 'kimcoding';
console.log(`${course} ${cohort} ${name}`); // 'SEB FE 99 kimcoding'