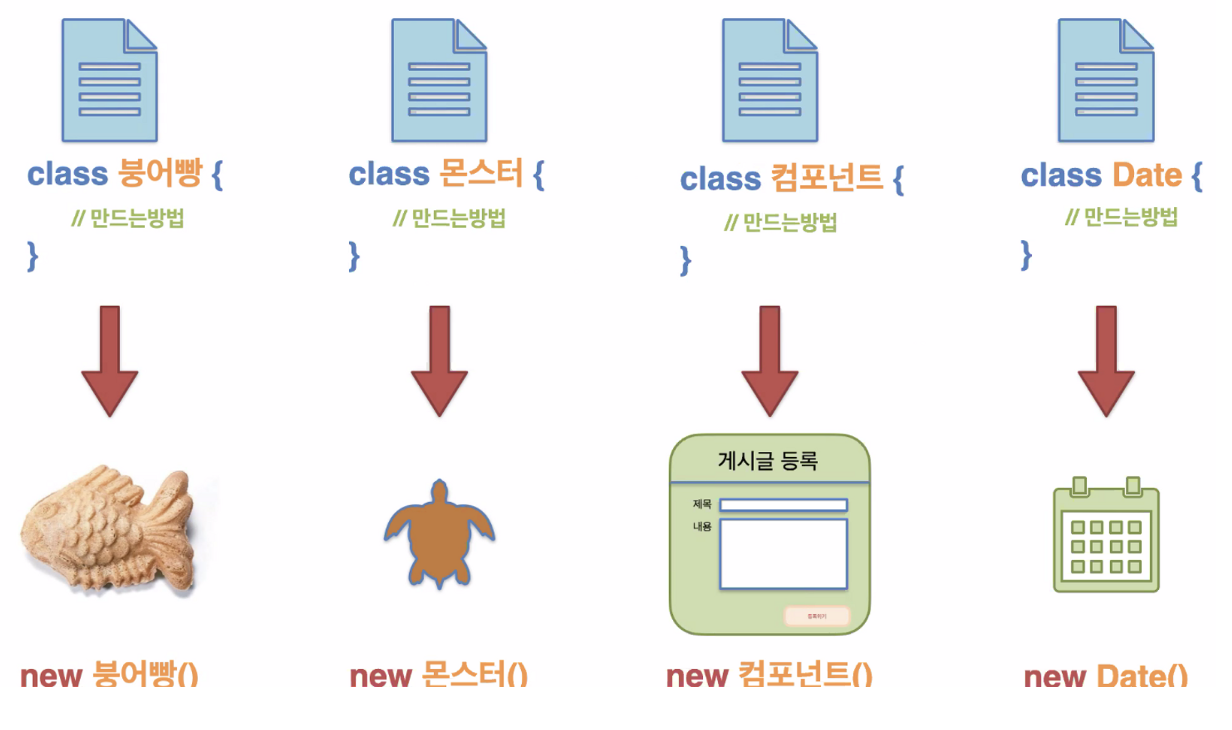
Class?
객체이자 물건 만드는 설명서
class안에는 함수와 변수를 넣을 수 있고, new를 통해 생성할 수 있다.

class 컴포넌트명{
onChangeTitle(){
//제목 인풋 변경
};
onChangeContents(){
//내용 인풋 변경
};
}
new 컴포넌트()클래스에서 함수와 변수를 사용할 때는 function, let, const를 붙이지 않는다.
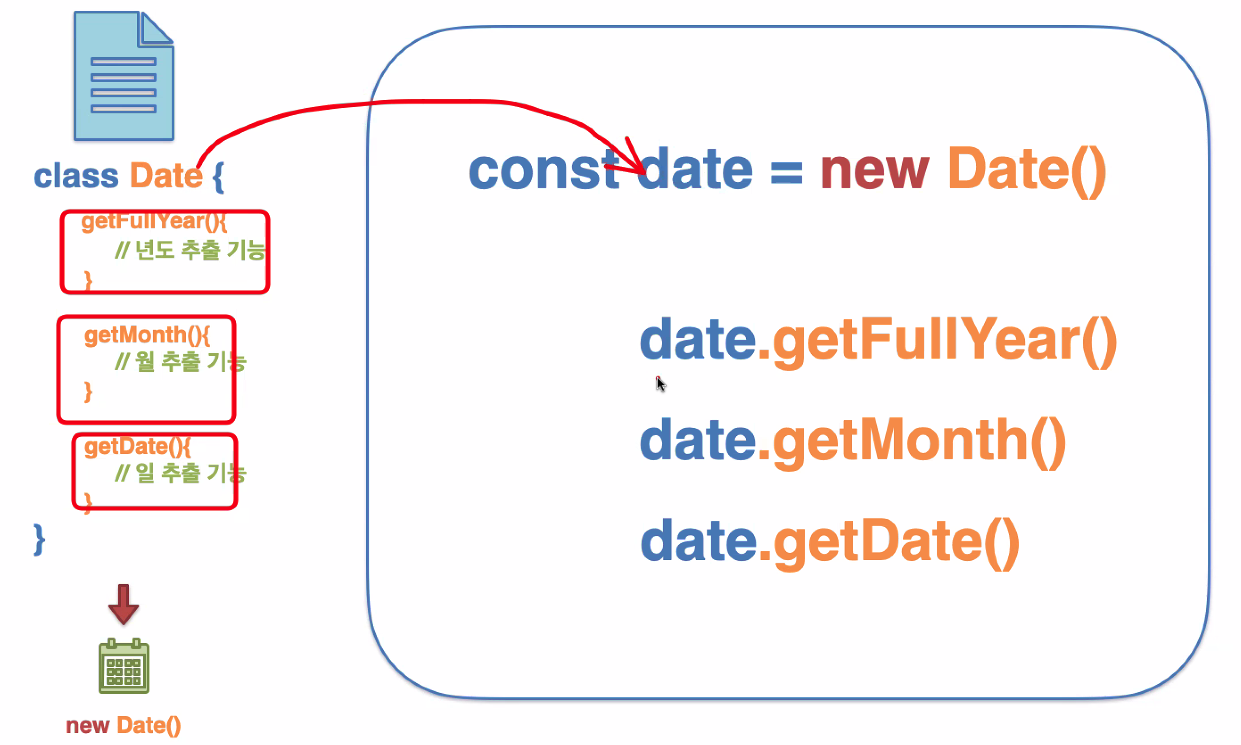
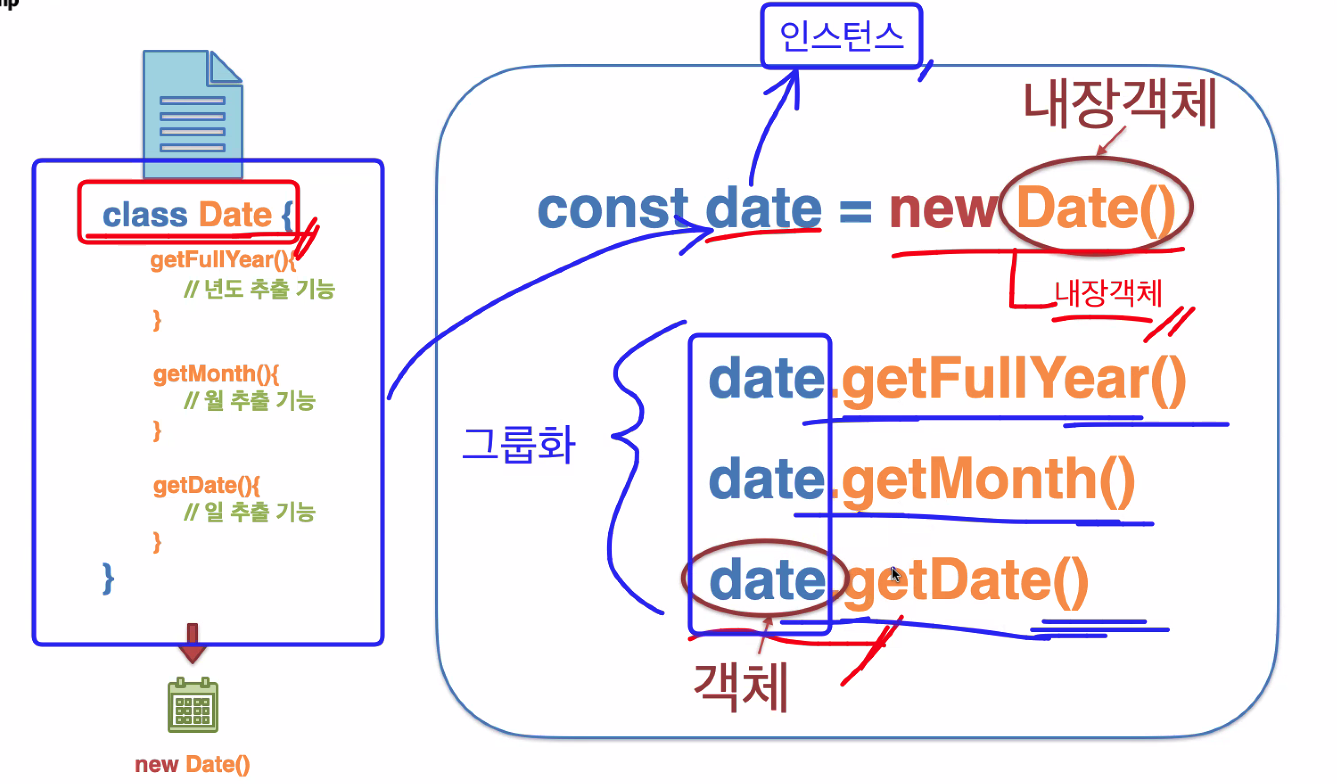
클래스에서 만들어진 함수를 메소드라고 한다.

getFullYear, getMonth, getDate 모두 메소드라고하고, 메소드 앞에는 function을 붙이지 않는다!

함수가 따로 떨어져 있게 되면 유지보수가 어렵기 때문에 그룹화 해주기 위해서 이런식의 클래스 형태를 사용한다.
= 객체지향프로그래밍(Object Oriented Progamming)
class Monster {
power = 50;
attack() {
console.log("공격합니다!!🐶");
}
}
class SuperMonster extends Monster { // =>상속
run() {
console.log("튀튀!!👣");
}
// 오버라이딩
attack() {
}
}
const myMonster = new Monster();
myMonster.attack();
myMonster.power;
const mySuperMonster = new SuperMonster();
mySuperMonster.attack();
mySuperMonster.run();
mySuperMonster.power;
// 슈퍼몬스터는 몬스터를 상속 받았기 때문에 모든 속성을 다 가지고 있다.
this.바인딩
this는 실행하는 주체가 누구냐에 따라서 계속해서 값이 바뀐다.
class Counter {
count = 10;
onClickCountUp() {
console.log("현재 카운트 : ", this.count);
}
render() {
const button = document.createElement("button");
button.innerText = "카운트올리기!";
button.addEventListener("click", this.onClickCountUp);
document.body.appendChild(button);
}
}
window.onload = function () {
const counter = new Counter();
counter.render();
};
}버튼을 눌러도 this.count에 undefined이 뜨는 이유는 this의 값이 계속 변경되기 때문이다.
onClickCouter를 클릭할 때 this가 onClickCounter로 바뀌게 되서..
=> 동적 this
그렇다면, this를 고정시키기 위해서는 this를 바인딩 해주거나 화살표 함수를 써야한다.
button.addEventListener("click", this.onClickCountUp.bind(this));이렇게 바인딩을 통해 연결시켜주면 무조건 count의 this가 된다.
혹은 아래처럼 화살표 함수로 작성하면 된다.
onClickCountUp = () => {
console.log("현재 카운트 : ", this.count);
}