페이지네이션
무한 스크롤
유튜브 또는 페이스북과 같이, 페이지를 아래로 스크롤 하다가 종단점에 도달하면 새로운 데이터가 계속해서 추가되는 방식의 페이지 처리 방법을
무한스크롤 방식이라고 한다.
react infinite scroller 사용하기
(npm에서 react-infinite scroller docs 참고)
1. 설치
yarn add react-infinte-scroller
- 설치 후 서버 실행 시 타입스크립트 오류가 발생하는 경우 타입 설치
yarn add --dev @types/react-infinite-scroller
-
import
import InfiniteScroll from 'react-infinite-scroller'; -
사용하기
무한 스크롤을 적용하고 싶은 영역을 InfiniteScroll 태그로 감싸서 사용한다.
스크롤이 해당 영역의 하단 끝에 닿았을 때 실행되어야 할 기능을
함수로 만들어loadMore요소에 지정해 주면 된다.
적용한 코드
<InfiniteScroll pageStart={0} loadMore={onLoadMore} hasMore={true}>
{data?.fetchBoards.map((el) => (
<div key={el._id}>
<span style={{ margin: "10px" }}>{el._id}</span>
<span style={{ margin: "10px" }}>{el.contents}</span>
</div>
))}
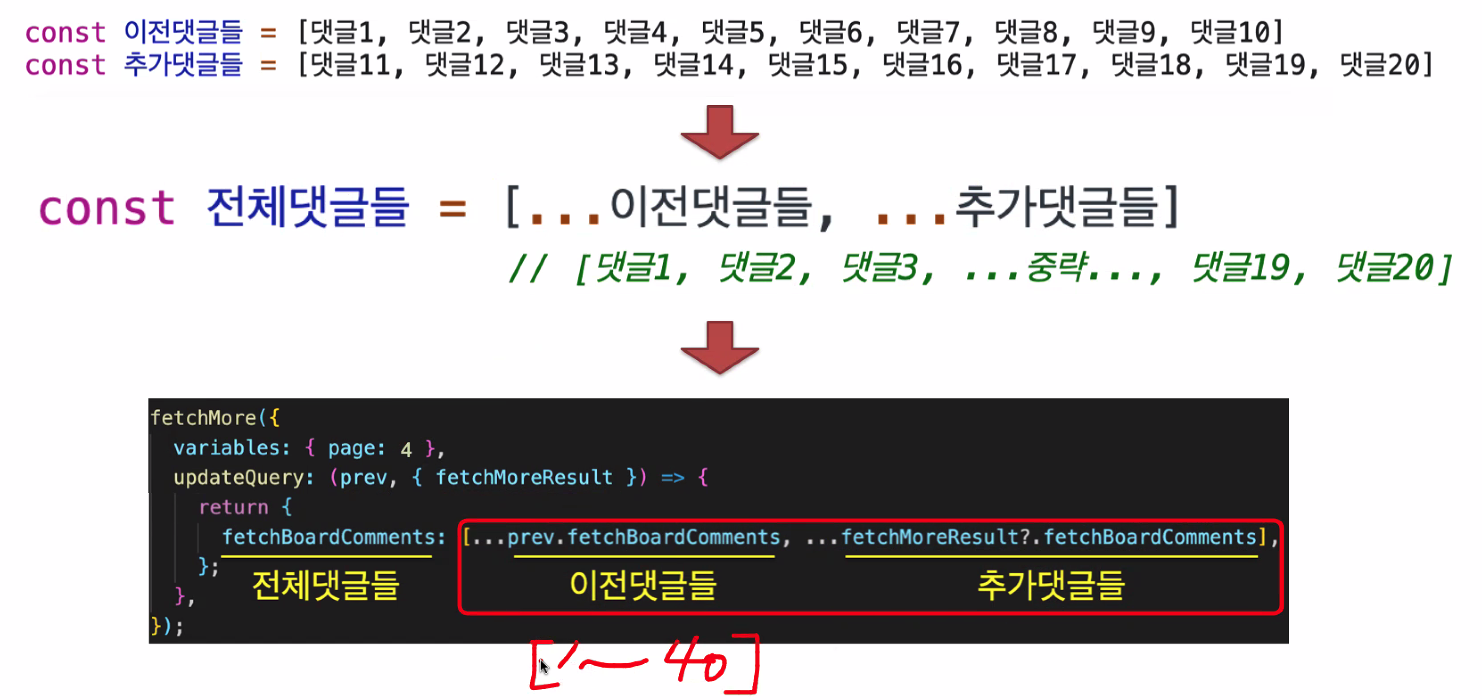
</InfiniteScroll>Apollo-Client의 useQuery에서 제공하는 fetchMore 함수를 함께 사용하면 다음 page에 해당하는 데이터를 불러와 기존 데이터 뒤에 이어지도록 붙여줄 수 있다.
fetchMore 안에서 updateQuery를 사용하는 방식

updateQuery안에는 업데이트쿼리 가지고 와서 뭐할껀지?를 작성해주면된다.
