
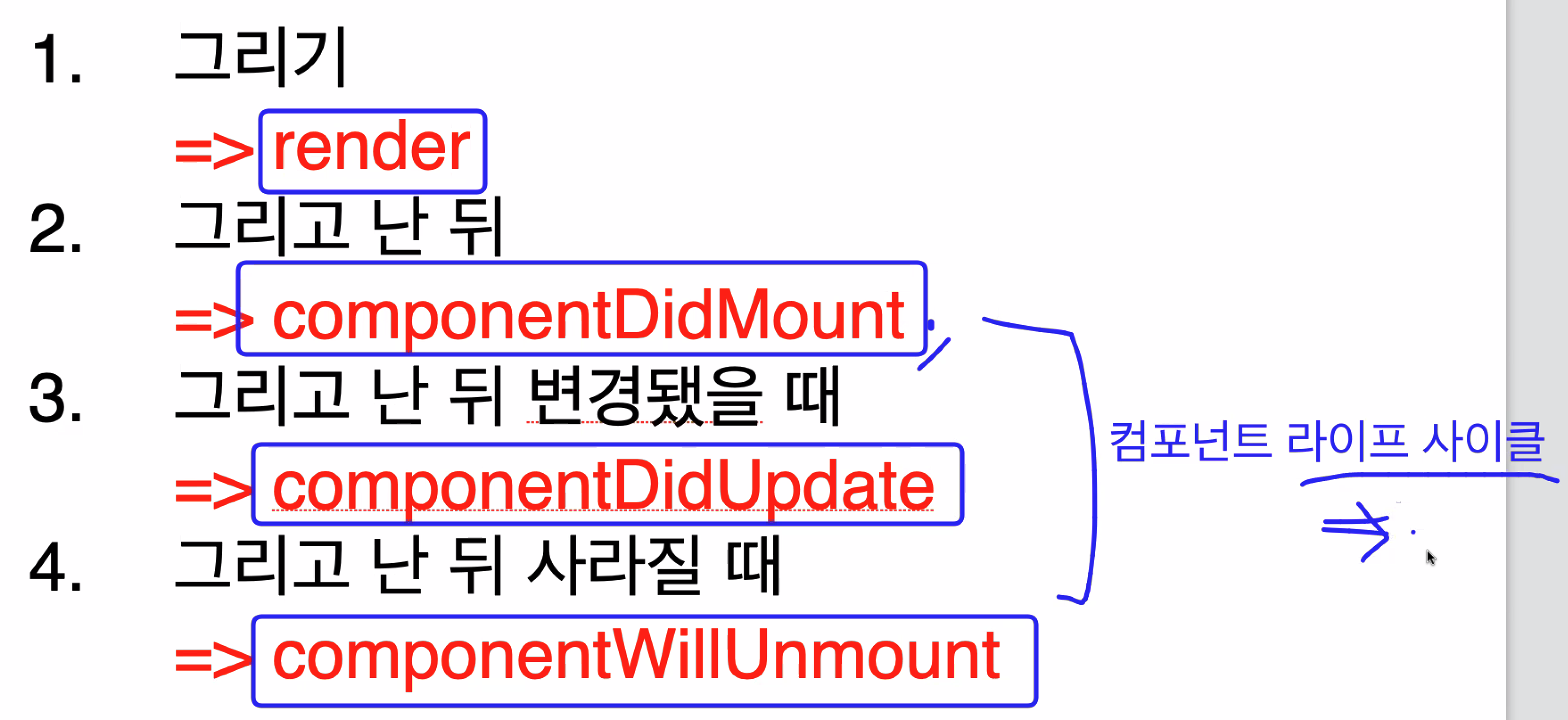
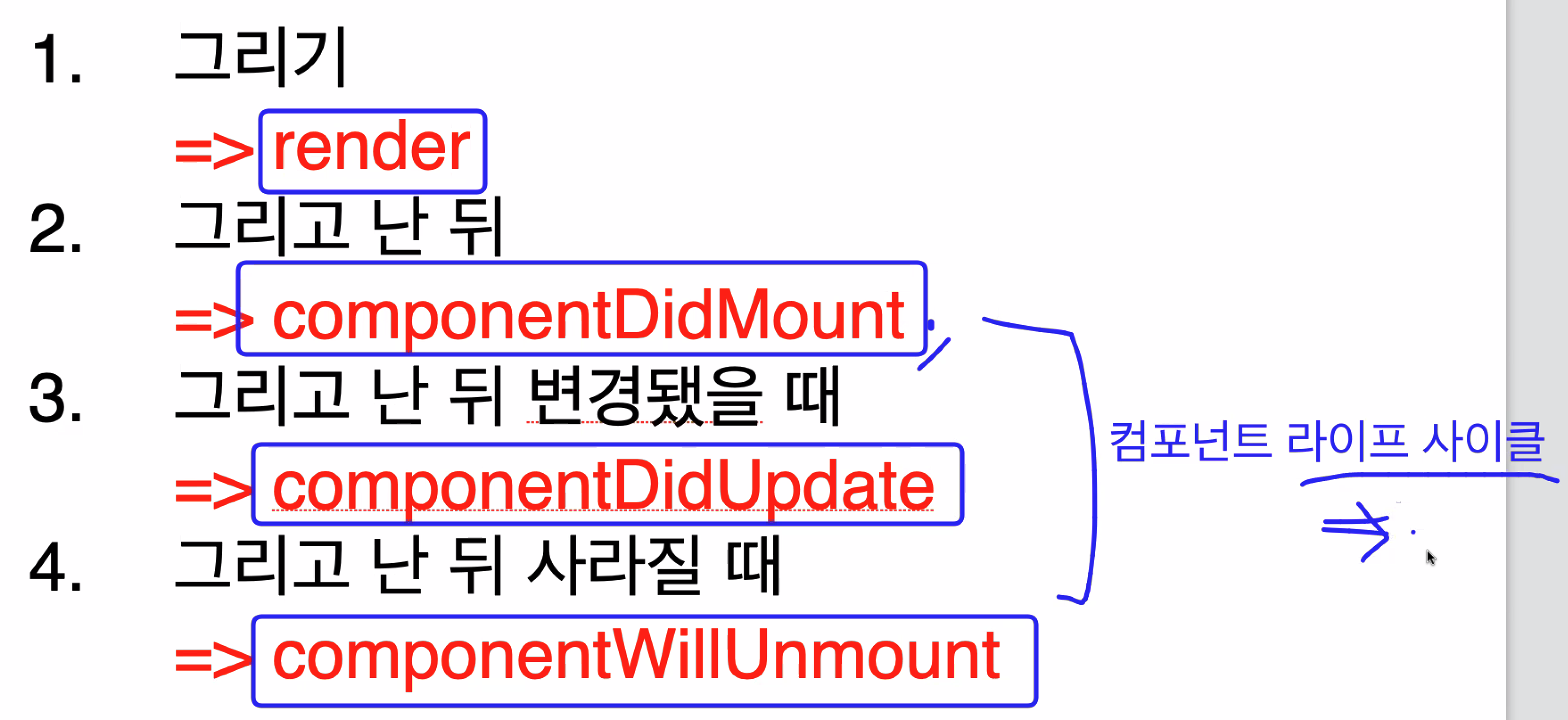
class 컴포넌트의 생명주기
export default class ClassCounterPage extends Component {
state = {
count: 0,
};
componentDidMount() {
console.log("💜componentDidMount 그려지고 나서 실행!");
}
componentDidUpdate() {
console.log("💛componentDidUpdate 변경되고 나서 실행!");
}
componentWillUnmount() {
console.log("💚componentWillUnmount 사라질 때 실행!");
}
onClickCountUp = () => {
this.setState({
count: this.state.count + 1,
});
};
onClickMove = () => {
void Router.push("/");
};
render() {
return (
<>
<div>라이프 사이클 </div>
<div>{this.state.count}</div>
<button onClick={this.onClickCountUp}>카운트 올리기!!</button>
<button onClick={this.onClickMove}>나가기!</button>
</>
);
}
}