깊은 복사 ? 얕은 복사?
얕은 복사?
주소값까지만 복사한다.
let obj = { name: "otter", gender: "male" }
const newObj = obj;
newObj;
// { name: "otter", gender: "male" }
obj;
// { name: "otter", gender: "male" }
newObj.name = 'rabbit';
newObj;
// { name: "rabbit", gender: "male" }
obj;
// { name: "rabbit", gender: "male" }
const copyOPbj = {...obj};
copyObj;
// { name: "rabbit", gender: "male" }
obj;
// { name: "rabbit", gender: "male" }
copyObj.gender = "female"
copyObj;
// { name: "rabbit", gender: "female" }
obj;
// { name: "rabbit", gender: "male" }
obj.hobby = { one: shopping, two: playing game }
const newCopyObj = {...obj}
newCopyObj.hobby;
// { one: shopping, two: playing game }
newCopyObj.hobby.two = "watching movie"
newCopyObj.hobby
// { one: shopping, two: watching movie }
obj.hobby
// { one: shopping, two: watching movie }더 안쪽에 있는 원본객체의 안쪽에 또 다른 객체가 존재하는경우에는 복사가 되어버리게 된다.

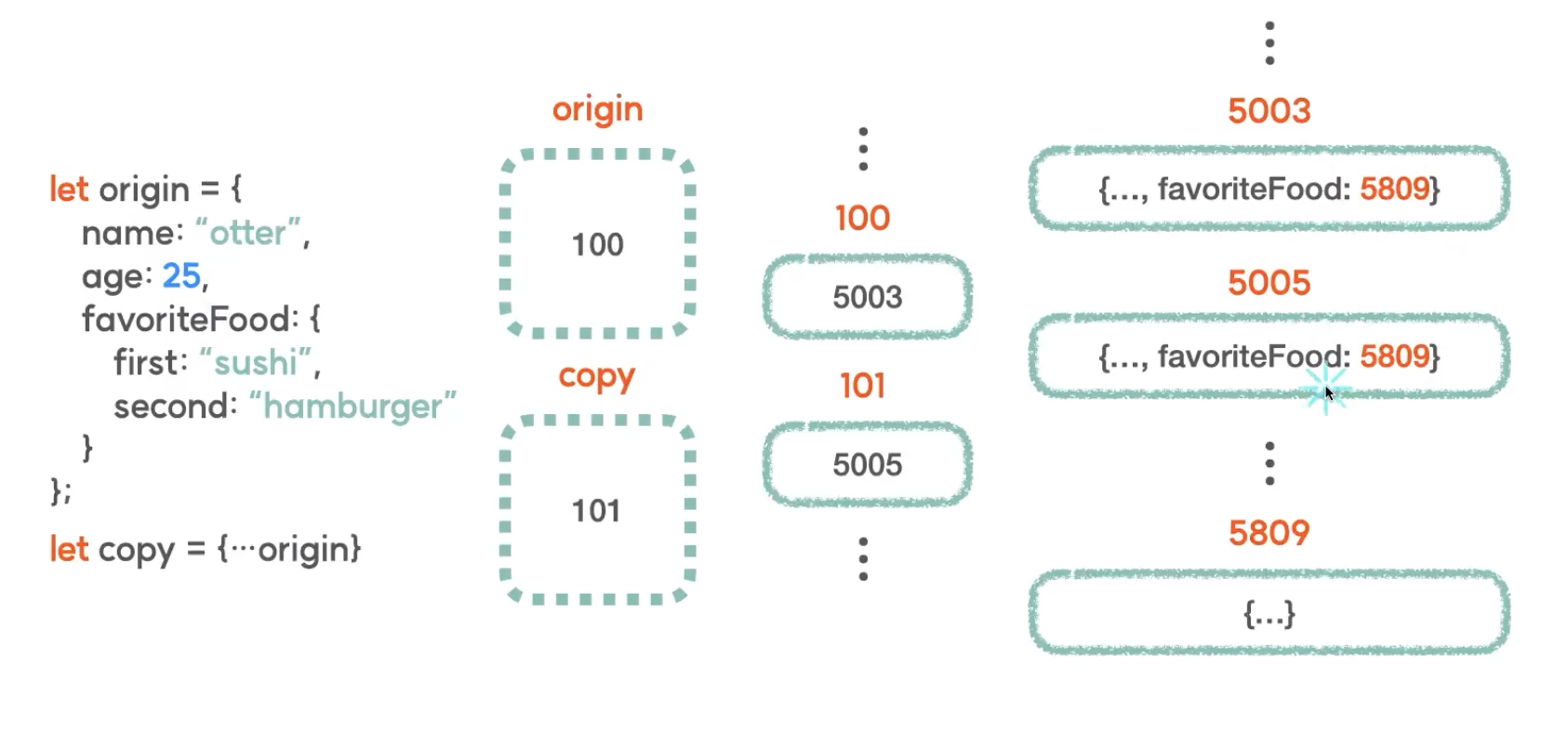
깊은복사?
실제 데이터까지 복사한다.

얕은 복사로 이루어져서 favoriteFood는 결국 같은 주소값만 갖게됨
⇒ 안쪽에 있는 다른 객체는 복사가 되어버린 것

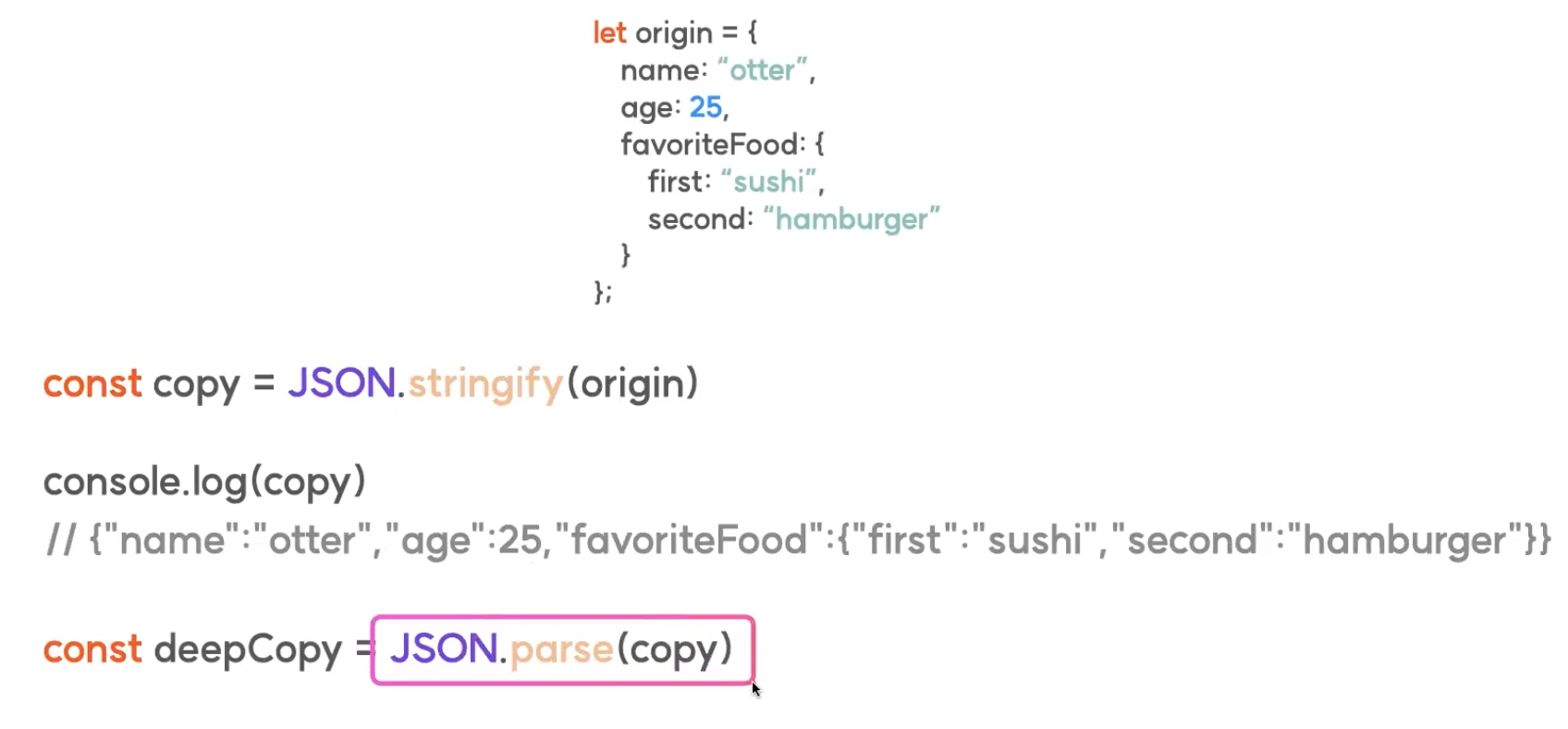
JSON.stringify()을 사용해서 JSON 포맷으로 변경(문자열형태로) ⇒ 복사 후 JSON.parse()로 다시 객체 형태로 만들어줌
새로운 객체 생성되어 깊은 복사 성공!
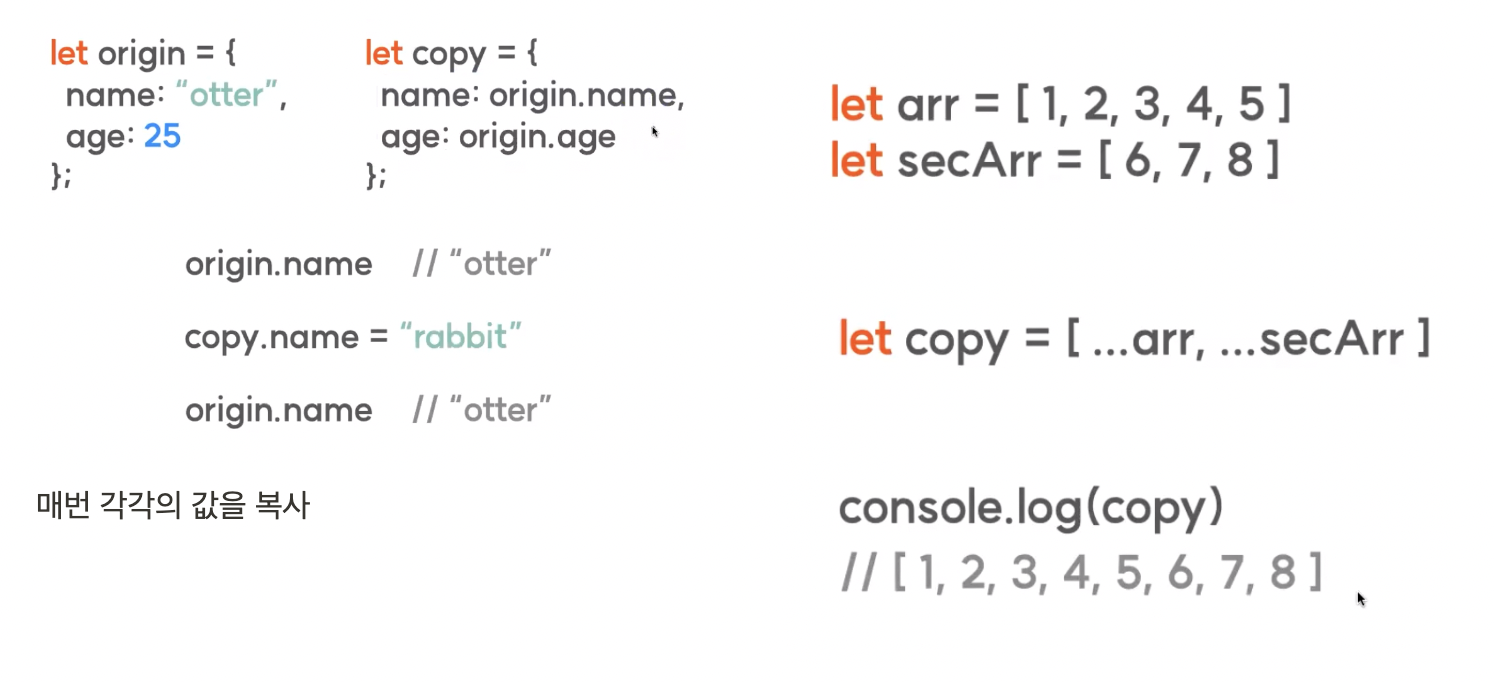
배열의 복사
const aaa = ["철수", "영희", "훈이"]
const bbb = [...a]💡 Object.freeze
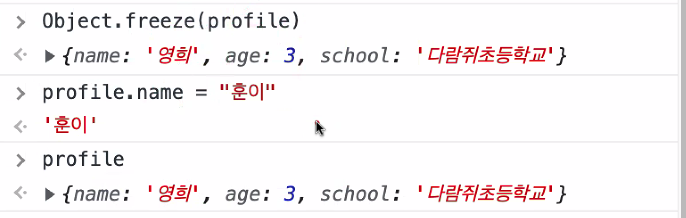
const로 선언된 객체는 실제로는 주소만 변경될 수 없다고 선언된 것이고, 안의 내용에는 접근하여 값을 변경할 수 있다.
이 때, 값도 변경하지 못하게 하고싶을 때 사용한다.const profile = { name : "영희", age : 3, school : "다람쥐초등학교 }