global style
우리가 만들고있는 모든 컴포넌트에 기본적으로 적용시켜주는 스타일
글로벌스타일은 _app.tsx에 적용시켜주어야 한다.
글로벌스타일은 선언해주는 곳과 사용해주는 곳이 다르다.
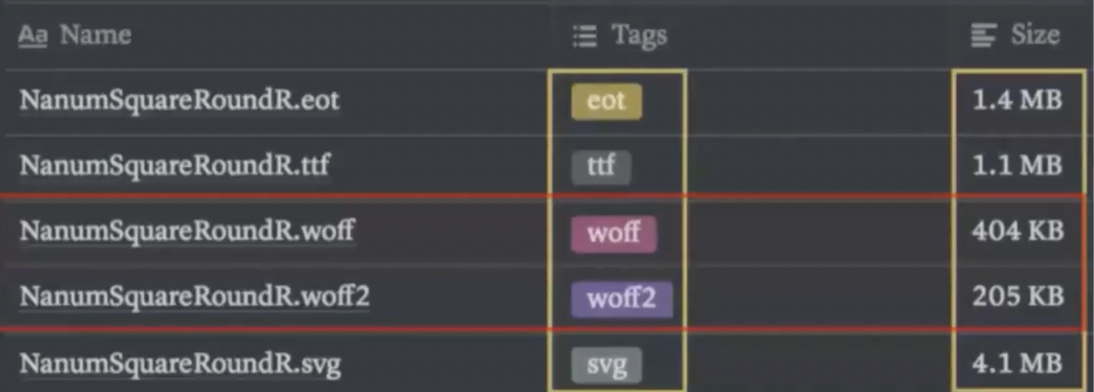
폰트, 이미지 다운로드 과정과 폰트 확장자 별 압축률, 경량화 폰트 소개
FOIT (Flash Of Invisible Text)
: 브라우저가 웹 폰트를 다운로드하기 전에 텍스트가 보이지 않는 현상,
FOUT (Flash Of Unstyled Text)
: 브라우저가 웹 폰트를 다운로드하기 전에 텍스트가 대체 글꼴로 렌더링되는 현상입니다.
압축률 높은 폰트를 다운로드 해서 사용하는 것이 좋다.

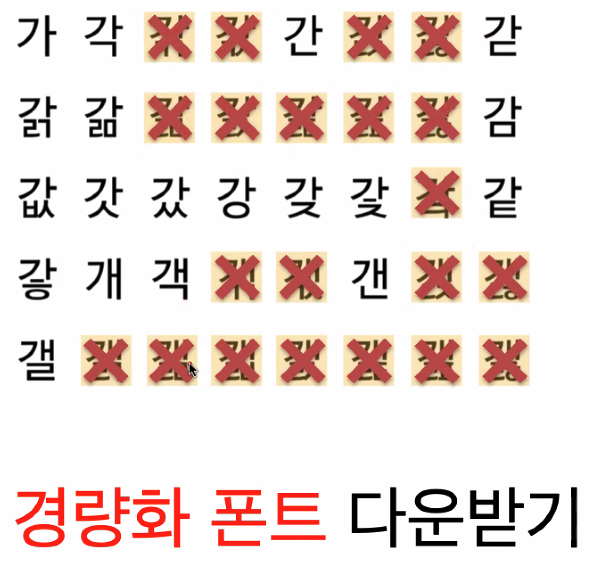
모든 텍스트에 다 적용되어 있지 않고 주요 텍스트에만 적용되어있는 서브셋폰트(경량화폰트)를 사용해주면 된다.

Fallback-Font : 다운로드에 실패하면? 대비책을 마련해주기
html {
font-family : Merriweather, Impact, Serif;
}
앞에서부터 차례대로 사용하게 된다.(실패하면 다음꺼, 실패하면 다음꺼 ...)
