state 끌어올리기
단방향 데이터 흐름의 경우,
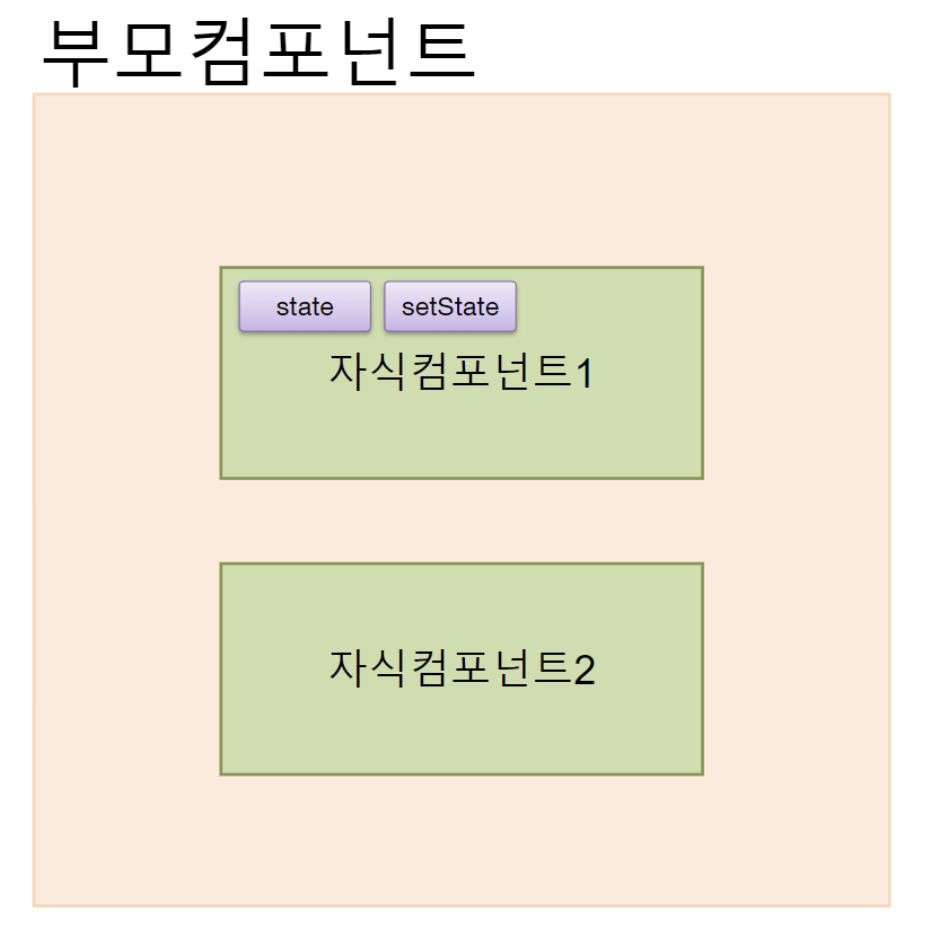
위와 같은 구조에서 자식 컴포넌트1의 state를 자식 컴포넌트2에서 보여주는 것과 자식 컴포넌트2의 state를 부모 컴포넌트에서 보여주는 것은 불가능하다.

그렇다면, 자식컴포넌트1의 state를 자식컴포넌트2에서 사용하려면??
자식 컴포넌트의 state와 setState를 부모 컴포넌트로 끌어올려 선언해주면 된다!

그렇게 되면 부모에서 props로 내려주고 자식 컴포넌트 1,2에서 모두 state를 사용할 수 있다.
state Lifting 실습
조작방법 1
: onClick이벤트를 부모에 작성해주고 props로 넘겨주기
import { useState } from "react";
import Child1 from "../../src/components/units/14-lifting-state-up/Child1";
import Child2 from "../../src/components/units/14-lifting-state-up/Child2";
export default function CounterStatePage() {
const [count, setCount] = useState(0);
// 부모의 state 조작 방법 - 1
function onClickCountUp() {
setCount((prev) => prev + 1);
}
return (
<>
<Child1
count={count}
onClickCountUp={onClickCountUp}
setCount={setCount}
/>
<div>===============================================</div>
<Child2 count={count} onClickCountUp={onClickCountUp} />
</>
);
}
export default function Child1(props: any) {
return (
<div>
<div>자식1 카운트 : {props.count}</div>
<button onClick={props.onClickCountUp}>카운트 올리기!!</button>
</div>
);
}
export default function Child2(props: any) {
return (
<div>
<div>자식2 카운트 : {props.count}</div>
<button onClick={props.onClickCountUp}>카운트 올리기!!</button>
</div>
);
}
조작방법 2
: 자식컴포넌트에서 부모의 setState를 props로 받아서 사용하는 방법
import { useState } from "react";
import Child1 from "../../src/components/units/14-lifting-state-up/Child1";
import Child2 from "../../src/components/units/14-lifting-state-up/Child2";
export default function CounterStatePage() {
const [count, setCount] = useState(0);
function onClickCountUp() {
setCount((prev) => prev + 1);
}
return (
<>
<Child1
count={count}
// onClickCountUp={onClickCountUp}
setCount={setCount}
/>
<div>===============================================</div>
<Child2 count={count} onClickCountUp={onClickCountUp} />
</>
);
}
export default function Child1(props: any) {
const onClickChild1 = () => {
props.setCount((prev) => prev + 1);
};
return (
<div>
<div>자식1 카운트 : {props.count}</div>
<button onClick={onClickChild1}>카운트 올리기!!</button>
</div>
);
}
