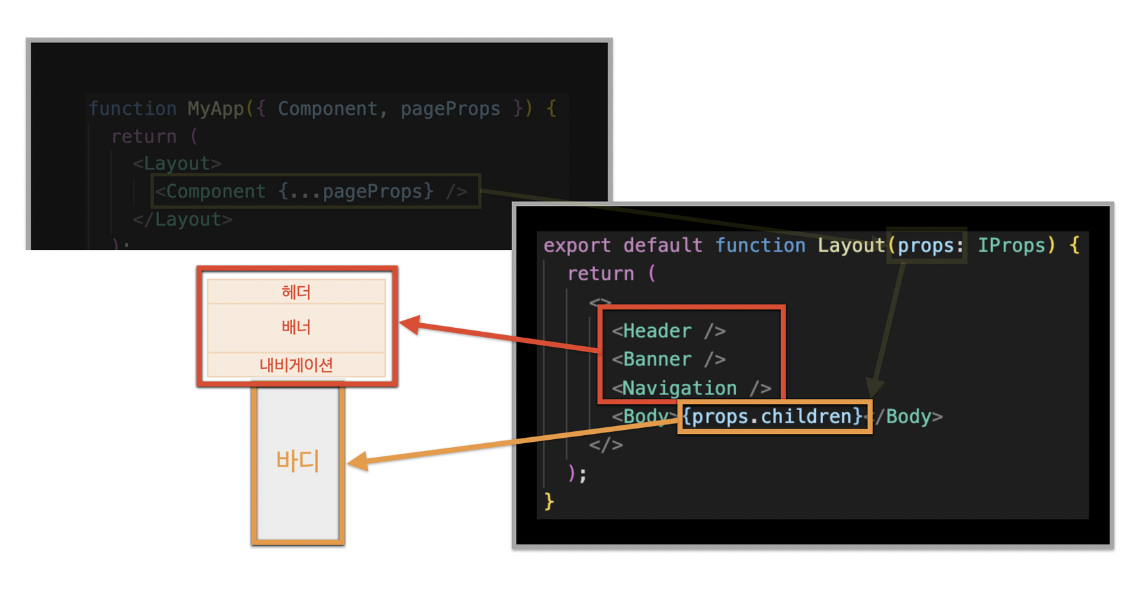
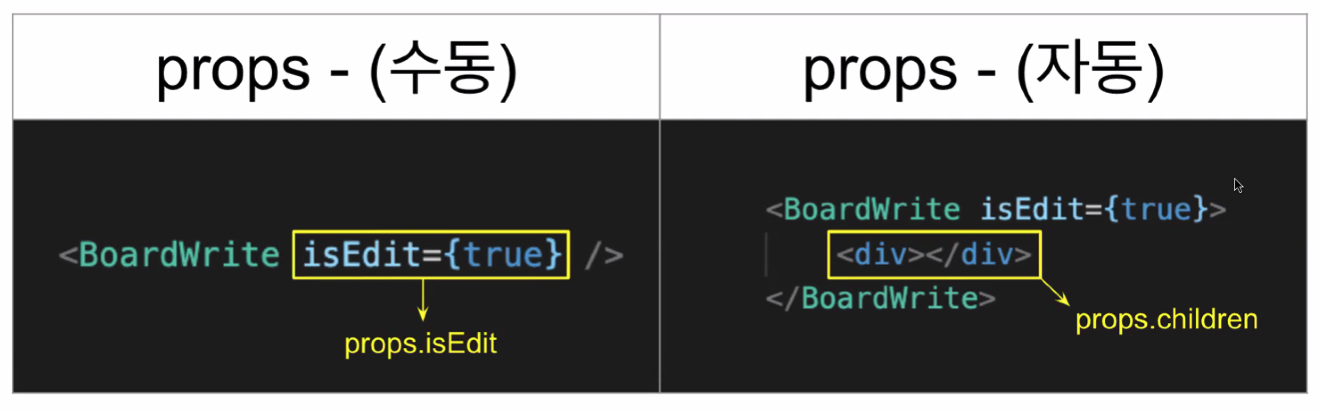
props.children

자식들도 props로 넘길 수 있다.
<부모컴포넌트>
import Example from "../../src/components/units/13-props-children-example";
export default function PropsChildrenPage() {
return (
<Example school="다람쥐초등학교">
<>
<input type="text" />
<button>클릭해주세요!</button>
</>
</Example>
);
}
<자식 컴포넌트>
interface IProps {
school: string;
children: JSX.Element;
}
export default function Example(props: IProps) {
return (
<>
<div>안녕하세요 영희입니다</div>
<div>{props.school}</div>
<div>{props.children}</div>
<div>안녕하세요 맹구입니다</div>
</>
);
}