📌 목표
📌 백엔드 API 없이 원하는 페이지를 구현해보자!
백엔드 API가 완성 되기 전인데 구현한 UI가 잘 나타나는지 테스트하고 싶다면?
-> 가짜 데이터 mock data 를 만든다!
📌 방법
1. js 파일로 mock data 만들기
2. json 파일로 mock data 만들기
📌 json 파일 만들기
1. json 파일 생성 (위치)
public 빌드 후 물리적으로 있는 파일들
- public -Data 파일 생성 - 파일명.json 만들기
- 상품에 대한 정보이니
product.json로 작성합니다.
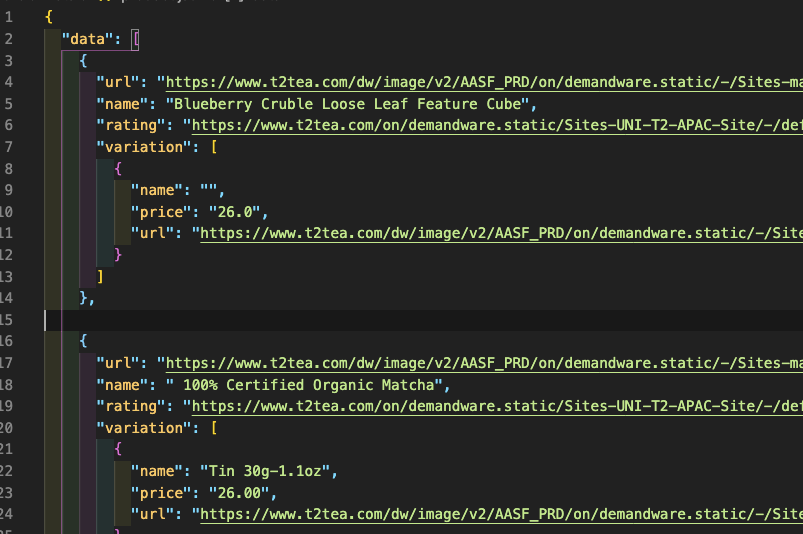
2. json 파일 작성하기
⭐️ 주의하기! ⭐️
- json 파일은 key 와 value로 이루어 집니다. "data" 가 key입니다.
- key 는 무조건
""으로 작성합니다.
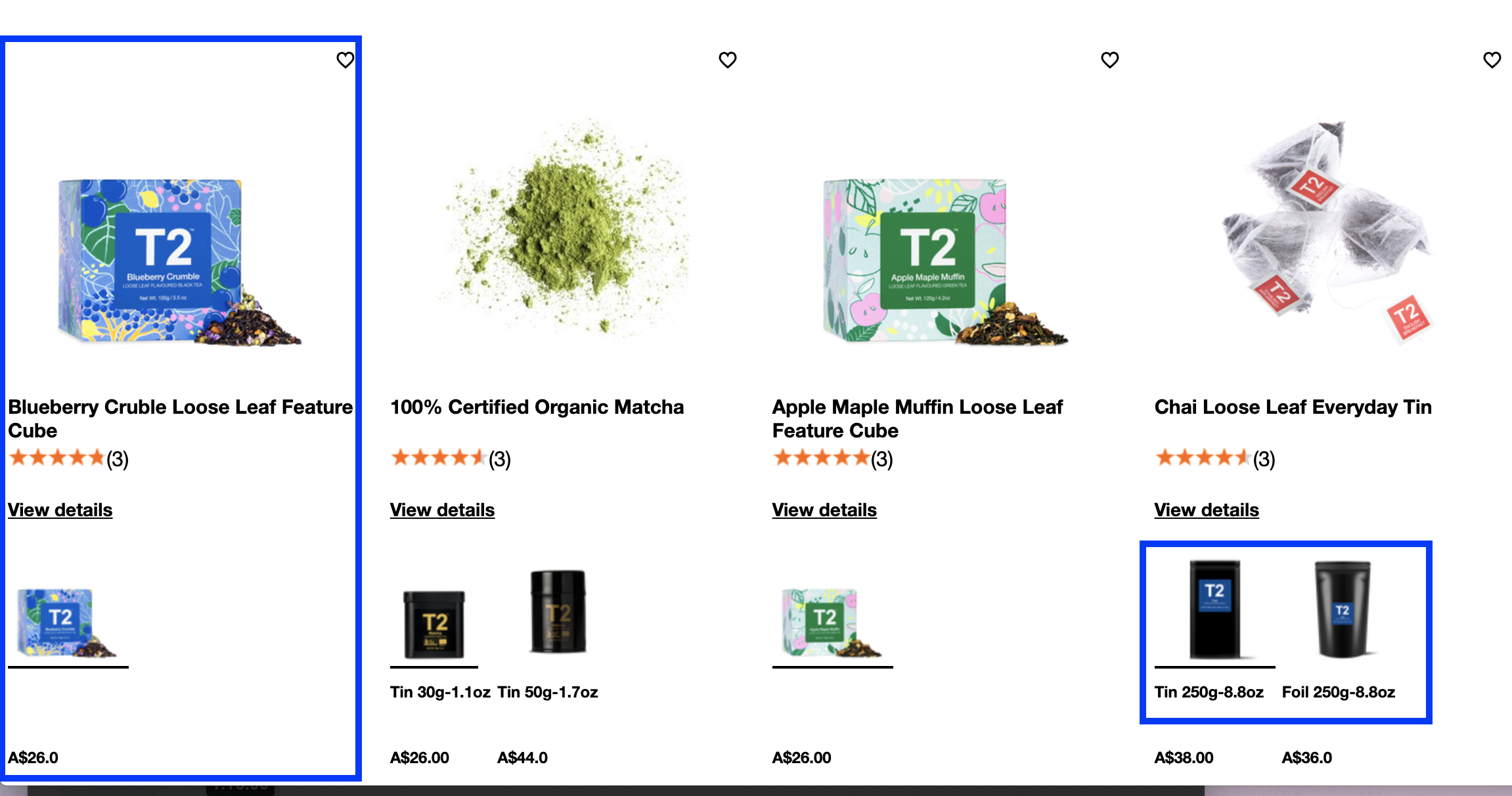
product.json 설명
- key : 상품의 이미지, 이름, 별점 정보, 옵션 (- 옵션 사진,이름, 가격)
- (image 파일을 url 이라고 작성했지만 image로 쓰면 더 좋지 않았을까..라는 생각이 듭니다.)
3. js 파일 작성하기
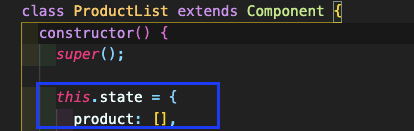
1) this.state
- 데이터를 받아오면 저장할 배열을 생성합니다.
product :[]또는data: []라고 작성합니다.
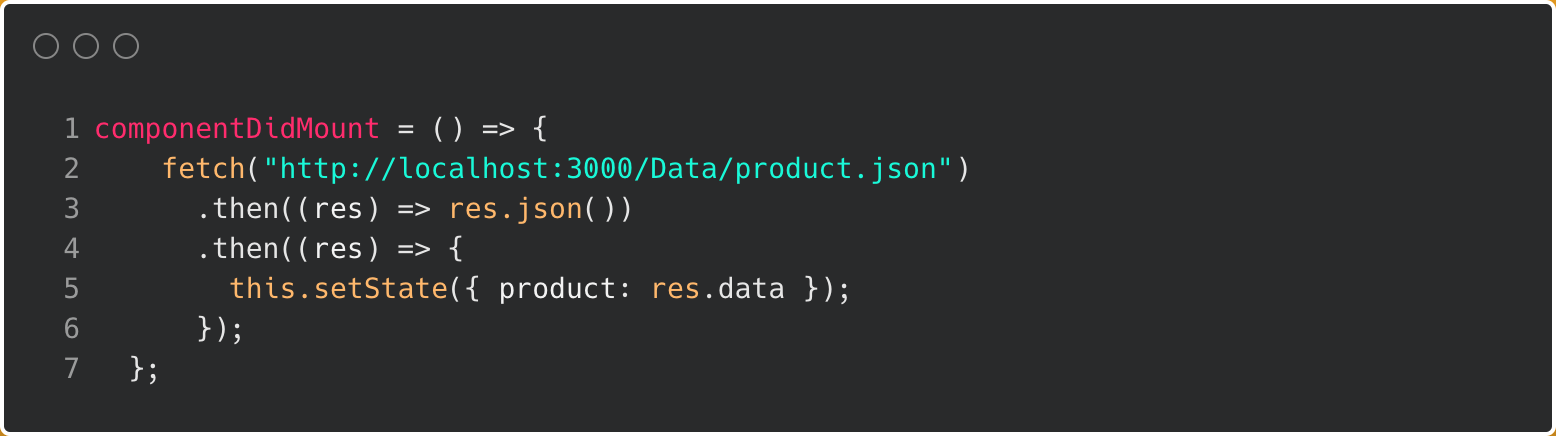
2) componentDidMoount()
- fetch 함수를 작성합니다!
- 해당 json 파일의 위치를 적어줍니다. ( public-Data폴더-product.json )
this.setState()를 작성합니다.
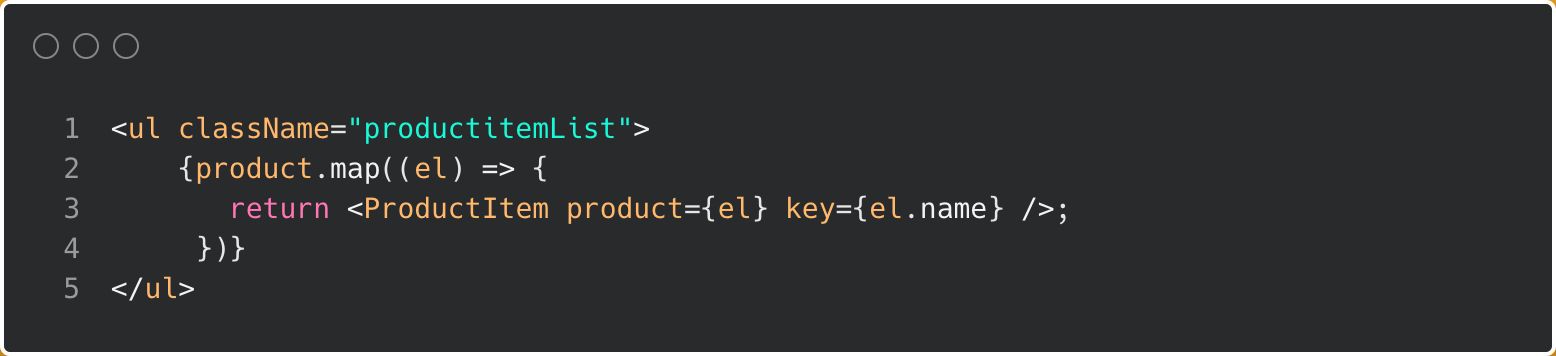
3) map
- map 을 활용해서 product의 요소들을
<productItem>의props로 넘겨줬습니다.
⭐️ 이 때 component의 key 지정을 꼭 해줘야합니다.⭐️
mock data 만들면 좋은점
백엔드에서 어떤 형식으로 데이터를 보냈으면 좋은지 생각할 수 있고 나중에 파일 수정도 편해집니다!