컴포넌트를 어떻게 나눠야하지?(atomic design pattern)

들어가며
지난 스프린트 미션들을 수행해가면서 지난 파트 멘토님께서 여러 차례 설명해주신 SOLID 원칙에 대해서 어렵게만 생각하다가, 어떻게 적용해볼 수 있을까 고민해보다가 SRP를 가장 먼저 적용해볼 수 있겠다고 생각하였다. atomic design 에 대해 말하기 앞서서 SRP에 대해서 간단하게 알고 넘어가면 좋을 것 같다.
SRP란?
SRP 는 Single Responsibility Principle 의 약어로, 단일 책임 원칙을 의미한다. 이 원칙은 '클래스는 오직 하나의 기능이나 책임만 가져야 한다'는 단일 책임을 강조한다. 또한, '클래스는 단 하나의 변경 이유만 가져야한다'고 여러 이유로 인해 클래스가 변경되면, 그 클래스는 여러 책임을 갖고 있는 것이며, 이는 SRP를 위반하는 것이라고 말한다.
SRP를 적용하는 이유
유지보수성 향상
클래스가 단일 책임을 가질 때, 책임이 분산되지 않아서 코드의 특정 부분을 이해하고 변경하는 것이 간단해지기 때문에, 코드를 수정하거나 확장하기 쉬워진다.
코드 재사용성 증가
단일 책임을 가진 클래스는 독립적이고 작은 기능을 수행하므로, 다른 프로젝트나 모듈에서 재사용하기 용이하다.
결합도 감소
SRP를 따르면 클래스 간의 결합도가 낮아지고, 이는 한 클래스의 변경이 다른 클래스에 미치는 영향을 최소화하여, 시스템 전체의 안정성을 높인다.
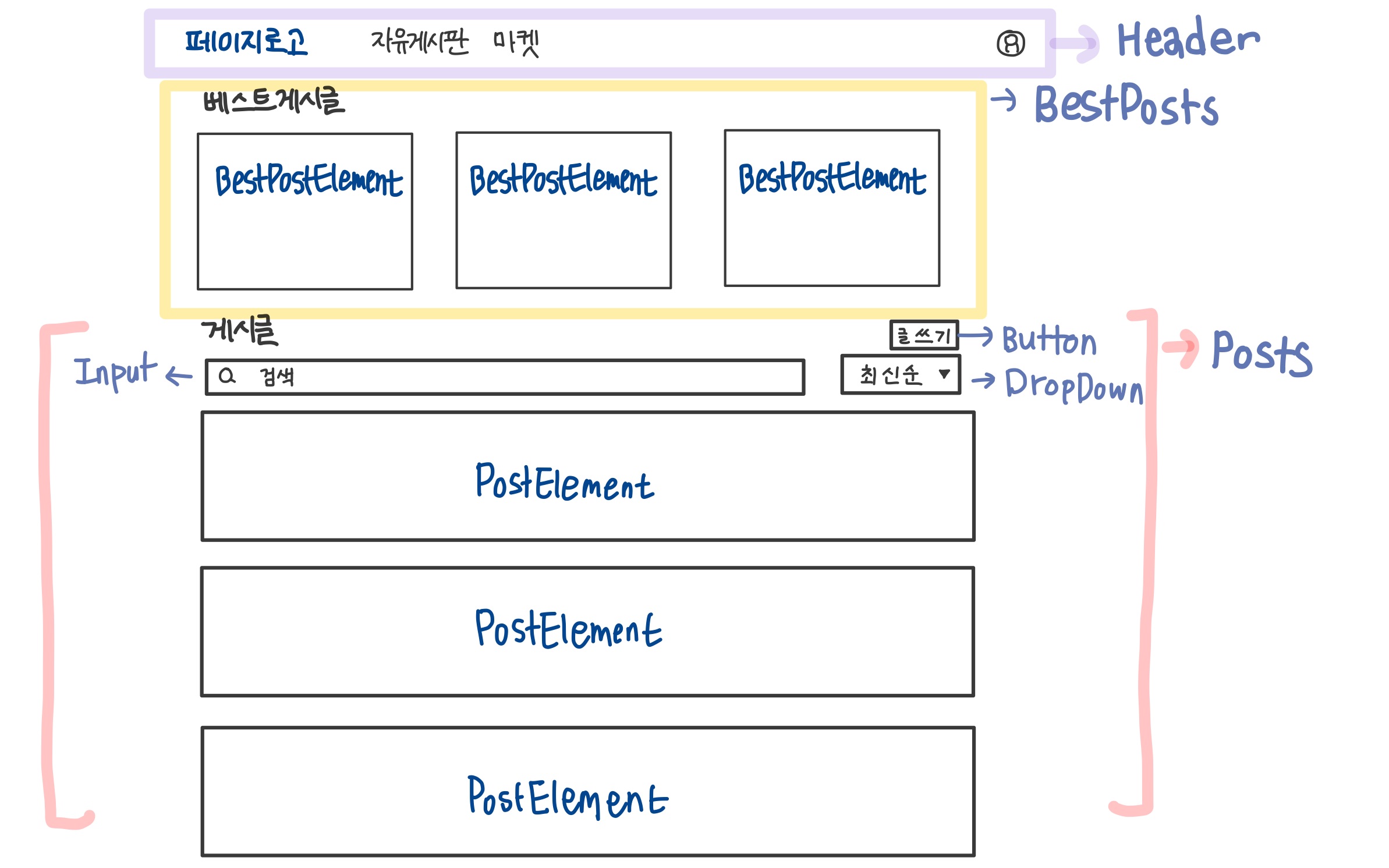
srp에 대한 이야기는 여기에서 멈추고, 이 글을 쓴 이유로 다시 돌아와보면, 이러한 srp를 적용하기 위해 이번 미션을 수행할 때 아래와 같이 컴포넌트를 분리해보았다.
혹시나 디자인에 대한 저작권이 있을까 해서 그려서 보여줄 것임



이렇게 나누어봤는데, 멘토님께서 컴포넌트를 나누는 부분에 대해서 말씀해주시면서 atomic design 이라는 것을 알려주셨다. atomic design pattern을 참고하여 나의 컴포넌트들을 재분류해보면 좋을 것 같다.

Atomic Design 이란?
Atomic Design은 웹 디자인과 개발에서 사용되는 방법론으로,
디자인 시스템을 구성하는 기본적인 요소들을 체계적으로 조직하는 것을 목표로 한다.
이 방법론은 Brad Frost가 개발했으며,
전체 시스템을 작은 구성 요소로 나누어 모듈화된 접근 방식을 취해 엄격한 계층 구조가 아니라 사용자 인터페이스를 더 잘 이해하고 만들기 위한 모델을 제공하는 것이 목표이다.
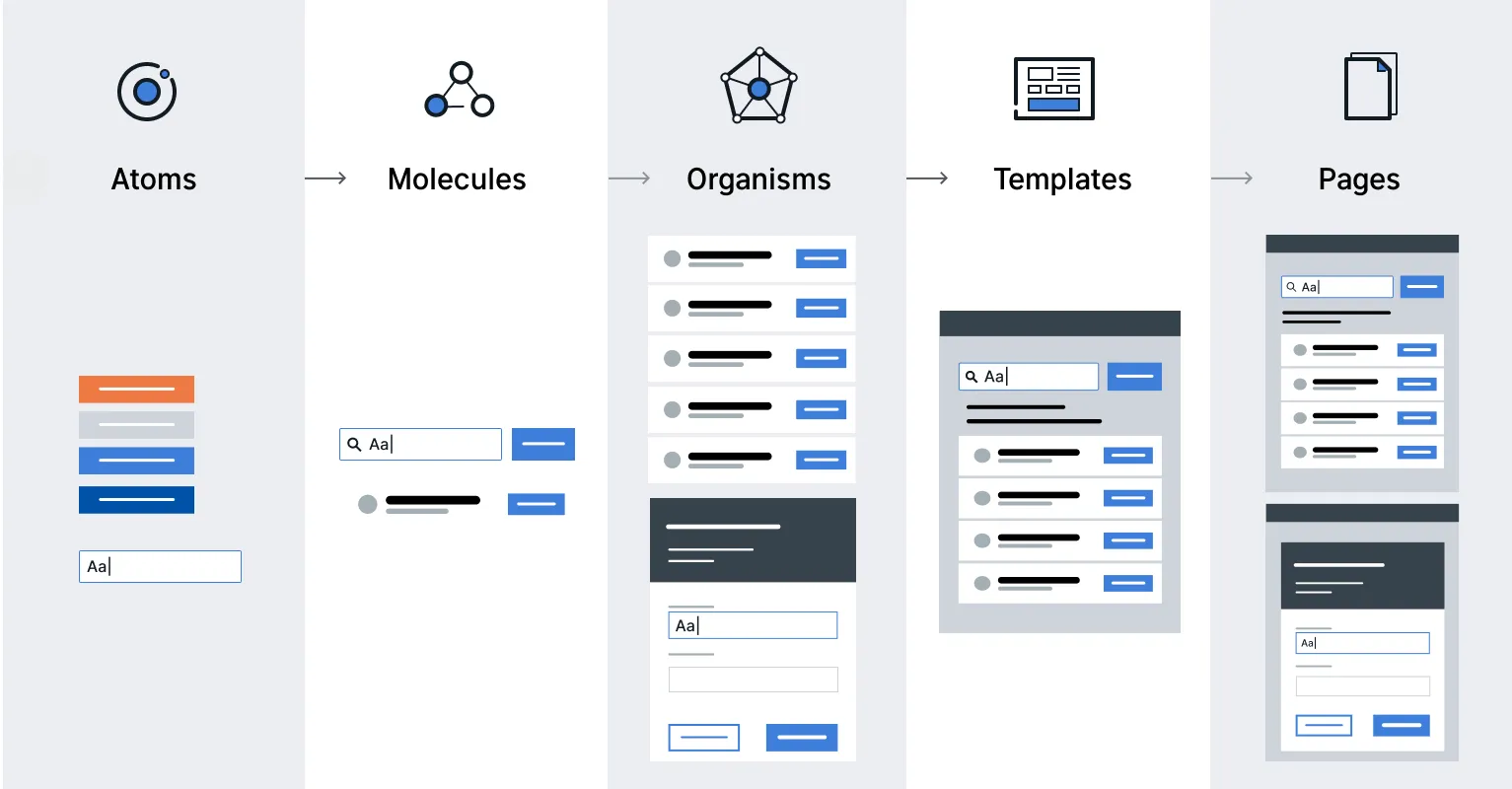
Atomic Design은 다섯 가지 주요 단계로 구성된다.

원자(Atoms)
디자인 시스템의 가장 기본적인 구성 요소. HTML 태그처럼 더 이상 나눌 수 없는 단일 요소를 포함한다. 예를 들어, 버튼, 인풋 필드, 레이블 등이 있다.
분자(Molecules)
두 개 이상의 원자가 결합하여 하나의 기능을 수행하는 작은 구성 요소이다. 예를 들어, 인풋 필드와 레이블이 결합된 검색 폼, 버튼과 아이콘이 결합된 네비게이션 버튼 등이 있다.
유기체(Organisms)
여러 개의 분자가 결합되어 더 복잡한 구성 요소를 형성한다. 예를 들어, 헤더, 푸터, 카드 컴포넌트 등이 있다.
템플릿(Templates)
유기체들이 레이아웃에 배치되어 페이지의 구조를 형성한다. 이는 페이지의 와이어프레임과 유사하다.
페이지(Pages)
템플릿에 실제 콘텐츠가 채워진 완성된 페이지이다. 이는 최종 사용자에게 보여지는 최종 결과물을 말한다.
위 다섯 단계 중에서 원자와 분자를 구분하는 것이 가장 중요해보인다.
원자와 분자를 나누는 기준은?
원자와 분자를 나누는 기준은 기능적 복잡성과 재사용성을 기반으로 하기 때문에 아래 기준으로 나누어볼 수 있다. 이를 기준으로 내 코드의 컴포넌트를 예로 나누어 설명해보겠다!
기능적 단순성
원자는 기본적인 기능을 가지고 있으며, 단일 목적을 가지고, 더 이상 분해할 수 없는 가장 작은 단위이다.
분자는 여러 원자가 모여 하나의 기능적 단위를 이루는 것으로, 원자보다 더 복잡한 기능을 수행한다.
재사용성
원자는 디자인 시스템 전체에서 여러 번 재사용될 수 있다.
예를 들어, 버튼이나 입력 필드는 여러 페이지나 컴포넌트에서 동일한 형태로 사용된다.
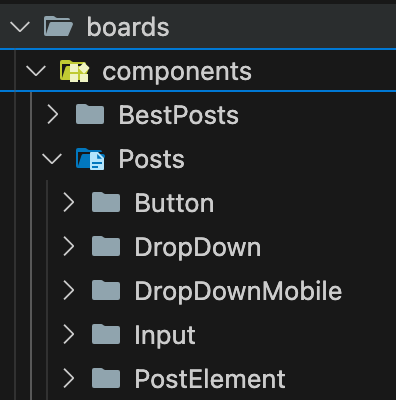
나의 코드를 기준으로 한다면, <button>, <input> 을 원자라고 할 수 있다. 버튼과 input창은 용도는 다르지만, 다른 컴포넌트 및 페이지에서 여러 번 재사용될 수 있기 때문에 공통 컴포넌트로 재분류하는 것이 좋을 것 같다.
분자도 재사용 가능하지만, 특정 컨텍스트나 기능에 맞게 조합된 요소이다. 예를 들어, 로그인 폼은 로그인 페이지뿐만 아니라 다양한 위치에서 재사용될 수 있다.
나의 코드에서 드롭다운은 버튼<button>과 리스트 <li> 항목들로 구성된 분자라고 볼 수 있다.
독립성
원자는 독립적으로 존재할 수 있으며, 다른 구성 요소와 결합하지 않아도 그 자체로 완전한 요소이다.
분자는 하나 이상의 원자가 결합되어 있으며, 독립적으로 존재하기보다는 특정 기능을 수행하기 위해 결합된 요소이다.
드롭다운은 버튼과 리스트가 함께 동작하여 기능적 단위를 이루고 원자로 분류되면 해당 기능을 잃기 때문에 분자라고 볼 수 있다.
원자와 분자로 분류하는 방법에 대해서 알아보았는데, 그렇다면 이 디자인 패턴을 왜 적용하는걸까?
아토믹 디자인 패턴를 쓰면 어떤 점이 좋을까?
Atomic Design 방법론을 통해 디자인 시스템을 더 체계적이고 효율적으로 관리할 수 있다.
1. 일관성 유지
-
통일된 디자인
원자 단위로 디자인을 정의하면, 모든 요소들이 동일한 스타일 가이드를 따르기 때문에 전체 디자인 시스템의 일관성을 유지할 수 있다. -
재사용성
동일한 원자를 여러 곳에서 재사용함으로써, 중복을 줄이고 일관된 사용자 경험을 제공할 수 있다. atomic design pattern 의 목표였던 사용자 경험 개선에 기여할 수 있다.
2. 유연성 및 확장성
-
모듈화된 구성
원자, 분자, 유기체 등으로 구성 요소를 분리하여 모듈화된 시스템을 구축할 수 있다. 이를 통해 새로운 기능이나 디자인 변경을 쉽게 반영할 수 있다. -
확장 가능성
새로운 요소를 추가할 때 기존 구성 요소를 재사용하거나 확장하여 쉽게 추가할 수 있다.
3. 효율적인 개발
- 중복 작업 감소
중복 작업을 감소시키는 것을 개발의 효율성에 있어서 중요하다. 원자 단위로 설계된 요소들은 여러 곳에서 재사용할 수 있어, 중복된 개발 작업을 줄일 수 있다.
4. 유지보수 용이
- 원자 단위의 변경 사항은 이를 사용하는 모든 구성 요소에 자동으로 반영됩니다. 따라서 유지보수가 쉬워지고, 문제 발생 시, 원자 단위로 문제를 추적할 수 있어 디버깅이 용이하다.
5. 협업 강화
-
명확한 역할 분담
디자이너와 개발자 간의 명확한 역할 분담이 가능해집니다. 디자이너는 원자 단위의 디자인에 집중하고, 개발자는 이를 조합하여 더 복잡한 구성 요소를 만들 수 있습니다. -
효과적인 커뮤니케이션
작은 단위의 구성 요소들을 사용하면 팀 내에서 의사소통이 더 원활해지고, 디자인 시스템의 이해도가 높아집니다.
6. 사용자 경험 개선
- 일관된 사용자 인터페이스
일관성 있는 디자인은 사용자에게 예측 가능한 경험을 제공하여, 사용성이 향상되다. - 빠른 로딩 시간
재사용 가능한 컴포넌트를 활용하면 코드의 중복이 줄어들어 전체 코드베이스의 크기가 줄어들고 성능이 향상되므로 결과적으로 웹 페이지의 로딩 시간이 단축된다.
마무리
아토믹 디자인 패턴을 사용해서 컴포넌트를 원자와 분자로 분리하게 되면, 컴포넌트 및 페이지들에서 재사용할 수 있어서 같은 컴포넌트를 만드는 수고로움을 덜 수 있고, 체계적인 프로젝트의 폴더를 구성하는 데에도 도움이 될 것이다. 초반에 컴포넌트 분리를 잘 해두면, 협업에도 도움이 돼서 atomic design pattern을 잘 활용해보면 좋을 것 같다.
