🍀 Aesop 메인 페이지 리뉴얼 프로젝트
Aesop은 1987년 호주 멜버른에서 데니스 파피티스가 설립한 호주 스킨케어 브랜드입니다. 간결하지만 최고의 질을 자랑하는 제품들을 제공하겠다는 일념하에서 현재 전 세계 25개국에서 200개가 넘는 매장을 운영 중입니다. 소비자의 건강한 삶과 피부 균형을 위해 견고한 원칙을 바탕으로 최상의 제품을 만들고자 노력하며, 식물성 재료와 과학적으로 입증된 안전한 원료, 수만 번의 연구 끝에 도출해낸 최상의 성분 배합을 고수하여 이솝만의 일관성 있는 철학을 내세워 소비자들을 매료시키고 있습니다.
💡Renewal
🔸BEFORE
- 다양한 컨텐츠가 많은 반면, 메뉴정리가 잘 되어있지 않아 발생하는 컨텐츠 활용의 어려움
- 메인 페이지에 주력하는 제품이 정확하게 보이지 않음
- 이솝만의 감각적인 이미지를 보여주기에 투박한 구성
🔸AFTER
- 이솝만의 슬로건을 내세워, 가상의 이솝 홈페이지를 제작
- 이솝의 홈페이지를 분석해, 가장 우선순위의 메뉴들을 먼저 배치함
- 각 카테고리별 베스트셀러만을 모아 상품에 대한 접근성을 높임
- 디자인적 요소를 강조하기 위해 jquery기능을 많이 사용함
🔸WIREFRAME
▪️ header
메인 비주얼 영역에서 슬라이드 시 사라져 디자인적 요소로 사용하되, 메인영역으로 이동 시 다시 보여지게 하여 언제든지 메뉴 및 장바구니 영역을 쉽게 사용할 수 있게 배치함
▪️ menu
왼쪽에 메뉴를 배치하여 메인 화면에서 소메뉴들이 보이지 않게 하며, 이솝의 주요 상품 카테고리만 보이는 간결한 배치 구성
▪️ shop
오른쪽에 배치하여, 추천 상품을 보여주며 장바구니에 담은 상품의 계산이 연동되게 함
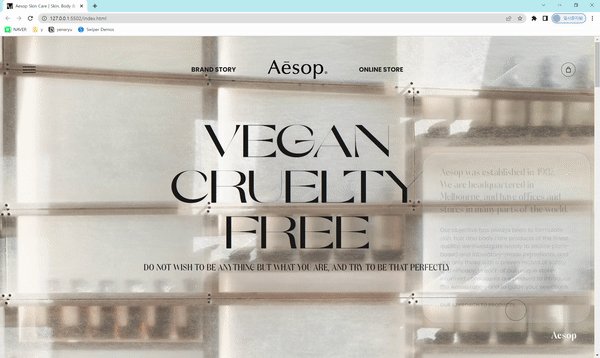
▪️ main visual
이솝을 대표하는 이미지를 메인 이미지에 두고, 이솝의 슬로건을 배치해 브랜드에 대한 이미지 부여. 폰트 무브와 스크롤시 이미지 크기 변동으로 디자인적 요소 부여
▪️ superlative product
이솝의 인기 상품을 배치하여 이솝을 이용하는 소비자들이 한 눈에 상품에 대한 정보를 알 수 있게 배치
▪️ seasonal gift
추석을 맞아 이솝에서 출시한 스페셜 기프트를 swiper 형식으로 보여주며, 링크 이동으로 상품에 대한 상세한 정보를 볼 수 있게. 해당 section은 시기에 따라 신제품 및 프로모션에 대한 정보를 담음
▪️ category
이솝의 카테고리 중, 주력 카테고리인 skin care, body&hand, fragrance에 대한 이솝만의 가치관 및 철학을 한 눈에 볼 수 있게. 이솝의 브랜드 가치가 보여질 수 있게 구성함
▪️ footer
이솝의 감각적인 오프라인 스토어에 대한 추가정보 및 메뉴를 제공해, 디자인 요소를 중점으로 각 국의 오프라인 매장에 대한 설명
🔸파일 구조/명
- index.html : 마크업
- asset
1) css : watch sass -> css
2) font : 사용 폰트
3) image : 사용 이미지
4) js
- gsap.js
- script.js
5) scss :- abstracts
- _mixin.scss
- base
- _preset.scss : common
- _reset.scss : reset
- _typo.scss : font
- layout
- _footer.scss : footer
- _header.scss : header
- pages
- _index.scss : main
- vender
- _swiper.scss : swiper 링크
- style.scss : @import
🍀 코드분석
🔹마크업
header
- 헤더 (메뉴-로고-장바구니)
- 왼쪽 메뉴 (헤더-메뉴-하단) 👽js
- 장바구니 (상단swiper-상품-구매) 👽js
main
- 메인 이미지 + 폰트(메인-하단) 👽js gsap
- 베스트 상품 3개 👽js gsap
- 기프트 7개 👽js swiper gsap
- 카테고리 3개(이미지-버튼-제목-내용) 👽js gsap swiper
footer
- 설명 3개 👽js gsap
- 스토어 폰트+이미지 4개 👽js gsap
- 이메일 + 정보
etc
- hover 팝업창 👽js
- mouse 👽js gsap
🔸 마크업 소스 순서
<!-- gsap -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/ScrollTrigger.min.js"></script>
<!-- js -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/swiper/swiper-bundle.min.js"></script>
<script src="./assets/js/script.js"></script>
<script src="./assets/js/gsap.js"></script>내가 작성한 스크립트 소스코드가 가장 밑으로 가게 구성한다.
마찬가지로 상단 link에서도 내가 작성한 style.css 코드가 가장 밑으로 가게 구성
🔸 nav 태그
nav 태그는 언제 사용해야 적절하게 사용하는 것일까?
nav : 현재 웹사이트에서 같은 페이지나 다른 페이지 안의 주요한 지점으로 이동 할 수 있는 네비게이션 역할을 담당 (네비게이션 링크로 구성된 섹션)
메뉴를 구성할 때 사용하는 것이 가장 좋다.
nav태그는 ul-li-a-li-ul 구성으로 사용하는 것이 일반적
🔸 figure 태그
figure : 사진, 도표, 삽화, 오디오, 비디오, 코드 등을 담는 컨테이너 역할을 하는 태그
기본적으로 이미지를 배경 처리 할 때, figure 태그 안에 img태그를 넣어서 사용한다.
🔸 h 태그
h태그 안에는 div와 같은 block태그를 사용 할 수 없다!
span 태그는 가능
🔹CSS
<h2 class="title"> <span class="wrap"><span class="word">Vegan</span></span> <span class="wrap"><span class="word">Cruelty</span></span> <span class="wrap"><span class="word">Free</span></span> </h2>.wrap{display: block; overflow: hidden;} .word{display: block;}word가 감씨진 wrap에 overflow hidden을 주는 이유?
부모인 title에 text가 잘려야 하기 때문에 hidden으로 내용이 넘치면 자름
body{overflow-x: hidden; &.active{overflow: hidden;} }
- overflow-x:hidden은 body전체에 가로로 (x축) 넘어가는 것을 잘리게 하는 의미
- active되었을때, overflow hidden으로 세로로 스크롤 되지 않게+메인화면이 멈추고 active된 것들만 구동될 수 있게
화면에서 숨기기 : opacity: 0; visibility: hidden;
보여지게 하기 : opacity: 1; visibility: visible;
displayblock-none / left-100 -left0처럼 active를 활용해 보여지고 숨기는 기능
이는 header가 사라졌다가 보여지는 것이기 때문에 opacity와 visibility로 조정하는 것이 맞다
같은 자리에 있지만, 화면에서 안보이게 하는 것일 뿐이니까 (위치 이동이 x)
css속성
- text-transform: uppercase; : 대문자로 변환
- cursor: none; : 마우스 커서 손가락으로
- flex-direction: row; : flex축의 방향을 가로 방향(좌->우)으로 배치
- flex-direction: column; : flex축의 방향을 세로 방향(열)으로 배치. block과 유사
- pointer-events: all; : svg전용인 상황에서 포인터 이벤트의 대상
- overflow: visible; : overflow 기본값. (overflow hidden 방지로 css 속성 부여)
- font-size: clamp(최소값, 선호값, 맥시멈값); : 화면을 최소로 줄였을 때 최소값 / 유동적으로 사용 가능한 선호값 / 최대로 늘렸을 때 맥시멈값
🔹js
🔸 scrollTop 사라졌다가 도출
$(window).scroll(function(){
const curr = $(window).scrollTop();
const scprd = $('.sc-prd').offset().top
if(curr > 20){ //20이상일때 숨기기
$('.group-header').addClass('hide');
if(curr >= scprd){ //sc-prd시작하면 보이기, 그 전이면 숨기기
$('.group-header').addClass('active');
}else{
$('.group-header').removeClass('active');
}
}else{ //20이하면 보이기
$('.group-header').removeClass('hide');
}
});curr = 브라우저 기준으로 스크롤 했을 때 위치
scprd = sc-prd가 시작하는 지점의 y축(수직)위치
curr이 20(스크롤 1번) 하면, opacity: 0; visibility: hidden;으로 화면에서 숨기기
sc-prd(main시작)가 시작하는 곳에서 opacity: 1; visibility: visible;으로 보여지게
🔸 touchStart,End 클릭하면 이벤트 발생
swiper api 중 touchStart, End라는 소스를 사용해보았다
var useSlide = new Swiper(".sc-use .swiper", {
slidesPerView: 3, //3.5개
spaceBetween: 30, //공백
});
useSlide.on('touchStart',function(){
$('.sc-use .use-area .use-img').addClass('scale')
})
useSlide.on('touchEnd',function(){
$('.sc-use .use-area .use-img').removeClass('scale')
})touchstart : 대상이 클릭 될 때 발생 -> 클릭했을때 scale 줄이며 swiper
touchend : 대상에서 클릭을 뗄 때 발생 -> 떼면 원래대로 돌아옴
🔸 eq(idx) 버튼 클릭으로 다수 이벤트 발생
var expSlide = new Swiper(".sc-exp .swiper", {
effect: "cards",
navigation: {
nextEl: ".btn-next",
prevEl: ".btn-prev",
},
});
expSlide.on('slideChange', function(){
idx=expSlide.realIndex
$('.exp-tab a').removeClass('active').eq(idx).addClass('active')
$('.exp-cont .cont').removeClass('active').eq(idx).addClass('active')
})
$('.exp-tab a').click(function(e){
idx=$(this).index();
expSlide.slideTo(idx)
})-
expSlide = swiper slide card + 버튼
-
expslide의 버튼을 눌렀을 때, 함께 이벤트 발생하도록
- slide가 Change될 때, 이벤트 발생
- idx = expSlide 슬라이드 현 상태(realIndex)로 지정.
- eq(idx) = eq(eliment queue. 요소의 대기열) idx의 특정 인덱스 번호와 일치하는 엘리먼트를 찾아서 반환
- exp-tab이라는 대메뉴 3개 중 1개가 active 되었을때, opacity를 1로+border-radius로 원 설정
- 대메뉴에 해당하는 내용을 display none에서 block으로 보여지게함
- exp-tab a 설정
exp-tab대메뉴의 요소를 클릭했을 때,
idx = exp-tab대메뉴의 index 값을 가져와 함께 넘어감
expSlide의 idx페이지로 이동(slideto)
🔹gsap
transition과 gsap는 공존 할 수 없음!
🔸 gsap.timeline
intro = gsap.timeline({})
intro.fromTo('.sc-main .title-area .word',{
yPercent:100//100까지
},{
yPercent:0, //0부터
stagger:0.2 //순차적으로
})
.from('.sc-main .title-area .desc',{
opacity:0
})gsap.timeline : 시간에 순서에 따라서 순차적으로 모션을 연결한다
word에서 desc가지 모션을 연결한다
word가 0부터 100까지 0.2stagger으로 순차적으로 적용
from에 도달하면, opacity가 0->1로 모션 적용
🔸 scrollTrigger 정리
scrollTrigger:{
- trigger:".기준이 될 태그",
- start:"기준 태그의 시작지점 윈도우 기준 시작지점",
- end:"기준 태그의 시작지점 윈도우 기준 시작지점",
- scrub:마우스와의 딜레이,
- markers:인디케이터 표시,
},
- delay:지연
- stagger:분할동작(각각)
- yPercent:transform: translateY와 동일(위치)
- opacity:투명도
- scale:크기변환
🔸 toggleaction
$('.fadeToggle').each(function(i,el){
child = $(this).find('>*'); //child 찾아(직계) 묶음모션일때만사용
gsap.fromTo(child ,{ //특정class의 child 모두 모션 적용
opacity:0,
},{
scrollTrigger:{
trigger:el,
start:"top 70%",
end:"bottom top",
toggleActions: "restart none reverse none"
},
opacity:1,
stagger:0.1,
})
})toggleActions: "restart none reverse none" : 스크롤 반대로 모션 적용
scrup을 사용하지 않아도 모션 재실행 가능 (뒤로 갔을 때 리버스 모션이 가능하다)