🍀 안다르 적응형 모바일 클론 코딩
파일 구조/명
- index.html : 마크업
- asset
1) css : watch sass -> css
2) font : 사용 폰트
3) image : 사용 이미지
4) js : 스크립트
5) scss :
- abstracts
- _mixin.scss
- _var.scss
- base
- _preset.scss : common
- _reset.scss : reset
- _typo.scss : font
- component
- _product.scss : 제품 css
- layout
- _footer.scss : footer
- _header.scss : header
- pages
- _index.scss : main
- vender
- _swiper.scss : swiper 링크
- style.scss : @import
🍀 개념
🔹scss
swiper link
마크업에 swiper link를 상속시켜 주지 않고, vender/_swiper.scss에 swiper코드를 넣어준다.
마크업에 작성하면, 주소가 바뀔 경우(버전 업데이트) 스와이퍼소스가 깨질 수 있기 때문에 코드로 작성
상속
scss는 무한 상속 하면 안된다
길어도 3~4단계로 해줘야 함. (style.css에서 볼 때 최대 4개의 상속까지만)
reset
reset값은 절대 건들면 안된다.
어떤 프로젝트건 같은 리셋을 가지고 있기 때문에, 프로젝트에 따라 값을 수정해야한다면 preset(common)에 수정해준다.
🔹적응형 모바일 width
minwidth 320px
width100% (maxwidth100%)
적응형모바일이기때문에 확대하면 100%가 되야 한다.
🔹svg
svg
코드로 짠 이미지 (아무리 확대해도 깨지지 않음)
저장 후 이미지 파일로 사용 해도 되고, 마크업에 넣어 코드로 작성해도 된다.
svg를 마크업에 넣으면 css컨트롤이 쉽다.
img/png와 차이
- img 배경이 흰색인 이미지 파일
- png 배경이 투명인 이미지 파일
🔹article / section
main - h1 > article - h2 > section - h3 구조로 사용하는 것이 가장 좋다.
article은 독립적인 요소들을 묶어주는 태그
section은 논리 요소를 묶어주는 태그
둘 다 무언가를 크게 묶어줄 때 사용한다.
대부분의 컨텐츠들은 article로 묶어주는게 더 좋다.
article안에 section이 들어갈 수도 있고, section안에 article이 들어갈 수도 있다.
article안에 article / section안에 section도 가능함.
단, div로는 묶어주면 안됨!
🔹!important
margin0을 입력했지만, swiper에 이미 margin 4px 속성이 들어가 있어, 내가 작성한 값이 적용되지 않음
margin 0 !important 를 입력하니 강제로 스타일이 덮어져 m0값이 작동됨.
!important는 같은 요소가 여러 선언의 대상이 된 후, 어떤 CSS 속성을 우선 적용할지 결정하는 선택자 우선순위 방법
점수가 높은 선언이 우수하기 때문에, !important는 무한대의 점수를 가져, 이를 가진 css속성이 우선하게 된다.
단, 사용을 최대한 안하는 것이 좋다
점수가 무한대이기때문에, 수정이 불가능하는 상황이 발생하거나, 이를 막기 위해 계속해서 !important를 사용하게 되는 악순환이 반복 될 수 있음.
되도록 앞서 주어진 css속성의 점수가 몇 점인지(상속이 얼마나 되었는지 등)을 확인하여, 그보다 더 높은 점수를 부여하는게 좋다.
🔹웹 폰트 (Web Font)
font-face
- @font-face : 웹 브라우저에게 서체 이름과 다운받을 위치를 알려줌
- font-family : 다운받은 폰트명(사용할 폰트)
- src : 저장 위치
- format : 폰트 확장자
- font-weigth : 폰트 크기 (light300 / regular400 / medium500 / semibold600 / bold700)
@font-face{ font-family: 'Gilroy'; src: url(../font/Gilroy-Regular.woff2) format('woff2'); font-weight: 400; }
클론코딩시 폰트 다운경로
개발자모드에서 network - font에 들어가서 폰트 클릭
woff
woff : web에서 사용할 수 있는 글꼴 포멧 중 하나로, 모든 주요 브라우저에서 지원되는 폰트
woff2 : woff에서 더 압축하여 가벼운 확장자. 가장 좋은 폰트의 형식
🍀 코드분석
🔹마크업
header
- 슬라이딩 배너 👽js SWIPER
- 헤더상단 로고~아이콘
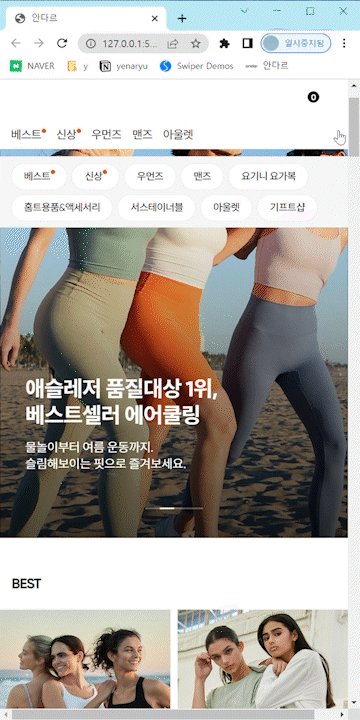
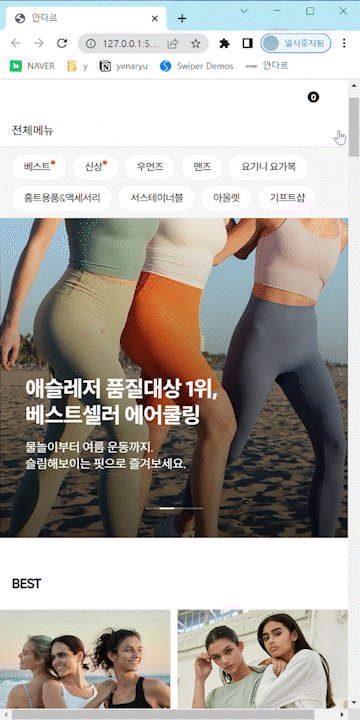
- 왼쪽 메뉴부분 👽js
- 검색창 👽js
- 스크롤 메뉴+소메뉴 👽js
main
- 메인화면 슬라이드 👽js SWIPER
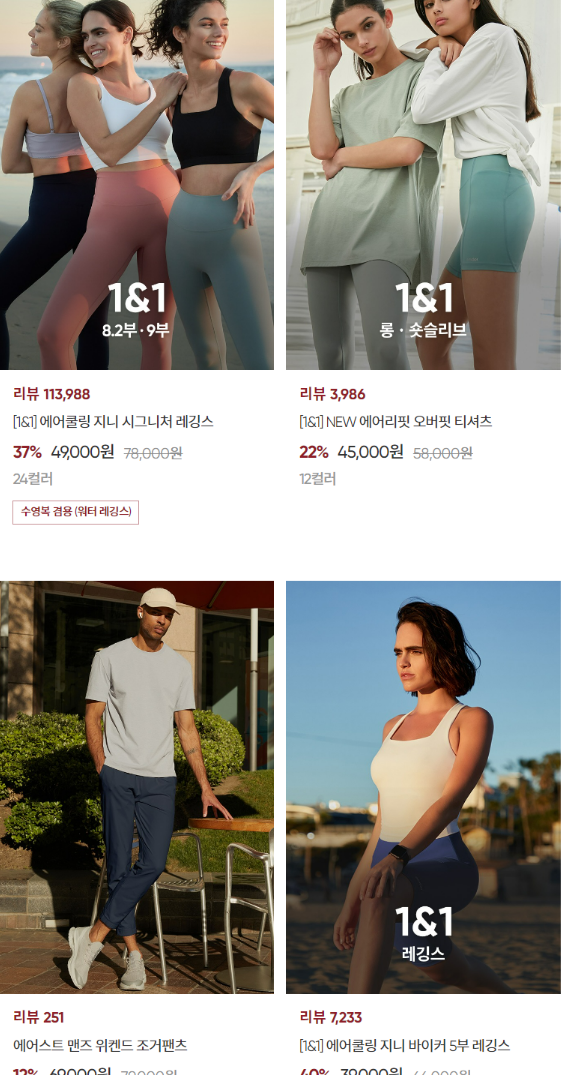
- 베스트 상품 (👑prd-layout1)
- 할인 쿠폰
- 상품 설명 & 제품 추천 (🎈prd-layout2)
- 신상 (👑prd-layout1)
- 브랜드 스토리
- 레깅스 (💍sc-category) 👽js SWIPER
- 브라탑 (💍sc-category) 👽js SWIPER
- 세트 (💍sc-category) 👽js SWIPER
- 멤버십 (💎동일css)
- 오프라인 (💎동일css)
footer
- 고객센터 ~ 영업시간
- SNS 아이콘
- 이용약관 ~ 신청
- 주소 및 정보
- 로고
🔸텍스트 가운데에 줄 넣기
.sc-best .past::after{
position: absolute;
top: 50%; left: 27px;
transform: translateX(-50%);
content: '';
width: 50px;
height: 0.5px;
background: #8d8d8d;} 위와 같이 span태그로 직접 선을 만들었지만, 화면을 확대할시 글씨와 맞지 않음
text-decoration : line-through으로 가운데 줄 사용
TEXT-DECORATION
underline : 밑줄긋기
overline : 윗줄긋기
line-through : 가운데 줄긋기
🔸클래스
버튼(btn) 클래스명
눌러서 작동되는 것들에는 btn 클래스 (btn-more / 메뉴, 돋보기 등) -> a태그 / button태그
눌러서 넘어가는 것들에는 link 클래스 (link-more / 더보기, 장바구니 등) -> a태그만!
구조 클래스명
group > area > wrap > box 로 클래스명을 지정해주는 것이 좋다.
ul은 ~list li ~item
a태그나 span태그는 ~array, ~box
🔸auto / inherit
auto
- 요소에 아무 설정도 하지 않은 기본값, 자동으로 지정
- 부모요소에 높이를 따로 명시하지 않은 상태
- 브라우저가 높이를 계산함. 요소에 아무 설정을 하지 않으면 auto 값이 적용됨
inherit
- 부모요소로부터 상속 받은 값 그대로 적용
🔸em / strong
- em : 단어 강조
- strong : 문자 강조
🔹CSS
🔸height : 100vh
100% 와 100vh의 차이
- 100% : 부모값에 height가 설정되어있어야 하고, 부모 height의 100%을 사용 (화면기준 100% X)
- 100vh : 부모태그와는 상관 없이 viewport 높이의 100% 다 사용
- scmain height calc(100vh - 140px)
= 100vh 전체에서 - 100(사이공백) - 40(헤더슬라이드)
🔸overflow 스크롤
flex-shrink: 0;
- 가장 줄였을 때 최소 간격을 지정해서, 요소의 최소 수축 크기를 지정해 스크롤이 가능하게 만든다
overflow-x: auto;
- x축으로 스크롤이 가능하게 한다.
@include noScrollbar;
- 웹에서 스크롤바가 보이기 때문에, 스크롤바를 숨기는 코드를 mixins에 작성하여, import 시켜준다.
@mixin noScrollbar {
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
&::-webkit-scrollbar {
display: none; /* Chrome, Safari, Opera*/
}
}🔸gap
margin이나 padding으로 공백을 줄 경우, 나의 영역에서 생긴 공백이기 때문에 position absolute등 영향을 준다
그러나 gap은 영향을 받지 않아, 제품 사이의 간격은 gap으로 공백을 주는 것이 좋다
🔹js
🔸effect: "fade"
fade모드를 사용해 사라지면서 넘어가는 모션 생성
swiper demos Effect fade를 사용해도 된다.
🔸window scroll
$(window).scroll(function(){ //윈도우를 스크롤 했을 때,
curr = $(this).scrollTop(); // 스크롤 위치
target = 1 //변하는 위치(스크롤 1번을 기준으로 임의로 숫자 부여함)
if(curr >= target){ //스크롤위치가 변하는 위치보다 크거나 같을 때
$('header').addClass('on'); //on 클래스 추가
}else{
$('header').removeClass('on'); //변하는 위치보다 작아지면 클래스 삭제(처음상태)
}
});위처럼 코드를 생성했을 때 문제점,
target이 1~100사이는 모두 스크롤을 1번 했을때 적용되서 값이 모호함.
➡️ 스크롤 위치가 0보다 클 때 로 수정해주는 것이 좋다.
curr, target을 삭제하고, if($(window).scrollTop() > 0)
🔸메인 슬라이드 자동 재생
var scMain = new Swiper(".main-slide", {})div class="swiper main-slide"
ul class="swiper-wrapper"
li class="swiper-slide"
의 구조에서, swiper-slide가 반복한다고 입력하면 안된다.
감싸는 div인 main-slide에 부여해야 자동 재생이 가능하다.
🔸Toggle
toggleclass = addclass+removeclass
sidletoggle = slideup+slidedown
🍀 회고
🔹문제상황 해결방안
prd-layout1 4개의 img+txt를 2행 2열로 만들기
display flex를 사용해서 flex wrap을 해줬더니 4개가 옆으로 정렬됨
- 1차 시도
- w50%으로 하고 jcsb시도 ➡️ w100이 안되서 적응형에 맞지 않게 이미지가 안커짐
- 2차 시도
- 각각의 요소에 width: calc(50% - 5px);을 부여해서 2개로 만들어주고, pb를 줘서 띄워주었다
➡️ marginleft를 사용하여 간격을 부여해 poa에 영향을 받음- 3차 시도
- felx-wrap을 준 부모에 gap10px을 부여해 간격을 주고 pb로 띄워줌
header-bottom 헤더 스크롤 버튼 눌렀을 때 소메뉴
❗기존 코드
$('.header-bottom .btn-more').click(function(e){ //버튼 눌렀을 때 e.preventDefault(); // if( $('.all-menu').css('display', 'block') && $('.bottom-list').css('display', 'none')){ //1)전체메뉴block + 기존none이면 $('.header-bottom').stop().addClass('active'); // 3)버튼 회전 $(this).siblings('.menu-list').stop().slideDown(); //2)소메뉴 열기 }else if( $('.all-menu').css('display', 'none') && $('.bottom-list').css('display', 'flex')){ // 4)전체메뉴none + 기존 flex라면 $(this).siblings('menu-list').stop().slideUp(); //5) 다시 누르면 소메뉴 닫기 $('.header-bottom').stop().removeClass('active'); //6) 버튼 원상복구 }else({ }) });❗문제점
- 스크롤 시 소메뉴가 따라 나옴 (소메뉴 숨기기)
- 버튼 클릭 1번밖에 안됨 (버튼 slideup, slidedown문제)
❗수정 코드
css
.header-bottom{ display: none; //none으로 안보이게 position: absolute; width: 100%; top: 50px; z-index: 20; // .bottom-wrap{ position: relative; background: #fff; padding-right: 60px; // &.show{ .bottom-list{ // 베스트~아울렛 대메뉴 visibility: hidden; //사라짐 } .all-menu{ display: block; //전체메뉴 none->block으로 보여짐 } .btn-more{ //메뉴 버튼 전환 &::after{ transform: rotate(180deg); }js
$('.header-bottom .btn-more').click(function(e){ //버튼 눌렀을 때 e.preventDefault(); $('.bottom-wrap').toggleClass('show'); //show클래스(대메뉴 숨기기 + 전체메뉴none + 버튼 회전) $('.menu-area').slideToggle(); //소메뉴 업다운 });❗해결
- 소메뉴의 업다운을 slidedown/up이 아닌 slidetoggle을 사용하여, 클래스 부여 없이 클릭시 down, 재클릭시 up될 수 있게 만들었다.
- 대메뉴+버튼+전체메뉴+소메뉴를 모두 감싸는 bottom-wrap에 show 클래스를 부여했다
- bottomlist(대메뉴) 를 사라지게(visibility hidden) -> display none 사용X
- allmenu(전체메뉴) 를 보이게 (block)
- btn more(버튼) 을 회전하게 (rotate) -> after을 사용해 전체가 돌지 않고 버튼만 돌게 한다.
header group-menu 왼쪽메뉴 소메뉴 열고닫기
❗문제점 : 버튼 rotate 전체로 작동
❗해결$('.array-area .btn-array').click(function(e){ //btnarray(각 대메뉴)을 클릭했을대 e.preventDefault(); // $(this).toggleClass('active'); //active로 버튼 전환 $(this).siblings('.down-list').slideToggle(); //downitem 열었다닫았다 // });
- slidetoggle을 사용하여 대메뉴를 눌렀을 때, 소메뉴가 열리도록
- slide와 분리하여 버튼의 active(회전)을 부여해야한다.
add/removeclass가 아닌 toggleclass를 사용해 클릭시 회전, 재클릭시 원상복귀하도록 한다.