🍀네이버 클론 코딩
파일 구조/명
- index.html : 전체 마크업
- assets/css/common.css : 공통으로 쓰이는 영역 (body wrapper blind thumb-bd(광고) bgi(주유소))
- assets/css/layout.css : 큰 틀을 구성(header body-container footer)
- assets/css/main.css : main페이지 css소스
- assets/css/reset.css : CSS 기본 적용 값 (m0 p0 lineh1 listsn displayb fonti colori textdn 등)

🍀개념
🔹semantic markup
태그자체에 의미가있는 시맨틱 태그로 마크업 구성
- SEO 최적화에 유리.
- 웹 접근성에 효율적
- 유지보수의 용이성
🔹영역 클래스 작성
의미없이 영역을 구성하고싶을땐
- group-flex
- column-left, column-right
- col-left ,col-right
- row-top , row-bottom


위 그림과 같이 서로 연관성 없는 단순 디자인 묶음일때 위아래 여백을 서로 다르게 줘야 한다면,
- group-flex1, group-flex2
- inner1, inner2
- group-row
- inner1, inner2
등등으로 숫자 증가시켜 구성
단순 위아래 여백을 위해 만든 태그이기때문
🔹영역 구성
- section-event [sc-event] - 섹션
- group
- event-area - 영역 잡아줄 때 [섹션급이아니라면 area부터 시작]
- event-wrap - 작은 단위
- event-box - 더 작은 단위
🔹마크업/CSS 개념 정리
list class 작성
ul : event-list
li : event-item
a태그 link, btn
- link-목적 : 링크로 이동
- btn-더보기 : 링크로 이동하지 않고, 스크립트 작동
form method
get : 보안이 필요 없을때 ->주소창에 내가 검색한 것이 주소값으로 따라나옴
post : 결제, 회원가입 등 보안이 필요할 때
blind
/* 공통, 안되는것들 display: none; opacity: 0; visibility: hidden; width: 0; height: 0; font:0 position: absolute; 성능정하 top: -9999px; 성능저하 left: -9999px; 성능저하 text-indent: -9999px; 성능저하 */ .blind{ position: absolute; width: 1px;height: 1px; overflow: hidden; clip: rect(0 0 0 0); margin: -1px; }span class="blind"
글자 숨김. 장애인/브라우저만 읽을 수 있음
🔹float 해제
overflow:hidden 으로 모든 영역의 float 해제를 할수 없는 이유
float를 해제 할 때, overflow:hidden을 사용했지만, 큰 영역을 구성할 땐 사용하면 좋지 않다.
overflow:hidden은 남는 것을 자르기 때문에, 웹 레이아웃에서 범위를 벗어나는 것들이 함께 잘린다.
영역 밖으로 넘쳐야 한다면 사용하지 않는 것이 좋다.
float 해제 방법
1) 태그를 작성 할 때 dispaly:block, clear:both를 적용하기
2) float를 작성한 class의 부모에 ::after{content: '';clear: both;display: block;}을 붙이기 - 단축키 : ctrl shift 1
main::after{
content: ''; //-> 빈칸생성
display: block; //-> 그 빈칸인 인라인이여서 block으로 바꿔줘야 한칸을 차지함
clear: both; //-> float 양쪽해제
}🔹ir/is 기법
1) 단일 이미지(IR) (텍스트 이미지 처리)
- 대체 텍스트 처리방법
- 브라우저 리더기가 읽을 땐 텍스트를 읽는 것이지만, 비장애인들은 이미지를 볼 수 있다
- 배경처리로 사용하기 때문에, 규모가 작은 프로젝트에서 사용한다.
2) 스프라이트 이미지(IS)
CSS Sprite Generator - Dan's Tools
CSS Sprites Generator - Toptal
- 서버측에서 트래픽이 줄어든다
- 이미지 100번 통신 vs 이미지 1번 통신
- 서버 부하가 줄어든다
- 아래와 같은 이미지를 제작해놓은 후 좌표(background-position)를 잡아준다

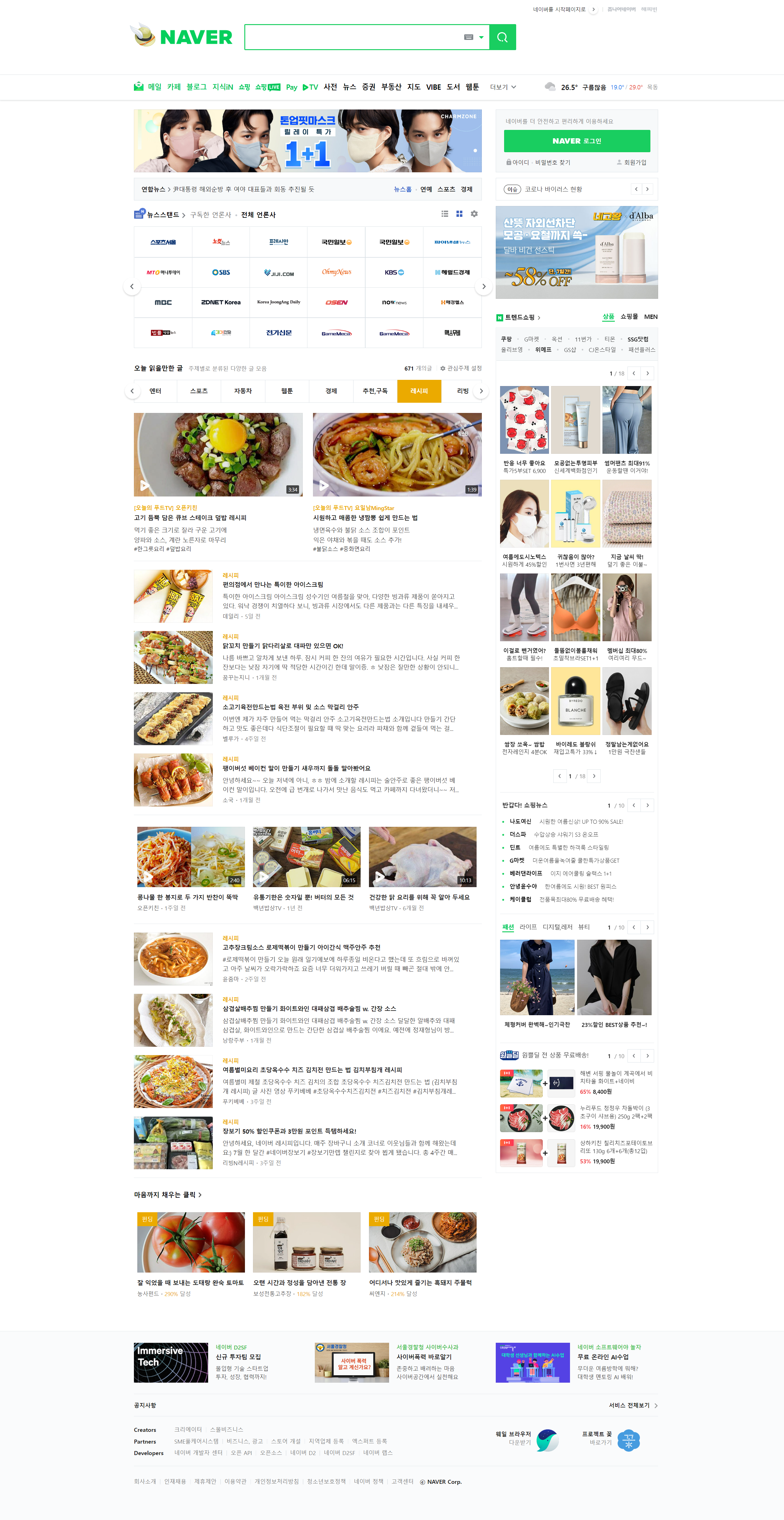
🍀코드 분석
- 마크업
◻️ wrapper
<body>
<div class="wrapper"></div>
</body>- min-width를 잡아놓기 위해
- 화면을 줄였을 때 최소의 크기로 보장을 하기 위해
- head, body에 사용 한다
◻️ header

🔹기본 구조
<header><div class="header">
<div class="group-flex1">
<div class="inner">
<h1 class=""><a href=""><span class=""></span></a></h1>
<div class="search-area"></div>
<div class="service-area"></div>
</div>
</div>
<div class="group-flex2">
<div class="inner">
<nav class="gnb-area"></nav>
<div class="weather-area"></div>
</div>
</div>
</div></header> - header
- group-flex1
- inner
- naver로고
- 검색창+돋보기
- 네이버를 시작페이지로+쥬니어네이버+해피빈
- inner
- group-flex2
- inner
- 메일 바로가기
- 날씨영역
- inner
- group-flex1
group-flex1
naver로고
<h1 class="logo"><a href=""><span class="blind">네이버</span> </a></h1>
- h1.logo>a 자동완성
- span class = "blind" : 글자 숨김. 장애인/브라우저만 읽을 수 있음.
- 단축키 : shift+ctrl+b
검색창+돋보기
<div class="search-area"> <form action="" method="get"> <fieldset> <legend class="blind">검색</legend> <input type="text" class="input-text"> <button class="btn-submit"><span class="blind">검색</span></button> </fieldset> </form> </div>
- form method
- get : 보안이 필요 없을때 ->주소창에 내가 검색한 것이 주소값으로 따라나옴
- post : 결제, 회원가입 등 보안이 필요할 때
- fieldset : 관련 폼 요소끼리 그룹화 하는 태그
- 연관이 있는 요소를 한 필드셋에 배치하도록
- 검색창+돋보기 전체 영역 태그로 구성
- input type=text : 검색창을 만들어주는 태그
- legend : 폼 기능에 대한 제목 지정
- 검색창
- button : 작동되는 것들 (링크로 떠나는 것 x)
- 돋보기 아이콘
네이버를 시작 페이지로+쥬니버네이버+해피빈
<div class="service-area"> <a href="" class="link-start">네이버를 시작페이지로</a><i class="bar"></i> <a href="" class="link-junior"><span class="blind">쥬니어네이버</span></a> <a href="" class="link-bin"><span class="blind">해피빈</span></a> </div>
- 셋 다 링크 이동이기때문에, a태그로 구성
- 네이버를 시작 페이지로 뒤, 아이콘이 있기 때문에 i class bar 생성
- i태그는 디자인요소로 사용
- 쥬니어네이버, 해피빈은 그림이기 때문에 blind
group flex2
메일 바로가기
<nav class="gnb-area"> <ul class="gnb-list"> <li class="gnb-item"><a href="">메일</a></li> <li class="gnb-item"><a href="">메일</a></li> <li class="gnb-item"><a href="">메일</a></li> <li class="gnb-item"><a href="">메일</a></li> <li class="gnb-item"><a href="">메일</a></li> <li class="gnb-item"><a href="">메일</a></li> <li class="gnb-item"><a href="">메일</a></li> </ul> </nav>
- nav 태그 : 네비게이션 역할을 하는 태그
(ex) 홈페이지의 네비게이션을 담당하는 요소들은 nav태그를 사용한다. home>product>menu- class명으로 class="~item","~list"을 많이 사용한다
날씨 영역
<div class="weather-area">날씨영역</div>
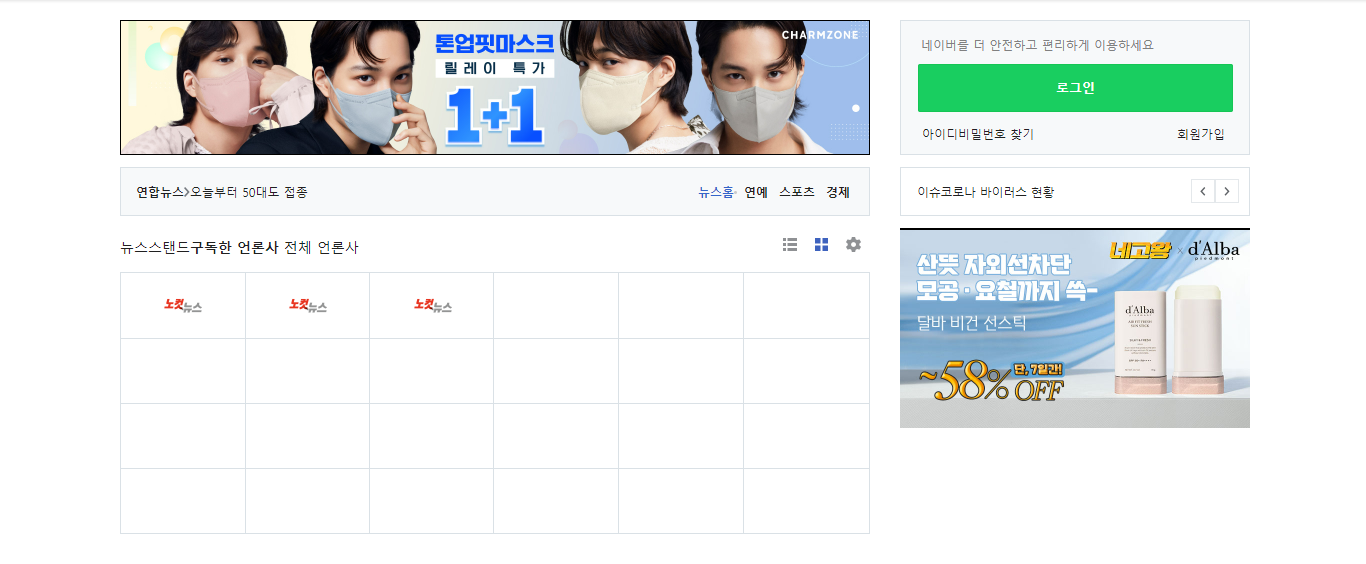
◻️ main

🔹기본 구조
<main class="container">
<div class="column-left">
<div class="ad-top"></div>
<section class="sc-news">
<div class="group-issue">
<div class="issue-area"></div>
<div class="direct-area"></div>
</div>
<div class="group-title">
<div class="sort-area"></div>
<div class="set-area"></div>
</div>
<div class="group-list">
</div>
</section>
</div>
<div class="column-right">
<section class="sc-login">
<div class="sub-area"></div>
</section>
<section class="sc-sidenews">
<div class="navi"></div>
</section>
<div class="ad-right"></div>
</div>
</main>- container
- column-left : 왼쪽영역
- ad-top : 왼쪽 중앙 광고 배너
- sc-news : 뉴스 section
- group-issue : 뉴스 배너
▪️ issue-area : 언론사+뉴스 요약 창
▪️ direct-area : 뉴스홈,연예,스포츠,경제 - group-title : 언론사 리스트 제목 영역(뉴스스탠드)
▪️ sort-area : 구독한 언론사
▪️ set-area : 전체 언론사 - group-list : 언론사 리스트
- group-issue : 뉴스 배너
- column-right : 오른쪽 영역
- sc-login : 로그인 영역
- sub-area : 로그인 영역 하단(아이디 비밀번호~)
- sc-sidenews : 사이드 뉴스
- navi : 이전 다음
- ad-right : 오른쪽 하단 광고 배너
- sc-login : 로그인 영역
- column-left : 왼쪽영역
column-left
▪️ ad-top
<div class="column-left"> <div class="ad-top"> <a href="" class="thumb-bd"> <img src="./assets/images/ad-top.jpg" alt=""> </a> </div>
- 배너는 다른 영역과 논리적 연관이 없기 때문에 section이 아닌 div로 묶는다
▪️ sc-news
1) group-issue
<section class="sc-news"> <h2 class="blind">뉴스영역</h2> <div class="group-issue"> <div class="issue-area"> <a href="" class="link-media">연합뉴스</a> <a href="" class="link-issue">오늘부터 50대도 접종</a> </div> <div class="direct-area"> <a href="" class="link-home">뉴스홈</a> <a href="" class="link-direct">연예</a> <a href="" class="link-direct">스포츠</a> <a href="" class="link-direct">경제</a> </div> </div>
- section 태그 밑에는 꼭 h2가 나와야 한다
- section ➡️ group~ ➡️ ~area 순서
- 뉴스홈 / 연예,스포츠,경제 는 생김새가 다르기 때문에, 뉴스홈만 class명을 다르게 지정한다. 생긴게 다른 유형들은 꼭 class를 다르게 해줘야 함.
- 링크로 이동하는 모든 것들은 a.class 지정
2) group-title
<div class="group-title"> <a href="" class="link-title">뉴스스탠드</a> <div class="sort-area"> <a href="" class="btn-sort active">구독한 언론사</a> <a href="" class="btn-sort">전체 언론사</a> </div> <div class="set-area"> <a href="" class="btn-set ic-list"><span class="blind">리스트형</span></a> <a href="" class="btn-set ic-tile"><span class="blind">썸네일형</span></a> <a href="" class="btn-set ic-set"><span class="blind">뉴스 설정</span></a> </div> </div>
- 실제로 보여질 내용들은 blind하지 않는다
- 숨길 내용은 span class blind
- 링크로 넘어가지 않고 현재의 페이지에서 작동 되는 것은 a태그에 class btn
- ic-는 아이콘을 의미
3) group-list
<div class="group-list"> <ul class="media-list"> <li class="media-item"> <a href=""> <img src="./assets/images/news.png" alt=""> </a> </li> <li class="media-item"> <a href=""> <img src="./assets/images/news.png" alt=""> </a> </li> <li class="media-item"> <a href=""> <img src="./assets/images/news.png" alt=""> </a> </li> </ul> <i class="vt-line vt1"></i><i class="vt-line vt2"></i><i class="vt-line vt3"></i><i class="vt-line vt4"></i><i class="vt-line vt5"></i> <i class="hr-line hr1"></i><i class="hr-line hr2"></i><i class="hr-line hr3"></i> </div>
- 로고 이미지 삽입 ul-li-a-img
- i태그는 디자인요소로 사용하는 태그
- vt-line : 수직라인ㅡ / hr-line : 수평라인ㅣ
i.vt-line.vt$*5 / i.hr-line.hr$*3
column-right
1) sc-login
<div class="column-right"> <section class="sc-login"> <h2 class="blind">로그인</h2> <p class="login-msg">네이버를 더 안전하고 편리하게 이용하세요</p> <a href="" class="link-login"><span class="blind">네이버</span>로그인</a> <div class="sub-area"> <a href="" class="link-id">아이디</a> <a href="" class="link-find">비밀번호 찾기</a> <a href="" class="link-join">회원가입</a> </div> </section>
- section 밑에는 항상 h2로 시작
- p태그 : 텍스트 작성
- 텍스트 작성 span과 p의 차이
▪️ span : 쩌리태그 (1시간전, n개의 글, 작성자명 등)
▪️ p : 유의미한 내용 태그- 네이버는 blind로 숨김, 로그인은 드러나는 글자
- sub-area는 의미 없이 묶을 때 클래스명으로 지정
2) sc-sidenews
<section class="sc-sidenews"> <h2 class="blind">사이드뉴스</h2> <a href="" class="link-news"> <span class="badge">이슈</span> <span class="text">코로나 바이러스 현황</span> </a> <div class="navi"> <a href="" class="btn-nav prev"><span class="blind">이전</span></a> <a href="" class="btn-nav next"><span class="blind">다음</span></a> </div> </section>- span태그로 글자 작성
- navi태그-btn으로 현재페이지에서 작동되는 이전/다음 버튼
3) ad-right
<div class="ad-right"> <a href="" class="thumb-bd"></a> <img src="./assets/images/ad-right.jpg" alt=""> </a> </div>
- ad-top도 a href="" class="thumb-bd"
- CSS
CSS를 작성하기 위해, HTML에 불러오기
💡불러오는 순서 중요 (reset-common-layout-main)
<head> <title>네이버 클론코딩</title> <link rel="stylesheet" href="./assets/css/reset.css"> <link rel="stylesheet" href="./assets/css/common.css"> <link rel="stylesheet" href="./assets/css/layout.css"> <link rel="stylesheet" href="./assets/css/main.css"> </head>layout에 @import './reset.css'; @import './common.css'; 을 해주고, 아래처럼 하는 것이 더 간단하다.
<head> <title>네이버 클론코딩</title> <link rel="stylesheet" href="./assets/css/layout.css"> <link rel="stylesheet" href="./assets/css/main.css"> </head>
◻️ reset
CSS 기본 적용 값 (m0 p0 lineh1 listsn displayb fonti colori textdn 등..)
reset
기본reset에서 추가해준 속성들
a{color:inherit; text-decoration: none;} img{max-width: 100%; vertical-align: top;} input, select, button{ font: inherit; color:inherit; border:0; background: transparent; -webkit-appearance: none;}
- background:transparent; : 배경 투명하게
- webkit-appearance: none : 어느 브라우저에서나 동일하게 보여지기 위해 설정(webkit 기반 - chrome,safari,firefox)
◻️ common
어디서든 쓰이는 것들. 공통으로 쓰이는 영역 (blind 등)
body{ font-size: 12px; line-height: 16px; color: #202020; font-family: -apple-system,BlinkMacSystemFont,"Malgun Gothic","맑은 고딕",helvetica,"Apple SD Gothic Neo",sans-serif; } .wrapper{min-width: 1190px;}
- body
- font-family : 폰트가 많은 이유는, 폰트가 없다면 그 다음~다음~다음 을 적용하라는 뜻 (보험)
- sans-serif : 고딕체
- serif : 궁서체
- .wrapper : 화면을 줄였을 때 최소 크기인 min-width 설정
.blind : span class=blind 글자 숨김 처리
.blind{ position: absolute; width: 1px; height: 1px; overflow: hidden; clip: rect(0 0 0 0); margin: -1px; }
- 레이아웃에 영향을 끼치지 않도록
- position: absolute;
- 브라우저 인식 가능하도록 설정
- width: 1px;
- height: 1px;
- 숨김 처리(보이는 부분 제거)
- overflow: hidden;
- margin: -1px;
- 숨김 처리 했을 때 내 영역에서 margin이 튕기기 때문에 -1을 해줘야 함
- clip: rect(0 0 0 0);
- 0에 좌표 잡아놔서 아무것도 안보임 -> text 사라짐
- clip:rect(0 0 0 0) : 아예 안보이고 싶을 때 사용
- clip:rect(t r b l) : 상하좌우를 숫자만큼 특정 부분만 보이게 할 때 사용 / rect는 사각형 모양이라는 뜻
- poa, pofixed인 경우에만 적용됨
- overflowhidden인 경우에만 적용됨
- 네이버 blind 수치
이미지 효과 (ad배너)
.thumb-bd{display: block; position: relative;} .thumb-bd::after{content: ''; position: absolute; top: 0; left: 0; right: 0; bottom: 0; /* width: 100%;height: 100%; */ border: 1px solid #000; opacity: 0 1;}
내가 background에 넣고 싶은 곳에 넣기 (주유소)
.header .logo a, .header .service-area a::after, /* .header .service-area .link-start::after, .header .service-area .link-junior::after, .header .service-area .link-bin::after, */ .sc-news .group-issue .link-media::after, .sc-news .group-title .btn-set.ic-list::after, .sc-news .group-title .btn-set.ic-tile::after, .sc-news .group-title .btn-set.ic-set::after, .sc-sidenews .navi .btn-nav::after, /* .sc-sidenews .navi .btn-nav.prev::after, .sc-sidenews .navi .btn-nav.next::after, */ .header .search-area .btn-submit::before{background-image: url(../images/sp-bg.png); background-size: 457px; background-repeat: no-repeat;}
- 적용할 class속성 그대로 가지고 와서 붙여넣기
- 이미지 url, size지정, no-repeat 지정
sp-bg
- sp-bg이미지는 모든게 -좌표
- 아래로 내려가면 y축이 -
- 오른쪽으로 가면 x축이 -
- 제공된 수치값을 보고 축을 찾아서 적용해야한다
::after,before
- a::after - a의 뒤에, 태그의 안쪽에서 가장 마지막을 설정한다(태그를 벗어나지 않고 실행)
(ex) 글자 뒤에 도형, 로고- a::before - a의 앞에, 태그의 안쪽에서 가장 앞쪽을 설정한다.
(ex) 글자 앞에 도형, 로고
- 사용 시 꼭 안에 content=''을 써줘야 한다
◻️ layout
큰 틀을 구성하는 영역(레이아웃)
header, footer, body에 대한 style(container)을 꾸며놓음
🔹기본구조
/* header */
.header{}
.header .inner{}
.header .group-flex1{}
.header .group-flex1 .inner{}
.header .logo{}
.header .logo a{}
.header .search-area{}
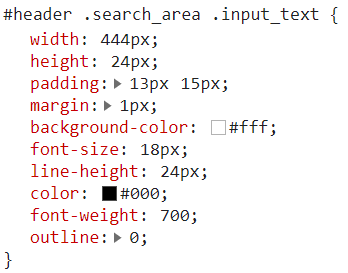
.header .search-area .input-text{}
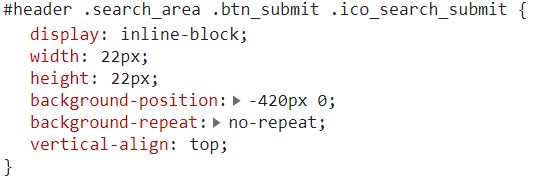
.header .search-area .btn-submit{}
.header .search-area .btn-submit{}::before{}
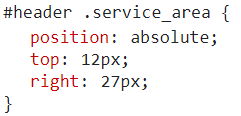
.header .service-area{}
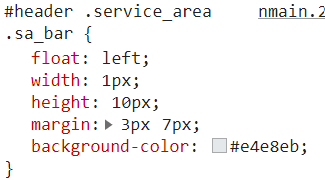
.header .service-area .bar{}
.header .service-area .link-start{}
.header .service-area .link-start::after{}
.header .service-area .link-junior{}
.header .service-area .link-junior::after{}
.header .service-area .link-bin{}
.header .service-area .link-bin::after{}
.header .group-flex2{}
.header .group-flex2::after{}
.header .gnb-area{}
.header .gnb-area .gnb-list{}
.header .gnb-area .gnb-list::after{}
.header .gnb-area .gnb-item{}
.header .gnb-area .gnb-item+.gnb-item{}
.header .weather-area{}
/* main(container) */
.container{}
.container::after{}- header : header 관련 모든 css 작성
- container : main의 전반적인 틀 구성
🔹header - group-flex1

.header{} .header .inner{width: 1130px; margin: 0 auto;} .header .group-flex1{border-bottom: 1px solid #e4e8eb;} .header .group-flex1 .inner{position: relative; height: 160px;} .header .logo{width: 222px; height: 52px; position: absolute; top: 50%; left: -9px; margin-top: -32px; } .header .logo a{display: block; height: 100%; background-position:0 -158px;}📍 header group-flex1(로고+검색+바로가기) 전체 수치
- .header .inner
- header inner은 마크업엔 없지만, 전체 설정을 위해 폼 넓이 지정, 가운데 정렬
- .header .group-flex1
- border-bottom 수치값을 참고하여 group1과 2의 경계선(회색) 부여
- .header .group-flex1 .inner
- por 부여, height 수치값을 참고하여 group-flex의 높이 설정
📍 네이버 로고 수치
- .header .logo
- w,h,poa,t,l,mt 수치값 적용
- .header .logo a
- a태그 -> db,h100%
- background position 수치값 적용
- common.css 주유소에 .header .logo a{background-image:url(...} 삽입
.header .search-area{ position: relative; width: 582px; height: 52px; border: 2px solid #19ce60; border-radius: 2px; position: absolute; top: 50%; left: 268px; margin-top: -28px; } .header .search-area .input-text{ width: 444px; height: 24px; padding: 13px 15px; margin: 1px; background-color: #fff; font-size: 18px; line-height: 24px; color: #000; font-weight: 700; outline: 0; } .header .search-area .btn-submit{ width: 56px; height: 56px; background: #19ce60; position: absolute; top: -2px; right: 0; } .header .search-area .btn-submit::before{ content: ''; width: 22px; height: 22px; display: inline-block; vertical-align: top; background-position: -420px 0; }📍 검색창 전체
📍 검색창 테두리 제외(안쪽)
- .header .search-area
- 검색창 전체 + 테두리 제외 수치값 모두 작성
- por,w,h,b,b-r로 모양 생성
- poa,t,l,mt로 검색창 위치 잡아줌
📍 검색창 텍스트 작성 부분(키보드모양~돋보기 포함x)
- .header .search-area .input-text
- 텍스트 검색하는 부분 수치값 그대로 작성
- outline:0 - 포커스가 잡히지 않는다
📍 버튼 전체
- .header .search-area .btn-submit{}
- width와 같은 값으로 height를 추가해야 버튼이 초록색으로 채워짐
- background-color = background
- bottom0을 안해도 같은 값
- t0으로 하면 밑으로 조금 내려가서, -2로 해줘야 함
📍 버튼 돋보기 로고만
- .header .search-area .btn-submit{}::before{}
- common.css 주유소에 삽입해 돋보기모양 로고가 보이게 함
- before,after 뒤에는 꼭 content=''해줘야 한다
.header .service-area{ position: absolute; top: 12px; right: 27px; } .header .service-area .bar{ float: left; width: 1px; height: 10px; background: #e4e8eb; margin: 3px 7px; } .header .service-area .link-start{float: left;} .header .service-area .link-start::after{ content: ''; width: 26px; height: 26px; display: inline-block; background-position: -308px -345px; vertical-align: top; margin: -3px 0 0 3px; } .header .service-area .link-junior{float: left;} .header .service-area .link-junior::after{content: ''; display: inline-block; width: 60px; height: 10px; background-position: -200px -330px; vertical-align: top; margin: 3px; } .header .service-area .link-bin{float: left;} .header .service-area .link-bin::after{content:''; display: inline-block; width: 34px; height: 11px; background-position: -380px -199px; margin: 3px; vertical-align: top; }📍 service area 전체(시작+쥬니어+해피빈)
- .header .service-area : 수치 그대로 작성
📍 시작 / 쥬니어+해피빈 사이 바 아이콘
- .header .service-area .bar : 수치 그대로 작성
📍 네이버를 시작페이지로+아이콘 전체
- .header .service-area .link-start : float left적용하여 수평으로 정렬 될 수 있게, 왼쪽으로
📍 시작페이지 옆 화살표 아이콘
- .header .service-area .link-start::after
- 수치 그대로 작성
- common.css 주유소에 삽입해 돋보기모양 로고가 보이게 함 (start,junior,link::after = a::after)
📍쥬니어네이버 전체
- .header .service-area .link-junior : float left적용하여 수평으로 정렬 될 수 있게, link-start옆으로 붙이기
📍 쥬니어네이버 테두리 안쪽 로고
- .header .service-area .link-junior::after
- 수치 그대로 작성
- common.css 주유소에 삽입해 돋보기모양 로고가 보이게 함 (start,junior,link::after = a::after)
- margin: 3px;으로 margin줘야 원위치. 안주면 약간 위로 쏠림
📍해피빈 전체선택
- .header .service-area .link-bin : float left적용하여 link-start, junior 옆으로 정렬
📍해피빈 안쪽 로고 선택
- .header .service-area .link-bin::after
- 수치 그대로 작성
- common.css 주유소에 삽입해 돋보기모양 로고가 보이게 함 (start,junior,link::after = a::after)
- margin: 3px;으로 margin줘야 원위치. 안주면 약간 위로 쏠림
🔹header - group-flex2

.header .group-flex2{box-shadow: 0 1px 3px 0 rgb(0 0 0 / 12%);} .header .group-flex2::after{ content: ''; clear: both; display: block;}📍group-flex2 전체
- .header .group-flex2 : 수치 그대로 작성. group-flex2와 main사이에 회색 선
- .header .group-flex2::after : .header .gnb-area .gnb-item에 float:left를 해제하기 위해 부모속성인 .group-flex2에 ::after로 해제한다
.header .gnb-area{float: left;} .header .gnb-area .gnb-list{ font-size: 15px; font-weight: bold; line-height: 52px; } .header .gnb-area .gnb-list::after{ content: ''; clear: both; display: block; } .header .gnb-area .gnb-item{ float: left; color: #03c75a;} .header .gnb-area .gnb-item+.gnb-item{margin-left: 12px;}📍메일~부분 전체
- .header .gnb-area : 메일=gnb-area - float:left / 날씨=weather-area - float:right
- .header .gnb-area .gnb-list : 메일 글자수, 굵기, 행간격으로 높이 지정
📍메일아이콘+메일 하나
- .header .gnb-area .gnb-item : 글자색 지정, float left로 메일li들이 옆으로 정렬 될 수 잇게
- .header .gnb-area .gnb-item+.gnb-item: 맨 첫번째 li를 제외하고(왕따선택자) ml12줘서 간격
.header .weather-area{float: right;}
- .header .weather-area : weather-area는 float:right로 오른쪽으로 붙임
🔹container
.container{width: 1130px; margin: 0 auto; padding: 20px 0;} .container::after{content: '';clear: both;display: block;}📍main 전체 설정
- .container : 수치 그대로 작성
- .container::after : .sc-login .sub-area .link-id{float: left;} 등 main에서 적용되는 float를 해제하기 위해 부모속성인 container에 ::after로 해제한다
◻️ main
main페이지 css소스
🔹 기본구조
/* 왼쪽 영역 */
.column-left{}
/* 1. 뉴스 영역 */
.sc-news{}
/* 1) 뉴스배너 */
.sc-news .group-issue{}
.sc-news .group-issue::after{}
/* 1-1) 뉴스배너 - 언론사+뉴스요약창 */
.sc-news .group-issue .issue-area{}
.sc-news .group-issue .link-media{}
.sc-news .group-issue .link-media::after{}
.sc-news .group-issue .link-issue{}
/* 1-2) 뉴스배너 - 뉴스홈,연예,스포츠,경제 */
.sc-news .group-issue .direct-area{}
.sc-news .group-issue .link-home{}
.sc-news .group-issue .link-home::after{}
.sc-news .group-issue .link-direct{}
/* 2) 언론사 리스트 제목 영역(뉴스스탠드) */
.sc-news .group-title{}
.sc-news .group-title::after{}
.sc-news .group-title .link-title{}
/* 2-1) 구독한, 전체 언론사 */
.sc-news .group-title .sort-area{}
.sc-news .group-title .btn-sort.active{}
.sc-news .group-title .btn-sort{}
/* 2-2) 버튼 */
.sc-news .group-title .set-area{}
.sc-news .group-title .btn-set{}
.sc-news .group-title .btn-set.ic-list::after{}
.sc-news .group-title .btn-set.ic-tile::after{}
.sc-news .group-title .btn-set.ic-set::after{}
/* 3) 언론사 리스트 */
.sc-news .group-list{}
.sc-news .group-list .media-list{}
.sc-news .group-list .media-list::after{}
.sc-news .group-list .media-item{}
.sc-news .group-list .media-item a{}
.sc-news .group-list .media-item img{}
/* 3-1) 열 생성 ㅣ */
.sc-news .group-list .vt-line{}
.sc-news .group-list .vt-line.vt1{}
.sc-news .group-list .vt-line.vt2{}
.sc-news .group-list .vt-line.vt3{}
.sc-news .group-list .vt-line.vt4{}
.sc-news .group-list .vt-line.vt5{}
/* 3-2) 행 생성 ㅡ */
.sc-news .group-list .hr-line{}
.sc-news .group-list .hr-line.hr1{}
.sc-news .group-list .hr-line.hr2{}
.sc-news .group-list .hr-line.hr3{}
/* 오른쪽 영역 */
.column-right{}
/* 2. 로그인 영역 */
.sc-login{}
.sc-login .login-msg{}
.sc-login .link-login{}
/* 2-1) 로그인 영역 하단(id,비밀번호) */
.sc-login .sub-area{}
.sc-login .sub-area::after{}
.sc-login .link-id{}
.sc-login .link-find{}
.sc-login .link-join{}
/* 3. 사이드 뉴스 */
.sc-sidenews{}
.sc-sidenews .link-news{}
.sc-sidenews .link-news .badge{}
.sc-sidenews .link-news .text{}
/* 3-1) 이전 다음 방향네비게이션 */
.sc-sidenews .navi{}
.sc-sidenews .navi .btn-nav{}
.sc-sidenews .navi .btn-nav.prev{}
.sc-sidenews .navi .btn-nav.prev::after{}
.sc-sidenews .navi .btn-nav.next{}
.sc-sidenews .navi .btn-nav.next::after{}🔹.column-left - .sc-news .group-issue

.column-left{width: 750px; float: left;} /* */ .sc-news{margin-top: 12px;} .sc-news .group-issue{ position: relative; padding: 12px 15px 11px 15px; background-color: #f7f9fa; border: 1px solid #dae1e6; line-height: 24px;} .sc-news .group-issue::after{content: '';clear: both;display: block;}📍왼쪽영역 전체
- .column-left : 수치 그대로 작성
- column-right는 float right를 준다.
- 앞서 container에서 ::after~을 줘서 float사용
📍ad와 뉴스배너 사이 여백
- .sc-news : 수치 그대로 부여해서 ad와 뉴스영역 사이 여백 생성
📍뉴스배너 전체
- .sc-news .group-issue : 수치 그대로 부여해서 배너 모양 생성
- .sc-news .group-issue::after : 아래 .issue-area(자녀)가 float -> 부모에 해제 처리(oh대신 사용)
.sc-news .group-issue .issue-area{float: left;} /* */ .sc-news .group-issue .link-media{font-weight: bold; float: left;} .sc-news .group-issue .link-media::after{ content: ''; display: inline-block; width: 6px; height: 10px; background-position: -444px -380px; } /* */ .sc-news .group-issue .link-issue{float: left;}📍언론사+뉴스요약 전체
- .sc-news .group-issue .issue-area : 수치 그대로
- float left : 언론사+뉴스요약
- float right : 뉴스홈,연예,스포츠,경제
📍언론사
- .sc-news .group-issue .link-media : fl로 옆으로 배열 + 폰트 굵게
📍언론사 뒤 > 모양
- .sc-news .group-issue .link-media::after : 수치 그대로
📍뉴스요약창
- .sc-news .group-issue .link-issue : float left로 붙여줌
.sc-news .group-issue .direct-area{float: right; font-weight: bold;} /* */ .sc-news .group-issue .link-home{float: left; color: #3565c9;} .sc-news .group-issue .link-home::after{ content: ''; width: 3px; height: 3px; display: inline-block; background: #ccc; border-radius: 50%; vertical-align: 3px; } /* */ .sc-news .group-issue .link-direct{float: left; margin:0 4px 0 7px;}📍뉴스홈,연예,스포츠,경제 전체
- .sc-news .group-issue .direct-area : floatright로 오른쪽에 붙게
📍뉴스홈
- .sc-news .group-issue .link-home : 전체에서 맨 왼쪽으로 붙게 fll, 색상 지정
📍 뉴스홈 뒤 . 아이콘
- .sc-news .group-issue .link-home::after : 아이콘 수치 그대로 지정
📍연예, 스포츠, 경제 각각
- .sc-news .group-issue .link-direct : fll로 왼쪽으로 붙게, margin수치 그대로 지정
🔹.column-left - .sc-news .group-title

.sc-news .group-title{ padding: 22px 0 16px; font-size: 14px; line-height: 18px; } .sc-news .group-title::after{content: ''; clear: both; display: block;} .sc-news .group-title .link-title{float: left;} /**/ .sc-news .group-title .sort-area{float: left;} .sc-news .group-title .btn-sort.active{font-weight: bold;} .sc-news .group-title .btn-sort{}📍 언론사 리스트 제목 전체
- .sc-news .group-title : 수치 그대로 사용
- .sc-news .group-title::after : 아래에 float지정해주니까 부모에서 해제
📍 뉴스스탠드(뒤아이콘 포함)
- .sc-news .group-title .link-title : fll로 왼쪽에 정렬
📍구독한, 전체 언론사 영역
- .sc-news .group-title .sort-area : link-title과 함께 fll정렬
📍구독언론사, 전체언론사 각각
- .sc-news .group-title .btn-sort.active
- .sc-news .group-title .btn-sort
.sc-news .group-title .set-area{float: right;} .sc-news .group-title .btn-set{padding: 0 9px; float: left;} .sc-news .group-title .btn-set.ic-list::after{ content:''; display: inline-block; width: 14px; height: 13px; background-position: -49px -419px; background-repeat: no-repeat; vertical-align: top; opacity: .7; } .sc-news .group-title .btn-set.ic-tile::after{ content:''; display: inline-block; width: 13px; height: 13px; background-position: -444px -19px; background-repeat: no-repeat; vertical-align: top; } .sc-news .group-title .btn-set.ic-set::after{ content:''; display: inline-block; width: 15px; height: 15px; background-position: 0 -419px; background-repeat: no-repeat; vertical-align: top; opacity: .7; filter: alpha(opacity=70); margin: -1px 0 1px; }📍 아이콘 전체 영역
- .sc-news .group-title .set-area : flr로 정렬
📍 각각 아이콘 여백까지 포함한 영역
- .sc-news .group-title .btn-set : 수치 그대로 적용. 각각 아이콘 여백 포함 영역
📍 ic-list아이콘
- .sc-news .group-title .btn-set.ic-list::after : 수치 그대로 적용
- common.css 주유소에
.sc-news .group-title .btn-set.ic-list::after,
.sc-news .group-title .btn-set.ic-tile::after,
.sc-news .group-title .btn-set.ic-set::after 삽입
🔹.column-left - .sc-news .group-list

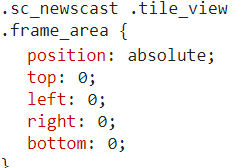
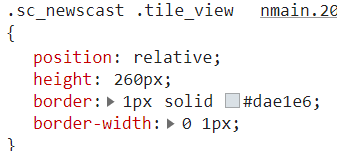
.sc-news .group-list{ position: relative; height: 260px; border: 1px solid #dae1e6; } .sc-news .group-list .media-list{} .sc-news .group-list .media-list::after{content: ''; clear: both; display: block;} .sc-news .group-list .media-item{ width: calc(100% / 6); float: left; text-align: center; height: 65px; } .sc-news .group-list .media-item a{display: block; padding: 23px 0 22px;} .sc-news .group-list .media-item img{height: 20px;}📍 언론사리스트 전체
- .sc-news .group-list : 수치 그대로 사용
- .sc-news .group-list .media-list::after : 자식인 media-item에서 float적용 -> 해제
📍 언론사 1개 div전체선택
- .sc-news .group-list .media-item : width값 100%에서 6으로 나눠줌
📍 a태그(여백 포함)
- .sc-news .group-list .media-item a : 수치 그대로 작성
📍 로고img만
- .sc-news .group-list .media-item img : 수치대로 img 크기 지정
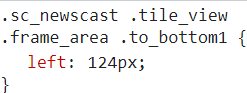
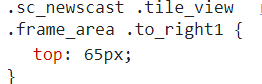
.sc-news .group-list .vt-line{ position: absolute; top: 0; width: 1px; height: 100%; background: #dae1e6; } .sc-news .group-list .vt-line.vt1{left:124px;} .sc-news .group-list .vt-line.vt2{left:248px;} .sc-news .group-list .vt-line.vt3{left:372px;} .sc-news .group-list .vt-line.vt4{left:497px;} .sc-news .group-list .vt-line.vt5{left:622px;} /**/ .sc-news .group-list .hr-line{ position: absolute; left: 0; width: 100%; height: 1px; background: #dae1e6; } .sc-news .group-list .hr-line.hr1{top:65px;} .sc-news .group-list .hr-line.hr2{top:130px;} .sc-news .group-list .hr-line.hr3{top:195px;}📍 프레임

- .sc-news .group-list .vt-line : poa, top0, border=width 1px, color지정
📍 vt 열 left값
- .sc-news .group-list .vt-line.vt1
📍 hr 행 top값
- .sc-news .group-list .hr-line.hr1
🔹.column-right - .sc-login

.column-right{ width: 350px; float: right; } /**/ .sc-login{ padding: 16px 16px 12px 17px; background-color: #f7f9fa; border: 1px solid #dae1e6; } .sc-login .login-msg{padding-left: 3px; color:gray;} .sc-login .link-login{ display: block; padding: 15px 0; margin-top: 11px; background-color: #19ce60; border: 1px solid #15c654; -webkit-border-radius: 2px; border-radius: 2px; font-size: 13px; color: #fff; font-weight: 700; text-align: center; }📍 오른쪽영역 전체
- .column-right : 수치 그대로 적용
- column-left는 float left를 준다.
- 앞서 container에서 ::after~을 줘서 float사용
📍 로그인 영역 전체
- .sc-login : 로그인 회색 박스 생성 수치 그대로 적용
📍 네이버를 더 안전하고 편하게 이용하세요
- .sc-login .login-msg : 로그인 상단 메시지 수치 그대로 적용
📍 로그인 박스
- .sc-login .link-login : 로그인 초록 박스 수치 그대로 적용
.sc-login .sub-area{margin: 14px 8px 0 4px;} .sc-login .sub-area::after{content: ''; clear: both; display: block;} .sc-login .sub-area .link-id{float: left;} .sc-login .sub-area .link-find{float: left;} .sc-login .sub-area .link-join{float: right;}📍 아이디,비밀번호찾기,회원가입 영역 전체
.sc-login .sub-area : 로그인영역 하단 전체 수치 그대로 ㅈ거용
.sc-login .sub-area::after : link-id, find, join float 사용
📍 아이디,비밀번호찾기
.sc-login .sub-area .link-id, find : fll로 왼쪽정렬
📍 회원가입
.sc-login .sub-area .link-join : flr로 오른쪽 정렬
🔹.column-right - .sc-sidenews

.sc-sidenews{ position: relative; height: 47px; margin: 12px 0; border: 1px solid #dae1e6; letter-spacing: -.25px; padding-right: 67px; } .sc-sidenews .link-news{ display: block; padding: 14px 0 13px 16px; line-height: 20px; overflow: hidden; } .sc-sidenews .link-news .badge{float: left;} .sc-sidenews .link-news .text{float: left;}📍 사이드뉴스 여백포함
- .sc-sidenews :사이드뉴스 전체 수치 그대로 적용
📍 왼쪽 영역 (화살표 포함x)
- .sc-sidenews .link-news : 왼쪽 글자 전체
📍 왼쪽 영역 각각
- .sc-sidenews .link-news .badge : 가장 앞에 있는 토픽 / fll정렬
- .sc-sidenews .link-news .text : 설명 / fll정렬
.sc-sidenews .navi{ position: absolute; top: 11px; right: 10px; overflow: hidden; } .sc-sidenews .navi .btn-nav{ float: left; background-color: #fff; border: 1px solid #e4e8eb; } .sc-sidenews .navi .btn-nav.prev{} .sc-sidenews .navi .btn-nav.prev::after{ display: inline-block; width: 6px; height: 9px; background-position: -408px -74px; background-repeat: no-repeat; vertical-align: top; content: ''; margin: 7px 8px 6px; } .sc-sidenews .navi .btn-nav.next{} .sc-sidenews .navi .btn-nav.next::after{ display: inline-block; width: 6px; height: 9px; background-position: -451px -392px; background-repeat: no-repeat; vertical-align: top; content: ''; margin: 7px 8px 6px; }📍 버튼 전체 영역(2가지)
- .sc-sidenews .navi : 버튼 전체 선택 수치 그대로 적용
📍 버튼 영역(네모+아이콘)
- .sc-sidenews .navi .btn-nav : 각각의 버튼 속성 수치 그대로 적용 / fll로 정렬되게
📍 이전 버튼 아이콘 속성
- .sc-sidenews .navi .btn-nav.prev::after : 버튼 < 아이콘 속성 수치값 적용
📍 다음 버튼 아이콘 속성
- .sc-sidenews .navi .btn-nav.next::after : 버튼 > 아이콘 속성 수치값 적용
🍀회고
🔹네이버와 다르게 고려해서 구성한 부분
- class명
- timesqare class를 sidenews로 이름을 변경하여, 장애인 / 검색엔진이들이 보기 편하게 변경
- 검색 아이콘을 tag에서 span을 써주지 않고, layout css에서 구성
🔹문제상황-해결방안
문제상황
column right - group-cell 3번째 요소가 1)보이지 않음 , 2)p값을 줄였을 때 조금 보임(모든 p가 줄어서 배열이 안 맞게 됨)
- 네이버 코드 : body로 감싸져있고 m0, p0을 주지 않았을 때 위와 같은 형태로 변경
- 나의 코드 : m0줘도 변하는 것 없고, p주면 padding: 30px 0 13px;이 풀려서 전체적으로 위로 쏠림 -> 마크업 문제라고 생각
해결방법
CSS : overflow:hidden을 줬기 때문.sc-shop{/* overflow: hidden; */} .sc-shop .shop-content{/* overflow: hidden; */ height: 1820px; border: 1px solid #e4e8eb;} .sc-shop .group-mall{/* overflow: hidden; */}
- .sc-shop oh, .sc-shop .group-mall oh를 제거해주니 3번째 요소가 보임
- .sc-shop .shop-content oh는 영향 없음
- h값보다 요소값이 더 아래에 있어서, 1764->1820으로 수정해줬다.