글자에 사용하는 태그 정리
- strong : 문장강조(제목)
- p : 유의미한 내용
- span : 쩌리태그 (작성자명, 작성 시간, 글 갯수)
- em : 단어강조 (할인율, 해시태그)
중요 개념
- section 태그 밑에는 꼭 h2가 나와야 한다
- section ➡️ group~ ➡️ ~area 순서
- 생긴게 다른 유형들은 꼭 class를 다르게 해줘야 함. 내용은 다르지만 유형은 같은 것은, div를 다르게 해주되 class는 같은 것으로 지정해준다.
- 링크로 이동하는 모든 것들은 a.class 지정해준다.
::after, ::before, content=''
a::after
a의 뒤에, 태그의 안쪽에서 가장 마지막을 설정한다(태그를 벗어나지 않고 실행)
(ex) 글자 뒤에 도형, 로고
a::before
a의 앞에, 태그의 안쪽에서 가장 앞쪽을 설정한다.
(ex) 글자 앞에 도형, 로고
content=''
- Html문서에 정보로 포함되지 않은 요소를, CSS에서 생성시켜주는 가짜 속성
- after, before을 사용할 땐 꼭 함께 쓰인다
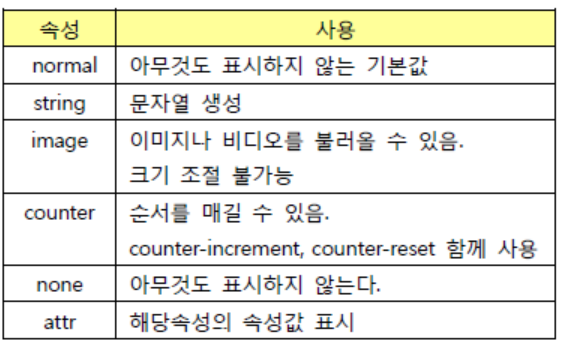
- content 대표 속성
Q&A
Q: -webkit-appearance: none은 어느 브라우저에서나 동일하게 보여지기 위해 설정하는 것?
A. 맞음. 웹킷기반 - 크롬,사파리,파이어폭스
Q. 전체가 아닌 input, select, button에만 적용해주는 이유
A. 각각에 필요한 수치
Q. main에서 -webkit-border-radius를 적용해주는데 이것 또한 모든 브라우저에서 동일한 형태의 모서리 둥글게를 보여주기 위해 적용하는 값?
A. 맞음
Q. border-radius을 적용해주지 않는 이유
A. 요센다 지원이 되서 사용 가능
webkit-border-radius : safari3-4, chrome4.0, ios1-3.2, android1.6
border-radius : ie9+, chrome5.0+, opera10.5+, safari5+, firefox4+, ios4, android2.1+
.container::after{content: '';clear: both;display: block;} 해준 이유
.header .group-flex2{box-shadow: 0 1px 3px 0 rgb(0 0 0 / 12%);} .header .group-flex2::after{content: '';clear: both;display: block;} .container{width: 1130px; margin: 0 auto; padding: 20px 0;} .container::after{content: '';clear: both;display: block;}아래 적용되는 자식 요소의 float 해제를 위해 부모에 ::after을 적용한다. overflow hidden으로 해제하면 넘치는 영역이 짤려버리기 때문에 ::after을 사용해서 해제해주는 것이 가장 좋다. 큰 영역을 구성할 땐 ::after을 사용한다.