🍀적응형 웹사이트
파일 구조/명
- index.html :전체 마크업
- asset
1) css : scss 작성 후 watch sass를 해주면 style.css에 모든 css코드가 나타남 - 수정 해줄 필요 x
2) images : 필요한 이미지 포토샵에서 크롭 후 저장
3) scss : style 코드 작성
- abstracts
- _mixin.scss
- _var.scss
- base
- _preset.scss
- _reset.scss
- _typo.scss
- component
- _buttons.scss
- _title.scss
- layout
- _footer.scss
- _header.scss
- pages
- _home.scss
- style.scss
🍀개념
🔹제작 순서
1) 시안 받기
2) 구현가능한지 기획문서나 디자이너 의도파악 협의
3) 이미지 크롭jpg,png , 폰트파일제공(ttf,otf) → woff,woff2,eot,svg ..등등
4) 마크업 → css → js(X)
5) 혼자 검수
🔹line-height
lh의 오차가 크지 않을 때
(line-height : Xpx) - (폰트의 실제 높이 : Ypx) = 결과값 (X-Y)px
위아래 공백 나눔 : (X-Y) /2
lh의 오차가 크거나 auto 일 때
lh을 1(=폰트px)로 잡고, 폰트의 실제 크기를 m으로 재서 /2
🔹약어로 래핑
1) 래핑 할 곳을 드래그하고
2) ctrl shift p 눌러서 약어로 래핑
3) 엔터 후 .묶어줄 클래스 (.inner)
4) 엔터
🔹마크업/CSS 개념 정리
& : 붙여쓰고 싶을 때 사용
1) 부모를 불러줄 때
<section class="sc-recommend"> <a href="" class="link-detail">자세히 알아보기</a>.link-detail{ .sc-recommend &{ } }부모를 불러줄 땐, 부모&를 해주면 된다
2)왕따선택자a{ &+a{} }a+a{} 왕따선택자와 같다
3) 자식 속성을 부여할 때a{ &.aa{} }a .aa{} 로 자식속성을 부여 할 수 있다
그 외
- scss는 줄바꿈을 따로 안해줘도 된다. (style.css에서 자동 줄바꿈 되어 있음)
- lorem10 lorem20을 치면 영문 자동 완성 글자가 생성된다
- 폰트 : serif 궁서 / san serif 기본서체
- 이미지 아래 공백 : img{display: block;} = vertical align:top;
🍀코드 분석
◻️index.html마크업
🔹style index에 적용
<head>
<link rel="stylesheet" href="./asset/css/style.css">
</head>🔹body-wrapper
wrapper : 화면을 줄였을 때 최소의 크기(min-width)를 잡아놓기 위해 사용
<body>
<div class="wrapper">🔹header은 3개로 구분
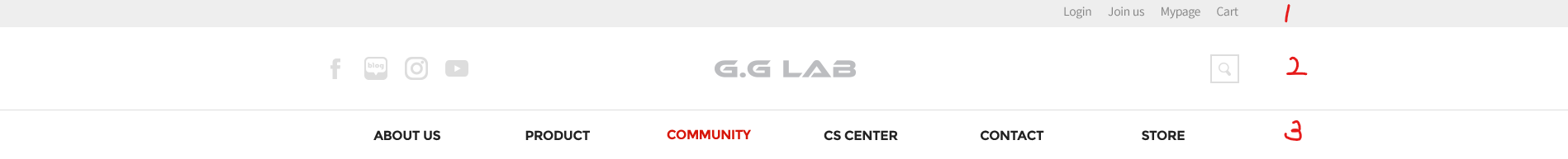
1) group-util
- inner : group-util은 전체 배경을 설정하기 때문에 inner로 전체 a태그의 df, jcfe을 설정해줘야 한다.
- 각각 a태그로 작성
<header class="header">
<div class="group-util">
<div class="inner">
<a href="">Login</a>
<a href="">Join us</a>
<a href="">Mypage</a>
<a href="">Cart</a>
</div>
</div>2) group-flex
- 가운데 로고 h1에 a태그, 보여지는 것은 로고 뿐이니까 blind
- sns-area와 search-area로 좌 우 분할 / 모두 아이콘으로 보여지기 때문에 blind
- sns-area
- link-sns로 아이콘들의 크기, 사이 간격값을 주기 위해 앞은 class명은 동일하게
- 각각의 로고가 다르기 때문에 img를 삽입하기 위해 뒷 class명을 각각 지정
- search-area : class명 지정, 네모 상자 만들어주고, 안에 돋보기 img삽입
<div class="group-flex">
<h1 class="logo"><a href=""><span class="blind">gglab</span></a></h1>
<div class="sns-area">
<a href="" class="link-sns ic-facebook"><span class="blind">페이스북 바로가기</span></a>
<a href="" class="link-sns ic-blog"><span class="blind">블로그 바로가기</span></a>
<a href="" class="link-sns ic-insta"><span class="blind">인스타그램 바로가기</span></a>
<a href="" class="link-sns ic-youtube"><span class="blind">유튜브 바로가기</span></a>
</div>
<div class="search-area">
<a href="" class="link-search"><span class="blind">검색</span></a>
</div>
</div>3) group-nav
- 네비게이션 바라서 div가 아닌, nav로 inner로 감싸줌
- inner을 줘서 preset에서 셋팅한 w,m0auto값이 적용되게 해야함(그래야 각각의 li들이 w값 안쪽으로 가운데 정렬)
- ~list -> ~item으로 class명 매겨주고, a태그로 지정
<div class="group-nav">
<nav class="inner">
<ul class="gnb-list">
<li class="gnb-item"><a href="">ABOUT US</a></li>
<li class="gnb-item"><a href="">PRODUCT</a></li>
<li class="gnb-item"><a href="">COMMUNITY</a></li>
<li class="gnb-item"><a href="">CS CENTER</a></li>
<li class="gnb-item"><a href="">CONTACT</a></li>
<li class="gnb-item"><a href="">STORE</a></li>
</ul>
</nav>
</div>
</header>.
🔹main section:sc-visual
- container로 main class 지정
- 아래와 연관있는 부분이 없기 때문에 section으로 나눠줌
- 메인 이미지
- 메인슬라이드는 이미지 형태지만, section 밑에는 항상 h2(영역에 대한 제목)가 나와야 해서 h2를 blind로 숨겨줌
- a태그의 class지정해주고, img 삽입
- 버튼
- 따로 묶어주지 않고 이전, 다음 버튼 생성 및 blind처리
- 하단바
- 1/234의 형태가 다르기 때문에 묶어주고 각각 클래스 처리
- span태그로 지정
<main class="container">
<section class="sc-visual">
<h2 class="blind">메인슬라이드</h2>
<a href="" class="link-slide">
<img src="http://gglab.co.kr/_data/banner/5c0cb3a6c61508a6b5ef820492389644.jpg" alt="">
</a>
<a href="" class="btn-nav prev"><span class="blind">이전</span></a>
<a href="" class="btn-nav next"><span class="blind">다음</span></a>
<div class="pagination">
<span class="bullet active"></span>
<span class="bullet"></span>
<span class="bullet"></span>
<span class="bullet"></span>
</div>
</section>.
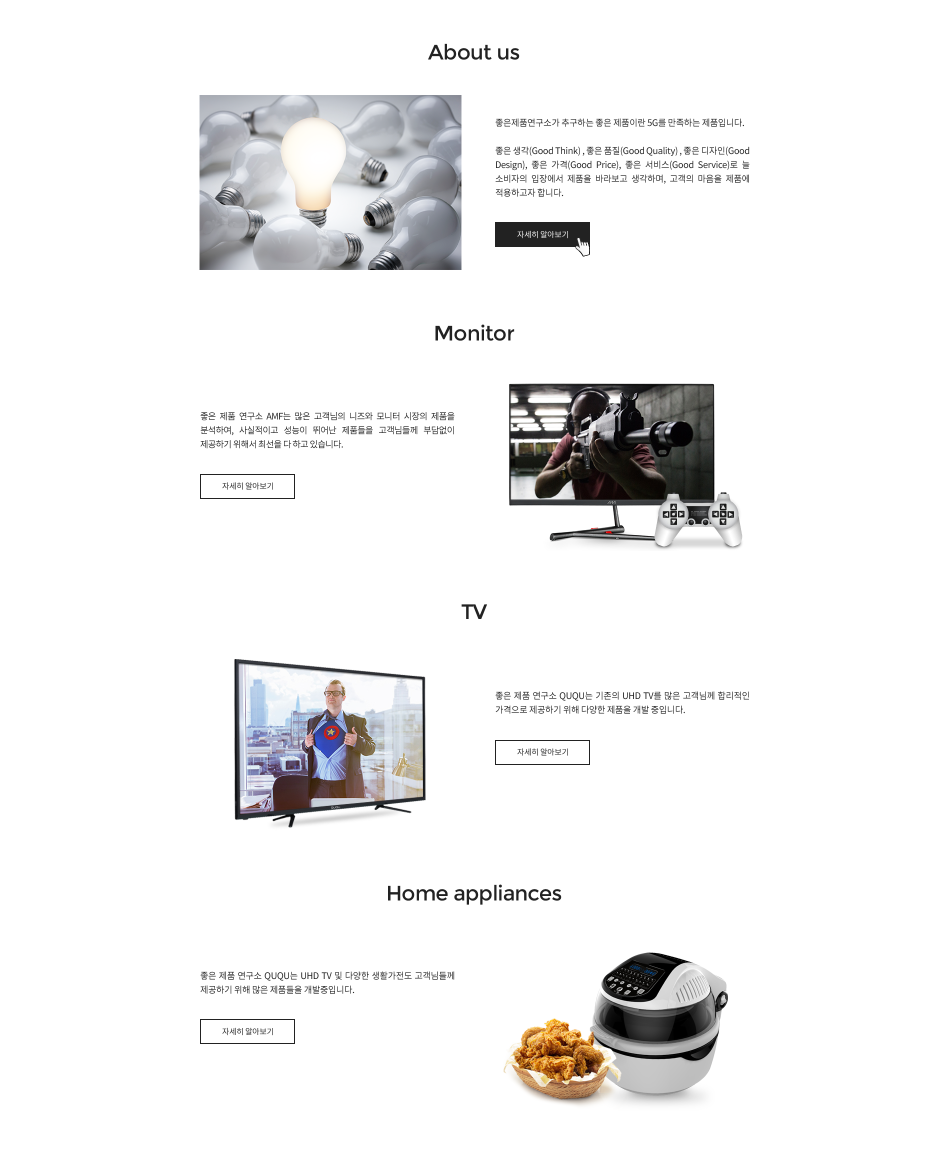
🔹main section:sc-intro
- section으로 묶어주기 전에, inner로 묶어서 w값, m0atuo안으로 들어 갈 수 있게 조정
- 4가지 항목은 서비스 소개라는 연관 있는 부분 및 유사한 디자인으로 section으로 묶어줌
- section 아래에는 항상 h2태그가 와야 함, 영역에 대한 제목. h2태그는 보이지 않기 때문에 blind처리
- group영역은 section 밑에 나오는 것이 좋음 (group과 같이 묶어주기 위한 태그는 어떤 클래스가 나와도 상관 없다)
- h3은 콘텐츠에 대한 제목으로, group 아래에 사용해준다. strong 사용과 동일
- group-content로 각각의 블럭 (제목~자세히알아보기) 묶어주기
- h3(or strong) sc-title으로 제목 부여
- wrap으로 이미지/설명+버튼 묶어줌
- img-box 이미지
- info-box설명+버튼
- desc : p태그로 설명 작성
- link-detial : a태그로 버튼 생성
<div class="inner">
<section class="sc-intro">
<h2 class="blind">서비스 소개</h2>
<div class="group-content">
<h3 class="sc-title">About us</h3>
<div class="wrap">
<div class="img-box">
<img src="./asset/images/intro1.jpg" alt="">
</div>
<div class="info-box">
<p class="desc">
좋은제품연구소가 추구하는 좋은 제품이란 5G를 만족하는 제품입니다.<br><br>
좋은 생각(Good Think), 좋은 품질(Good Quality), 좋은 디자인(Good Design), 좋은 가격(Good Price), 좋은 서비스(Good Service)로 늘 소비자의 입장에서 제품을 바라보고 생각하며, 고객의 마음을 제품에 적용하고자 합니다.
</p>
<a href="" class="link-detail">자세히 알아보기</a>
</div>
</div>
</div>
<div class="group-content">
<h3 class="sc-title">Monitor</h3>
<div class="wrap reverse">
<div class="img-box">
<img src="./asset/images/intro2.jpg" alt="">
</div>
<div class="info-box">
<p class="desc">
좋은 제품 연구소 AMF는 많은 고객님의 니즈와 모니터 시장의 제품을 분석하여, 사실적이고 성능이 뛰어난 제품들을 고객님들께 부담없이 제공하기 위해서 최선을 다 하고 있습니다.
</p>
<a href="" class="link-detail">자세히 알아보기</a>
</div>
</div>
</div>
<div class="group-content">
<h3 class="sc-title">TV</h3>
<div class="wrap">
<div class="img-box">
<img src="./asset/images/intro3.jpg" alt="">
</div>
<div class="info-box">
<p class="desc">
좋은 제품 연구소 QUQU는 기존의 UHD TV를 많은 고객님께 합리적인 가격으로 제공하기 위해 다양한 제품을 개발 중입니다.
</p>
<a href="" class="link-detail">자세히 알아보기</a>
</div>
</div>
</div>
<div class="group-content">
<h3 class="sc-title">Home appliances</h3>
<div class="wrap reverse">
<div class="img-box">
<img src="./asset/images/intro4.jpg" alt="">
</div>
<div class="info-box">
<p class="desc">
좋은 제품 연구소 QUQU는 UHD TV 및 다양한 생활가전도 고객님들께 제공하기 위해 많은 제품들을 개발중입니다.
</p>
<a href="" class="link-detail">자세히 알아보기</a>
</div>
</div>
</div>
</section>
</div>.
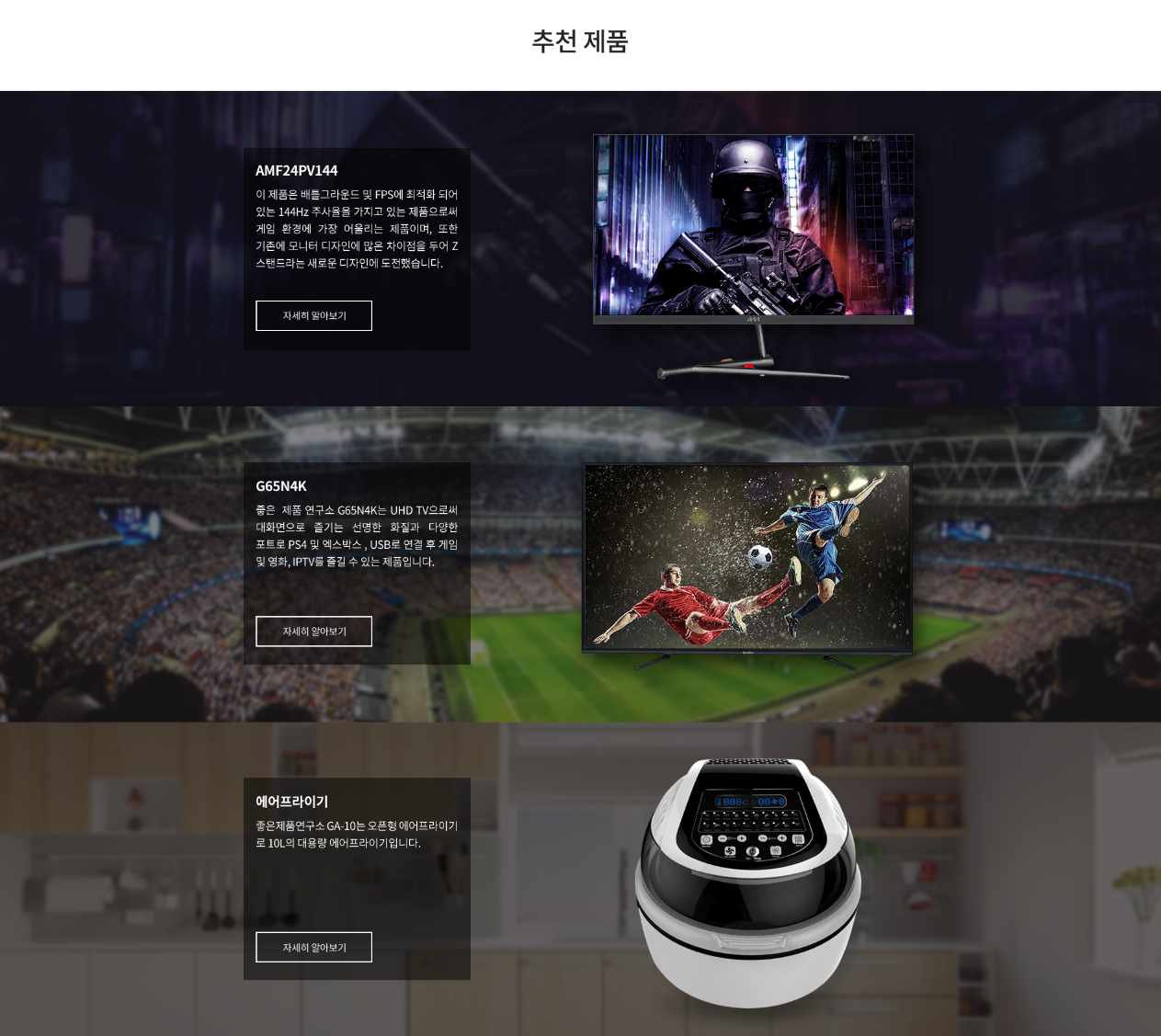
🔹main section:sc-recommend
- 연관 있는 항목 3가지 section으로 묶음 (배경은 w m0auto 없이 이미지가 전체 크기로 적용되어있기 때문에 inner 적용x)
- 3가지 group은 배경에 적용되는 img가 달라서 각 group으로 나누지만, 유형 및 디자인은 같은 경우이기 때문에 꾸미는 요소인 나머지 class는 동일하게 부여한다
- 설명 박스를 w m0auuto안으로 형성 될 수 있게 inner로 감쌈
- group-content bg-○로 각각의 블럭 (박스~자세히알아보기) 묶어주기
- inner로 묶어 w,m0auto안으로 박스가 형성될 수 있게
- info-box로 제목+설명+버튼 묶어줌
- h3 title으로 제목
- p desc로 설명
- link-detial : a태그로 버튼 생성
<section class="sc-recommend">
<h2 class="sc-title">추천제품</h2>
<div class="group-content bg-monitor">
<div class="inner">
<div class="info-box">
<h3 class="title">AMF24PV144</h3>
<p class="desc">
이 제품은 배틀그라운드 및 FPS에 최적화 되어 있는 144Hz주사율을 가지고 있는 제품으로써 게임 환경에 가장 어울리는 제품이며, 또한 기존에 모니터 디자인에 많은 차이점을 두어 Z 스탠드라는 새로운 디자인에 도전했습니다.
</p>
<a href="" class="link-detail">자세히 알아보기</a>
</div>
</div>
</div>
<div class="group-content bg-tv">
<div class="inner">
<div class="info-box">
<h3 class="title">G65N4K</h3>
<p class="desc">
좋은 제품 연구소 G65N4K는 UHD TV으로써 대화면으로 즐기는 선명한 화질과 다양한 포트로 PS4 및 엑스박스 , USB로 연결 후 게임 및 영화, IPTV를 즐길 수 있는 제품입니다.
</p>
<a href="" class="link-detail">자세히 알아보기</a>
</div>
</div>
</div>
<div class="group-content bg-air">
<div class="inner">
<div class="info-box">
<h3 class="title">에어프라이기</h3>
<p class="desc">
좋은제품연구소 GA-10는 오픈형 에어프라이기 로 10L의 대용량 에어프라이기입니다.
</p>
<a href="" class="link-detail">자세히 알아보기</a>
</div>
</div>
</div>
</section> .
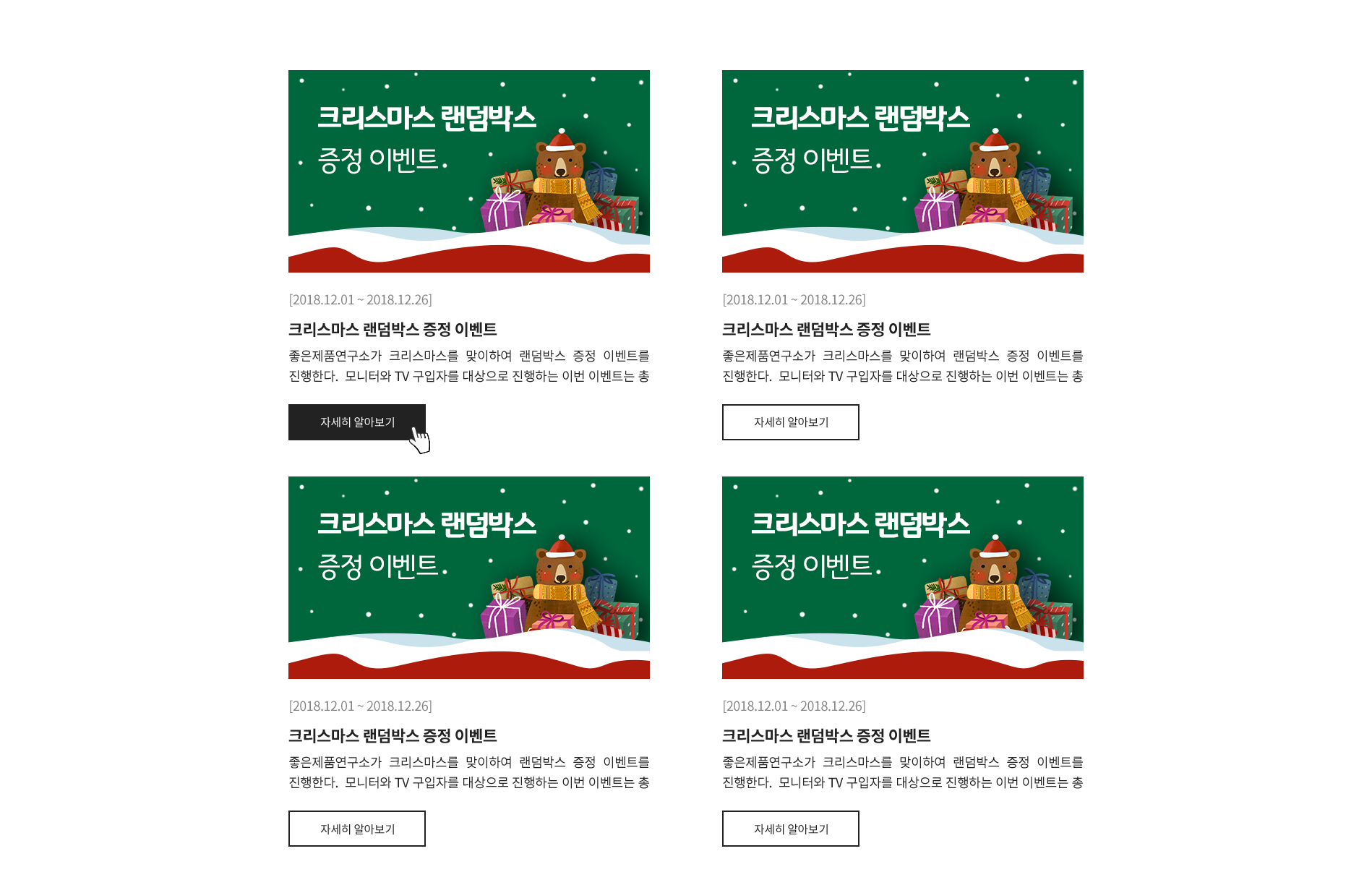
🔹main section:sc-event
- 모든 요소들이 w,m0auto안에 들어있기 때문에 inner 적용
- 4가지의 항목이 동일하기 때문에 section sc-event으로 묶어줌
- section 아래는 무조건 h2, 드러나지 않게 blind처리
- 4가지 li가 등장하기 때문에 ul event-list로 묶어줌
- class를 매겨줄 때 list 다음은 item으로, event-item으로 li class 생성
- link-event로 a태그를 부여해 전체적으로 클릭이 가능하게
- img-box와 info-box 두가지로 나누어 div 형성
- img-box 안 img 삽입- info-box : 기간, 제목, 설명
- em태그로 기간 설정
- strong태그로 제목 설정
- p태그로 설명- span태그로 link-detail 버튼 생성
이유 : a태그 안에 a태그를 만드는 것은 불가능. a태그 안에 a태그를 만들시, 클릭이 안됨. span태그를 사용해줘야 함.
<div class="inner">
<section class="sc-event">
<h2 class="blind">이벤트</h2>
<ul class="event-list">
<li class="event-item">
<a href="" class="link-event">
<div class="img-box">
<img src="./asset/images/event.jpg" alt="">
</div>
<div class="info-box">
<em class="term">[2018.12.01 ~ 2018.12.26]</em>
<strong class="title">크리스마스 랜덤박스 증정 이벤트</strong>
<p class="desc">좋은제품연구소가 크리스마스를 맞이하여 랜덤박스 증정 이벤트를 진행한다. 모니터와 TV 구입자를 대상으로 진행하는 이번 이벤트는 총 200분ㅇㅇㅇㅇㅇㅇ
KXG-언더독 모니터와 TV(일부 제품 제외) 구입자를 대상으로 진행하는 이번 이벤트는 총 200분에게 커브드 모니터, 언더독 게이밍 체어, 블루투스 이어폰, 게이밍 스툴, QX260 번지, 게이밍 장패드를 랜덤박스를 통해 증정한다.
</p>
</div>
<span href="" class="link-detail">자세히 알아보기</span>
</a>
</li>
<li class="event-item">
<a href="" class="link-event">
<div class="img-box">
<img src="./asset/images/event.jpg" alt="">
</div>
<div class="info-box">
<em class="term">[2018.12.01 ~ 2018.12.26]</em>
<strong class="title">크리스마스 랜덤박스 증정 이벤트</strong>
<p class="desc">좋은제품연구소가 크리스마스를 맞이하여 랜덤박스 증정 이벤트를 진행한다. 모니터와 TV 구입자를 대상으로 진행하는 이번 이벤트는 총 200분ㅇㅇㅇㅇㅇㅇ
KXG-언더독 모니터와 TV(일부 제품 제외) 구입자를 대상으로 진행하는 이번 이벤트는 총 200분에게 커브드 모니터, 언더독 게이밍 체어, 블루투스 이어폰, 게이밍 스툴, QX260 번지, 게이밍 장패드를 랜덤박스를 통해 증정한다.
</p>
</div>
<span href="" class="link-detail">자세히 알아보기</span>
</a>
</li>
<li class="event-item">
<a href="" class="link-event">
<div class="img-box">
<img src="./asset/images/event.jpg" alt="">
</div>
<div class="info-box">
<em class="term">[2018.12.01 ~ 2018.12.26]</em>
<strong class="title">크리스마스 랜덤박스 증정 이벤트</strong>
<p class="desc">좋은제품연구소가 크리스마스를 맞이하여 랜덤박스 증정 이벤트를 진행한다. 모니터와 TV 구입자를 대상으로 진행하는 이번 이벤트는 총 200분ㅇㅇㅇㅇㅇㅇ
KXG-언더독 모니터와 TV(일부 제품 제외) 구입자를 대상으로 진행하는 이번 이벤트는 총 200분에게 커브드 모니터, 언더독 게이밍 체어, 블루투스 이어폰, 게이밍 스툴, QX260 번지, 게이밍 장패드를 랜덤박스를 통해 증정한다.
</p>
</div>
<span href="" class="link-detail">자세히 알아보기</span>
</a>
</li>
<li class="event-item">
<a href="" class="link-event">
<div class="img-box">
<img src="./asset/images/event.jpg" alt="">
</div>
<div class="info-box">
<em class="term">[2018.12.01 ~ 2018.12.26]</em>
<strong class="title">크리스마스 랜덤박스 증정 이벤트</strong>
<p class="desc">좋은제품연구소가 크리스마스를 맞이하여 랜덤박스 증정 이벤트를 진행한다. 모니터와 TV 구입자를 대상으로 진행하는 이번 이벤트는 총 200분ㅇㅇㅇㅇㅇㅇ
KXG-언더독 모니터와 TV(일부 제품 제외) 구입자를 대상으로 진행하는 이번 이벤트는 총 200분에게 커브드 모니터, 언더독 게이밍 체어, 블루투스 이어폰, 게이밍 스툴, QX260 번지, 게이밍 장패드를 랜덤박스를 통해 증정한다.
</p>
</div>
<span href="" class="link-detail">자세히 알아보기</span>
</a>
</li>
</ul>
</section>.
🔹main section:sc-review
- best reviews 부분을 section으로 묶어 sc-review 형성
- section 다음은 h2태그를 사용, best reviews가 보이니까 blind처리x
- sc-intro, sc-recommend 와 같이 group-content로 이미지+설명+버튼 묶음
세 가지 section의 구조가 유사하기 때문에, 같은 class로 묶어준다.- intro : groupcontent<title<wrap<imgbox/infobox-p,a자세히
- rec : groupcontent<inner<infobox-h3,p,a자세히
- rev : groupcontent<wrap<imgbox/infobox-strong,p,a자세히/btnnav버튼/bullet하단바
- wrap으로 이미지imgbox와 설명+버튼infobox를 묶어줌
- img-box img로 이미지 삽입
- info-box로 설명+자세히알아보기 버튼 생성
- strong title로 제목
- p desc로 설명
- link-detail로 a태그 버튼 생성
- a태그 btnnav 이전, 다음 생성- div태그 pagination으로 하단바 생성
- 도형은 span태그 사용, bullet active로 색상 있는 하단바 class로 구분
- btn nav와 bullet을 sc-review 아래에 주지 않고 group-content 아래 준 이유 : 좌우버튼과 하단바의 중앙을 보면 이미지+설명블럭의 중간으로 보이기 때문에, h2태그의 여백까지 포함하면 정확한 위치를 맞추기 번거로움.
<section class="sc-review">
<h2 class="sc-title">Best Reviews</h2>
<div class="group-content">
<div class="wrap">
<div class="img-box">
<img src="./asset/images/content.jpg" alt="">
</div>
<div class="info-box">
<strong class="title">GGLAB 에어프라이기 솔직 구매후기!!</strong>
<p class="desc">
에어프라이기를 살까 말까 엄청 고민하다가, 이번에 GGLAB 신년 이벤트를 한다길래 저렴한 가격에 구입했어요!! 에어프라이어로 감자튀김을 만들어 먹었는데, 아래로 기름이 쫙 빠지면서 바삭하고 맛있게 구워지더라구요~ 남편 안주로도, 한끼 식사로도, 너무 좋습니다! GGLAB에서 에어프라이어 구매하길 100번 잘했어요! 구매 고민하시는 분들은 지금 이벤트
중이니까 바로 구입하세요!! 가성비 최고에요 ~ 요리의 품질이 달라졌어요 만족… .100%
</p>
<a href="" class="link-detail">자세히 알아보기</a>
</div>
</div>
<a href="" class="btn-nav prev"><span class="blind">이전</span></a>
<a href="" class="btn-nav next"><span class="blind">다음</span></a>
<div class="pagination">
<span class="bullet active"></span>
<span class="bulle"></span>
<span class="bullet"></span>
<span class="bullet"></span>
</div>
</div>
</section>.
🔹main section:sc-review
- group-row를 만들어 section sc-board 두 가지 묶어주기(들어가는 내용이 다르고 디자인은 같아서 class 똑같음)
- 큰 틀은 3가지로 나뉨 : h2 제목 / board-list 설명 / link-more 더보기 버튼
- section 밑에는 h2, 보여지니까 blind 안함
- ul은 ~list, li는 ~item으로 class명 지정
- 클릭할 수 있게 li 밑에 a태그로 묶음
- 내용은 span태그로 작성
- a태그로 더보기 버튼 만들고, blind로 설명 작성
<div class="group-row">
<section class="sc-board">
<h2>News</h2>
<ul class="board-list">
<li class="board-item">
<a href="">
<span class="date">2019. 01. 03</span>
<span class="text">좋은제품연구소 홈페이지 리뉴얼 안내</span>
</a>
</li>
<li class="board-item">
<a href="">
<span class="date">2018. 12. 28</span>
<span class="text">2019년 1월 좋은제품연구소 휴무 안내</span>
</a>
</li>
<li class="board-item">
<a href="">
<span class="date">2018. 12. 20</span>
<span class="text">크리스마스 좋은제품연구소 고객센터 휴무 안내</span>
</a>
</li>
<li class="board-item">
<a href="">
<span class="date">2018. 12. 28</span>
<span class="text">2019년 1월 좋은제품연구소 휴무 안내</span>
</a>
</li>
</ul>
<a href="" class="link-more"><span class="blind">더보기</span></a>
</section>
<section class="sc-board">
<h2>Download</h2>
<ul class="board-list">
<li class="board-item">
<a href="">
<span class="date">2019. 01. 03</span>
<span class="text">AMF24PV144 사용매뉴얼 입니다.</span>
</a>
</li>
<li class="board-item">
<a href="">
<span class="date">2018. 12. 28</span>
<span class="text">AMF24PV144 사용매뉴얼 입니다.</span>
</a>
</li>
<li class="board-item">
<a href="">
<span class="date">2018. 12. 20</span>
<span class="text">AMF24PV144 사용매뉴얼 입니다.</span>
</a>
</li>
<li class="board-item">
<a href="">
<span class="date">2018. 12. 28</span>
<span class="text">AMF24PV144 사용매뉴얼 입니다.</span>
</a>
</li>
</ul>
<a href="" class="link-more"><span class="blind">더보기</span></a>
</section>
</div>
</div>
</main>.
🔹main section:sc-review
- footer class 생성 (header=header / main=container / footer-footer)
- footer 배경은 전체지만, 안에 내용은 w,m0atuo에 맞춰 있기 때문에 inner 적용
- 왼쪽은 group-info, 오른쪽은 group-cs로 묶어줌
- group-info는 크게 h2로고 / adress아래 설명로 나뉨
- h2로 logo클래스 생성해주고, 로고 넣기 위해 blind처리
- address태그 생성해서 설명 3줄 묶어줌
- p태그 사이 바는 i태그로 생성 i태그는 디자인요소
- group-css는 모두 글자로 형성, h3제목 / span시간 / a태그 전화번호로 나뉨
- h3으로 제목 생성
- span태그로 영업시간 작성
- a태그로 전화번호 생성
<footer class="footer">
<div class="inner">
<div class="group-info">
<h2 class="logo"><a href=""><span class="blind"></span></a></h2>
<address class="addr-area">
<p>㈜좋은제품연구소<i class="bar"></i>대표 : 박현주<i class="bar"></i>주소 : 서울특별시 강서구 방화대로21길 64 (공항동) 1층</p>
<p>대표번호 : 070-7733-1029<i class="bar"></i>FAX : 031-312-8689<i class="bar"></i><a href="mailto:phj@gglab.co.kr">phj@gglab.co.kr</a></p>
<p class="copy">Copyrights by ㈜좋은제품연구소. All rights reserved. Designed & Hosted by MODOOM.</p>
</address>
</div>
<div class="group-cs">
<h3>Customer Center</h3>
<span class="desc">09:00 ~ 18:00 (주말/공휴일 휴무)</span>
<a href="tel:070-7733-1029">070-7733-1029</a>
</div>
</div>
</footer>
</div>
</body>
</html>◻️scss/style.scss
@import './abstracts/var'; //변수세팅
@import './abstracts/mixin'; //소스요술상자
@import './base/typo'; //폰트들
@import './base/reset'; //리셋
@import './base/preset'; //미리셋팅하는 common
@import './layout/header'; //푸터
@import './layout/footer'; //헤더
@import './component/buttons'; //버튼모음
@import './component/title'; //타이틀모음
@import './pages/home' //index페이지-
마크업을 마치고 scss에 폴더/파일 생성
_○○.scss와 ○○.scss의 차이?
하단바가 붙으면 css로 변환이 되지 않는다. -
하단바가 붙은 scss를 모두 style.scss에 @import 시켜준다
-
import 후 Watch Sass를 하면 css폴더에 style.css가 생성되어 scss에 css를 작성하면 바로 반영된다.
◻️scss/base/_typo.scss
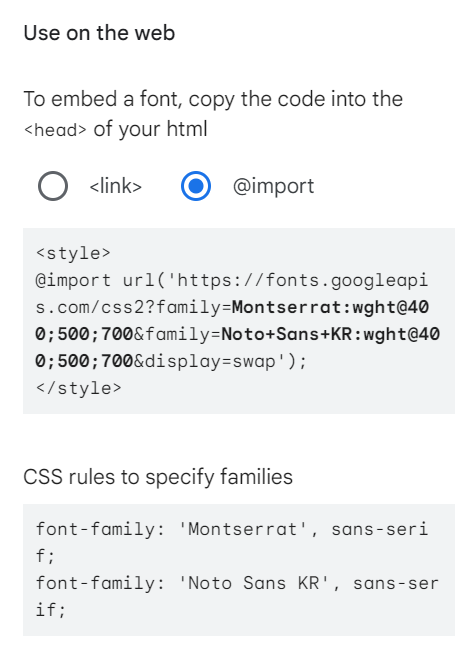
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400;500;700&family=Noto+Sans+KR:wght@400;500;700&display=swap');시안에 있는 폰트를 확인하고 폰트 다운받기
Montserrat
Noto Sans Korean

style 안 @import~swap'); 복사해서 붙여넣기
◻️scss/abstracts/_var.scss
$font-en: 'Montserrat', sans-serif;
$font-kr: 'Noto Sans KR', sans-serif;CSS rules 복사해서 붙여넣기
◻️scss/base/_reset.scss
blockquote, body, button, code, dd, div, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, input, legend, li, ol, p, pre, select, td, textarea, th, ul {margin:0;padding:0;font: inherit;}
fieldset, img {border:0}
dl, li, menu, ol, ul {list-style:none}
blockquote, q {quotes:none}
blockquote:after, blockquote:before, q:after, q:before {content:"";content:none}
button, input, select, textarea {vertical-align:middle;font-size:100%}
button {border:0;background-color:transparent;cursor:pointer}
table {border-collapse:collapse;border-spacing:0}
body {-webkit-text-size-adjust:none}
input:checked[type=checkbox] {background-color:#666;-webkit-appearance:checkbox}
html input[type=button], input[type=email], input[type=password], input[type=reset], input[type=search], input[type=submit], input[type=tel], input[type=text] {-webkit-appearance:none;border-radius:0}
input[type=search]::-webkit-search-cancel-button {-webkit-appearance:none}
body {}
body, button, input, select, td, textarea, th {font-size:14px;line-height:1.5;font-family:KakaoSmall, Apple SD Gothic Neo, Malgun Gothic, 맑은 고딕, sans-serif;font-weight:400;color:inherits}
a {color:inherit}
a, a:active, a:hover {text-decoration:none}
address, caption, cite, code, dfn, em, var {font-style:normal;font-weight:400}
img{display: block;} kakao의 reset 코드를 사용했다.
- 코드에서 필요없는 부분 삭제
- color:222 -> inherit으로 변경
- 첫 줄 font:inherit 추가
◻️scss/base/_preset.scss
body, wrapper, inner, blind 등 자주 사용되는 요소들을 미리 셋팅
body{
color:#222;
font-size: 16px;
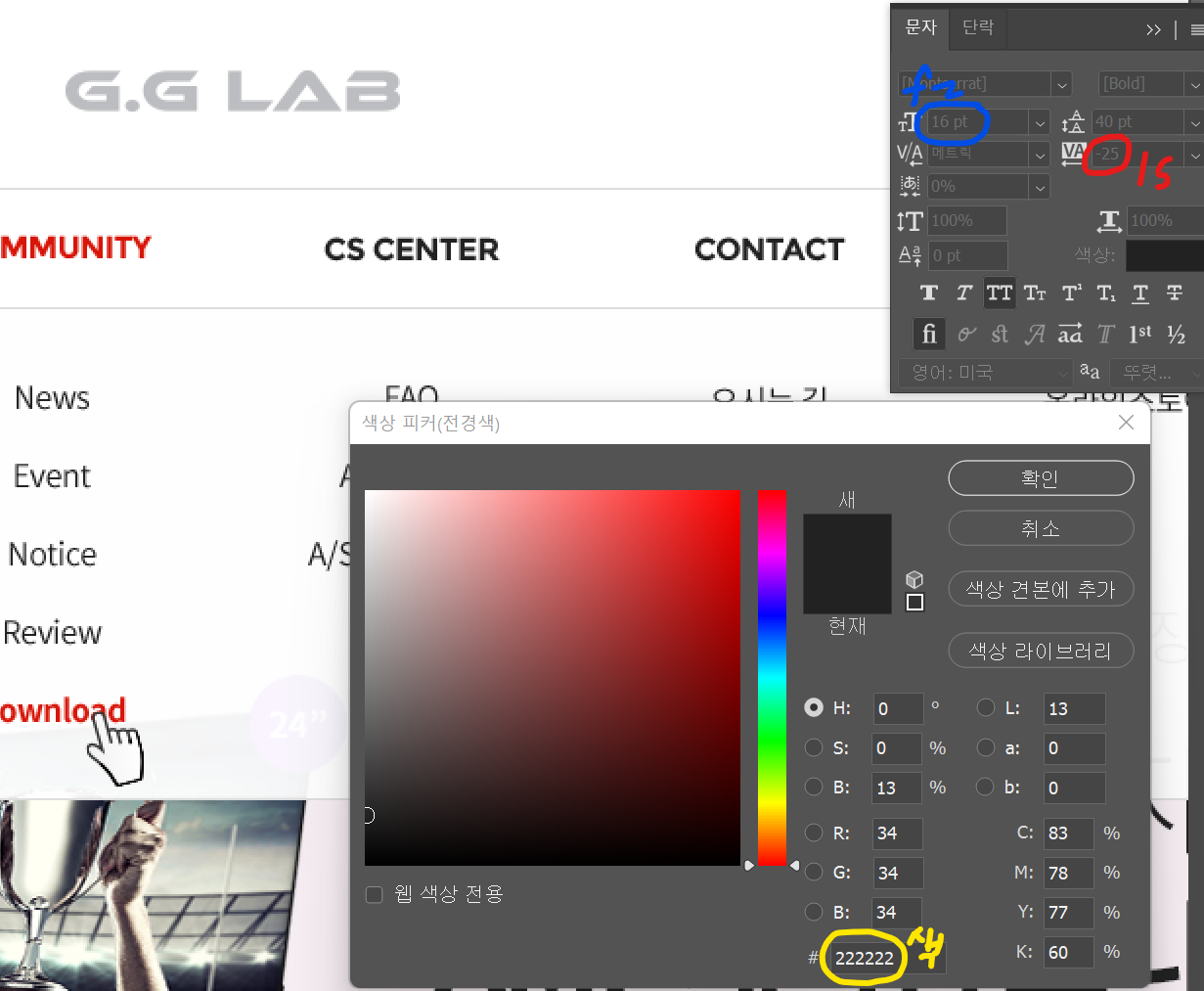
letter-spacing: -0.025em;
font-family: $font-kr;
}
-
letter-spacing : 자간
- 포토샵 문자 오른쪽 3번째 줄 VA
- em은 부모 폰트 사이즈에 영향을 받기 때문에 -0.0nnem으로 작성해줘야 함
- 포토샵으로 도출 시 25라고 나오지만, -0.025em로 작성
-
font-family: $font-kr;
- 기본 폰트는 KR(한국)폰트로 사용해야 한다
- 영문 폰트로 기본 폰트를 적용하면 p태그 등 한국어와 같이 사용되는 영문에 영향을 미친다
(ex) 너무 좋습니다! GGLAB에서 에어프라이어 구매하길~
.wrapper{
min-width: 1246px;
}
- 화면을 줄였을 때 최소의 크기(min-width)를 inner를 넘어, 버튼까지로 잡아준다
.inner{
width: 1100px;
margin: 0 auto;
}
- 사진, 글이 들어갈 inner의 크기를 잡음
- 가운데 정렬을 위해 margin 0 auto
.blind{
position: absolute;
width: 1px; height: 1px;
overflow: hidden;
clip: rect(0 0 0 0);
margin: -1px;
}- blind에서 사용하는 css
- span class="blind" : 글자 숨김. 장애인/브라우저만 읽을 수 있음
◻️scss/layout/_header.scss
🔹group-util
맨 위 상단 회색 Login~
.header{
.group-util{
background: #eee;
height: 35px;
font-size: 14px;
color: #858585;
line-height: 35px;
.inner{display: flex; justify-content: flex-end;}
a{
&+a{margin-left: 20px;}
}
}- group-util
- bg : i로 배경 눌러서 색상 추출
- height : m으로 범위를 잡아서 추출

- fz, color : v로 클릭해서 추출

- h가 정해져 있기 때문에, 가운데 정렬을 위해 lh도 h와 같은 값으로
- inner
- group 안에서 자체로 적용한 inner
- display flex로 옆으로 정렬, justifycontent:flexend로 맨 오른쪽(end)로 보내기
- a태그 4개
- a{&+a{}} = a+a
- &은 붙여쓰고 싶을 때 사용
- ml20을 줘서 맨 앞에 있는 것을 빼고 왼쪽으로 20씩 여백 부여
🔹group-flex
로고 + sns + 돋보기
.group-flex{
width: 1100px;
height: 100px;
position: relative;
display: flex;
justify-content: space-between;
margin: 0 auto;
align-items: center;
}- w, h값

- 아래 poa로 위치 조정을 위해 por 삽입
- display: flex로 로고 옆으로 정렬
- justify-content: space-between으로 sns-area와 search-area 사이 간격 부여로 왼/오 나눔
- margin: 0 auto로 inner안으로 가운데 정렬
- align-items: center로 상하 중앙정렬 (aic안해주면 위로 올라감)
.logo{
position: absolute;
top: 50%; left: 50%;
transform: translate(-50%, -50%);
a{ display: block;
width: 171px; height: 21px;
background: url(../images/logo.png) no-repeat; }
}- h1로고 위치 지정
- poa, t50 l50, tftl(-50-50)으로 가운데 정렬
- a태그 (클릭용)
- display block으로 a태그 클릭 가능하게
- bg url으로 경로 가져오기 norepeat로 반복x
- w,h 측정

.sns-area{display: flex;
.link-sns{
width: 28px; height: 28px;
&+.link-sns{
margin-left: 21px;
}
&.ic-facebook{background: url(../images/facebook.png) no-repeat center;}
&.ic-blog{background: url(../images/blog.png) no-repeat center;}
&.ic-insta{background: url(../images/instagram.png) no-repeat center;}
&.ic-youtube{background: url(../images/youtube.png) no-repeat center;}
}
}- sns-area 전체에 dispaly flex로 정렬
- link-sns로 각각의 로고들 w,h값 부여

- link-sns{&+.link-sns{}} 첫 아이콘 제외 나머지 ml21

- ic-~에 각각의 url이미지 삽입, norepeat으로 반복되지 않게, center로 가운데 정렬
- &을 붙이면 연결됨. link-sns{&.ic-facebook{}} = link-sns ic-facebook
- 마크업에서 link-sns ic-facebook, link-sns ic-blog ..로 공백을 두고 각각의 class를 지정해서 link-sns로 모든 아이콘의 크기를 지정해주고, 뒤에 붙은 class로 로고 이미지 삽입
.search-area{
.link-search{
display: block;
width: 31px; height: 31px;
border: 2px solid #ddd;
background: url(../images/search.png) no-repeat center;
}
}- a태그에 display block 부여
- border값 안으로 w,h값 구하기

- border h값 구하고, 색상 추출

- url이미지 삽입, norepeat으로 반복되지 않게, center로 가운데 정렬
🔹group-nav
About us ~ 네비게이션 바
.group-nav{
border: 1px solid #ddd;
border-width: 1px 0;
.gnb-list{
display: flex;
text-align: center;
}
.gnb-item{flex:1;
&>a{font-family: $font-en;
font-weight: bold;
line-height: 60px;
display: block;}}
}
}- border값 픽셀 구하고, 색상 추출
- border-width : 테두리 두께를 지정하는 속성
border-width : 상 우 하 좌; 상하 우좌;
상하에 1px두께 주고, 좌우에는 x - item속성들을 아우르는 gnb-list(ul)
- displayflex줘서 옆으로 정렬
- tac줘서 가운데 정렬
- gnb-item(각각의 글자 요소)
- flex1로 요소간의 띄어쓰기 (공백이 생길 수 있게)
- &>a로 바로 아래에 있는(>) a태그에 속성 부여
- font-family에서 영문 폰트를 부여해, 이 부분에는 지정된 영문 폰트를 사용할 수 있게
- fwbold로 폰트 굵게
- display block으로 글자 이외의 여백도 클릭 가능하게 (db안해주면 about us만 클릭됨)
- lh60으로 높이 지정h60을 .gnb-list에 주지 않고, item에서 lh60을 하는 이유?
list에 h60을 주면 align-items: center을 함께 줘서 상하중앙정렬을 해줘야 함
◻️scss/layout/_footer.scss
.footer{ background: #aaa;
height: 260px;
font-size: 16px;
color: #fff;
margin-top: 120px;
.inner{
display: flex;
justify-content: space-between;
}
- footer
- 배경 색상 추출, 높이 재기, 폰트 사이즈, 폰트 색상 추출
- news, download 끝나는 부분부터 footer 시작까지 mt줘서 여백
- inner
- display flex로 옆으로 정렬
- jcsb로 group-info와 group-cs 왼/오로 나누기
.logo{
margin: 57px 0 22.5px 0;
width: 171px; height: 21px;
a{
display: block; height: 100%;
background: url(../images/logo_footer.png) no-repeat;
}
}- 로고 윗 공백 57px, 로고 아랫 공백 22.5px(전체공백30 - p자간에 의한 공백7.5)
- 로고 크기 재서 w,h
- a태그에 클릭 가능하게 db + h100%, bgurl로 로고 넣기
.addr-area{
p{line-height: 30px;}
.bar{display: inline-block;
margin: 0 10px 0 7px;
width: 2px; height: 14px; background: #fff; }
.copy{margin-top: 18px;}
}
- p : 아래 설명 부분 클릭해서 line height확인, 30 부여
- bar
- display inlineblock으로 높이 지정 가능하게
- 시안 여백 재서 좌7, 우10 지정
- 시안 bar 크기 확인해서 w,h 지정
- 시안 bar 색상 확인
- copy : (p와 copy의 사이 공백 33) - (p의 (lh30-폰트사이즈15)/2 = 7.5) - (copy의 (lh30-폰트사이즈15)/2 = 7.5) = 18
.group-cs{
border: 2px solid #d5d5d5;
width: 295px; height: 161px;
margin: 48px 0;
text-align: left;
line-height: 30px;
padding-left: 22px;
h3{font-family: $font-en;
font-size: 24px;
font-weight: bold;
margin-top: 19.5px;
}
.desc{font-size: 18px;
margin-top: 3.5px;
}
a{display: block;
font-family: $font-en;
font-size: 36px;
font-weight: bold;
margin-top: 21px;
margin-bottom: 27px;
}
}
}- group-cs
- 감싸는 테두리 높이, 색상 추출
- 테두리 안쪽 w,h 재기
- 테두리와 footer의 여백 48, 위아래로 여백 부여
- taleft로 왼쪽정렬
- lh구해서 30 지정
- 테두리와 왼쪽정렬 사이 여백 구해서 padding left 22 지정
- h3
- 폰트 확인해서 english폰트로 설정
- 폰트 사이즈, 굵기 확인
- margin-top: 19.5px
- line height 30 / 폰트 19 / 남은공백(위,아래) 5.5((30-19)/2))
- (테두리~h3의 공백 25px) - (남은공백 5.5) = 19.5px
- desc
- 폰트 사이즈 확인
- margin-top:3.5px
- line height 30 / 폰트 20 / 남은공백(위,아래) 5((30-20)/2))
- (h3~desc의 공백 14px) - (desc남은공백 5) - (h3 남은공백 5.5) = 3.5px
- a
- a태그 -> dblock
- 폰트 확인해서 english폰트로 설정
- 폰트 사이즈, 굵기 확인
- margin-top:21px
- line height 30 / 폰트 26 / 남은공백(위,아래) 2((30-26)/2))
- (desc~a의 공백 30px) - (desc남은공백 5) - (a 남은공백 2) = 21px
- margin-bottom:27px : (a~테두리 공백 29) - (a 남은공백 2) = 27
◻️scss/pages/_home.scss
🔹sc-visual
.sc-visual{
position: relative;
.link-slide{
img{
width: 100%;
}
}
}
- 자식에게 poa(버튼,하단바)주기 위해 por 지정
- img100%을 안주면 옆으로 치우쳐침. 전체 100%으로 꽉차게 만들어준다.
- sc-visual의 버튼과 점은 component/_buttons.scss에 만들어준다
🔹sc-intro
.sc-intro{
.group-content{
.wrap{
display: flex;
justify-content: space-between;
&.reverse{flex-direction: row-reverse;}
}
.img-box{
img{}
}
.info-box{
width: 510px;
.desc{
font-size: 18px;
line-height: 28px;
margin: 43px 0 47px;
}
}
}
}
- sc-intro의 h3은 title에 만들어준다
- link-detial은 buttons에 만들어준다
- wrap : img-box, info-box를 감쌈
- df으로 글씨 옆으로 정렬
- jcsb로 사이 공백 생성
- &.reverse = class=wrap reverse 인 부분들을 역방향 형태로 만들어준다
- info box
- infobox전체의 w값을 재서, jcsb공백이 만들어 질 수 있게
- desc
- 폰트사이즈18, lh28 = 여백 각각 5
- 이미지~p 사이 위 공백 48-5 = 43
- p~ 버튼 사이 아래 공백 52-5 = 47
🔹sc-recommend
.sc-recommend{
.group-content{
padding: 93px 0;
&.bg-monitor{
background: url(../images/monitor.jpg) center / cover;
}
&.bg-tv{
background: url(../images/tv.jpg) center / cover;
}
&.bg-air{
background: url(../images/air.jpg) center / cover;
}
.info-box{
width: 370px; height: 330px; background: rgba(0,0,0,0.5); color: #fff;
.title{line-height: 1;
font-size: 22px;
padding: 25px 0 14px 19px;
.desc{line-height: 28px;
font-size: 18px;
letter-spacing: -0.025em;
padding: 0 19px 47px 19px;
}
}
}
}- 3개의 group-content에 p상하93을 부여해 infobox 위아래 간격 만들기
- &.bg-monitor = class=group-content bg-monitor
- backgoundimage가 아닌 background로 해줘야 한다!! bg로 해야 3가지 사진이 모두 나온다.
- infobox
- 검은색 박스 만들기 위해 w,h,글자색상,배경색상
(0,0,0,0.5)의 0.5는 투명을 의미한다
- 검은색 박스 만들기 위해 w,h,글자색상,배경색상
- title
- lh가 auto기 때문에 1로 설정
- 폰트 22, 실제크기는 17 / 22-17=5/2
- 윗공백 28-3 / 아래공백 22-3-desc5 / 왼쪽공백 재서 넣어줌
- desc
- 폰트 18, lh28 = 공백 5 / 아래 52-5 = 47
- 오른쪽 왼쪽에 각각 공백 부여
- letter-spacing으로 자간, -0.0nnem으로 작성해주기
- &.bg-monitor = class=group-content bg-monitor
🔹sc-event
.sc-event{
margin-top: 100px;
.event-list{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.event-item{width: 500px;}
.info-box{
padding-top: 24px;
.term{font-size: 18px;
color:#858585;
line-height: 28px;
}
.title{
@include elip;
font-size: 22px;
line-height: 1;
margin: 18px 0 12px;
}
.desc{
@include elip-multi(2,28px);
font-size:18px;
line-height: 28px;
margin-bottom: 25px;
letter-spacing: -0.025em;
}
}
}- sc-event
- recommend와 여백 mt100부여
- event-list
- dflex로 옆으로 정렬
- flex-wrap:wrap으로 여러줄에 걸친 요소들 실제크기로 정렬 (wrap 안해주면 4개가 가로로 나열된다)
- jcsb로 사이 공백
- event-item
- 각각 이미지~p태그 가로 길이
- info-box
- 이미지와 info 사이 공백
간격29 / em공백 5 = 24
- 이미지와 info 사이 공백
- term
- mixin 말줄임소스 부여
- 폰트22 lhauto lh=1로 부여
- 실제21 22-21=1 : 여백1
윗여백 24 -t1 -em5 = 18
아래여백 18 -t1 - de5 = 12
- desc
- mixin 말줄임소스 부여
- (2,28px)=(2줄,lh28px)
- 폰트18 lh28 여백5
아래여백 30-5=25 - letter spacing 자간부여
- mixin 말줄임소스 부여
🔹sc-review
.sc-review{
.group-content{
position: relative;
.wrap{
display: flex;
justify-content: space-between;
}
.img-box{
img{}
}
.info-box{
padding-top: 26px;
width: 520px;
.title{font-size: 22px;
line-height: 28px;
}
.desc{
font-size: 18px;
line-height: 32px;
padding: 11px 0 26px;
@include elip-multi(6,32px);
}
}
}
}- group-content에 btn과 pagination를 묶어줬기 때문에 poa를 여기에 준다
- wrap
- df로 옆으로 정렬
- jcsb로 사이 간격
- info-box
- 이미지윗부분~p태그 시작부분까지를 재서 pt26
- 전체 p태그 부분 가로 길이 520
- title
- 폰트22, lh28
- 28-22=6 → 6/2 = 여백 3
- 폰트22, lh28
- desc
- 폰트18, lh32
- 32-18=14 → 14/2 = 여백 7
- 제목과 버튼 사이 여백 부여
- 윗여백 : 21-3-7
- 아래여백 : 33-7
- 폰트18, lh32
- 말줄임소스 사용해서 6줄, 32px(desc의 lh)
🔹sc-board
.group-row{
display: flex;
justify-content: space-between;
margin: 79px 0 120px;
.sc-board{
width: 511px;
position: relative;
h2{line-height: 40px; font-size: 22px; color: #222;
margin-bottom: 12px;
margin-left: 9px;
}
.board-list{border-top: 3px solid #ddd;}
.board-item{border-bottom: 1px solid #ddd;
font-size: 16px;
line-height: 60px;}
.date{color: #888; margin-left: 10px;}
.text{margin-left: 24px;}
.link-more{
background: url(../images/linkmore.png) no-repeat center;
width: 26px; height: 26px;
border: 2px solid #eee;
position: absolute;
top: 15px;
right: 0;
}
}
}- group-row 전체 (sc-board 두개 묶음)
- df로 옆으로 정렬
- jcsb로 사이 간격
- margin
- 윗여백 : event버튼시작~[+]까지
- 아랫여백 : 마지막선~footer전까지
- sc-board(각각의 news,download)
- 전체부분 가로길이 w
- link-more[+]을 poa로 위치시키기 위해 por
- h2
- 폰트, lh, 색상 지정
- lh40-폰트22=18/2 =여백9 / 21-9=mb12
- 옆공백 재서 ml부여
- boardlist ul에 제목 아래 진한선 만들기 - h2에 해주면 ml9기준으로 옆으로 선이 치우쳐짐
- boarditem에 연한선 만들고, 폰트,lh 지정
- date에 색상 부여, 옆공백 ml지정
- text에 ml줘서 date와 text사이 공백
- link-more
- 로고 다운받아서 url, norepeat해서 반복 안되게 center로 가운데정렬
- 보더 안쪽 재서 w,h
- border 지정
- poa로 위치, 진한선~보더아래 재서 top15
- 오른쪽에 쏠려있어서 right0
◻️💡scss/component/_buttons.scss
component에 입력해서 모든 동일한 class값들이 다 똑같은 값을 가질 수 있게 한다
🔹btn-nav
.btn-nav {position: absolute;
top: 50%;
width: 24px; height: 39px;
transform: translate(-50%, -50%);
.sc-visual &{
&.prev {background: url(../images/btnprev_fff.png) no-repeat center;
left: 17%;}
&.next {background: url(../images/btnnext_fff.png) no-repeat center;
right: 17%;}
}
.group-content &{
&.prev {background: url(../images/btnprev_blk.png) no-repeat center;
left: -17%;}
&.next {background: url(../images/btnnext_blk.png) no-repeat center;
right: -17%;}
}
}<> btn이 들어가는 부분
1) .sc-visual
2) .sc-review - group-content
- btn-nav 버튼 형성을 위해 공통적으로 필요한 부분
- 부모인 home .sc-visual .group-content에 por을 주고, 위치 지정을 위해 poa
- t50%으로 이미지 중간부에 위치
- 버튼 이미지의 w,h 재서 넣기
- tftl으로 정확한 위치 지정
- & : sc-visual이 부모, btn-nav가 자식이기 때문에 &을 붙여줘서 부모를 불러와준다
- &.prev = .sc-visual .btn-nav.prev와 같다
- bgurl으로 이미지 넣어주기
- 전체 w1900에서 버튼까지의 길이 328을 나눔 = 6 = 6/100 = 16.6% = 17%
- .group-content는 →이 방향이 아닌, ←이 방향으로 버튼이 설정되기 때문에 -를 붙여 설정해준다.
🔹pagination
.pagination{position: absolute;
display: flex;
transform: translateX(-50%);
bottom: 0; left: 50%;
gap:11px;
.bullet{
border-radius: 50%;
width: 13px;
height: 13px;
.sc-visual &{
margin-bottom: 33px;
border: 2px solid #fff;
&.active{background: #fff;}
}
.group-content &{
border: 2px solid #ddd;
&.active{background: #ddd;}
}
}
}
○○○ 하단 bullet
1) .sc-visual
2) .sc-review - group-content
- pagination으로 bullet을 위치 시킬 수 있는 조건 지정
- 부모인 home .sc-visual에 por을 주고, 위치 지정을 위해 poa
- df로 옆으로 정렬
- tftl로 left50에대한 가운데 정렬
- b0으로 밑에, left50으로 가운데 오게
- gap으로 mleft과 유사한 여백 효과 (사이 간격 재서)
- bullet으로 모양 만들기
- bradius50%으로 동그라미 만들기
- w,h 재서 지정
- sc-visual
- border 2px #fff로 테두리 만들기
- 하단bullet부터 이미지 끝까지 여백 mb지정
- &.active = class bullet active 혼자 전체 하얗게 bgfff
- group-content
- border 2px #ddd로 테두리 만들기
- &.active = class bullet active 혼자 전체 bgddd
🔹link-detail
.link-detail{
display: block;
width: 190px;
height: 50px;
box-sizing: border-box;
border: 2px solid #222;
text-align: center;
line-height: 46px;
.sc-recommend &{
color: #fff;
border-color: #fff;
margin-left: 20px;
}
.sc-event &{
margin-bottom: 50px;
}
}자세히 알아보기 버튼
1) .sc-intro (blk)
2) .sc-recommend (fff)
3) .sc-event (blk)
4) .sc-review (blk)
- a태그에 클릭 고정이니까 display block
- w190 h50

- box-sizing:border-box : 요소의 너비와 높이를 균일하게 유지해주는 속성
- 높이 재고 색상 추출해서 border 박스 생성
- tac로 글자 가운데 정렬
- border 안쪽 lh 46

- sc-recommend는 fff색상이기 때문에, 부모를 불러내서 border color과 글자색상을 fff로 변경해준다
- ml20으로 여백 부여
- sc-event 아래 여백
◻️scss/component/_title.scss
.sc-title{
text-align: center;
font-size: 42px;
font-family: $font-en;
line-height: 1;
.sc-intro &{
margin: 85px 0 65px;
}
.sc-recommend &{
margin: 107px 0 60px;
}
.sc-review &{
margin: 27px 0 65px;
}
}sc-title은 제목 폰트로 사용하는 부분 -> 부모요소 불러와서 css 적용
- .sc-intro
- About us
- Monitor
- TV
- Home appliances
- .sc-review
- Best Reviews
- tac로 가운데 정렬
- fz로 폰트크기
- font family로 여기만 영문폰트 적용
- line height1 : 1h가 120이라는 수치가 나왔기 때문에, 1로 설정해주기
너무 말도안되는 값 or auto값은 코드에서 lh1로 설정해준다.
- inrto : 아래 / lh를 1로 설정해줬기 때문에, 위아래여백-(폰트-폰트실제h/2)
- recommend : 폰트42 lh120 실제39 / 42-39=3 1.5px = 2px
- 상단 : 109-2 = 107
- 하단 : 62-2 = 60
- review : event버튼mb50 폰트42 lh1로 실제31
- 상단 : 85-mb50-여백5=27
- 하단 : 70-5=65
🔹line height:1로 설정하고 margin 구하기
글씨의 위아래 공백 재기 : 공백은 절대 m으로 수치를 구해서 잴 수 없다
1) 폰트의 lh구하기
120이 나왔기 때문에, lh를 1로 설정해, 폰트 사이즈인 42px와 같이 만들어 준다.
2) 폰트의 실제 길이 재주기
폰트 사이즈는 42px이지만, 실제 폰트는 31px인 것을 확인할 수 있다
3) 폰트의 여백 재주기
(폰트 크기=lh=42)-(실제 폰트 h=31) = 11
11/2 = 5.5 = 5 (소숫점x)
4) 윗 여백 구하기
윗 여백 90 - 폰트의 여백 5 = 85px
4) 아래 여백 구하기
아랫여백72 윗 여백 72 - 폰트의 여백 5 = 67px
◻️scss/abstracts/_mixin.scss
말줄임소스
@mixin elip {
display: block;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}- display: block : mixin에서 display값은 무조건 있어야함.
- display block이 아닌 상황에서는 @import elip 위에 display코드를 함께 써주면 된다.
- white-space: nowrap : 줄바꿈없이 한 줄로 쭉 나올 수 있게
- text-overflow: ellipsis : ...나오게 하는 소스(말줄임 -> 말줄임 한줄 가능)
- overflow: hidden : 넘치는거 잘라주기
(line수, line-height)
소스에서 사용한 수치를 불러온다.
home에서 가져온 값을 참고하여 (지정할 라인 수, 지정되어있는 lh) 사용
@mixin elip-multi($line,$lineHeight){
text-overflow: ellipsis;
overflow: hidden;
line-height: $lineHeight;
max-height: $lineHeight*$line;
-webkit-box-orient: vertical;
-webkit-line-clamp: $line;
display: -webkit-box;
}(ex)
.desc{ @include elip-multi(2,28px); font-size:18px; line-height: 28px;만들고자하는 라인 수 2,
지정되어있는 lh값 28
- white-space: nowrap : 2줄을 불러올 땐 사용X (한줄에 쭉 나오면 안되니까)
- line-height: $lineHeight : 이미 선택되어있는 lh높이값
- max-height: $ lineHeight*$line; : 최대높이는 line height x 라인의 수
- ... 2줄 이상 말줄임 할 때 필요한 요소
-webkit-box-orient: vertical;
-webkit-line-clamp: $line;- display: -webkit-box;
🍀회고
🔹 문제상황-해결방안
문제상황1
btn-nav를 설정했는데 브라우저 비율에 따라 left, right 지정되는 위치가 다르다
시도 1.btn-nav {position: absolute; top: 50%; transform: translate(-50%,-50%); width: 24px; height: 39px; .sc-visual & { &.prev {background: url(../images/btnprev_fff.png) no-repeat center; left: 327px;} &.next {background: url(../images/btnnext_fff.png) no-repeat center; right: 327px;} }
<50% : 너무 바깥쪽에 위치한다>
<100% : 너무 안쪽으로 들어간다>
<75%일 때만 가장 적절한 위치에 위치함>
시도 2 : left,right 수치를 %로 사용해준다.btn-nav {position: absolute; top: 50%; width: 24px; height: 39px; transform: translate(-50%, -50%); .sc-visual &{ &.prev {background: url(../images/btnprev_fff.png) no-repeat center; left: 17%;} &.next {background: url(../images/btnnext_fff.png) no-repeat center; right: 17%;} }전체 w1900에서 버튼까지의 길이 328을 나눔 = 6 = 6/100 = 16.6% = 17%로 계산했다.
sc-visual의 btn은 브라우저의 크기를 조정했을 때, 버튼의 크기 및 위치의 수정이 원활하게 되지만, review 부분의 btn은 브라우저의 크기를 조정해도 버튼의 크기 및 위치가 변하지 않아 제대로 적용되지 않는다
해결방안
.btn-nav {position: absolute; top: 50%; left: 50%; width: 24px; height: 39px; transform: translateY(-50%); z-index: 1; .sc-visual &{ &.prev {background: url(../images/btnprev_fff.png) no-repeat center; margin-left: -622px;} &.next {background: url(../images/btnnext_fff.png) no-repeat center; margin-left: 600px;} } .group-content &{ &.prev {background: url(../images/btnprev_blk.png) no-repeat center; margin-left: -622px;} &.next {background: url(../images/btnnext_blk.png) no-repeat center; margin-left: 600px;} } }
- top50 left50 poa wh 그대로
- tftlY(-50)로 top 고정
- zindex1으로 정중앙으로 가져오게 함 (화면을 줄여도 움직이지 않음)
- 전체 inner가 1100, 반으로 나누면 600
- 오른쪽의 ml은 600(축이 오른쪽이니까 w의 크기를 더하지 않아도 됨)
- 왼쪽은 ml -622 (600+w의 크기 22)
문제상황2
title이 모두 영어이며, 하나의 한글 폰트가 적용되지 않았다
해결방안
- 한글 폰트 scss에 fontfamily를 매겨준다
- 전체 title.scc에서 fontfamily에 한글 폰트를 font-family: $font-en, $font-kr;로 해준다
- 영문폰트는 영어,숫자만 지원하기 때문에 다음 순서인 한글이 적용된다
- 문제점 : 한글에 숫자가 섞여있다면, 숫자는 영문폰트가 선순위기때문에 영문폰트로 적용된다
.sc-recommend{ .sc-title{font-family: $font-kr;}문제점을 감안해서 한글 폰트에 직접 fontfamily를 적용했다.