
Phaser3 map 만들기
최종프로젝트로 메타버스 + 여러화면 화면 공유를 할 수 있는 프로젝트를 진행중이다.
canvas를 전부 익혀 메타버스를 구축할시간이 부족하다고 판단되어 게임 엔진인 phaser3를 사용하여 메타버스를 구축 중이다.
phaser3에서는 맵 에디터를 제공하지 않지만 tiled라는 2d 맵 에디터를 사용하여 맵을 제작 할 수 있다.
기본적으로 맵 에디터를 사용하지 않으면 타일조차 하나하나 좌표를 써주어야하고 맵에 캐릭터와 충돌하게될 경우 멈추게할 수 있는 오브젝트가 있다면 그것도 좌표로 설정해야해서 굉장히 복잡하다.
하지만 tiled라는 맵 에디터를 쓰면 아주 수월하게 맵을 구성하고 구성한 맵을 json파일로 생성하여 프로젝트에 넣어 사용할 수 있다.
맵 생성
이번 프로젝트에서는 게더타운 오픈소스 이미지를 사용하고있다.
우선 적절한 tile 이미지를 고르고 다운받아둔다.
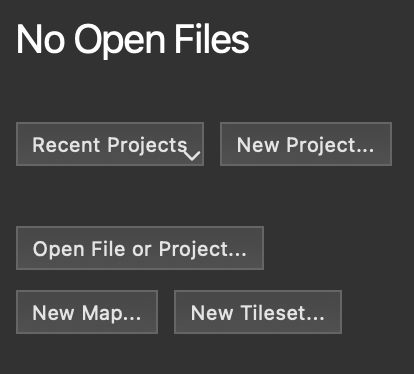
tiled라는 프로그램을 실행한다.

실행하면 위의 사진처럼 나오는데 new Map을 눌러 새 맵을 열어준다.

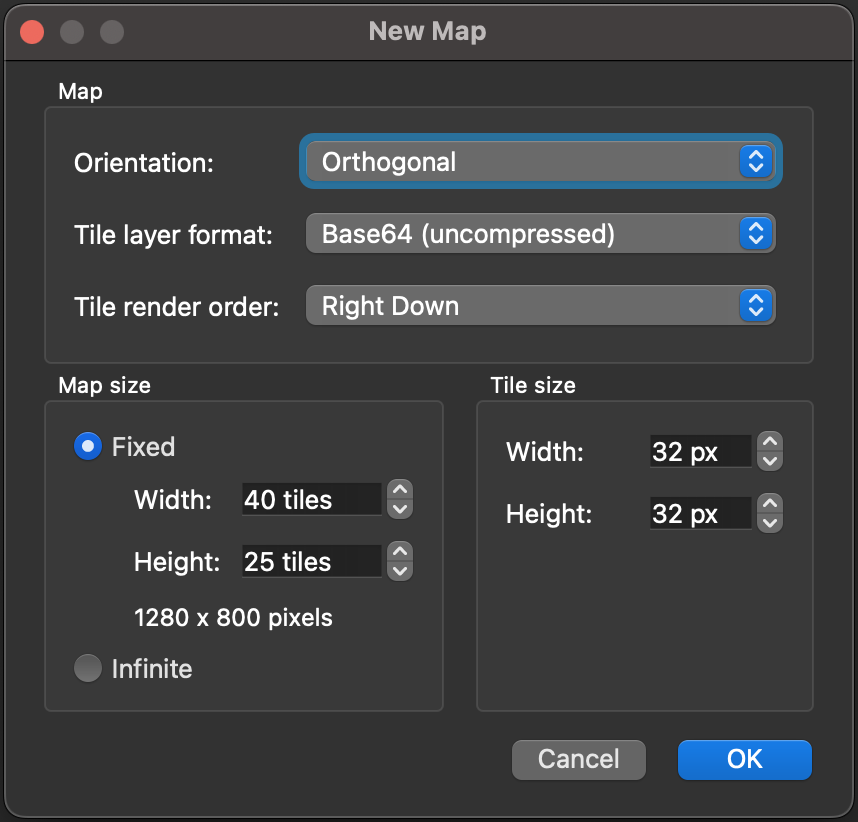
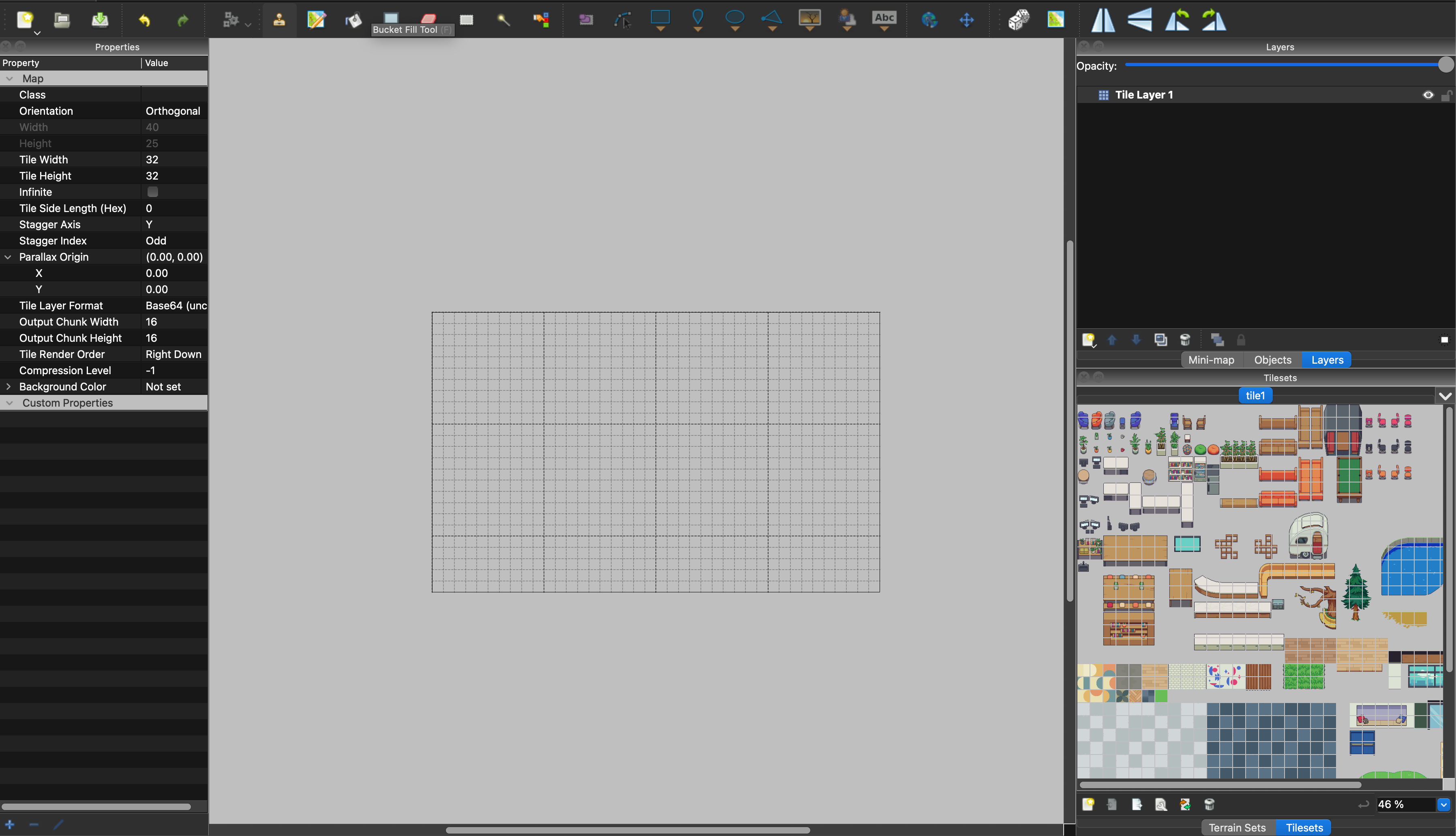
새 맵을 누르면 위와 같은 이미지가 뜬다. tile layer format은 phaser3가 압축버전은 읽지못한다는 오류를 내뿜기 때문에 base64(uncompressed)를 선택한다.
그리고 맵 크기(타일 숫자만큼 크기)를 설정하고 본인이 사용할 tile의 크기에 맞춰 tile size를 설정하고 ok를 누른다.

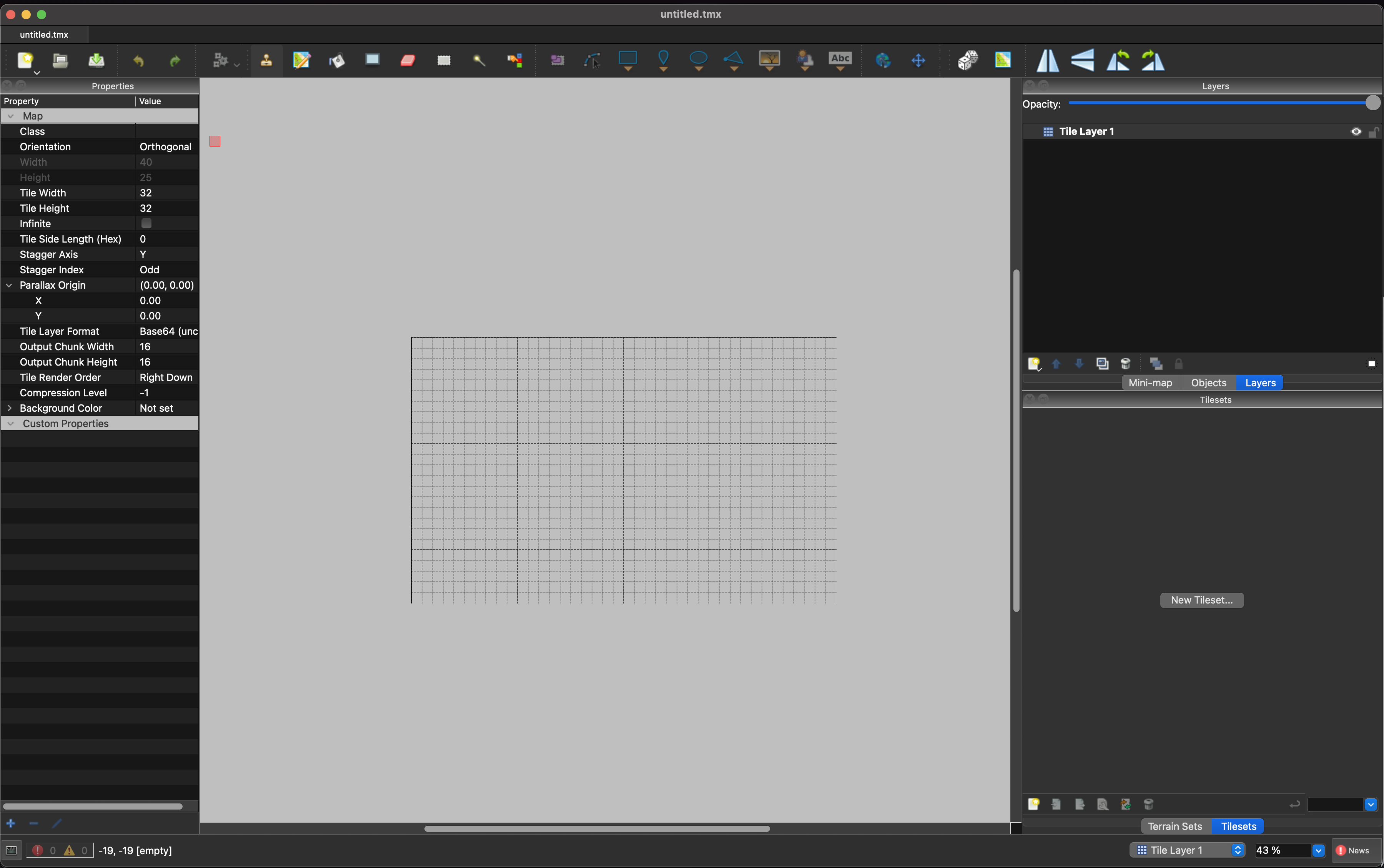
그럼 위와 같은 텅빈 맵이 생성된다.

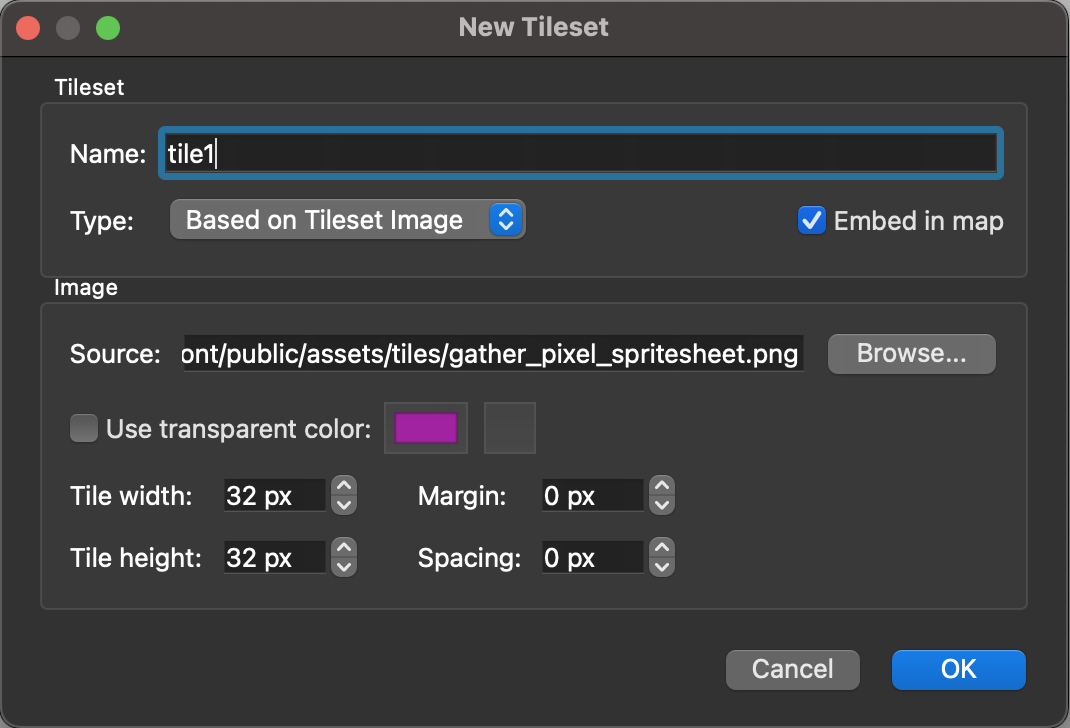
그리고 오른쪽 타일 탭에 있는 new tileset을 누른다.

타일을 설정하는데 tileset의 name과 embed in map을 선택하고 source가 될 tile 이미지를 찾아 준다.

그럼 이렇게 아무것도 없는 맵과 오른쪽에 타일이미지가 보이게된다.
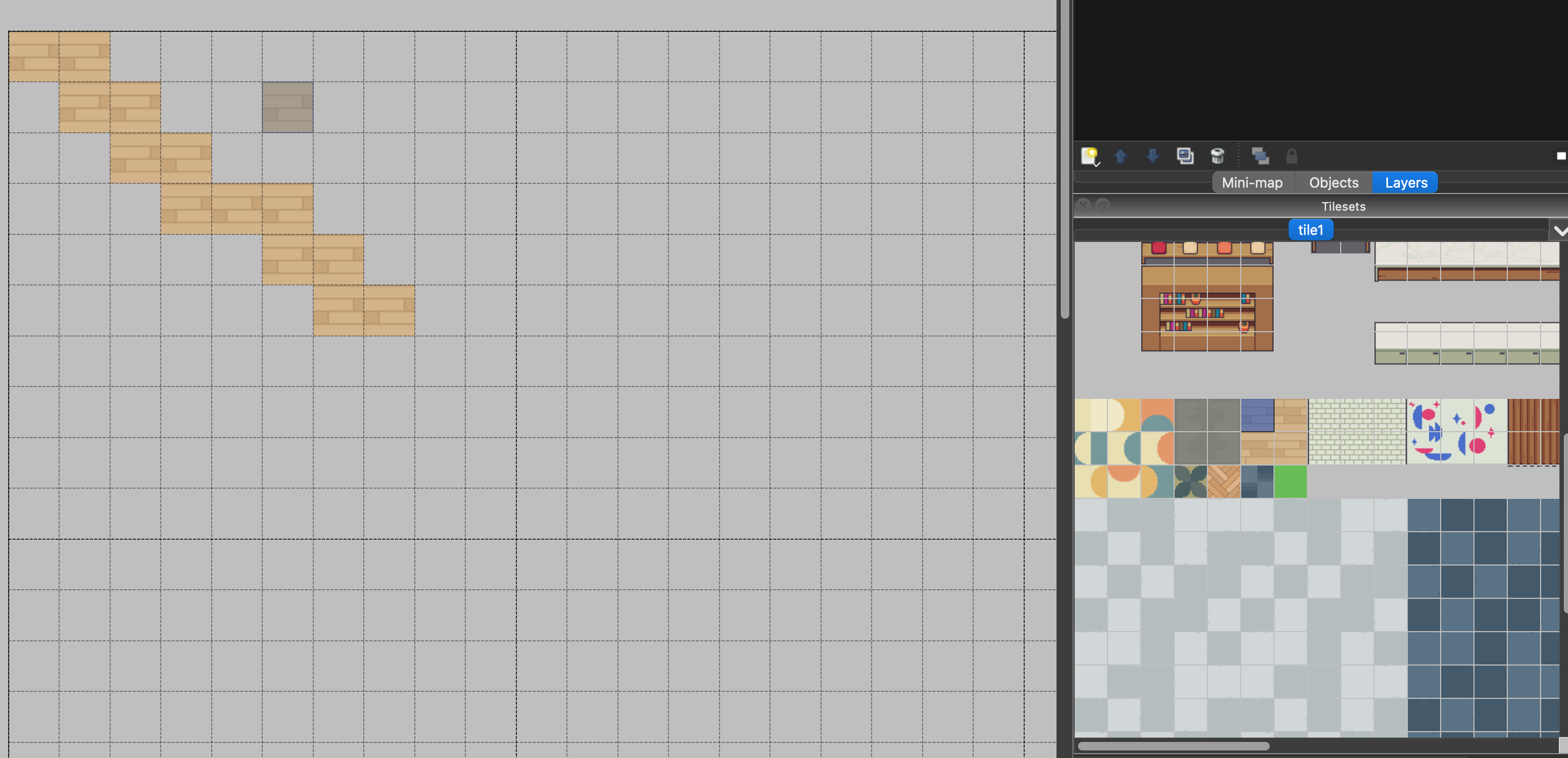
그럼 이제 어떻게 맵에 타일들을 넣는지 해보도록하자.

잘 보이진 않겠지만 오른쪽에 원하는 타일을 선택하고 맵에 원하는 위치에 클릭해서 넣으면 끝이다.
처음에는 어떻게 맵을 만드나 막막했지만 다행히 tiled라는 맵 에디터를 찾게되어 정말 편하게 맵을 작성하고 있다.
다음 편에서는 맵 오브젝트 충돌 설정을 알아보도록하겠다.
