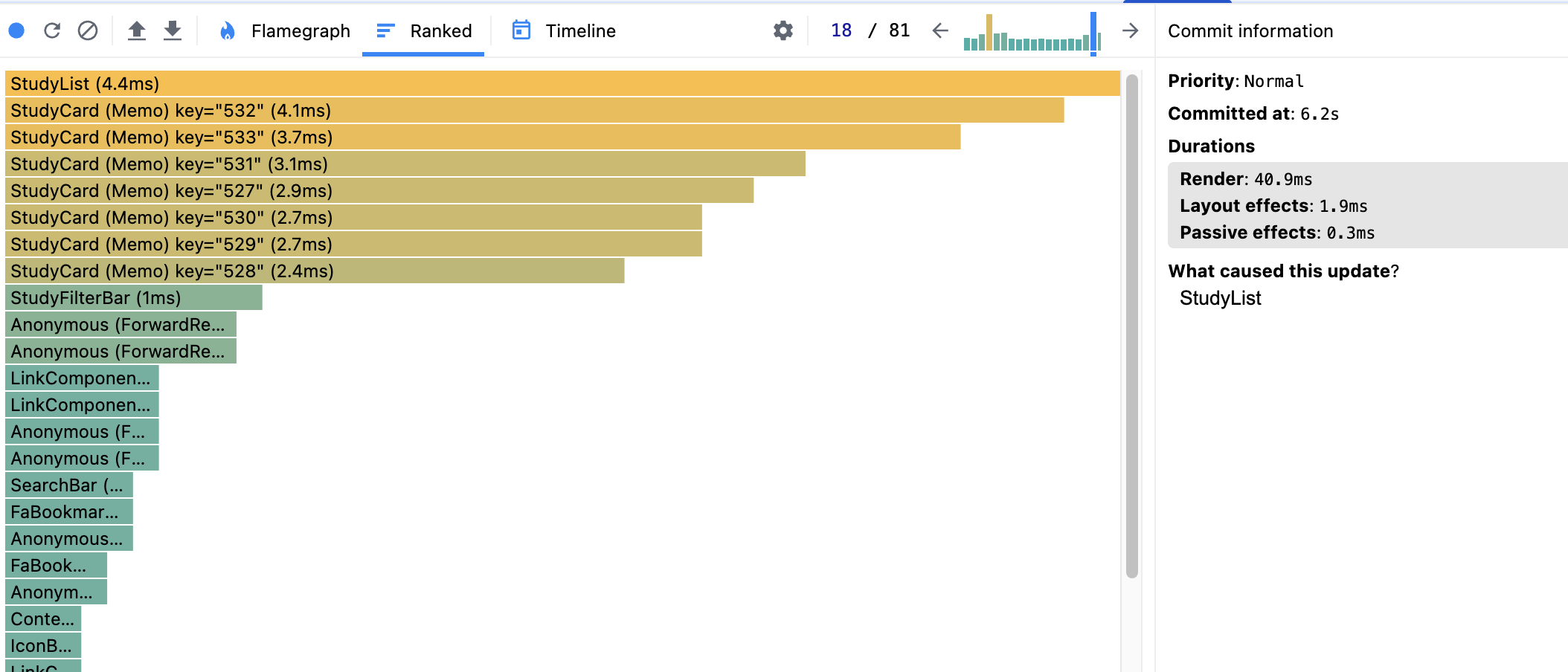
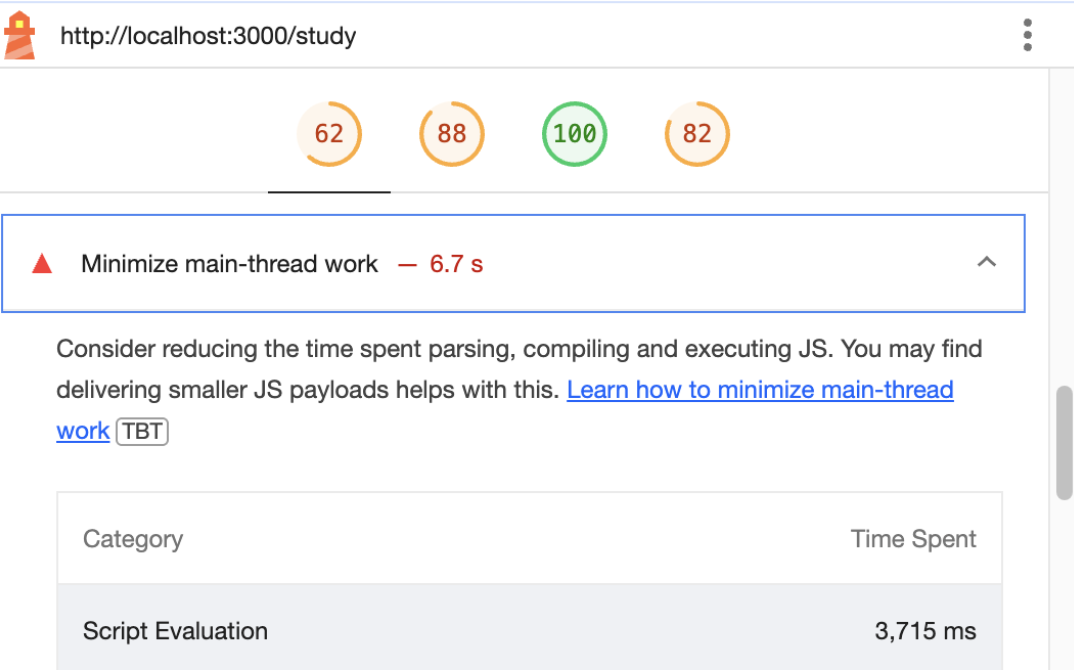
📉 LCP 2,090ms → 1,380ms 개선기: 로딩 이미지 최적화
초기 진입이 느렸던 원인, 알고 보니 무거운 PNG 이미지! WebP 전환과 크기 지정으로 LCP 개선 성공
2025년 6월 10일
·
0개의 댓글·
0
[Next.js] Cannot find namespace 'JSX'.
React 19로 가는 길목에서 JSX 네임스페이스가 사라졌다는 걸 기억하자.
2025년 6월 5일
·
0개의 댓글·
1
[Next.js 15] 타입 에러 해결하기: Type error: Type '{ params: { id: string; }; }' does not satisfy the constraint 'PageProps'.
Next.js 15 에러 해결 로그
2025년 6월 5일
·
0개의 댓글·
0
Next.js + Prisma 시작기: DB 연결부터 마이그레이션까지
Next.js + TypeScript + Prisma 조합으로 사이드 프로젝트를 시작하며, DB 연동을 위한 첫 설정 과정을 정리했습니다.
2025년 5월 30일
·
0개의 댓글·
0
⏳ Next.js에서 로딩 상태 처리하기 (loading.js & Suspense)
Next.js에서는 페이지나 컴포넌트가 데이터를 비동기로 불러올 때, 사용자에게 로딩 상태를 보여줄 수 있도록 로딩 페이지를 제공한다. loading.js(loading.tsx)을 사용하면, 로딩 UI를 지정할 수 있다.app/폴더에서 사용하는 방식해당 폴더 내 pag
2025년 5월 13일
·
0개의 댓글·
0
[Next.js 15] 이미지 최적화 비법 - Image
Next.js에서 기본<img>태그 대신Image컴포넌트 를 사용하면,자동 최적화, 지연 로딩, 다양한 디바이스 대응 등 더 최적화된 방법으로 이미지 렌더링이 가능하다.이유는 ? 특별한 내장 최적화 기능을 제공하는 이미지 요소이기 때문!작동을 잘 됨. 하지만,자동
2025년 5월 13일
·
0개의 댓글·
0
[Next.js 15] a태그 말고 Link 쓰세요 – SPA를 위한 라우팅 방식
Next.js는 파일 기반 라우팅을 제공하기 때문에, 특정 URL로 이동하고 싶다면 해당 경로의 폴더와 page.js(page.tsx)파일만 만들면 된다./about으로 라우팅한다고 가정해보자.1\. app/about/ 폴더를 만든다.2\. app/about/page.
2025년 5월 13일
·
0개의 댓글·
0