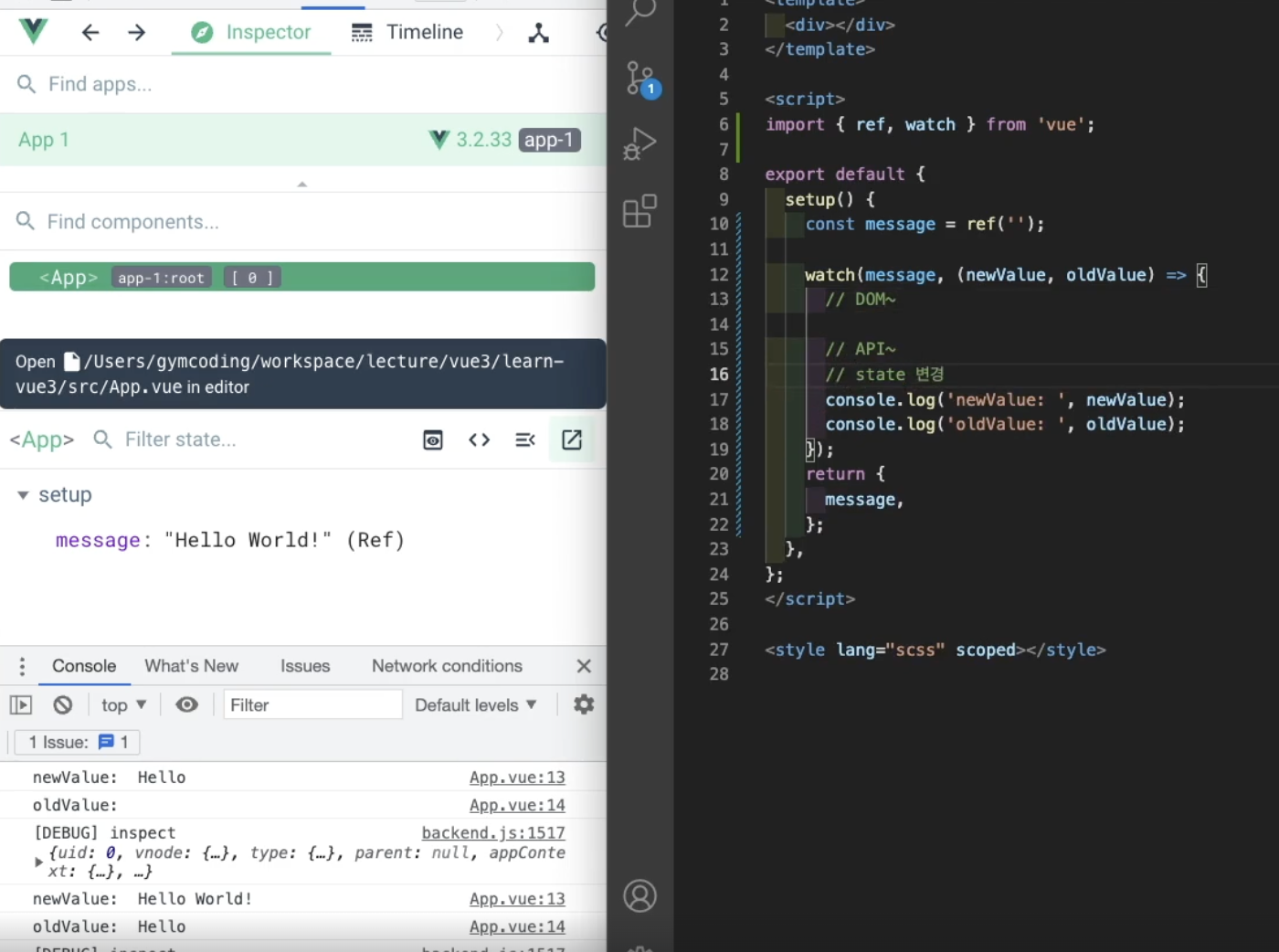
반응형 상태가 변경되었을 때를 감지하여 다른 작업을 수행해야할 때가 있는데, watch 함수를 이용하여 반응형 상태가 변경될 때마다 특정 작업을 수행할 수 있다.

watch(감지할 아이, (바뀐 값, 기존 값) => {
}watch의 첫 번째 매개변수는 다양한 타입이 될 수 있는데 ref, reactive, computed, getter 함수, array 타입이 될 수 있다.
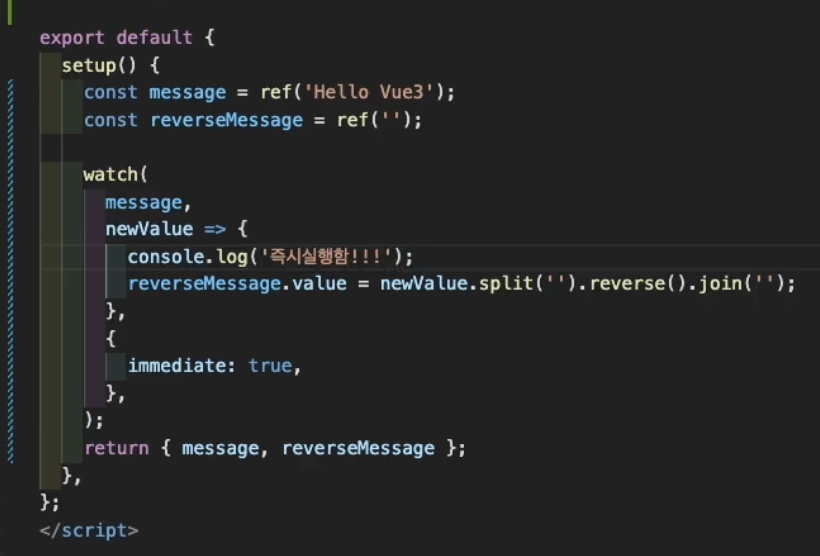
만약 최초에 즉시실행을 하고싶다면, 3번째 매개변수를 immediate:true 작성하면 된다.
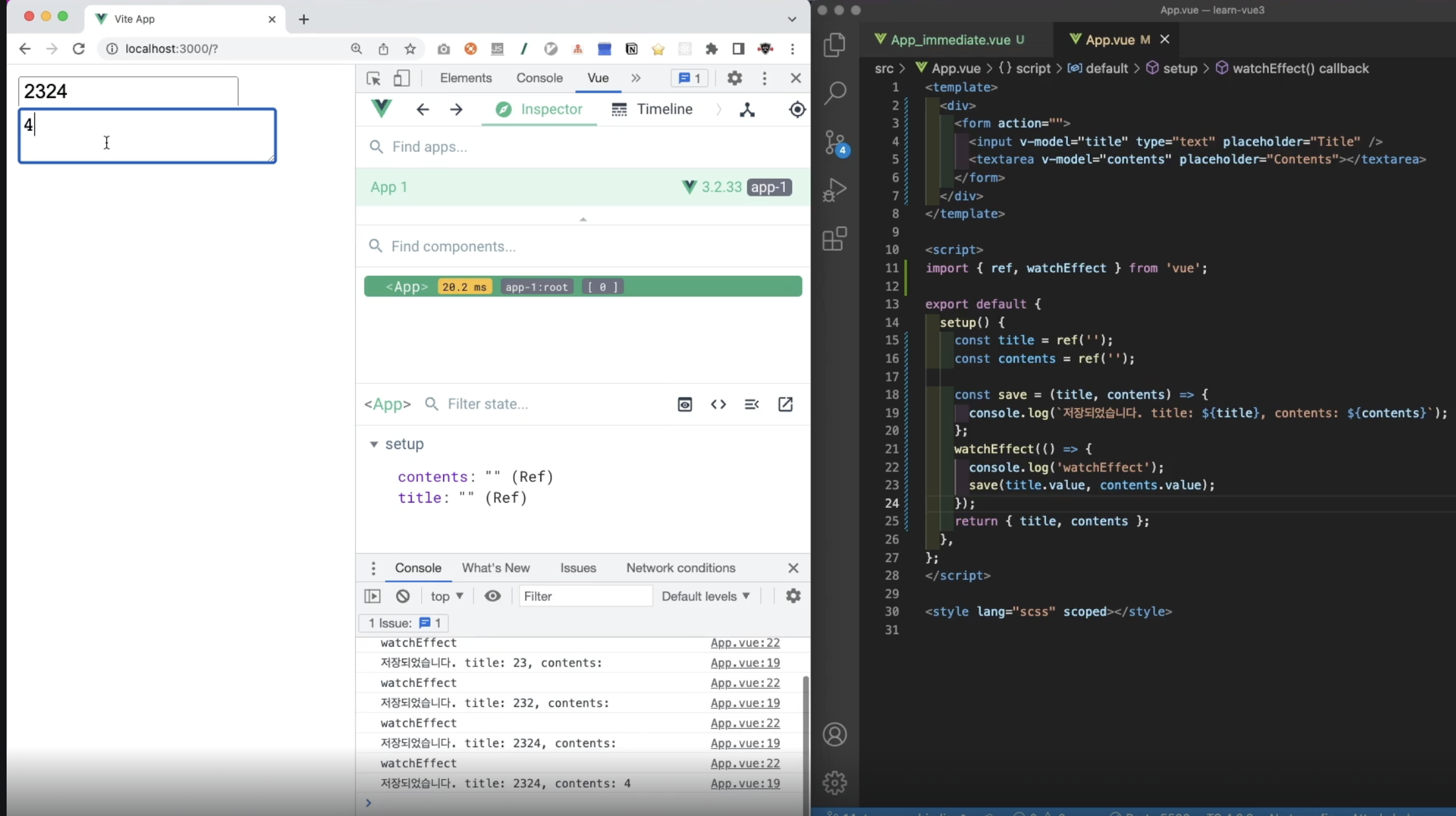
watchEffect
- 자동완성과 같은 것으로 계속 감지하는 것을 의미한다.
- 최초로 즉시 실행이 된다!

<script>
setup(){
const title = ref('');
const content = ref('');
const save = (title, content) => {
console.log(`저장됨~ ${title}이랑 ${content}`);
// 여기서 저장API 를 호출할 수 있는거지!
}
watchEffecgt(() => {
save(title.value, contents.value);
});
// 변경이 감지되어 save함수가 실행된다.
return{ title, contents };
},
</script>