이벤트 객체접근
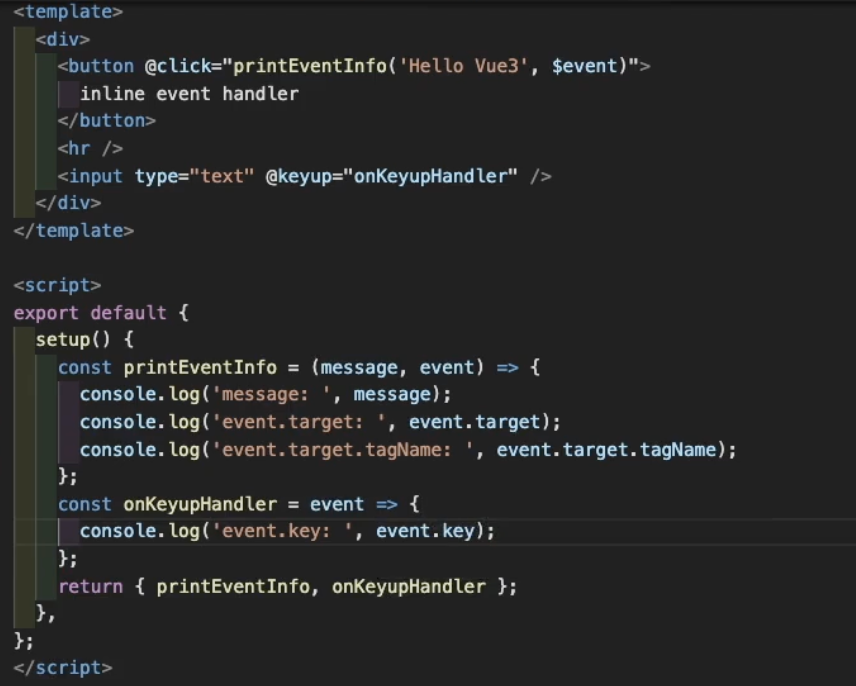
인라인 핸들링에서 event 객체에 접근할 수 있는데, 접근하는 방법으로는 $event 키워드를 사용한다.
<button @click="printEventInfo('hello world'
$event)">
inline event handler
</button>이와같이 바로 이벤트 객체를 넘겨주었다.

이벤트 수식어
- .stop = e.stopPropagation()
- 이벤트가 상위 엘리먼트에 전달되지 않게 막아 준다. - .prevent = e.preventDefault()
- 제출이벤트가 페이지를 다시 로드하지않는다!! - . capture = 캡처 모드를 사용할 때 이벤트 리스너를 사용 가능합니다.
- .seLf= 오로지 자기 자신만 호출할 수 있다. 즉, 타깃요소가 seLf 일 때 발동된다.
- .once = 해당 이벤트는 한 번만 실행된다.
- .passive = 일반적으로 모바일 장치의 성능을 개선 하기 위해 터치 이벤트 리스너와 함께 사용된다.
💡e.preventDefault()
- html 에서 a 태그나 submit 태그는 고유의 동작이 있다. 페이지를 이동시킨다거나 form 안에 있는 input 등을 전송한다던가 그러한 동작이 있는데 e.preventDefault 는 그 동작을 중단시킨다.
- submit 역할을 하는 버튼을 눌렀어도 새로 실행하지 않게 하고싶을 경우 사용한다.(submit은 작동됨)
- 즉, 새로고침 방지!!!!!!
여기에서, .stop 과 헷갈릴 수 있는데
event.preventDefault()는 단순히 html에서 표준으로 제공하는 태그의 기본 이벤트 발생을 막는 메서드라면,
event.stopPropagation()은 말 그대로 상위 엘리먼트로의 이벤트 전파, 즉 이벤트 버블링을 막는다는 차이를 확인할 수 있다.
그렇기 때문에 이벤트가 상위 DOM으로 전파되지 않게 하기 위해서는 event.stopPropagation을 사용해야 한다
