22.09.28 수요일
📝 순서 기반인 동기방식 vs 실행 기반인 비동기 방식
let first = setTimeout(() => {
console.log('first');
}, 3000);
let second = setTimeout(() => {
console.log('first');
}, 2000);
let third = setTimeout(() => {
console.log('first');
}, 1000);
// third
// second
// first위 코드를 실행시키면, 맨 첫줄의 출력값인 first가 나와야하지만
node.js의 대부분은 실행 기반인 '비동기'처리를 기본으로 하고 있어서, 저런 결과값이 나온다.
알고있던 맨 첫줄의 출력값부터 나오게 하는 방법은?
let first = setTimeout(() => {
console.log('first');
let second = setTimeout(() => {
console.log('second');
let third = setTimeout(() => {
console.log('third');
let fourht = setTimeout(() => {
console.log('fourth');
let fifth = setTimeout(() => {
console.log('fifth');
}, 1000);
}, 1000);
}, 1000);
}, 3000);
}, 2000);형제관계였던 맨 위코드와 달리, 순서대로 나오게 하기 위해 상속관계를 이용했다.
부모의 결과값이 출력됨과 동시에 자식의 함수를 실행(콜백함수)시켜 순서대로 실행할 수 있게해, 결과값도 순서대로 나오게 하였다.
그러나, 이런 중첩 코드가 만들어내는 패턴은 콜백 지옥(callback hell) 혹은 멸망의 피라미드(pyramid of doom)라고 불립니다.
콜백패턴의 단점을 보완하기 위해 프로미스 도입
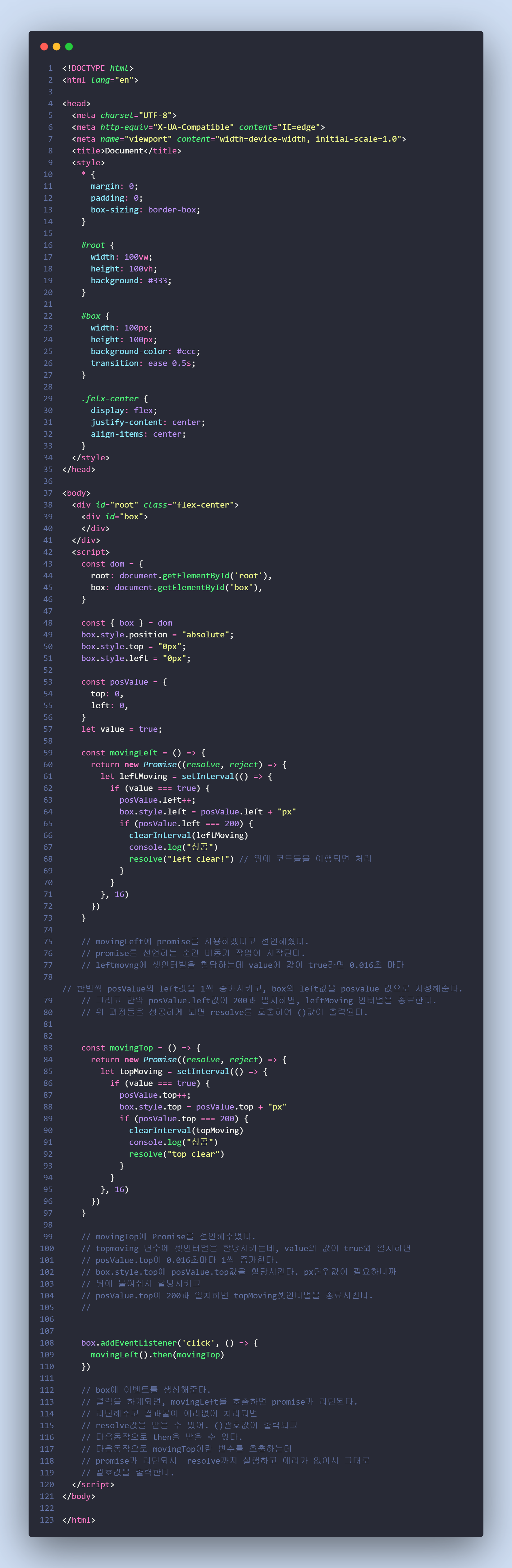
📝 Promise
const promise = new Promise((resolve, reject) => { }
// 생성자 함수로 promise 생성
promise의 결과는 .then 과 .catch 메소드로 받을 수 있다.
then()은 promise가 resolve 상태이고 결과를 받았을때 실행될 함수,
catch()는 rejected 상태이거나 어떤 에러가 발생했을 때 실행

👆👆 수업시간 학습 내용
💬 사실 밀려서 뒤늦게 쓰는 바람에 자세한 학습내용을 적지는 못하였다.
팀원들이 이해할 수 있게 더 설명을 해주었고,
이 날도 프로젝트 디자인 때문에 공부에 시간을 더 할애하지 못 하였다ㅠㅠ
