
클래스,상속,인스턴스,,,캡슐,,, 등 너무 복잡 헷갈린다.
이번 시간 이모든 용어 들과 객체지향의 전반적인 구조 원리를 정리 해보자!!
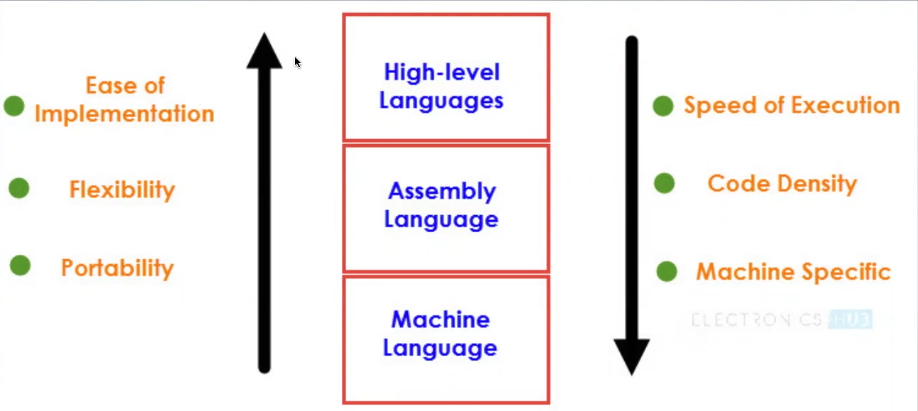
먼저, 프로그래밍 언어를 3가지로 나눌 수 있다.
- Machine Languages(기계어) -> 컴퓨터가 이해 하는 언어 0,1로만 이루어짐
- Assembly Languges(어셈블리어)->기계어와 1대1 대응 되는 저급언어
- High-level Languges(고급어)-> 사람들이 이해하기 쉽게 작성된 프로그래밍 언어

우리가 사용하는 프로그래밍은 대부분 고급어에 속한다.
그중에서 우리가 오늘 할 것은 고급어 중에서도 객체지향언어인 자바스크립트의 객체지향의 대해서 뿌셔보쟈 !
객체지향 프로그래밍(OOP) 란 ?
실제 세계에 기반한 모델을 만들기 위해 추상화를 사용하는 프로그래밍 패러다임이다.
프로그램밍에서 필요한 데이터를 추상화시켜 상태와 행위를 가진 객체를 만들고 그 객체들 간의 유기적인 상호작용을 통해 로직을 구성하는 프로그래밍 방법이다.
🌸객체지향 프로그래밍 키워드 5가지 🌸
- 클래스+인스턴스(객체)
- 추상화
- 캡슐화
- 상속
- 다형성
위에 키워드 5가지 이해를 다하게 된다면 객체지향을 뿌실 수 있다고 하면 된다.
이제 객체지향 프로그래밍이 무엇인지도 알았고 키워드도 잡았다면 , 이제 세부적인 공부를 하면 될것 같다. !
그럼 이번엔 코드로 넘어가기 전에 용어들을 파악해보자
- Class - 객체의 특성을 정의
- Object - Class의 인스턴스
- Property - 객체의 특성(예: 색깔)
- Method - 객체의 능력(예: 걷기)
- Constructor - 인스턴스화 되는 시점에서 호출되는 메서드
- Inheritance - 클래스는 다른 클래스로부터 특성들을 상속받을 수 있다.
- Encapsulation - 클래스는 해당 객체의 특성들만을 정의할 수 있고, 메서드는 그 메서드가 어떻게 실행되는지만 정의할 수 있다. (외부 접근 불가)
- Abstraction - 복잡한 상속, 메서드, 객체의 속성의 결합은 반드시 현실 세계를 시뮬레이션할 수 있어야 한다.
- Polymorphism - 다른 클래스들이 같은 메서드나 속성으로 정의될 수 있다.
1. Class 클래스
다른 객체지향언어와 달리 자바스크립트는 class 문을 포함하지 않은 프로토타입기반 언어이다. 자바스크립트에서는 function을 class로 사용한다.
Running이라는 클래스를 새로 정의 하고 있습니다.
function Running(){}2. Instance 인스턴스 (Object 객체)
obj라는 이름의 객체의 새로운 인스턴스를 만들때에는 new obj로 생성한다.
인스턴스란 쉽게 말해 클래스를 통해 새로운 객체를 만든것 , 새로만든 그 객체를 인스턴스라고 한다.
furnction Running(){}
var runner1 = new Running();//인스턴스
var runner2 = new Running();
3. Constructor 생성자
생성자는 인스턴스화(인스턴스 생성되는순간) 되는 순간 호출된다. 생성자는 해당 클래스의 메서드이다. 자바스크립트에서는 함수 자체가 생성자 열할을 하기 때문에 생성자 메서드를 정의할 필요가 없다. 클래스 안에 선언된 모든 내역은 인스턴스화 되는 그 시간에 실행된다., 한마디로 인스턴스를 생성하는 순간 실행되고 싶은 행동(?)이 있을때 사용한다.
생성자 함수는 대문자로 해야한다. !
function Running(){
alert('달릴 준비가 되었습니까?');//생성자
}
var runner1 = new Running();
var runner2 = new Running();var runner1 = new Running(); 인스턴스가 생성되는 순간 클래스안에 내역인 alert('달릴 준비가 되었습니까?') 알림창이 실행됩니다.
4. Property 프로퍼티
프로퍼티는 클래스안에 있는 변수들을 말한다. 속성인셈
객체의 모든 인스턴스는 객체의 속성을 상속받는다.(물려받는다)
속성상속을 바르게 받을려면 해당 클래스(객체)의 프로토타입 선언이 되어 있어야한다.
프로토타입 선언은 this키워드를 통해 이루어진다.
function Running(name){
this.name = name; //프로퍼티
alert('달릴 준비가 되었습니까?');//생성자
}
var runner1 = new Running('당근이');//인스턴스
var runner2 = new Running('모델님');
var runner3 = new Running('황송아지');
alert('첫번째 러너의 이름은' + runner1.name);//첫번째 러너의 이름은 당근이5. methods 메서드
메서드는 앞서 살핀 속성과 같은 방식을 따른다.
차이점이 있다면 메서드는 function이기 때문에 function 형태로 정의 된다는 점이다. 메서드를 호출하는 방법은 속성에 접근하는 것과 유사한데 끝에 ()를 추가 하고 매개변수가 있다면 괄호안에 입력해준다.
function Running(name){
this.name = name; //프로퍼티
alert('달릴 준비가 되었습니까?');//생성자
}
Running.prototype.run = function()//메서드생성
{
alert('달립니다.');
}
var runner1 = new Running('당근이');//인스턴스
var runner2 = new Running('모델님');
var runner3 = new Running('황송아지');
//메서드 호출
runner3.run();//달립니다. 세부적인 개념의 대해 공부 해봅시다.
📍 상속(Inheritance)
절차지향 프로그래밍에서도 라이브러리를 통해서 남이 짜놓은 소스코드를 가져와 사용할 수 있었다. 하지만 내 의도에 맞게 수정하게 되면 다른 라이브러리가 되어 버전에 따라 동작하지 않을 수 있고 불필요한 코드의 수정작업을 해야한다는것이다. 이런 문제를 해결 하기 위해 상속을 도입 하였다.
상속은 부모클래스의 속성과 기능을 그대로 이어받아 사용할 수 있게 하고 기능의 일부분을 변경해야 할 경우 상속받은 자식 클래스에서 해당 기능만 다시 수정 하여 사용할 수 있게 하는것이다.
자바스크립트에서는 부모 클래스의 인스턴스를 자식 클래스에 할당함으로써 상속이 이루어진다./ 자바스크립트는 오직 하나의 클래스를 상속받는 것만 지원한다.
function Running(name){//부모클래스
this.name = name; //프로퍼티
alert('달릴 준비가 되었습니까?');//생성자
}
Running.prototype.run = function()//메서드생성
{
alert('달립니다.');
}
Running.prototype.runrun = function()//메서드생성
{
alert('더 빨리 달립니다.');
}
//자식클래스생성
function Novice(){
Running.call(this,name);
}
Novice.prototype = new Running();// Running 상속
Novice.prototype.constructor = Novice;//생성자가 부모객체를 가르키니깐 현재 자식객체로 가르키게 수정
Novice.prototype.run = function(){//부모에 있는 run메소드 수정
alert('힘들어 그만달릴래');
}
Novice.prototype.bye = function(){//자식에서 새로운 메소드 추가
alert('집이나가자');
}
var novice1 = new Novice();
novice1.run();
novice1.bye();
novice1.runrun();//부모 메서드도 이용가능 Novice.prototype = Object.create(Running.prototype);
이거 한줄로 상속을 해올수도 있다.
📍 캡슐화(Encapsulation)
캡슐화의 목적은 코드를 재수정 없이 재활용하는것이다.
프로그램 코드에서 변수와 함수를 재활용하기에는 분산되어 있기 때문에 재활용이 어려웠으나 캡슐화를 통해 관련된 기능과 특성을 한 곳에 모으고 분류하기 때문에 재활용이 원활해졌다.
즉 class 라는 object안에 속성및 메소드들을 저장해놓는 것이다.
📍추상화(Abstraction)
불필요한 정보는 숨기고 중요한 정보만을 표현함으로써 공통의 속성이나 기능을 묶어 이름을 붙이는 것이다. 추상화는 상속(specialization, 추상의 수준을 낮추는 것)과 합성으로 구현할 수 있다.
자바스크립트는 상속에 의해 특별화(specialization)를, 클래스들의 인스턴스를 다른 객체의 속성값이 되게 함으로써 합성을 구현한다.
📍 다형성(Polymorphism)
하나의 변수명, 함수명 등이 상황에 따라 다른 의미로 해석될 수 있는 것이다.
부모 자식 관계로 엮이지 않은 클래스 라면 각각의 클래스 내에서 변수 명이나 메서드 명이 다른 클래스에 선언된 이름과 같아도 된다는소리이다.
엮어 있다면 오버라이딩이 가능 !!
오버라이딩이란 부모에서 선언한 메소드에 자식에서 같은 이름의 메소드를 재정의 가능한것이다.
