
앞서 객체지향의 전반적인 내용을 알아보고 왔습니다.
객체 지향의 가장 큰 특징중 하나는 상속 기능이 아닐까 생각 합니다.
이번에는 상속의 대해 자세히 알아보고 갑시다.
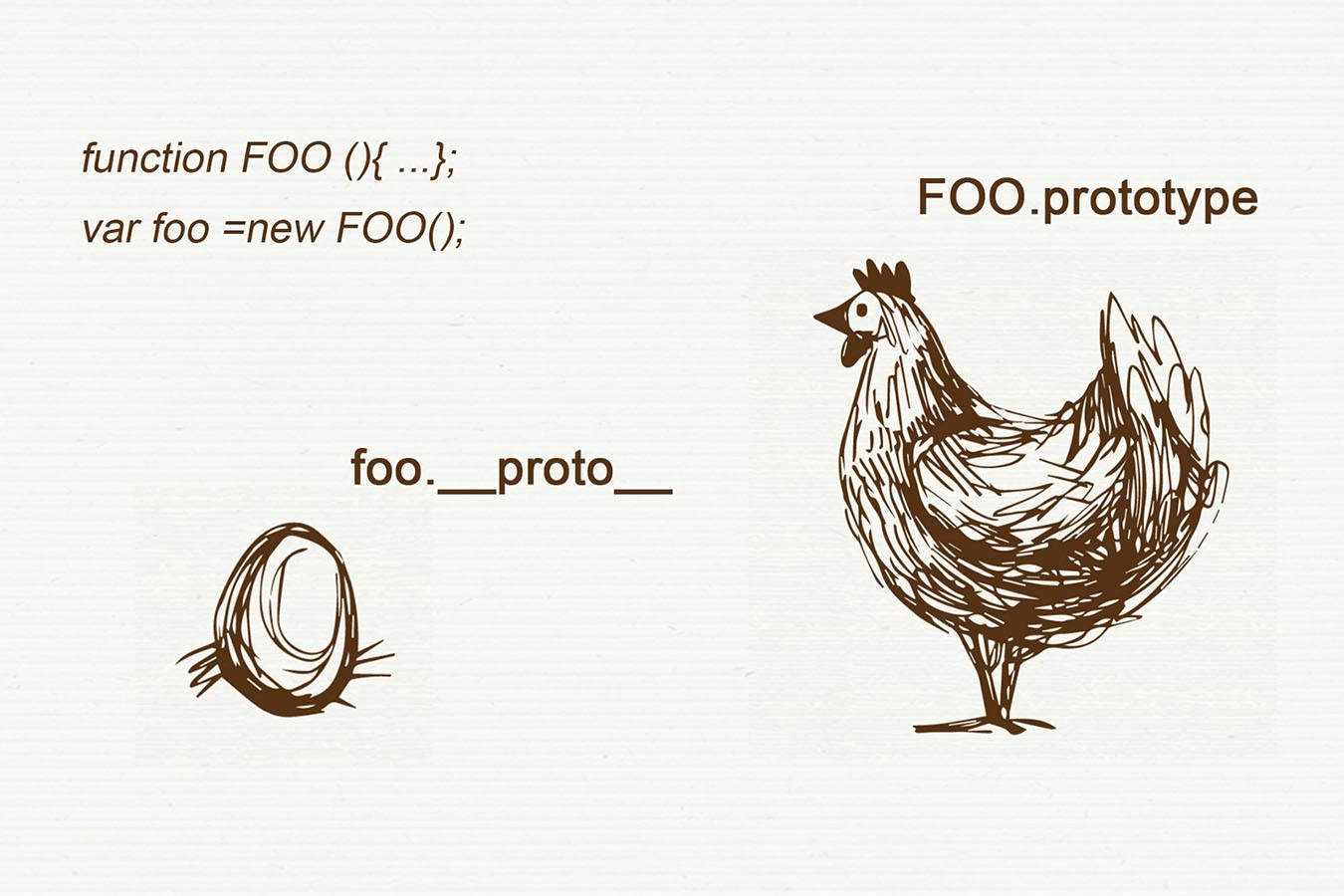
먼저 ._ proto _ 배우고 가봅시다.

var Human = function(name){
this.name = name;//프로퍼티
}
Human.prototype.sleep = function(){//메서드생성
console.log('ZZZ');
}
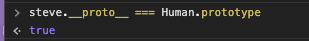
var steve = new Human('steve');//인스턴스생성
steve.sleep() //ZZZ위에 클래스를 하나 만들어 보았다.
그리고 steve라는 인스턴스를 생성 하였다.

steve는 Human을 상속하고 있다. 그래서 steve는 Human에서 만든 sleep 메서드를 사용 할수가 있다.
우리가 평사시 아무 생각 없이 사용해오던 메서드를 생각해보면 그것도 부모로부터 가져온 메서드 입니다. 이러한 관계를 Prototype chain 으로 연결되어 있다고 합니다.
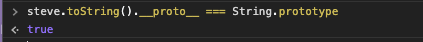
steve.toString(); //이용가능하다.부모에서 선언된 메소드가 아닌 toString()은 어디서 가져온것일까 ?

String이라는 부모에서 가져왔습니다. 
String은Object에서 가져온것입니다.
최종적으로 최상위 객체는 Object입니다.
다른예시로 li 같은 html 태그는 HTMLElement객체에서 가져옵니다.
이제부터 제대로된 상속의 대해서 시작 하겠습니다.🔥🔥🔥
//부모클래스생성
var Human = function(name){
this.name = name;//프로퍼티
}
Human.prototype.sleep = function(){//메서드생성
console.log('ZZZ');
}
var steve = new Human('steve');//인스턴스생성
//자식클래스생성
function Student(name){
Human.call(this,name);
}
Student.prototype = Human.prototype;
Student.prototype.constructor = Student;
Student.prototype.learn = function(){
alert('공부하자');
}
var jhon = new Student('jhon');
jhon.learn();
jhon.sleep();앞서 객체지향을 설명하면서 보았던 상속을 보여주는 코드 입니다.
세부적 설명 갑니다.
일단 상속을 하기 위해서 해야 하는 과정이 있습니다.
1. 상속을 해주기
Student.prototype = Human.prototype;이렇게 상속을 하면 자식과 부모 모두에게 영향이 갑니다.
그래서 자식도 부모도 proto방향에 혼돈을 줍니다.또는
Student.prototype = Object.create(Human.prototype);이렇게 상속을 하면 자식에게만 영향을 줍니다.
자식 prototype은 부모의 prototype 주소를 복사합니다.
2. 자식 클래스의 객체 방향 가르켜주기
Student.prototype.constructor = Student;상속을 받으면서 자식 클래스의 this가 부모의 객체를 가르키게 된다 자식객체로 올바르게 가르키기 위해서 위에 코드를 추가 한다.
3. 부모클래스도 객체방향 똑바로 해주기
Human.call(this,name);//call 대신 apply도 가능자식 클래스를 생성하면서 위에 코드를 함께 써줘야합니다.
상속을 하면서 부모는 this가 가르키는 방향을 잃어 버리게 됩니다.
그래서 부모의 this가 부모의객체를 가르킬수 있도록 해줍니다.
위에 세가지 과정을 해주면 상속이 됩니다.
근데 너무 복잡 하고 굳이 이렇게 까지 해야 하나 생각도 듭니다.
자바스크립트는 프로토타입 방식의 객체지향 언어 이기 때문에 이렇게 복잡해진겁니다.
그런데 !!! 좋은 소식이 하나 있습니다.
ES6에선 상속을 간단하게 해주는 방법이 생겨 났습니다. !!
일단 코드로 먼저 보여 드리겠습니다.
class Human{
constructor(name){
this.name = name;
}
sleep(){
}
}
var steve = new Human('steve');
class Student extends Human {
constructor(name){
super(name);
}
learn(){
}
}
var jhon = new Student('jhon');
jhon.learn();
jhon.sleep();위에 상속하는법 3가지는 모두 사라지고
extends //상속을위한 문 대체 super(name);//부모클래스 this잡아 주는 역할2가지로 상속이 끝나 버렸습니다. !!
또한 더 줄일수가 있습니다. 부모와 constructor부분이 똑같다면 그부분도 생략이 가능합니다.
class Human{
constructor(name){
this.name = name;
}
sleep(){
}
}
var steve = new Human('steve');
class Student extends Human {
learn(){
}
}
var jhon = new Student('jhon');
jhon.learn();
jhon.sleep();최종적인 코드 입니다. 많이 짧아 졌습니다. !!!
이제는 점점 ES6에서의 방법으로 상속을 하는 추세입니다.
그렇지만 ! 기존의 상속방법도 알아두는 것이 좋을꺼 같습니다. !!
여기까지가 상속 뿌시는 방법이였습니다. 🔥🔥🔥
🌸더 알아보기 !
상속을 해온 메서드를 자식 클래스에서 수정을 할 수 있는건 다 알고 있습니다.
그럼 부모 클래스에서 사용하던 메서드명을 호출할때 기존 부모클래스 메서드 내용도 이용하면서 새로운내용도 더 추가 하고 싶다면 어떻게 해야 할까요 ?
Human.prototype.sleep = function(){//메서드생성
console.log('ZZZ');
}부모클래스에서 sleep라는 메서드가 선언되어 있습니다.
console.log('ZZZ');도 실행하지만 console.log('자면안돼');도 함께 실행시키고 싶습니다.
Student.prototype.sleep = function(){
Human.prototype.sleep.apply(this);
console.log('자면안돼');
}Human.prototype.sleep.apply(this); 이것을 추가 해주면 됩니다.
