UI(User Interface)
• 사용자가 제품/서비스를 사용할 때 마주하게 되는 시각적인 부분
• 폰트,컬러,레이아웃,로고등의요소를말함
UX(User Experience)
• 사용자가 제품/서비스를 경험할 때 느끼는 모든 순간의 만족을 의미
• 사용자들의 경험 데이터를 분석하여 더 편하고 효율적인 방향으로 사용자 중심적으로 설계된 UI
여성 쇼핑몰 앱에 대표적인 에이블리와 지그재그를 UI/UX 비교를 해보았다.
에이블리
크게 5가지의 카테고리로 이루어져 있다.
1. 홈
2. 마켓
3. 샥출발
4. 찜
5. 마이페이지

홈에서는 검색창과 이벤트 배너 카테고리가 상단에 보이고
아래에는 ai추천으로 고객이 검색했던 상품, 클릭했던 상품, 찜한 상품을 기반으로 새로운 상품을 추천한다.
추천하는 상품은 스크롤를 내리면 계속해서 스크롤이 되는 인피니티 스크롤 방식으로 상품을 보여준다.
2번째 탭에서는 마켓의 순위와 즐겨찾기 해논 마켓을 볼 수 있다.
마켓은 내가 원하는 필터로 조회 해볼 수 있다.

3번째 탭은 에이블리에서 제공하는 서비스인 샥-출발(바로 출고되는 상품) 상품을 카테고리별로 볼 수 있고, 샥출발 상품의 판매 랭킹도 볼수 있다.
4번째 탭은 내가 찜한 상품을 모아 볼 수 있다.
찜한 상품도 서랍이라는것을 생성하여 내가 원하는 대로 분류 할 수 있다.
5번째 탭은 마이페이지 이다.
포인트, 주문배송현황, 리뷰, 최근 본 상품 , 문의 등을 할 수 있는 탭이다.
지그재그
크게 5가지 카테고리로 이루어져있다.
1. 홈
2. 스토어
3. 발견
4. 찜
5. 마이페이지

첫번째 탭은 홈이다.
메인탭에서는 투데이, 베스트, 브랜드,쇼핑몰, 뷰티, 라이프,세일로 세부적인 탭을 또 나눌수 있다.
가장 첫번째로 보이는 투데이 탭에서는 메인배너아래로 상품카테고리가 있으며, 나의 추천 상품을 ai 추천으로 인피니트 스크롤로 보여주고 있다.
2번째 탭은 스토어의 랭킹을 보여주고 있다. 또한 즐겨찾기 한 스토어도 보여주고 있다.

3번째 탭에서는 발견이라는 탭으로 스타일링 스타일 별로 상품을 코디 하여 보여주고 코디한 상품을 구매로 이어지도록 합니다. 또한 일반인 사람들의 코디 스타일 SNS 형식으로 보여줍니다.
4번째 탭에서는 찜한 상품을 모아서 볼 수 있습니다.
5번째 탭에서는 마이페이지 탭으로 주문배송, 리뷰, 쿠폰, 포인트 , 문의 등 설정을 할 수 있습니다.
에이블리와 지그재그의 UI/UX는 서로 비슷했으며 여러가지 기능중 구매 하는 결제 창에 대해 세부적으로 비교 해보겠습니다.
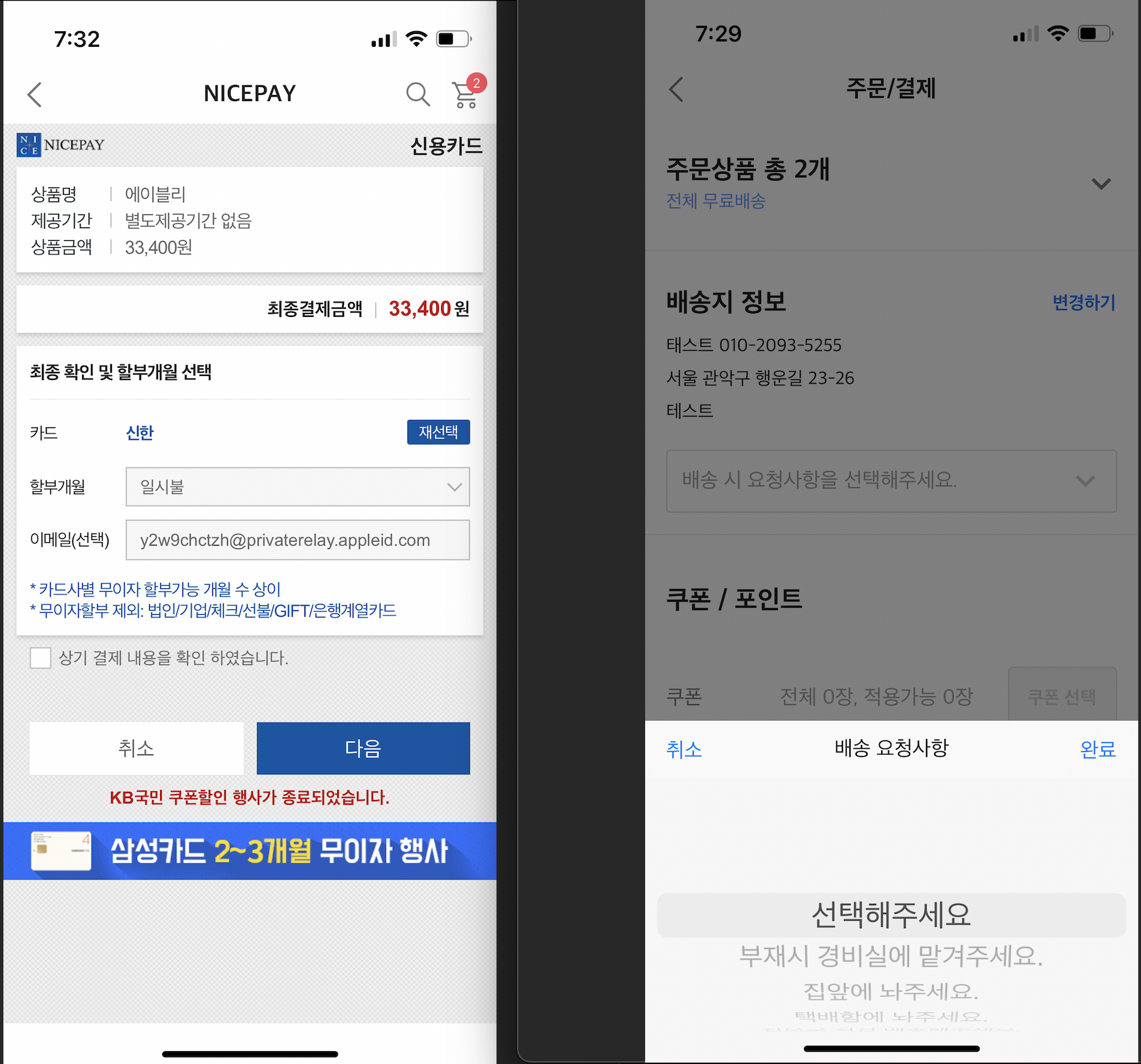
먼저 에이블리 입니다.

주문하는 상품의 총 갯수와 아래 화살표를 누르면 세부 상품 옵션이 나옵니다.
쿠폰과 포인트를 바로 적용 할 수 있으며 , 결제 방식을 선택하고 결제하기를 누르면

새로운창에서 카드를 선택하고 할부 개월을 선택합니다. 그리고 다음으로 넘어가면 결제가 이루어 집니!
다.
지그재그 입니다.

배송지를 기본, 최근 버튼으로 선택 할 수 있습니다.
구매하는 상품의 대한 옵션을 보여주면 적용된 쿠폰의 가격을 보여주며 포인트를 사용 할 수 있는 버튼이 있습니다.
내가 카드와 할부를 정하고 최종 결제가 이루어 집니다.
에이블리와 지그재그의 결제 방식을 비교해 보았을때 먼저 에이블리는 내가 할인 적용 가능한 쿠폰이 없어도 쿠폰이 0개이고 0개 적용가능하다는 것을 보여주기때문에 쿠폰을 적용하지 못했을때 결제를 취소하고 뒤로 갈일이 없었습니다.
지그재그는 배송지를 기본과 최근으로 선택 할 수있게 해주므로써 편리했습니다.
그러나 쿠폰은 미리 적용한후 가격을 보여주기 때문에 내가 쿠폰이 있는데 적용을 못한것인가 싶어 쿠폰함을 보러 결제 도중 뒤로가기를 누르게 되었습니다. 결제를 미루게 되는 단점인거 같습니다.
카드와 할부를 모두 정하고 최종 결제를 하므로써 새로운 창에서 선택하지 않고 모두 결제후 결제창으로 넘어가서 더 편리 하였습니다.
에이블리와 지그재그의 대한 UI와UX를 모두 비교 해보았습니다.
