
밖에 눈이오고있다.
꽤많이쌓여서 하얀 풍경이 보였다.
하얀 풍경을 보니 겨울왕국이 생각나는 이유는 뭘까..ㅋㅋ
날씨도 영하권으로 떨어져 매우춥다.
코딩은 겨울동안에 빠싹 준비해야겠다.
문제 해결 과정을 정리해야되는데 그게 너무 어렵다.
어떻게 해결해야되는지 그게 아직도 레퍼런스 보고 분석을 해야되는 수준이라니ㅠㅠ
어제 css를 했으니 오늘은 javascript를 해봤다.
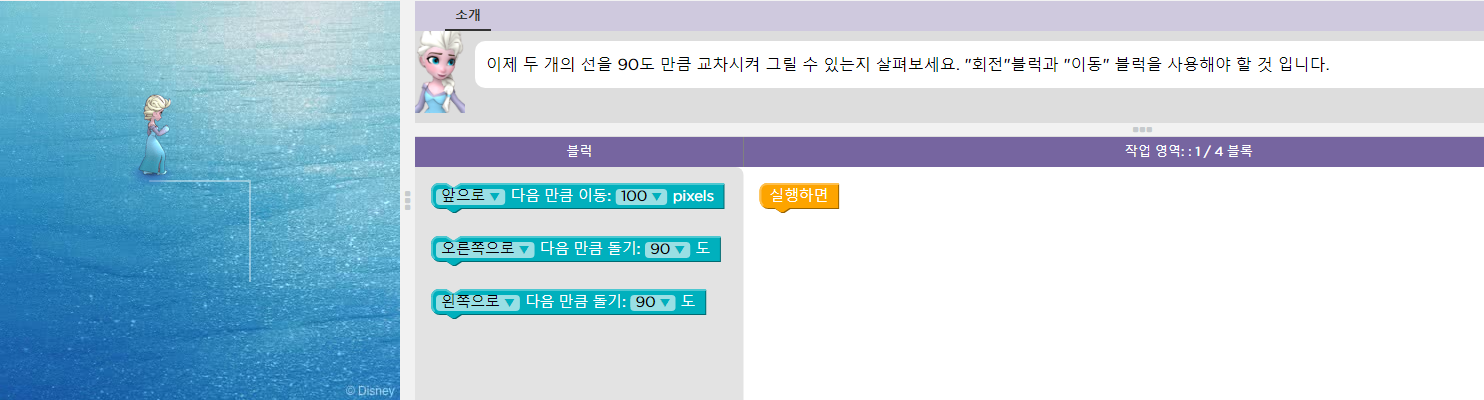
여기로 들어가 겨울왕국을 찾으면 해볼 수 있다.
총 20단계로,
▶ 1~3차시 : 기초 블록 활용해서 그림 그리기
▶4~13차시 : 반복 블록 활용해서 그림 그리기
▶14~19차시 : 함수 활용해서 그림 그리기
▶20차시 : 나만의 겨울 왕국 완성하기
이렇게 이루어져있다.
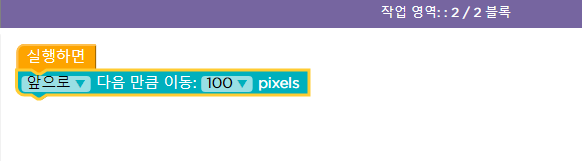
1단계

1단계 정답과 코드


moveForward(100);2단계

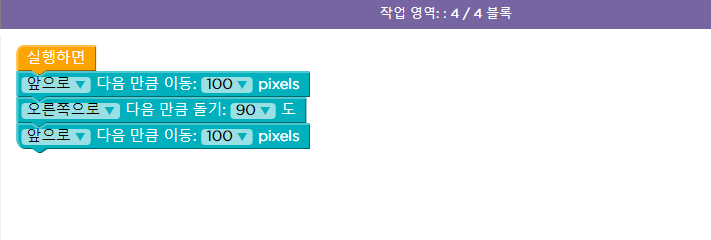
2단계 정답과 코드


moveForward(100);
turnRight(90);
moveForward(100);3단계


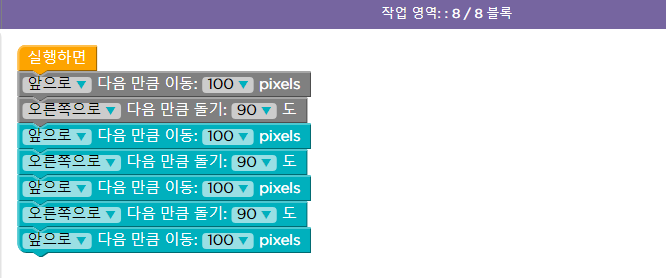
3단계 정답과 코드

moveForward(100);
turnRight(90);
moveForward(100);
turnRight(90);
moveForward(100);
turnRight(90);
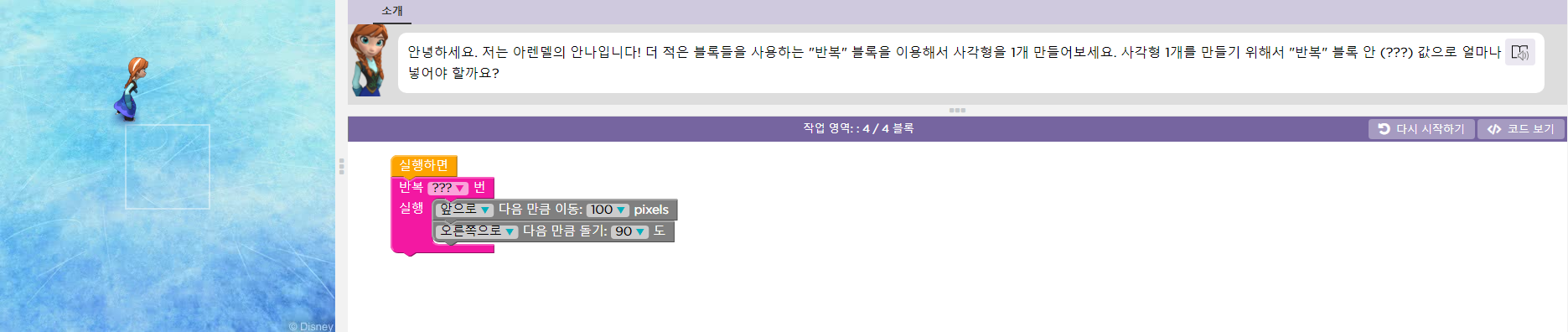
moveForward(100);4단계

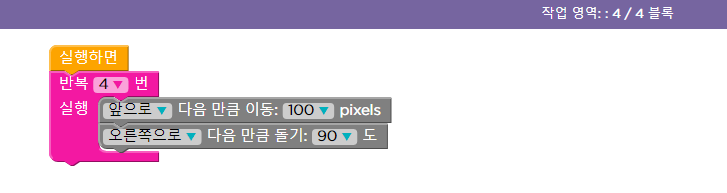
4단계 정답과 코드


for (var count = 0; count < 4; count++) {
moveForward(100);
turnRight(90);
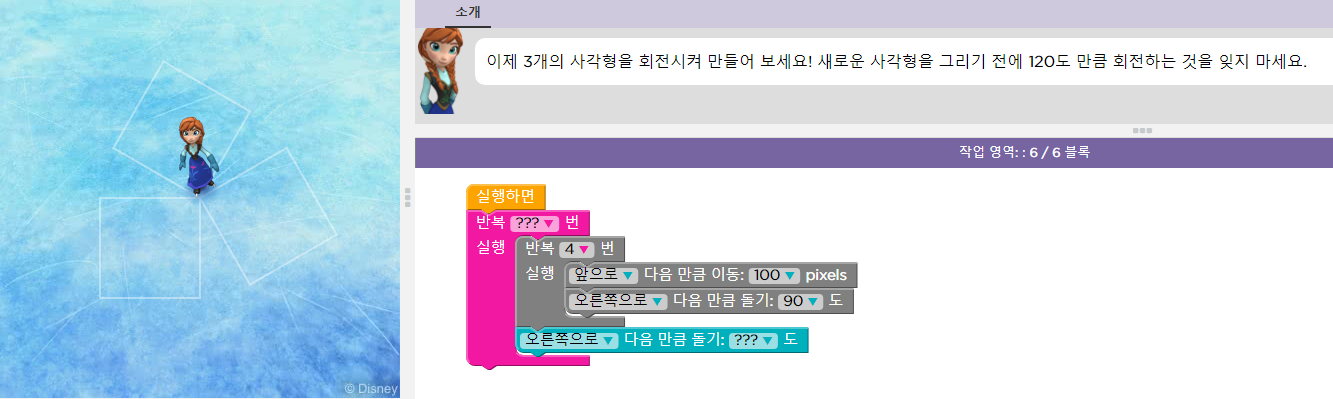
}5단계

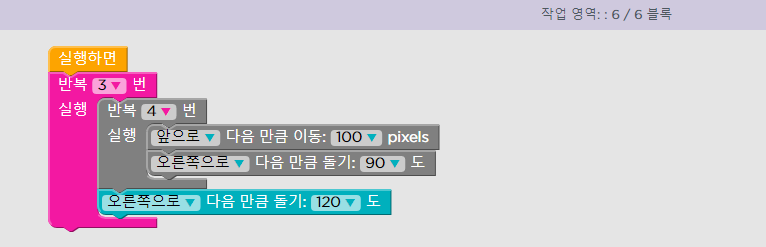
5단계 정답과 코드


for (var count2 = 0; count2 < 3; count2++) {
for (var count = 0; count < 4; count++) {
moveForward(100);
turnRight(90);
}
turnRight(120);
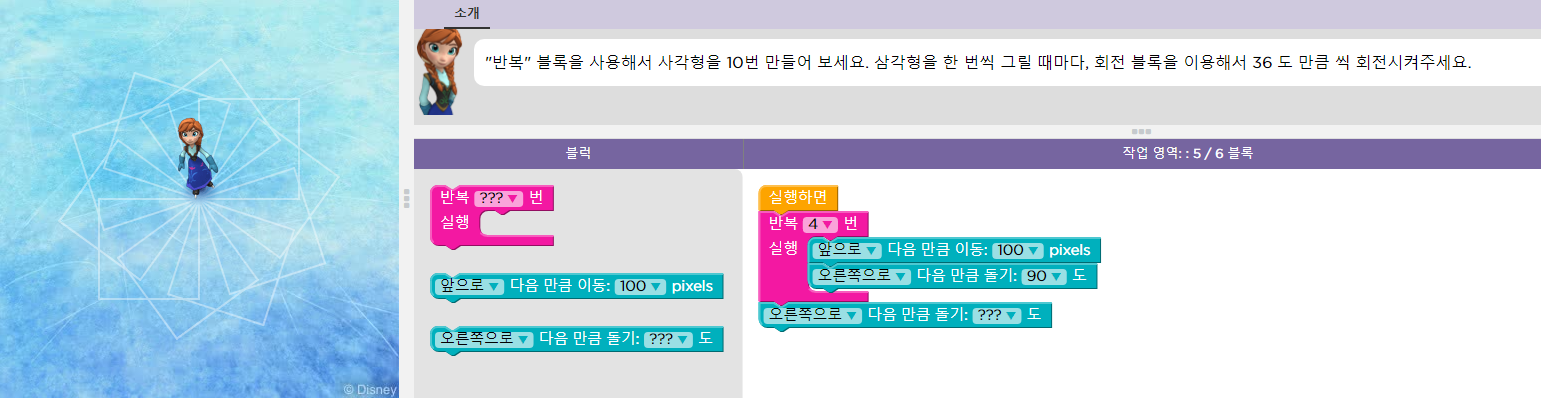
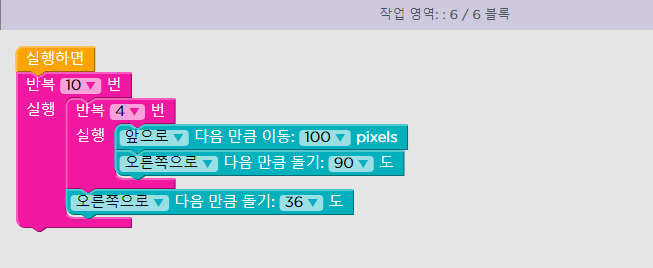
}6단계

6단계 정답과 코드


for (var count2 = 0; count2 < 10; count2++) {
for (var count = 0; count < 4; count++) {
moveForward(100);
turnRight(90);
}
turnRight(36);
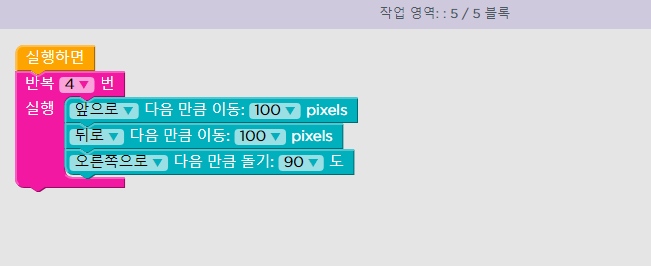
}7단계

7단계 정답과 코드


for (var count = 0; count < 4; count++) {
moveForward(100);
moveBackward(100);
turnRight(90);
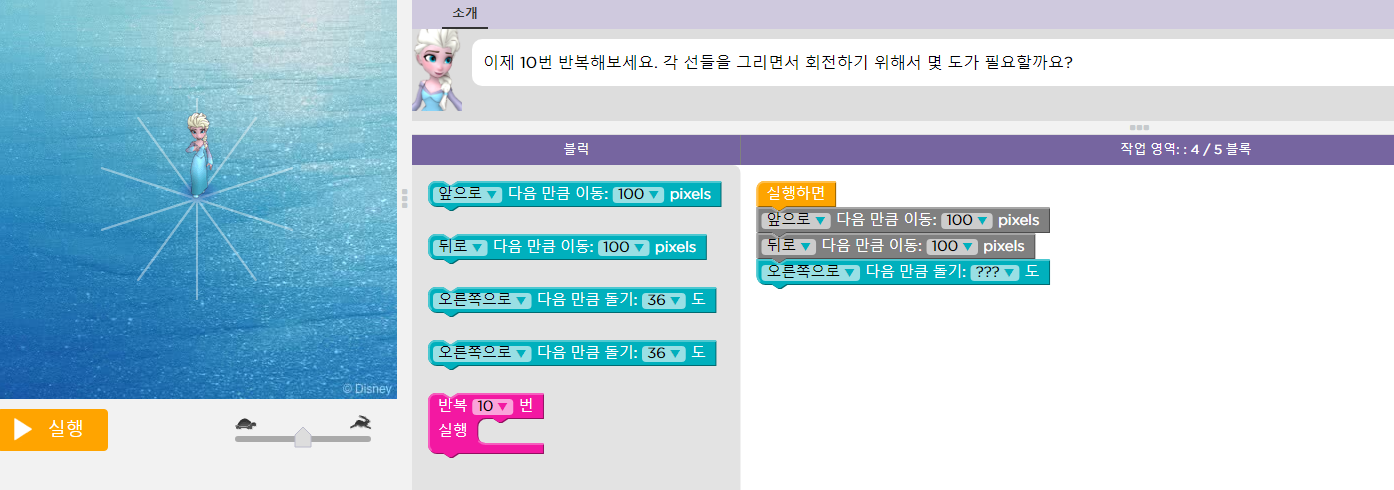
}8단계

8단계 정답과 코드


for (var count = 0; count < 10; count++) {
moveForward(100);
moveBackward(100);
turnRight(36);
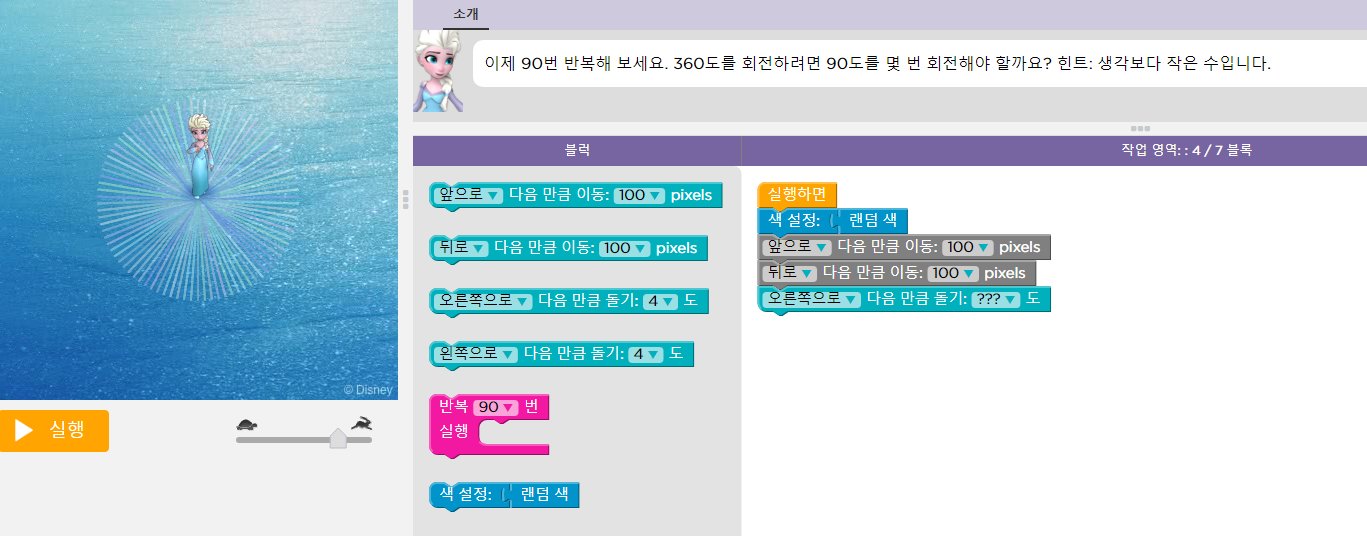
}9단계

9단계 정답과 코드


for (var count = 0; count < 90; count++) {
penColour(colour_random());
moveForward(100);
moveBackward(100);
turnRight(4);
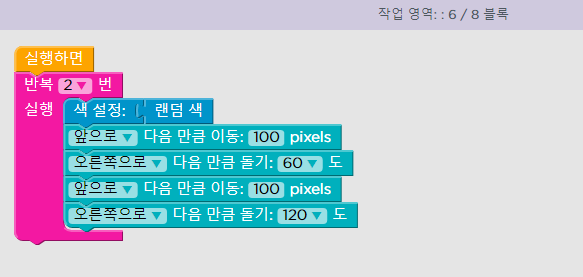
}10단계

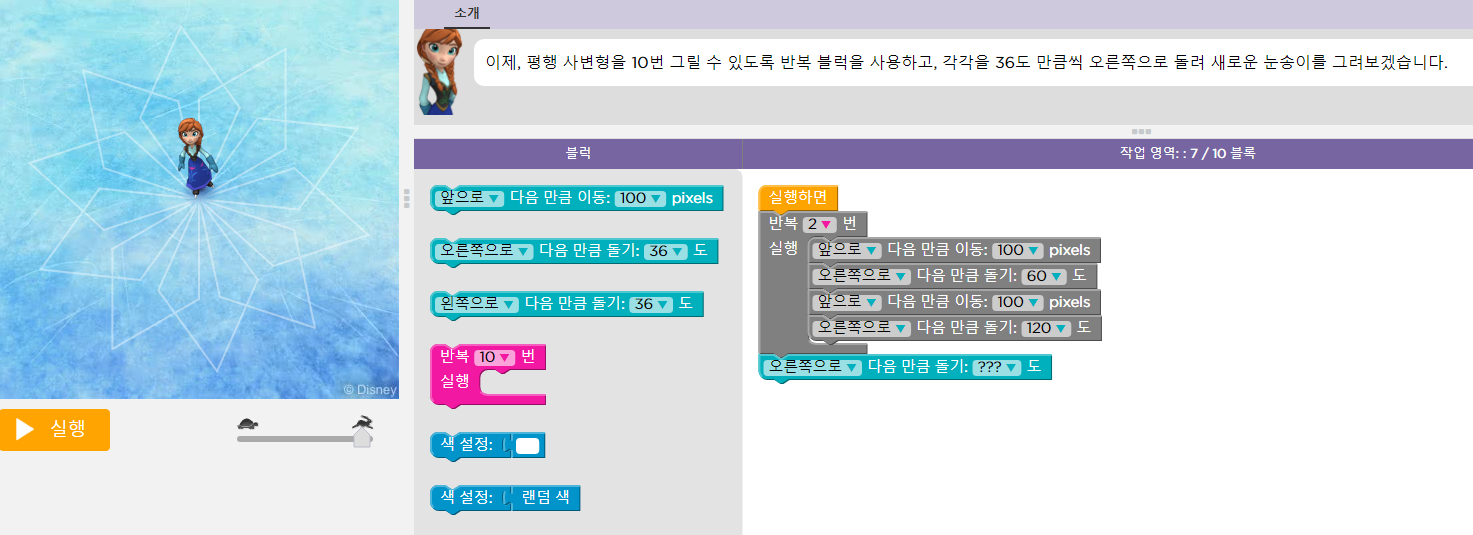
10단계 정답과 코드


for (var count = 0; count < 2; count++) {
penColour(colour_random());
moveForward(100);
turnRight(60);
moveForward(100);
turnRight(120);
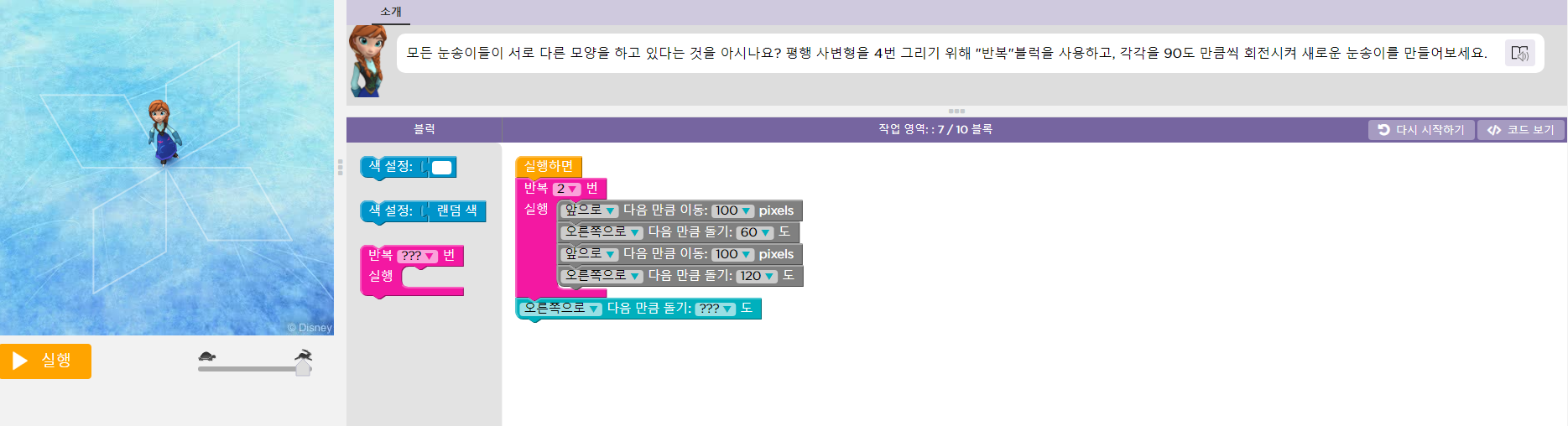
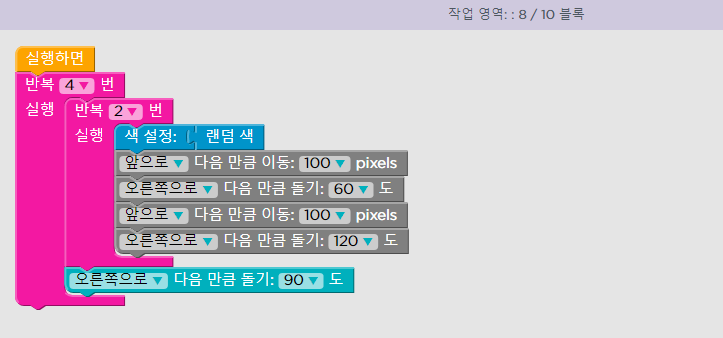
}11단계

11단계 정답과 코드


for (var count2 = 0; count2 < 4; count2++) {
for (var count = 0; count < 2; count++) {
penColour(colour_random());
moveForward(100);
turnRight(60);
moveForward(100);
turnRight(120);
}
turnRight(90);
}12단계

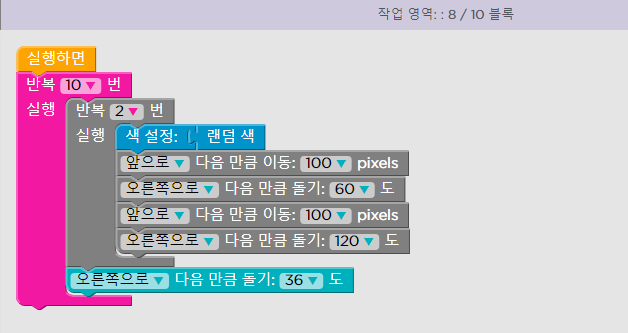
12단계 정답과 코드


for (var count2 = 0; count2 < 10; count2++) {
for (var count = 0; count < 2; count++) {
penColour(colour_random());
moveForward(100);
turnRight(60);
moveForward(100);
turnRight(120);
}
turnRight(36);
}13단계

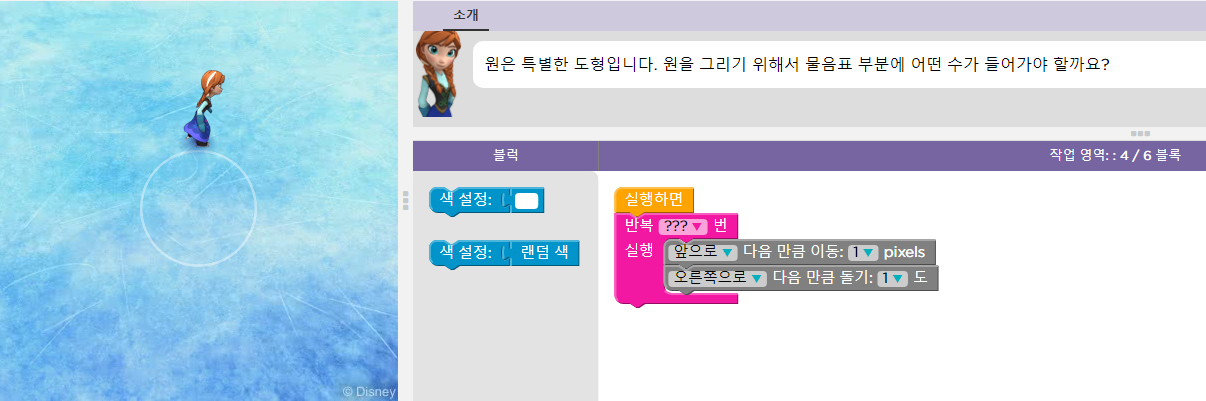
13단계 정답과 코드


for (var count = 0; count < 360; count++) {
moveForward(1);
turnRight(1);
}14단계

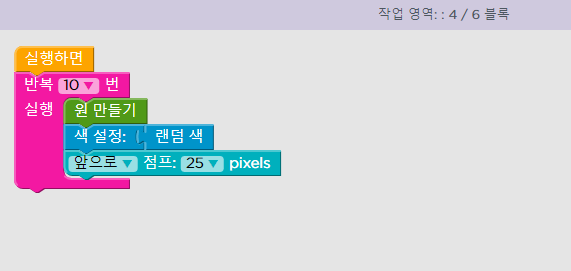
14단계 정답과 코드


for (var count2 = 0; count2 < 10; count2++) {
// create_a_circle
for (var count = 0; count < 36; count++) {
moveForward(10);
turnRight(10);
}
penColour(colour_random());
jumpForward(25);
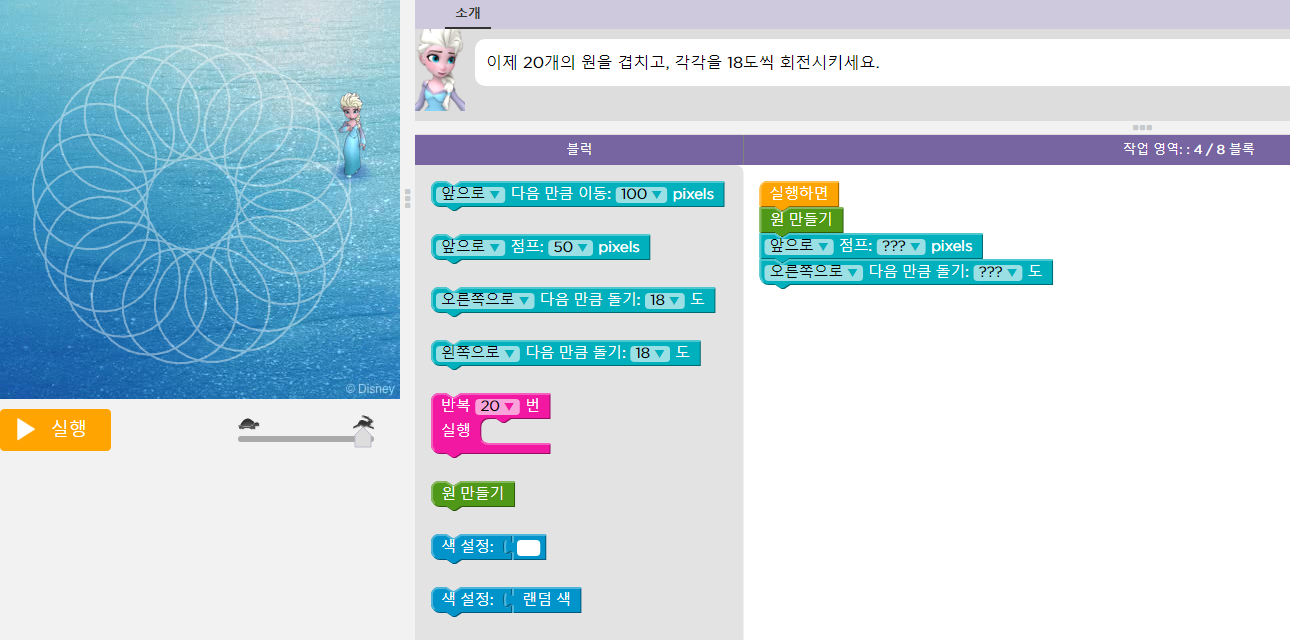
}15단계

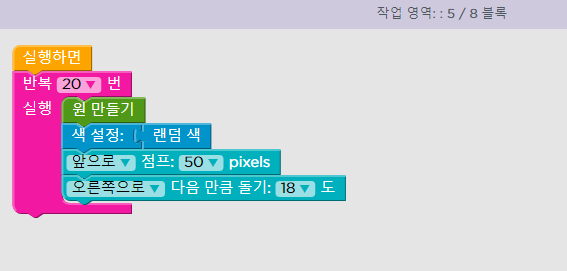
15단계 정답과 코드


for (var count2 = 0; count2 < 20; count2++) {
// create_a_circle
for (var count = 0; count < 36; count++) {
moveForward(10);
turnRight(10);
}
penColour(colour_random());
jumpForward(50);
turnRight(18);
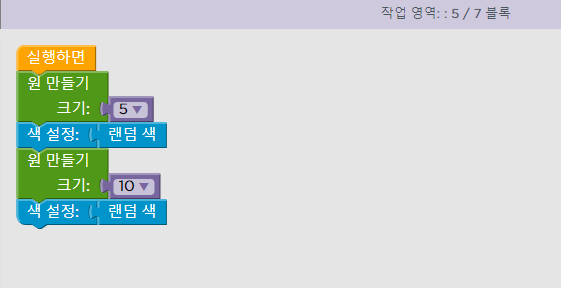
}16단계

16단계 정답과 코드


// create_a_circle
for (var count = 0; count < 36; count++) {
moveForward((5));
turnRight(10);
}
penColour(colour_random());
// create_a_circle
for (var count2 = 0; count2 < 36; count2++) {
moveForward((10));
turnRight(10);
}
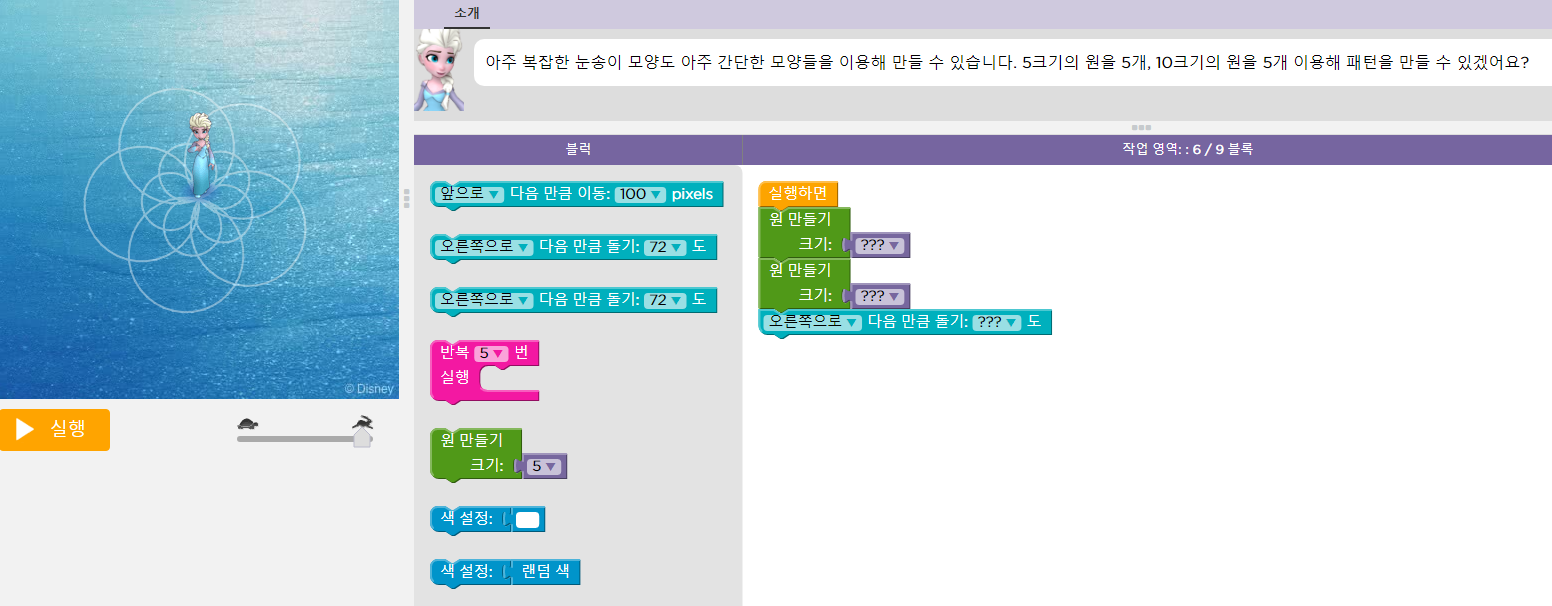
penColour(colour_random());17단계

17단계 정답과 코드


for (var count2 = 0; count2 < 5; count2++) {
// create_a_circle
for (var count = 0; count < 36; count++) {
moveForward((5));
turnRight(10);
}
penColour(colour_random());
turnRight(72);
}
for (var count4 = 0; count4 < 5; count4++) {
// create_a_circle
for (var count3 = 0; count3 < 36; count3++) {
moveForward((10));
turnRight(10);
}
penColour(colour_random());
turnRight(72);
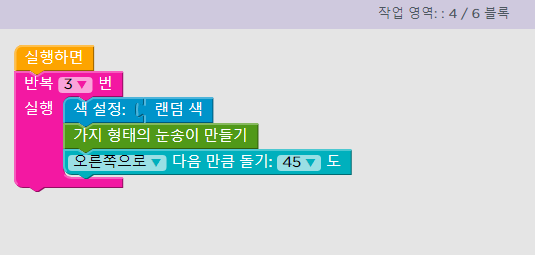
}18단계

18단계 정답과 코드


for (var count3 = 0; count3 < 3; count3++) {
penColour(colour_random());
// create_a_snowflake_branch
jumpForward(90);
turnLeft(45);
for (var count = 0; count < 3; count++) {
for (var count2 = 0; count2 < 3; count2++) {
moveForward(30);
moveBackward(30);
turnRight(45);
}
turnLeft(90);
moveBackward(30);
turnLeft(45);
}
turnRight(45);
turnRight(45);
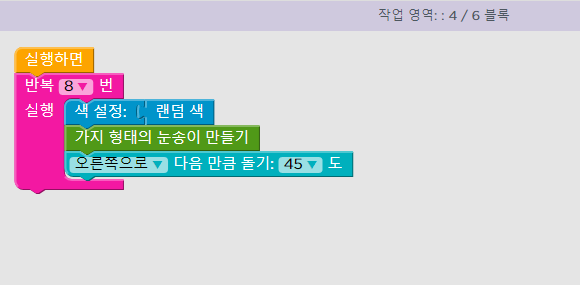
}19단계

19단계 정답과 코드


for (var count3 = 0; count3 < 8; count3++) {
penColour(colour_random());
// create_a_snowflake_branch
jumpForward(90);
turnLeft(45);
for (var count = 0; count < 3; count++) {
for (var count2 = 0; count2 < 3; count2++) {
moveForward(30);
moveBackward(30);
turnRight(45);
}
turnLeft(90);
moveBackward(30);
turnLeft(45);
}
turnRight(45);
turnRight(45);
}20단계

최종작품

코드
for (var count = 0; count < 4; count++) {
penColour(colour_random());
drawSnowflake('fractal');moveForward(100);
turnRight(90);
}