
pre코스 첫 주말이다!
딱딱하게 구글링하면서 공부하는 것보단 재밌는 코딩사이트를 같이 병행해서 하면 더 재밌고 이해가 금방 가는 것 같다.
그래서 오늘의 코딩사이트는 FLEXBOX FROGGY로, CSS 코드 게임이다.
https://flexboxfroggy.com/#ko
빈칸에 맞는 코딩을 쓰면 개구리가 수련잎 안에 들어간다.
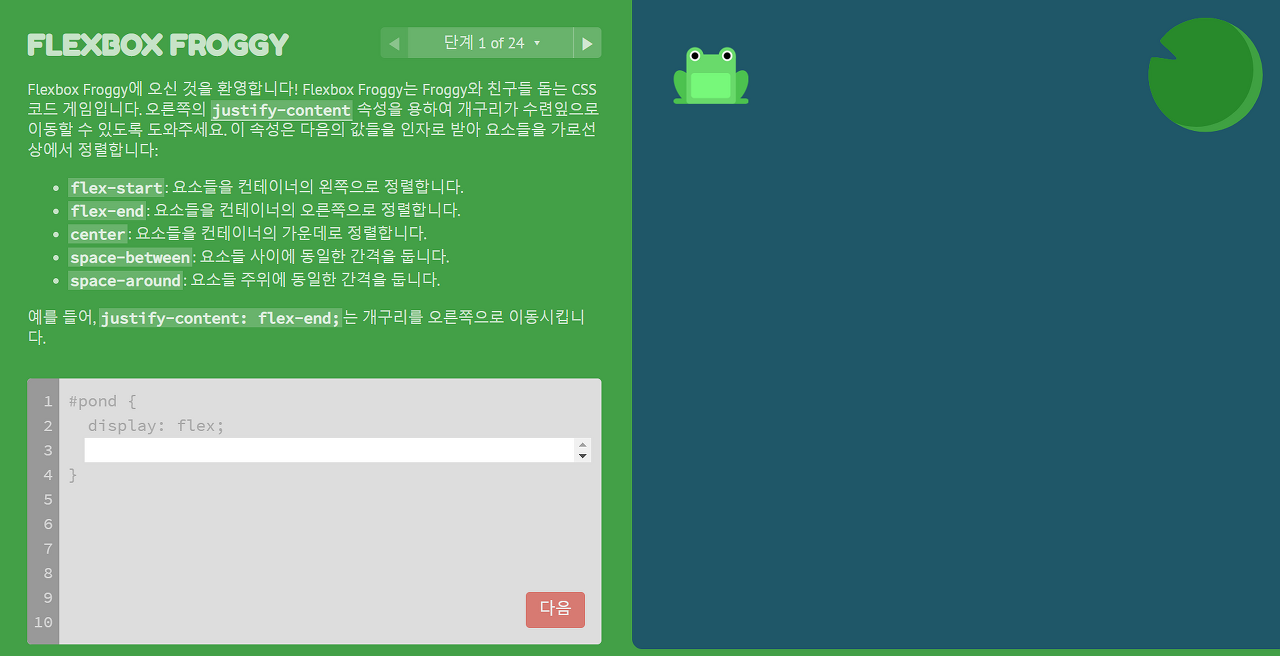
1단계

<justify-content 속성>
justify-content 속성은 다음의 값들을 인자로 받아 요소들을 가로선 상에서 정렬한다.
- flex-start : 요소들을 컨테이너의 왼쪽으로 정렬한다.
- flex-end : 요소들을 컨테이너의 오른쪽으로 정렬한다.
- center : 요소들을 컨테이너의 가로선 상의 가운데로 정렬한다.
- space-between : 요소들 사이에 동일한 간격을 둔다.
- space-around : 요소들 주위에 동일한 간격을 둔다.
1단계 정답
justify-content: flex-end;2단계

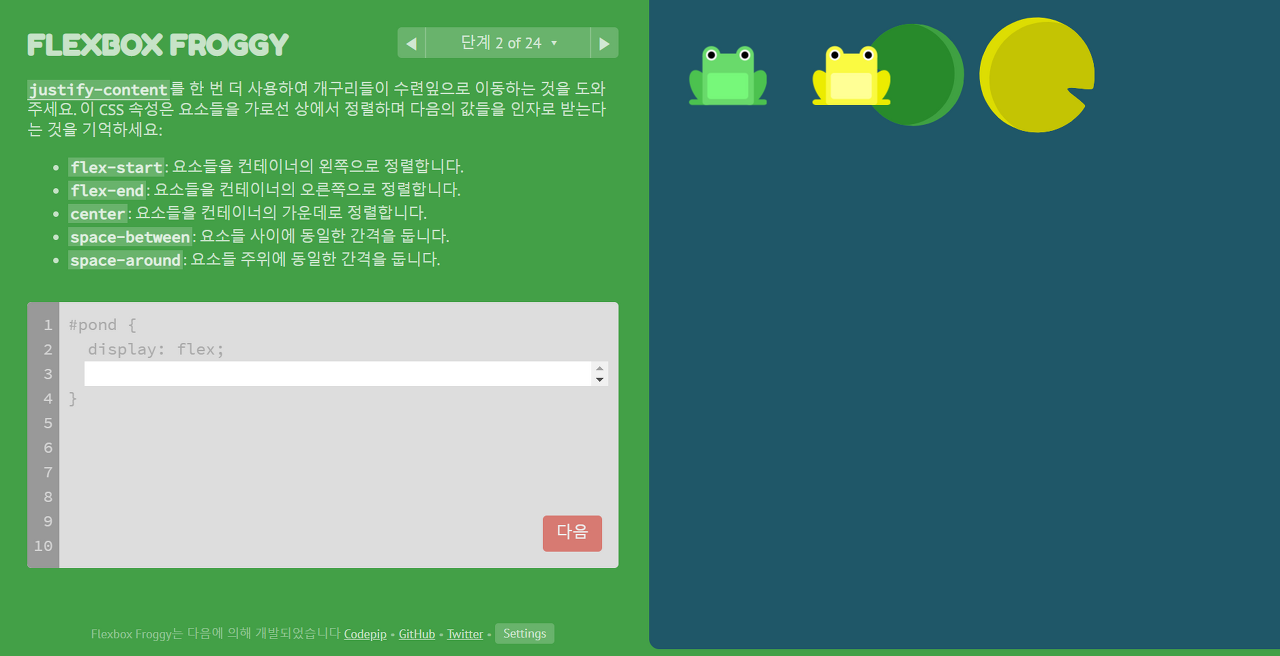
2단계 정답
justify-content: center;3단계

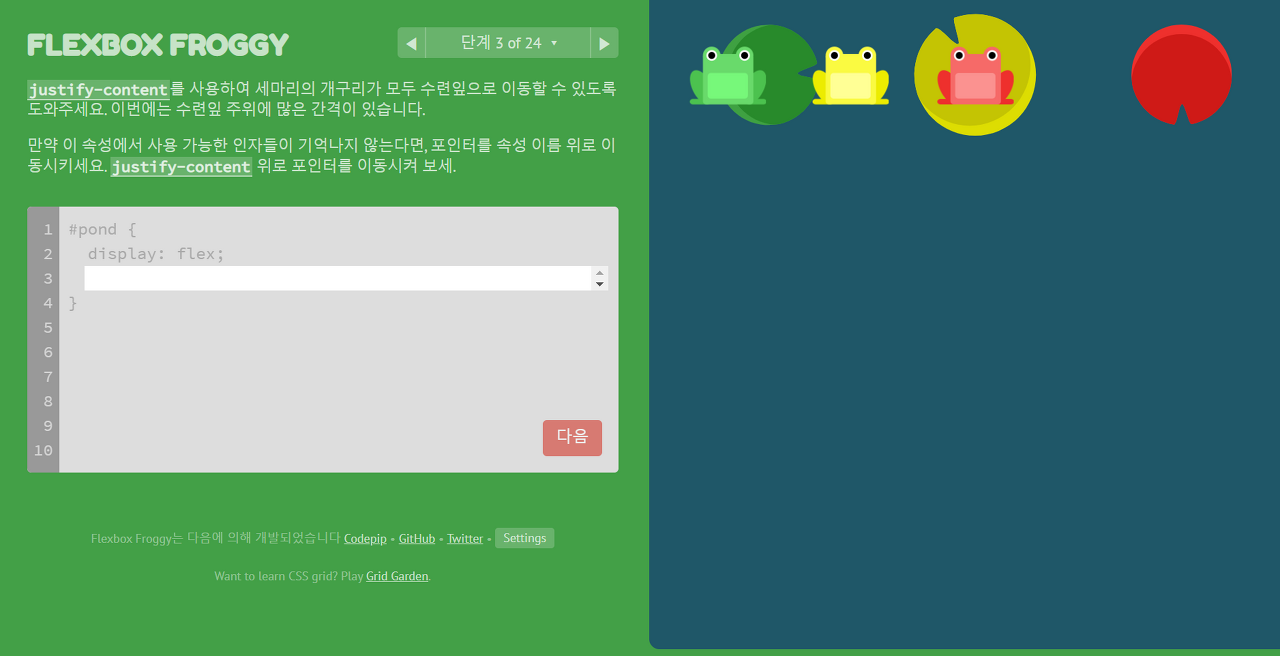
3단계 정답
justify-content:space-around;4단계

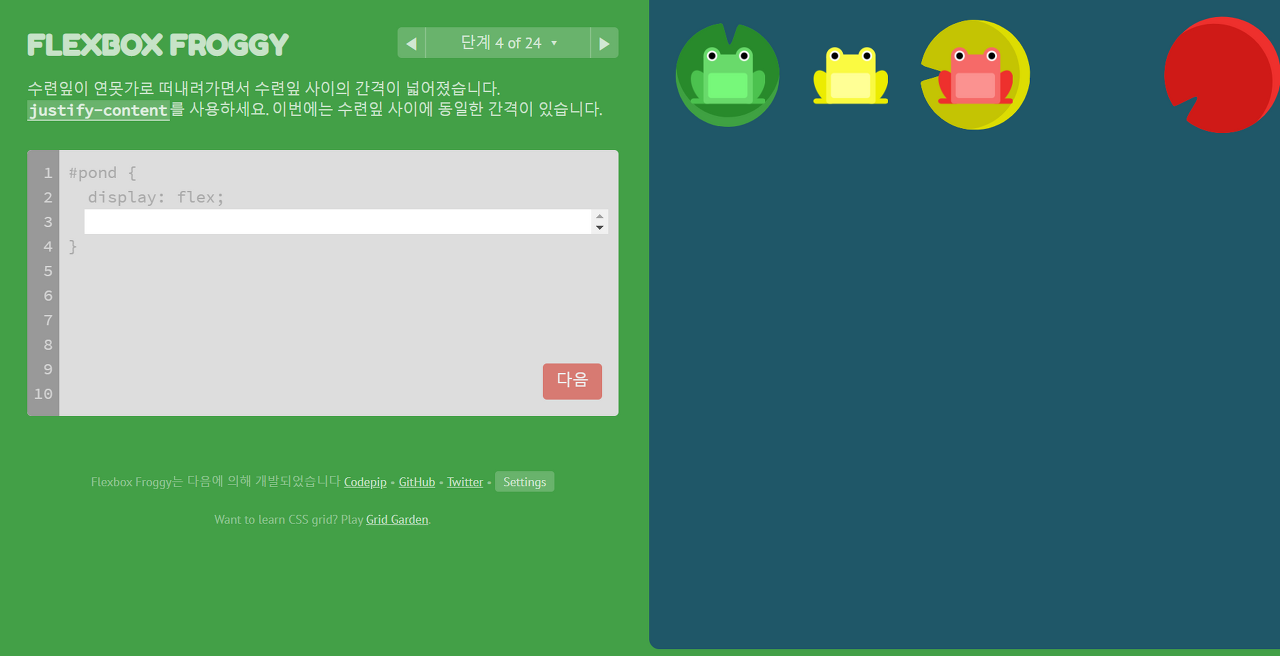
4단계 정답
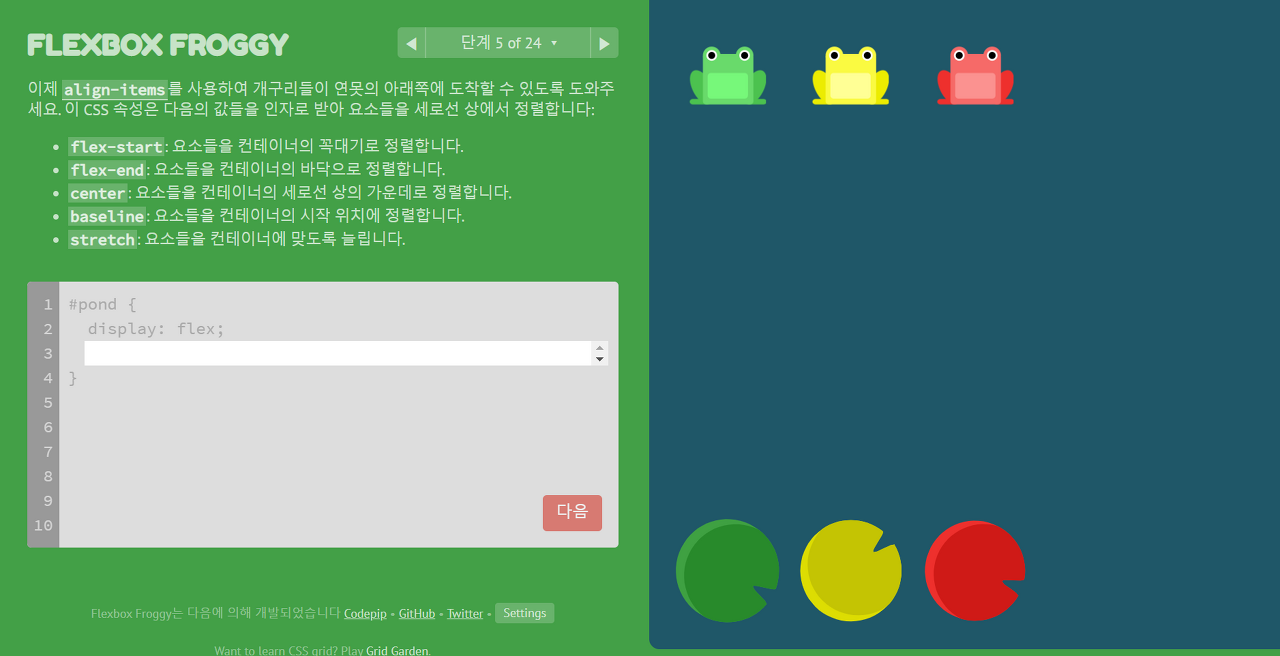
justify-content:space-between;5단계

<align-items 속성>
align-items 속성은 다음의 값들을 인자로 받아 요소들을 세로선 상에서 정렬한다.
- flex-start : 요소들을 컨테이너의 꼭대기로 정렬한다.
- flex-end : 요소들을 컨테이너의 바닥으로 정렬한다.
- center : 요소들을 컨테이너의 세로선 상의 가운데로 정렬한다.
- baseline : 요소들을 컨테이너의 시작 위치에 정렬한다.
- stretch : 요소들을 컨테이너에 맞도록 늘린다.
5단계 정답
align-items: flex-end;6단계

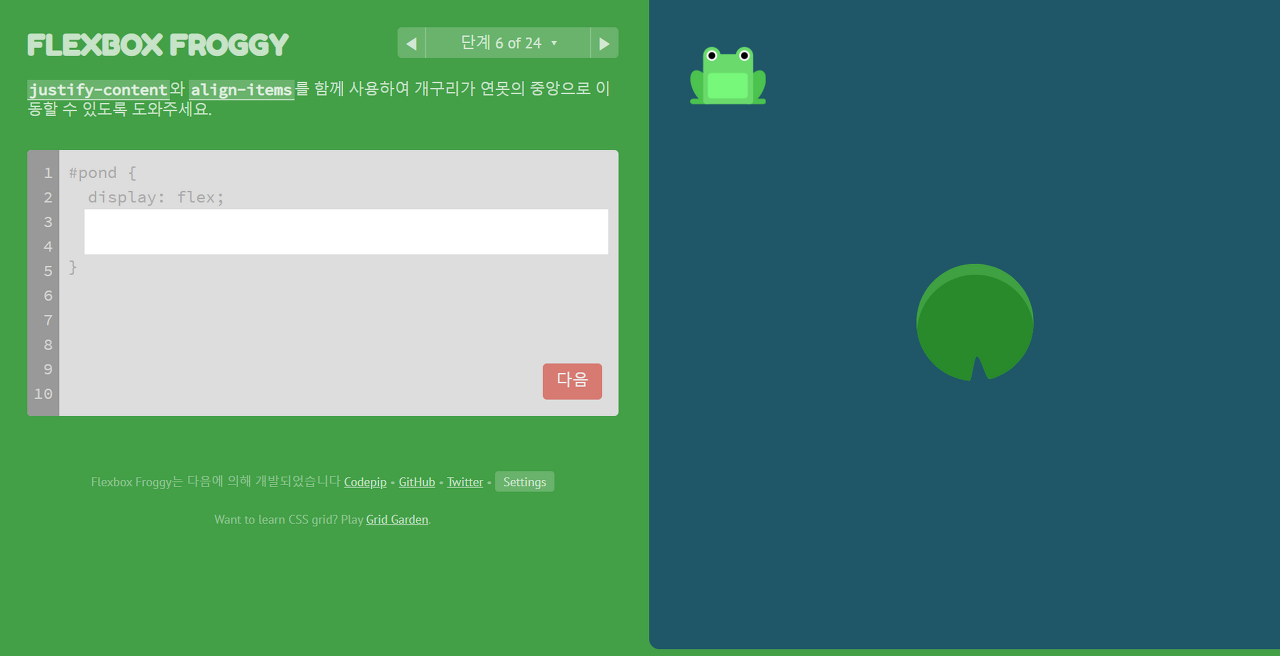
6단계 정답
justify-content: center;
align-items: center;7단계

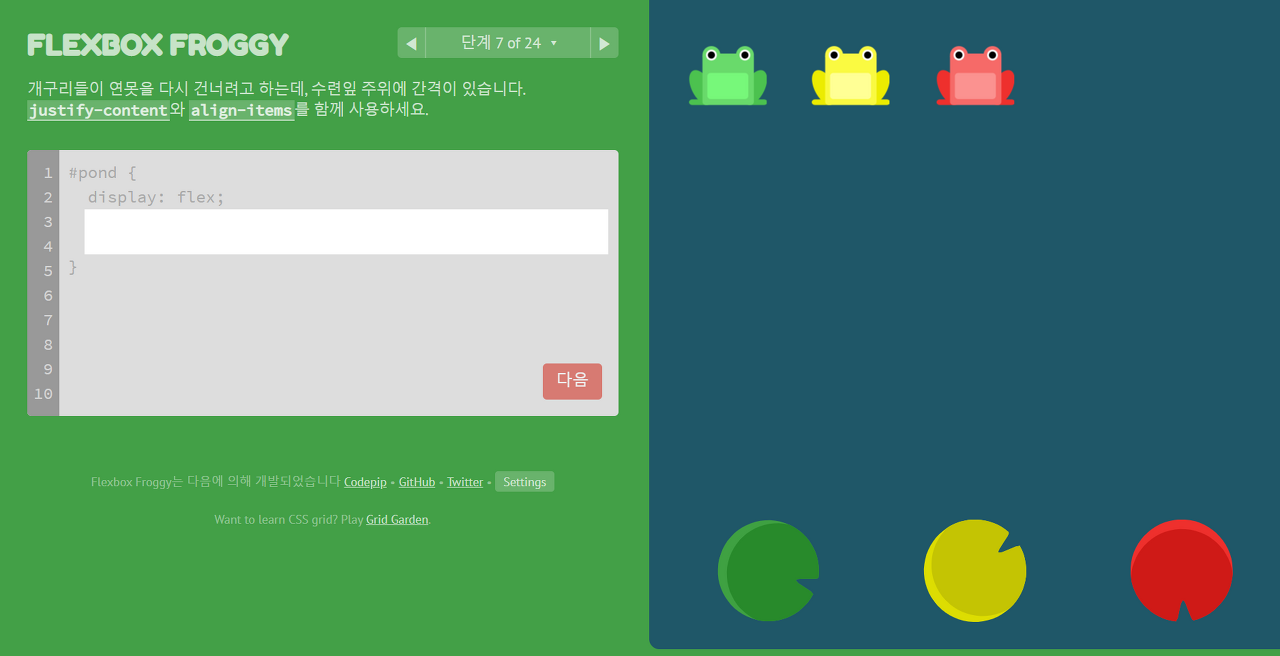
7단계 정답
justify-content:space-around;
align-items:flex-end;8단계

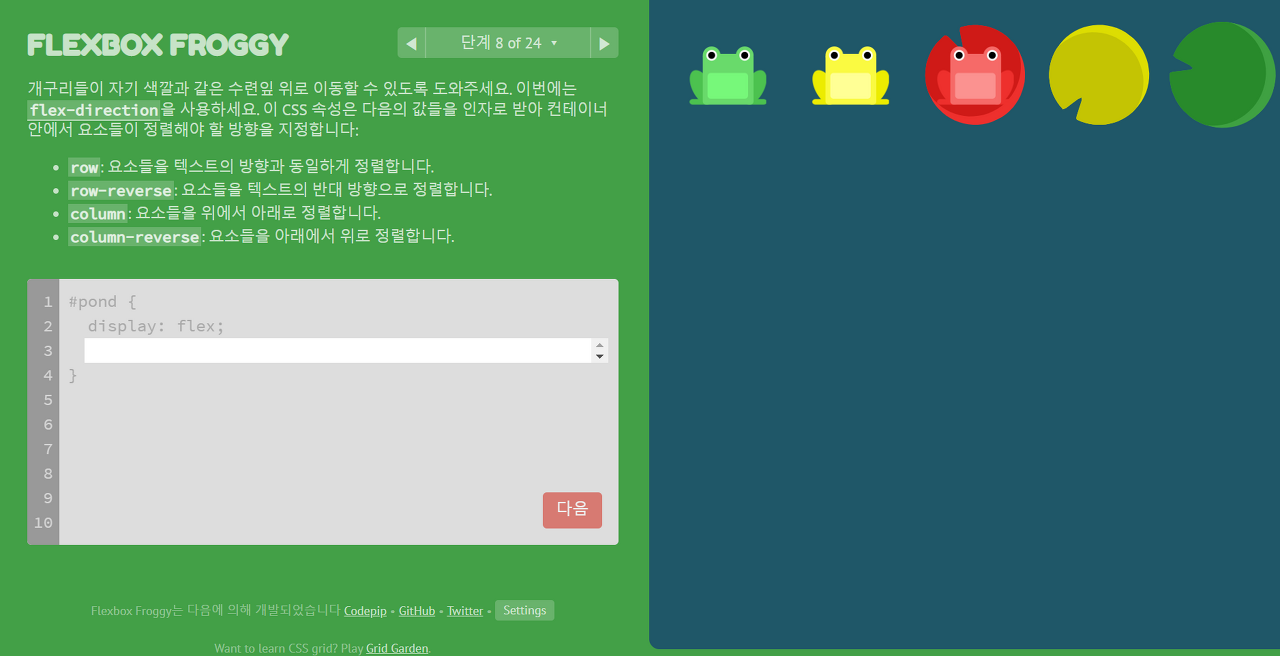
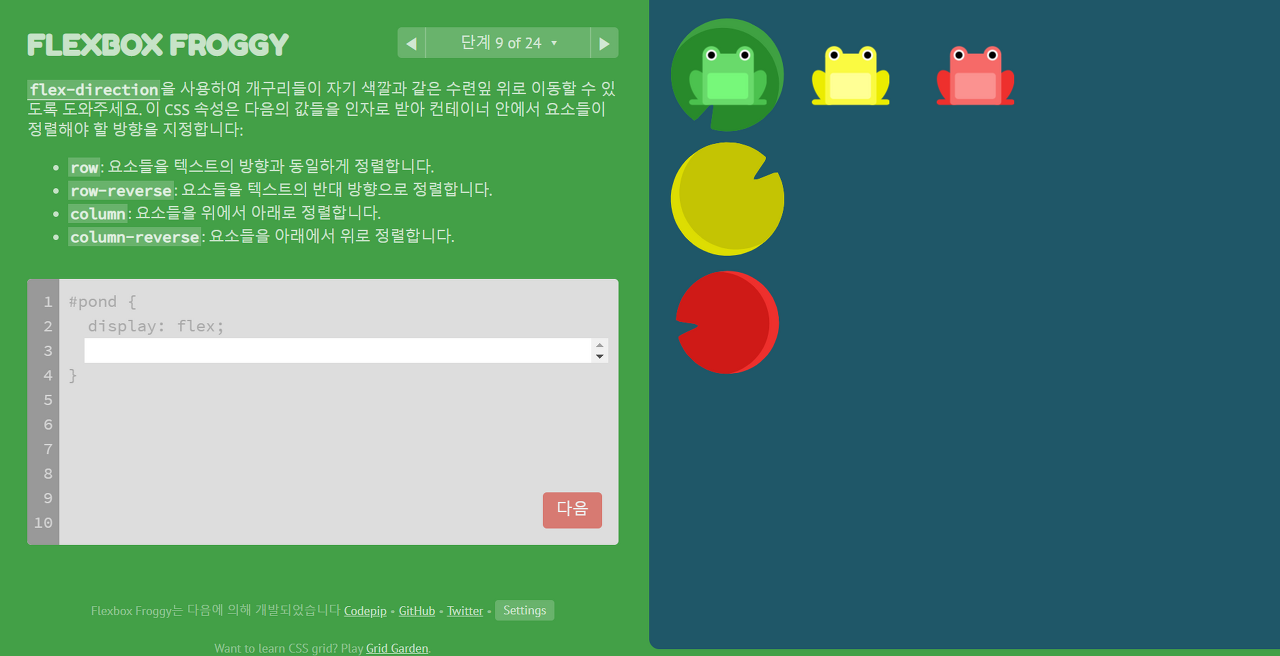
<flex-direction 속성>
flex-direction 속성은 다음의 값들을 인자로 받아 컨테이너 안에서 요소들이 정렬해야 할 방향을 지정한다.
- row : 요소들을 텍스트의 방향과 동일하게 정렬한다.
- row-reverse : 요소들을 텍스트의 반대 방향으로 정렬한다.
- column : 요소들을 위에서 아래로 정렬한다.
- column-reverse : 요소들을 아래에서 위로 정렬한다.
8단계 정답
flex-direction:row-reverse;9단계

9단계 정답
flex-direction:column;10단계

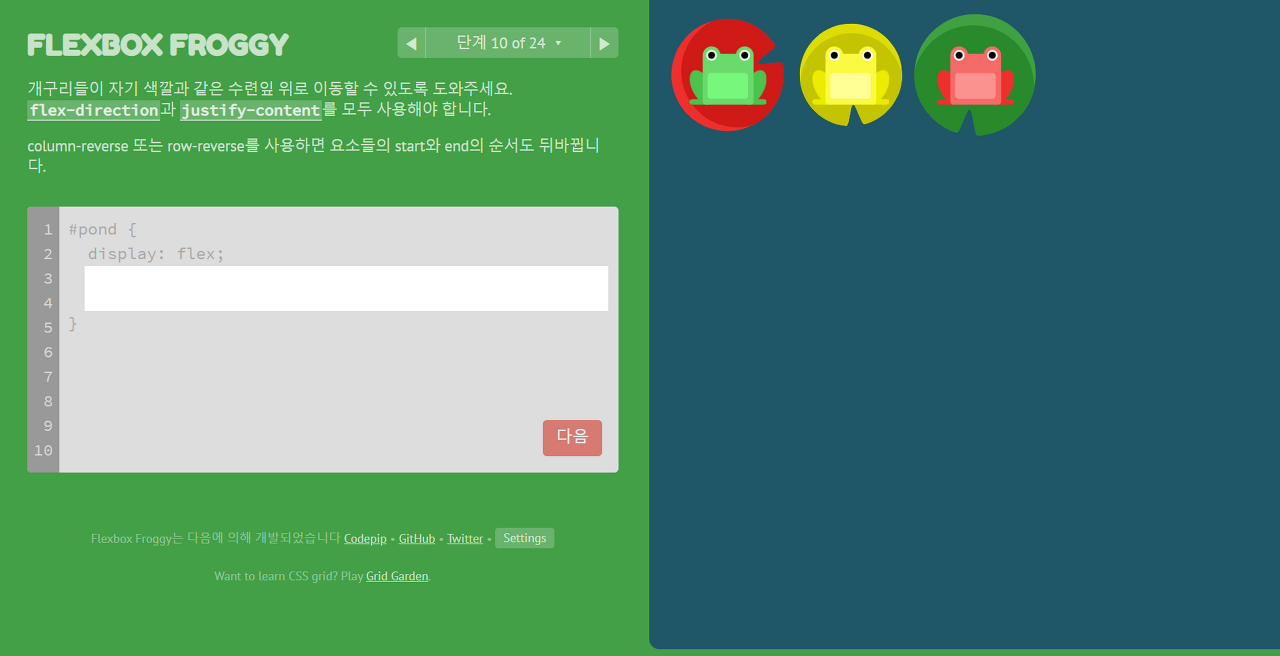
10단계 정답
flex-direction:row-reverse;
justify-content:flex-end;11단계

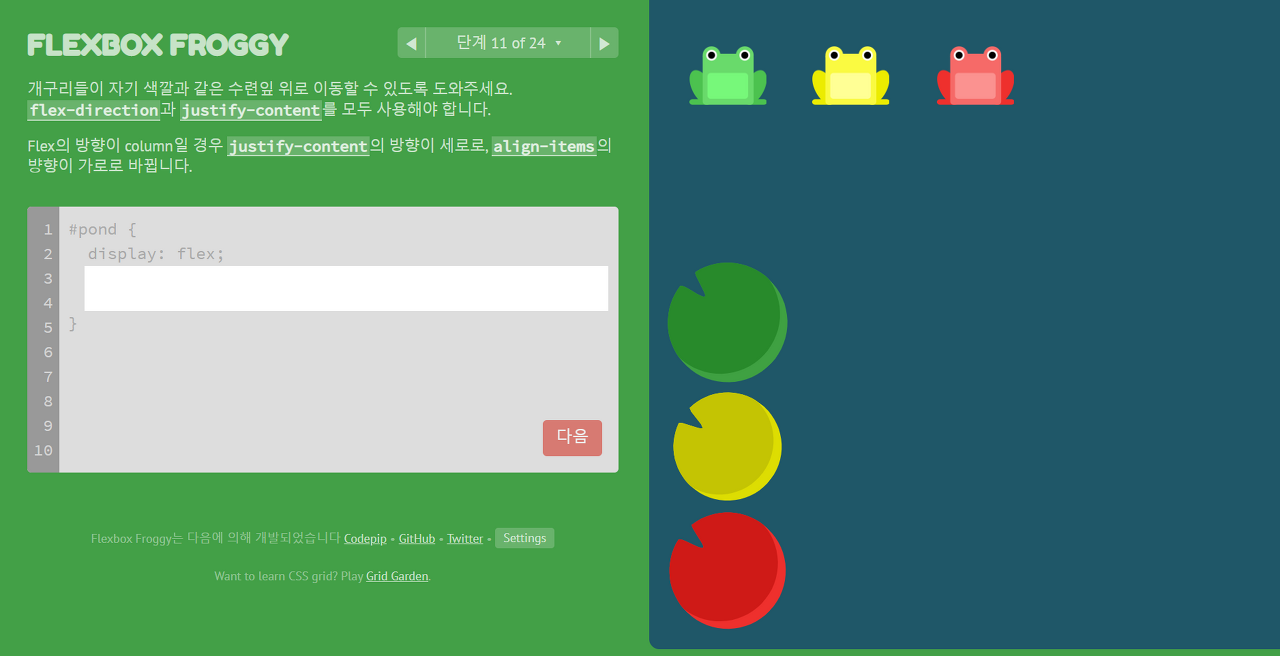
11단계 정답
flex-direction:column;
justify-content:flex-end;12단계

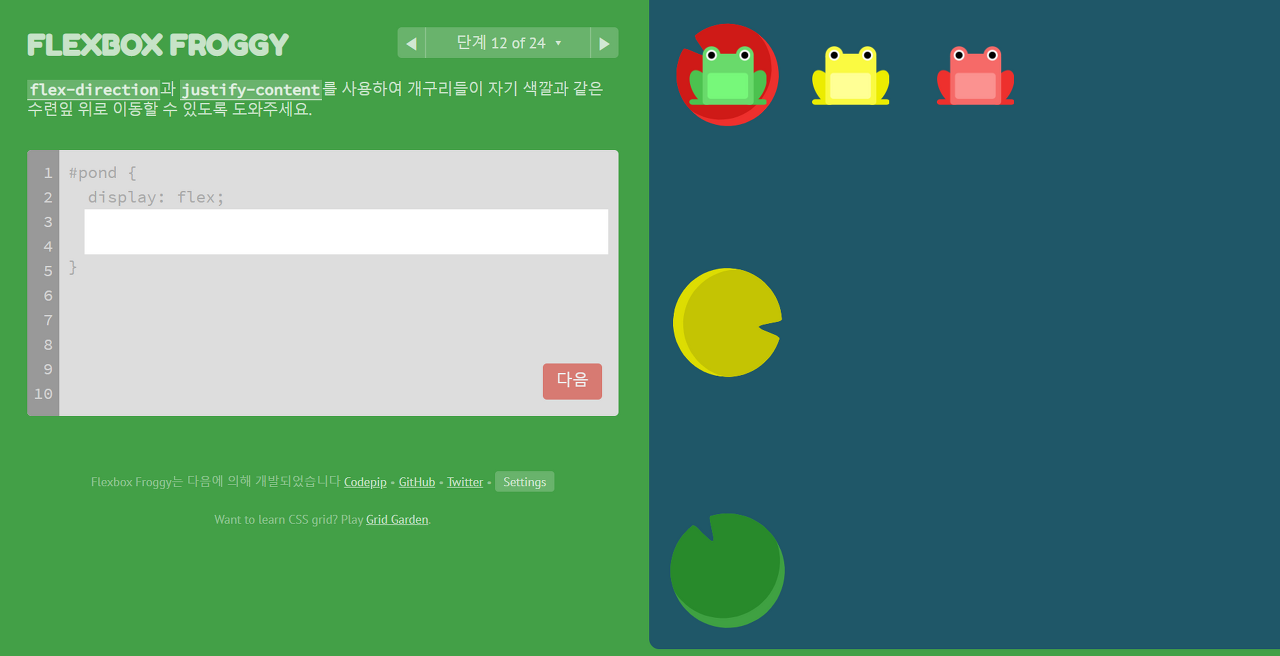
12단계 정답
flex-direction:column-reverse;
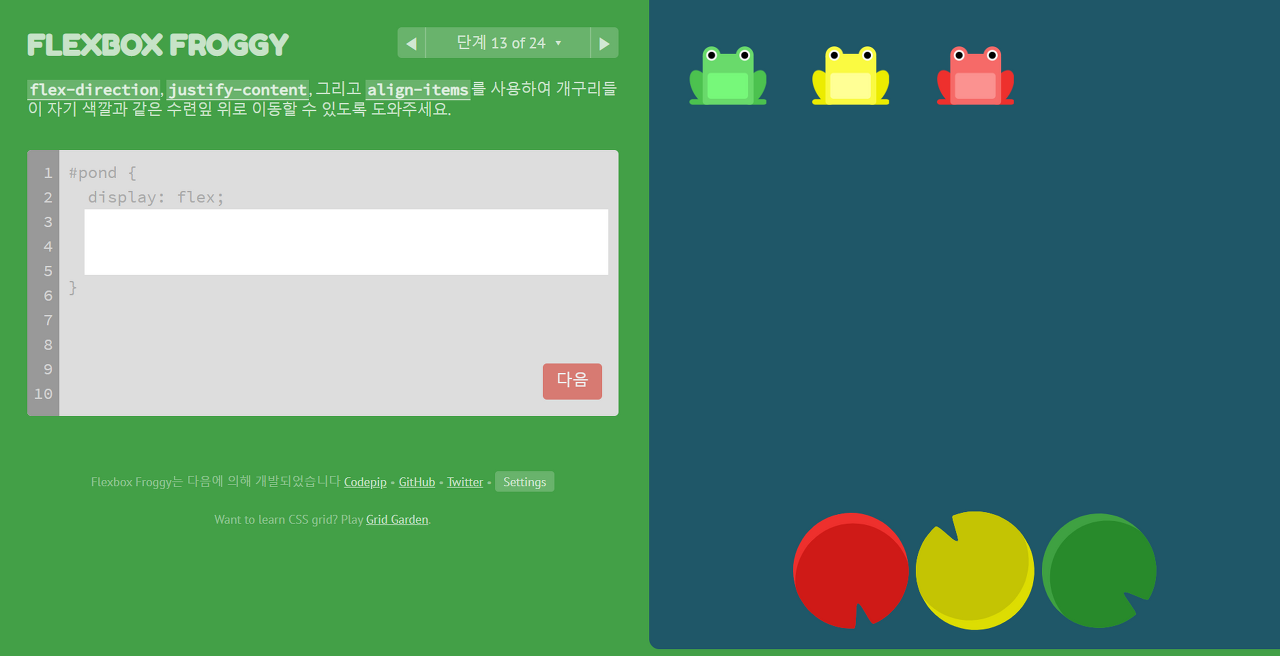
justify-content:space-between;13단계

13단계 정답
flex-direction:row-reverse;
justify-content:center;
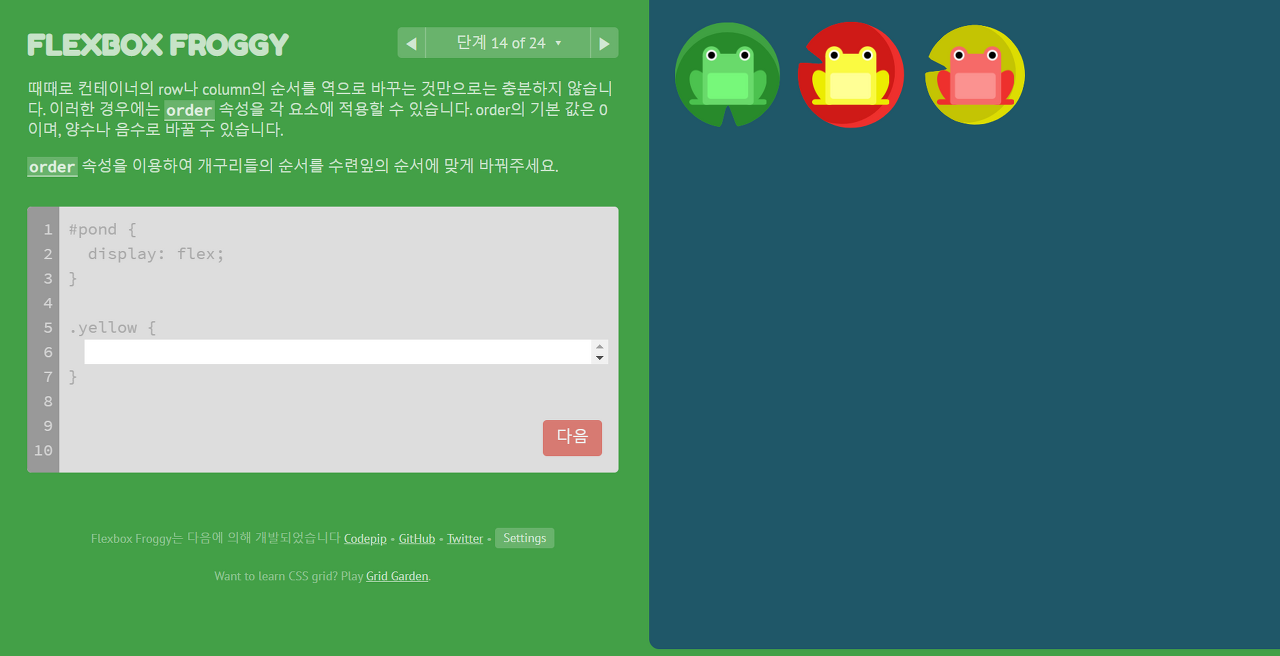
align-items:flex-end;14단계

<order 속성>
order 속성은 Flex 요소의 순서를 지정한다.
기본 값은 0이며, 양수나 음수로 바꿀 수 있다.
14단계 정답
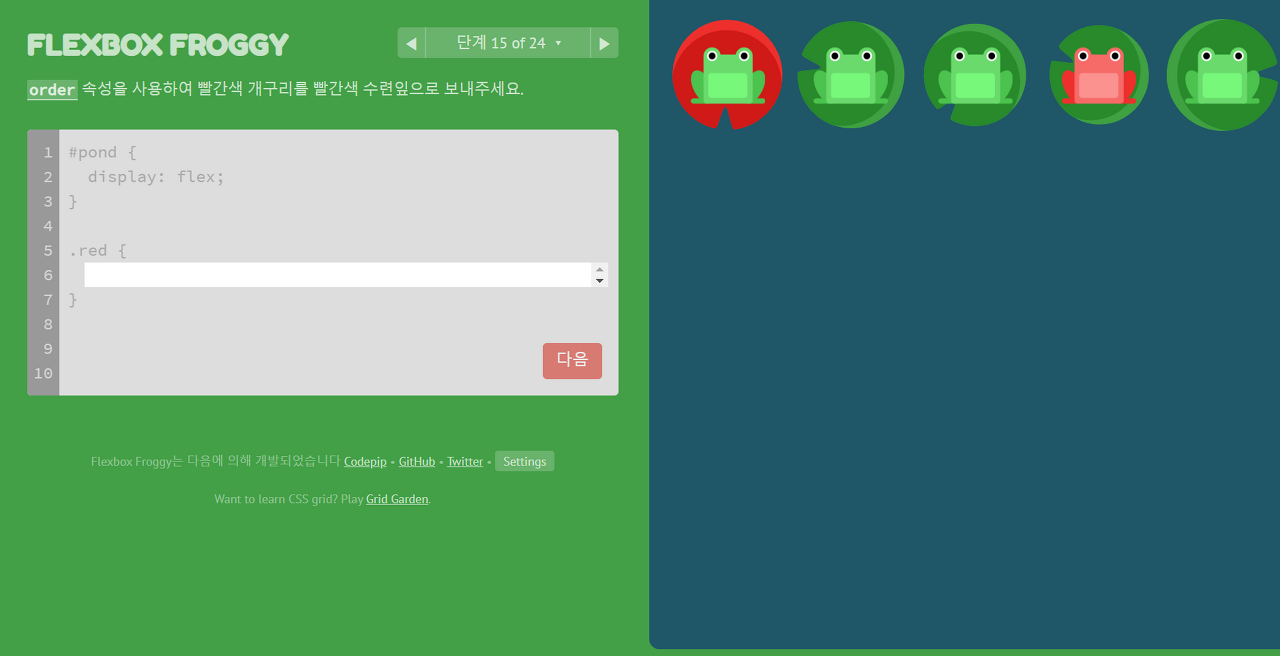
order:1;15단계

15단계 정답
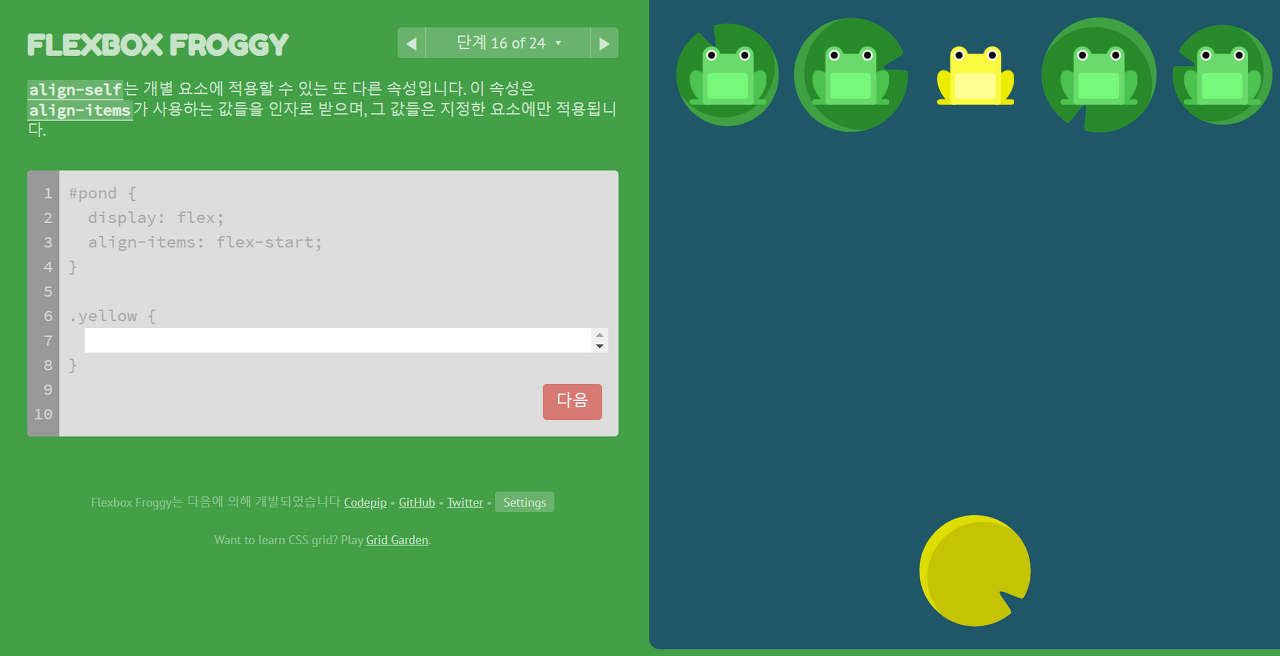
order:-3;16단계

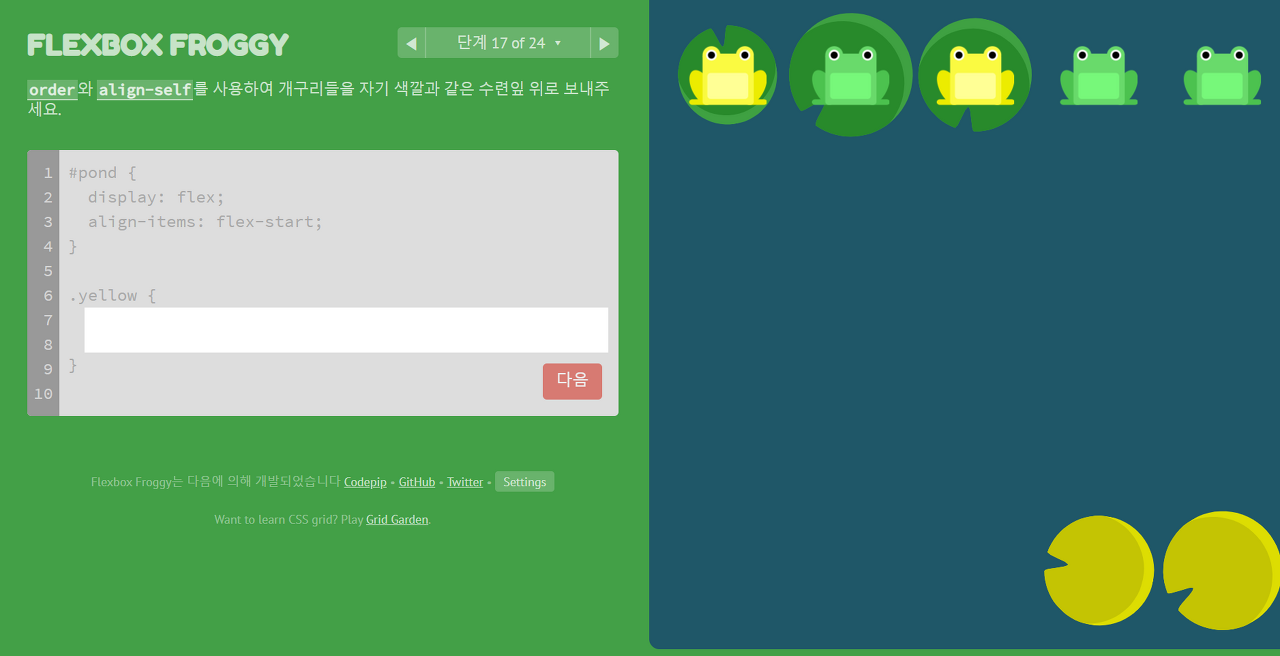
<align-self 속성>
align-self 속성은 개별 요소에 적용할 수 있는 또 다른 속성이다.
align-items가 사용하는 값들을(flex-start, flex-end, center, baseline, stretch) 인자로 받으며, 그 값들은 지정한 요소에만 적용된다.
16단계 정답
align-self:flex-end;17단계

17단계 정답
order:2;
align-self:flex-end;18단계

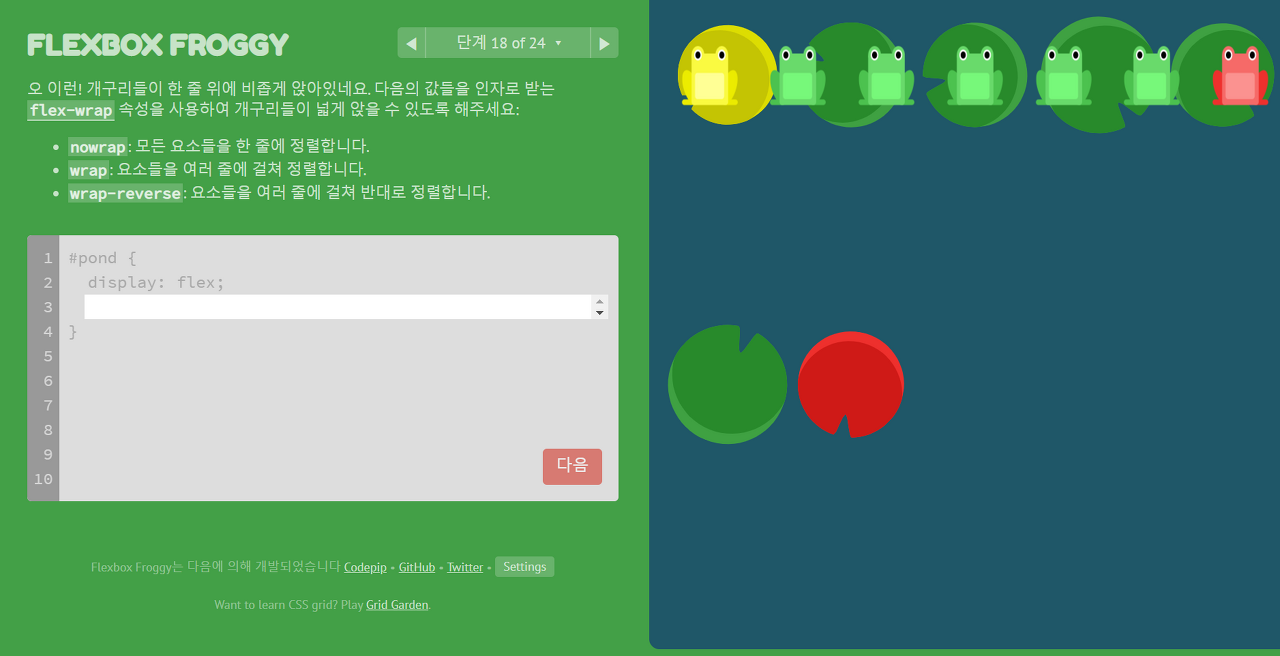
<flex-wrap 속성>
flex-wrap 속성은 Flex 요소들을 한 줄 또는 여러 줄에 걸쳐 정렬한다.
- nowrap : 모든 요소들을 한 줄에 정렬한다.
- wrap : 요소들을 여러 줄에 걸쳐 정렬한다.
- wrap-reverse : 요소들을 여러 줄에 걸쳐 반대로 정렬한다.
18단계 정답
flex-wrap:wrap;19단계

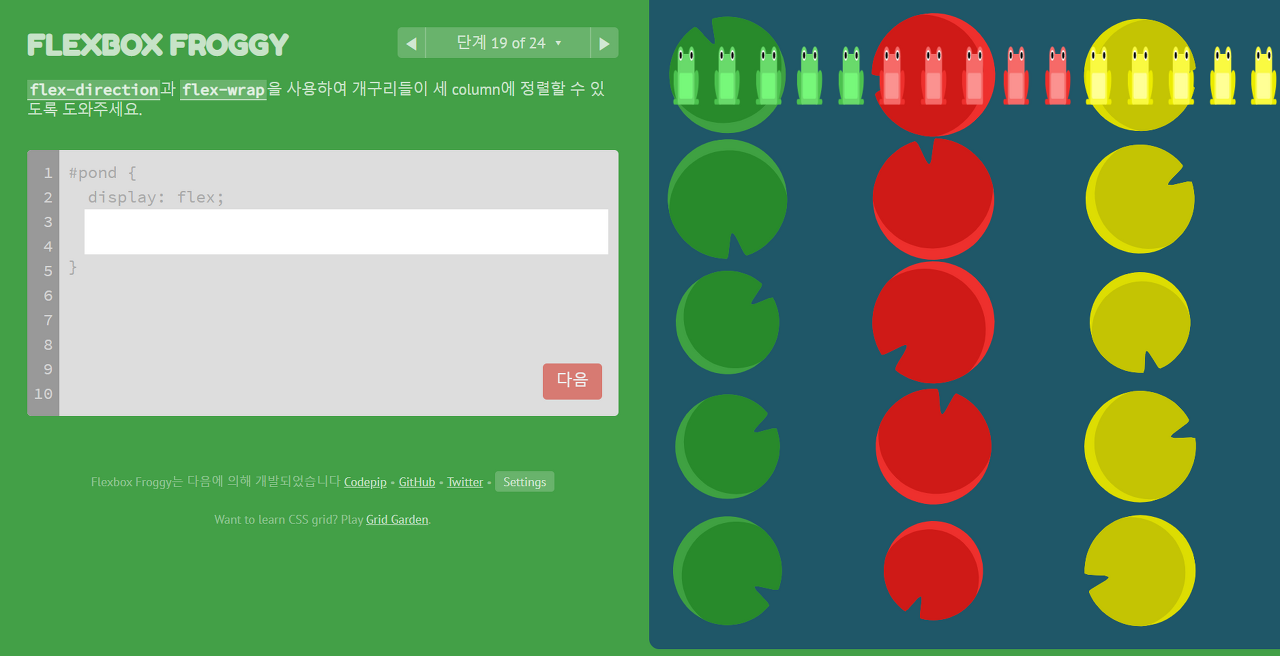
19단계 정답
flex-direction:column;
flex-wrap:wrap;20단계

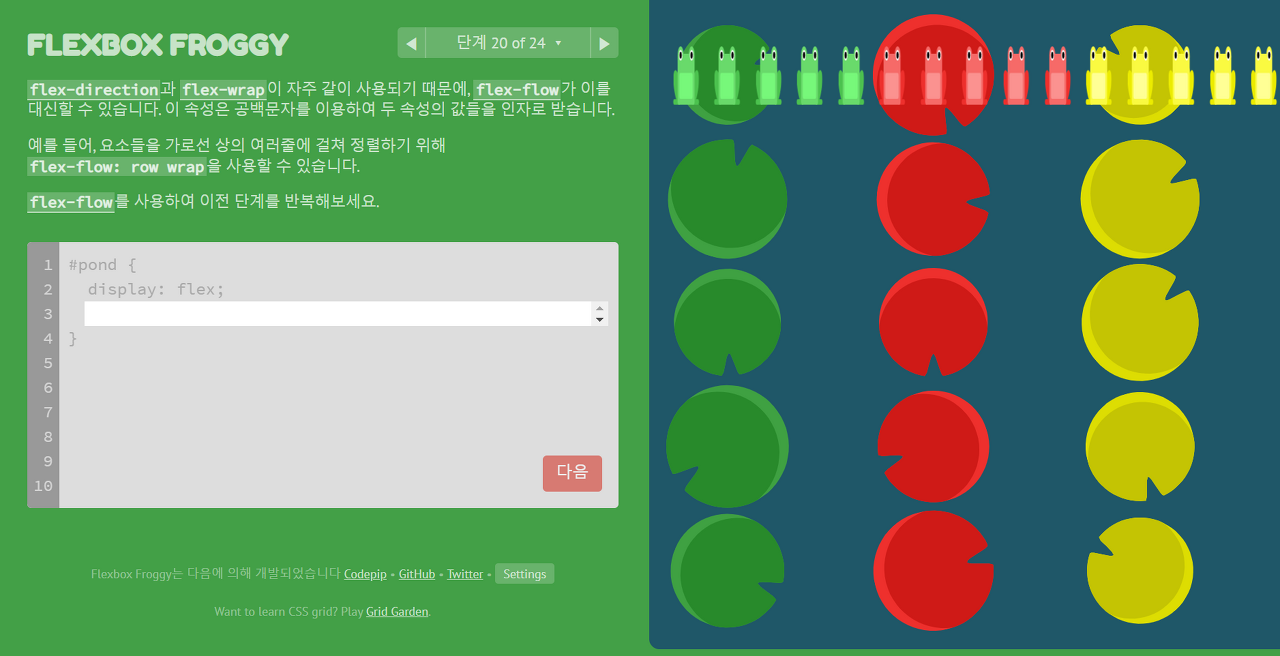
<flex-flow 속성>
flex-flow 속성은 flex-direction과 flex-wrap을 간략히 한 속성이다.
이 속성은 공백문자를 이용하여 두 속성의 값들을 인자로 받는다.
20단계 정답
flex-flow:column wrap;21단계

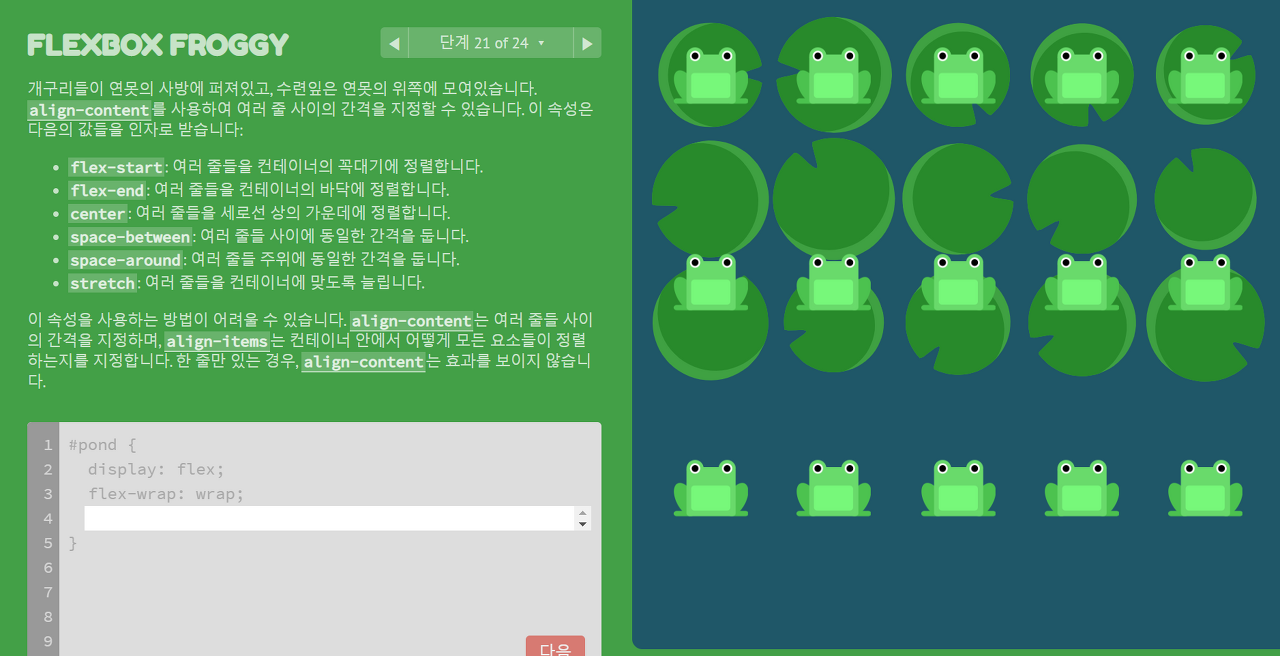
<align-content 속성>
align-content 속성은 세로선 상에 여분의 공간이 있는 경우 Flex 컨테이너 사이의 간격을 조절한다.
- flex-start : 여러 줄들을 컨테이너의 꼭대기에 정렬한다.
- flex-end : 여러 줄들을 컨테이너의 바닥에 정렬한다.
- center : 여러 줄들을 컨테이너의 세로선 상의 가운데에 정렬한다.
- space-between : 여러 줄들 사이에 동일한 간격을 둔다.
- space-around : 여러 줄들 주위에 동일한 간격을 둔다.
- stretch : 여러 줄들을 컨테이너에 맞도록 늘린다.
align-content vs align-items
- align-content : 여러 줄들 사이의 간격을 지정하며 한 줄만 있는 경우 효과를 보이지 않는다.
- align-items : 컨테이너 안에서 어떻게 모든 요소들이 정렬하는지를 지정한다.
21단계 정답
align-content:flex-start;22단계

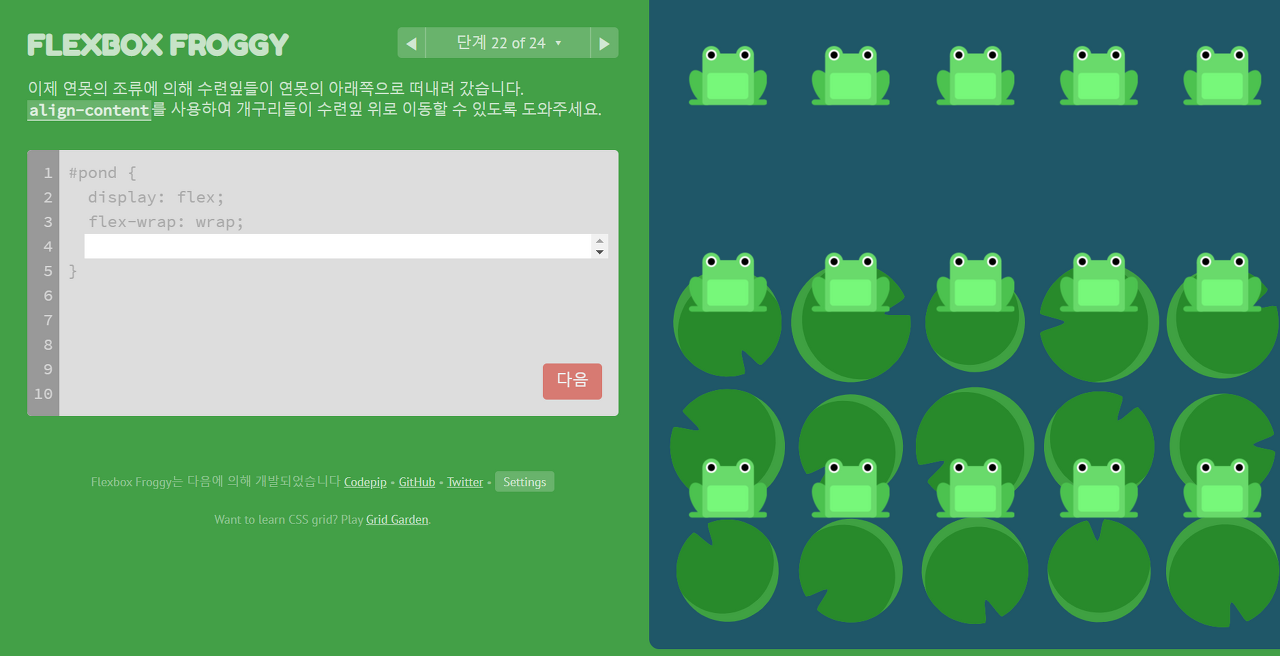
22단계 정답
align-content:flex-end;23단계

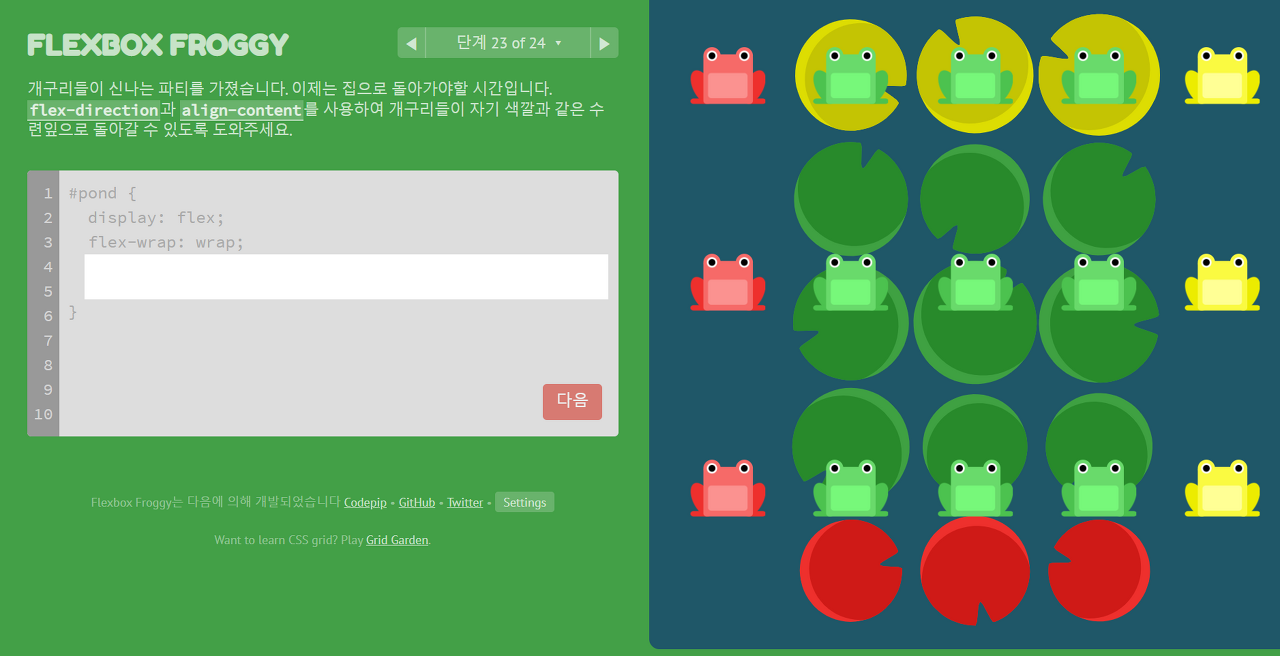
23단계 정답
flex-direction:column-reverse;
align-content:center;24단계

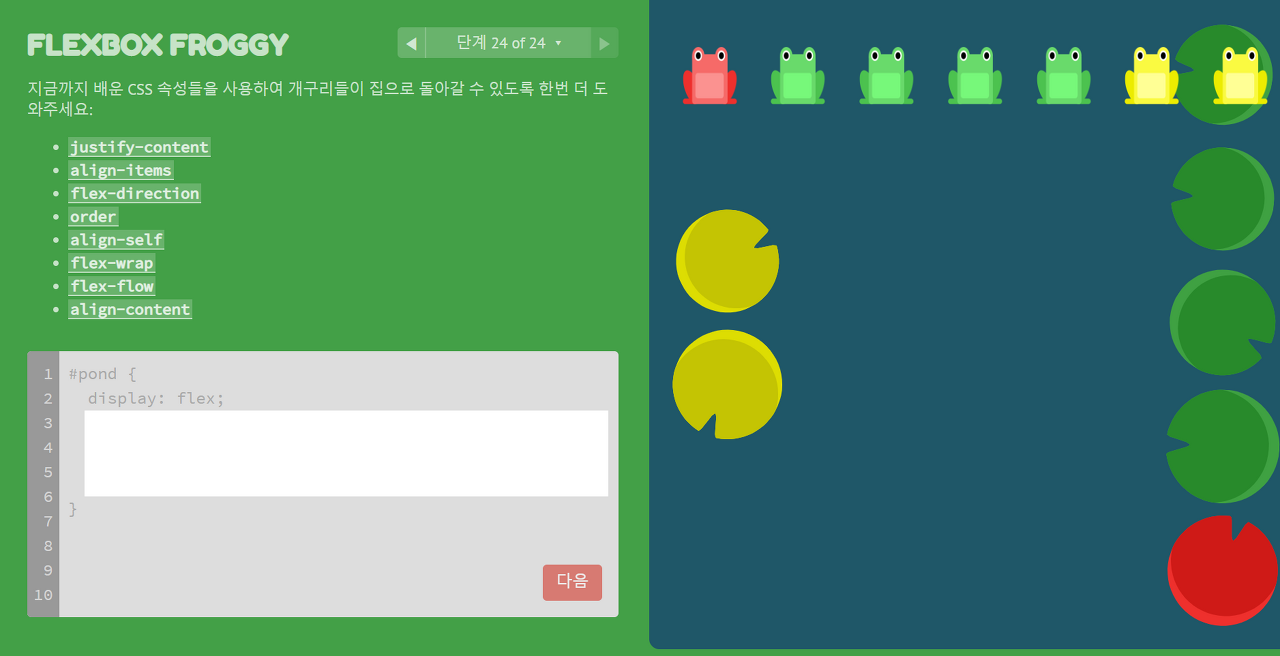
24단계 정답
flex-flow: column-reverse wrap-reverse;
justify-content: center;
align-content: space-between;문제 양이 꽤 많지만 개구리의 움직임으로 CSS의 개념을 다시 익힐 수 있었다.
