1.학습한 내용
(1) 페이지 실습
지난 시간에 이어 네이버 오디오 클립 (https://audioclip.naver.com/)이라고 하는
웹북 리딩 서비스 페이지의 메인 왼쪽 영역 작업을 진행하였다.





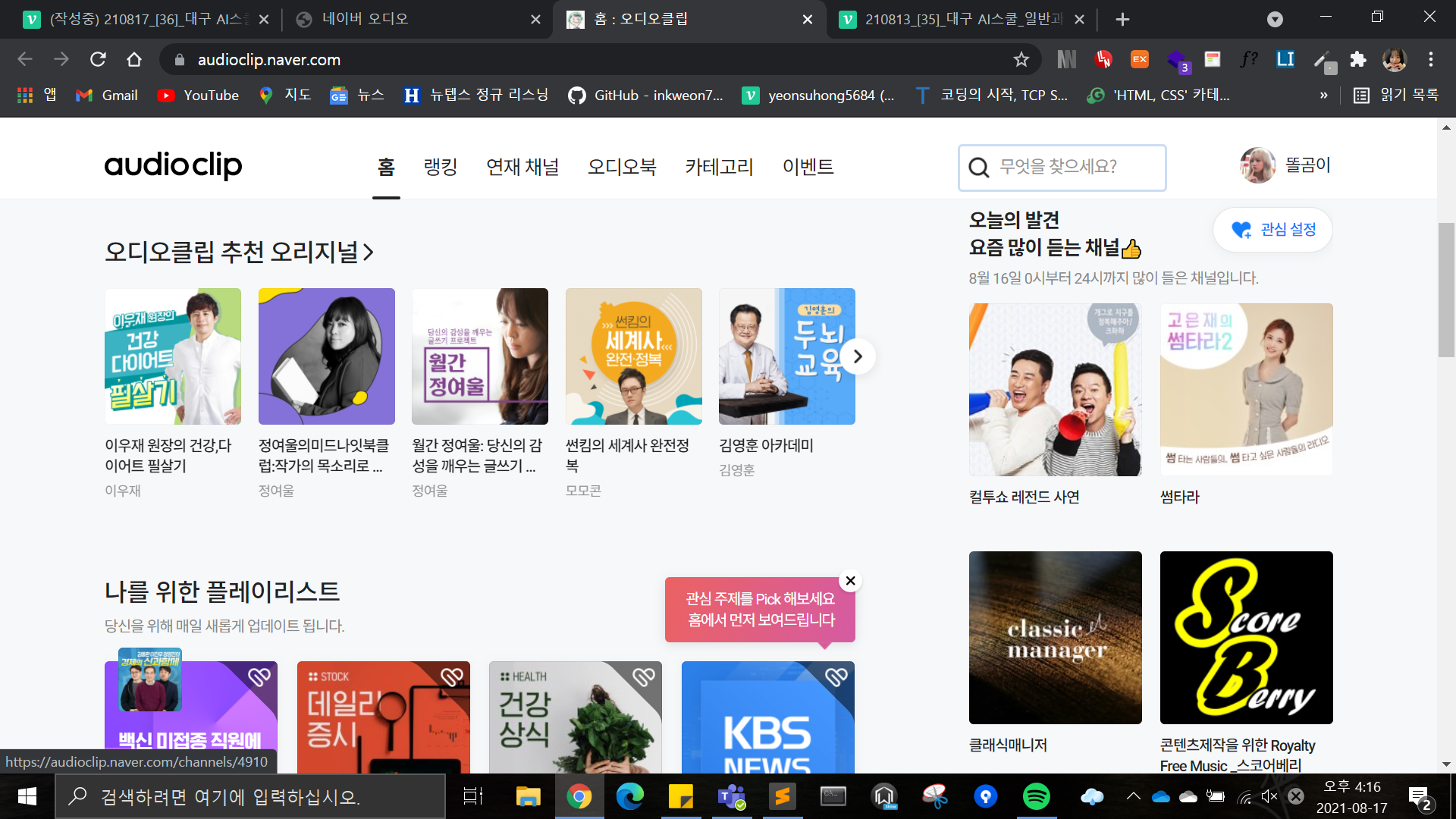
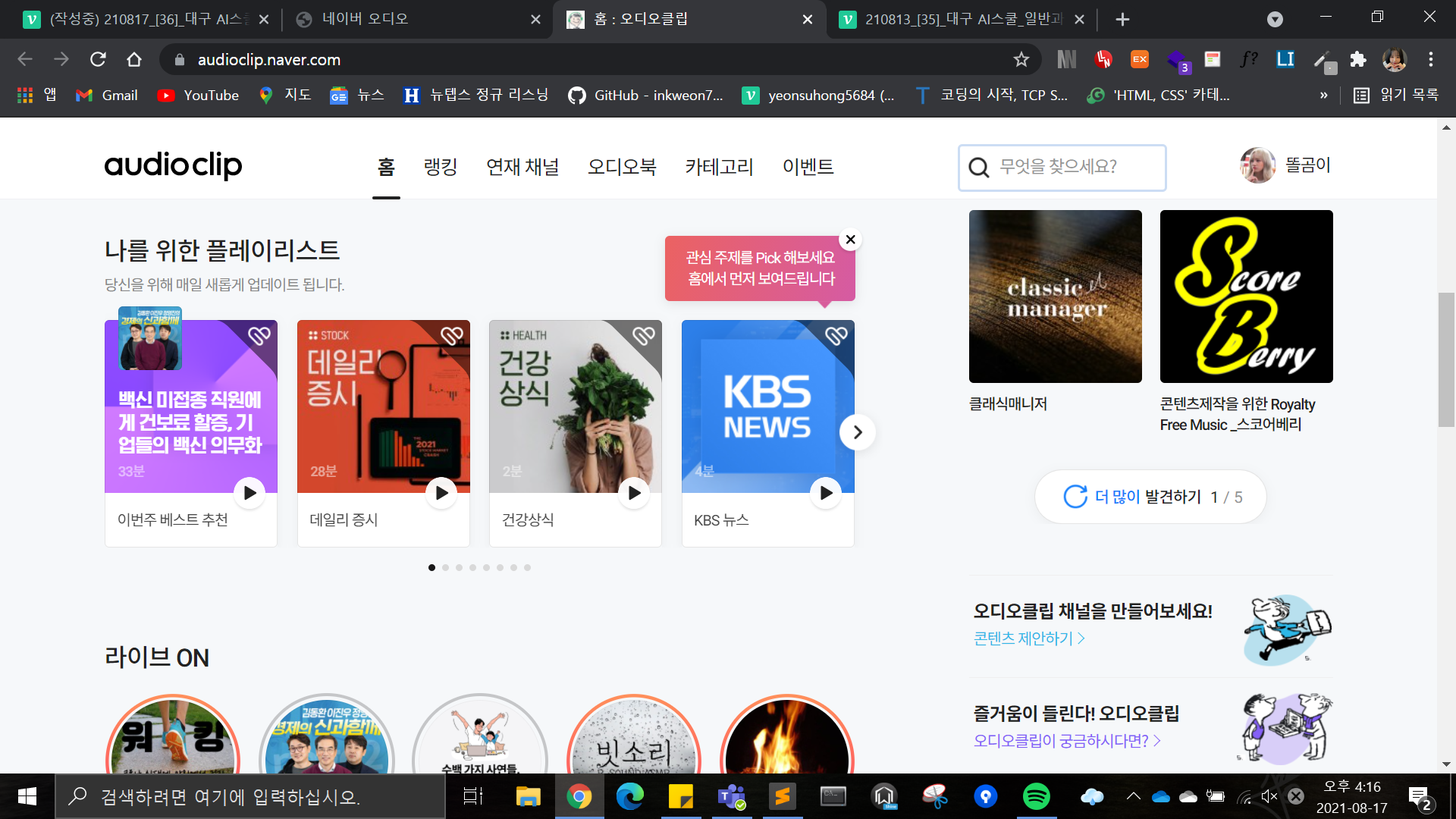
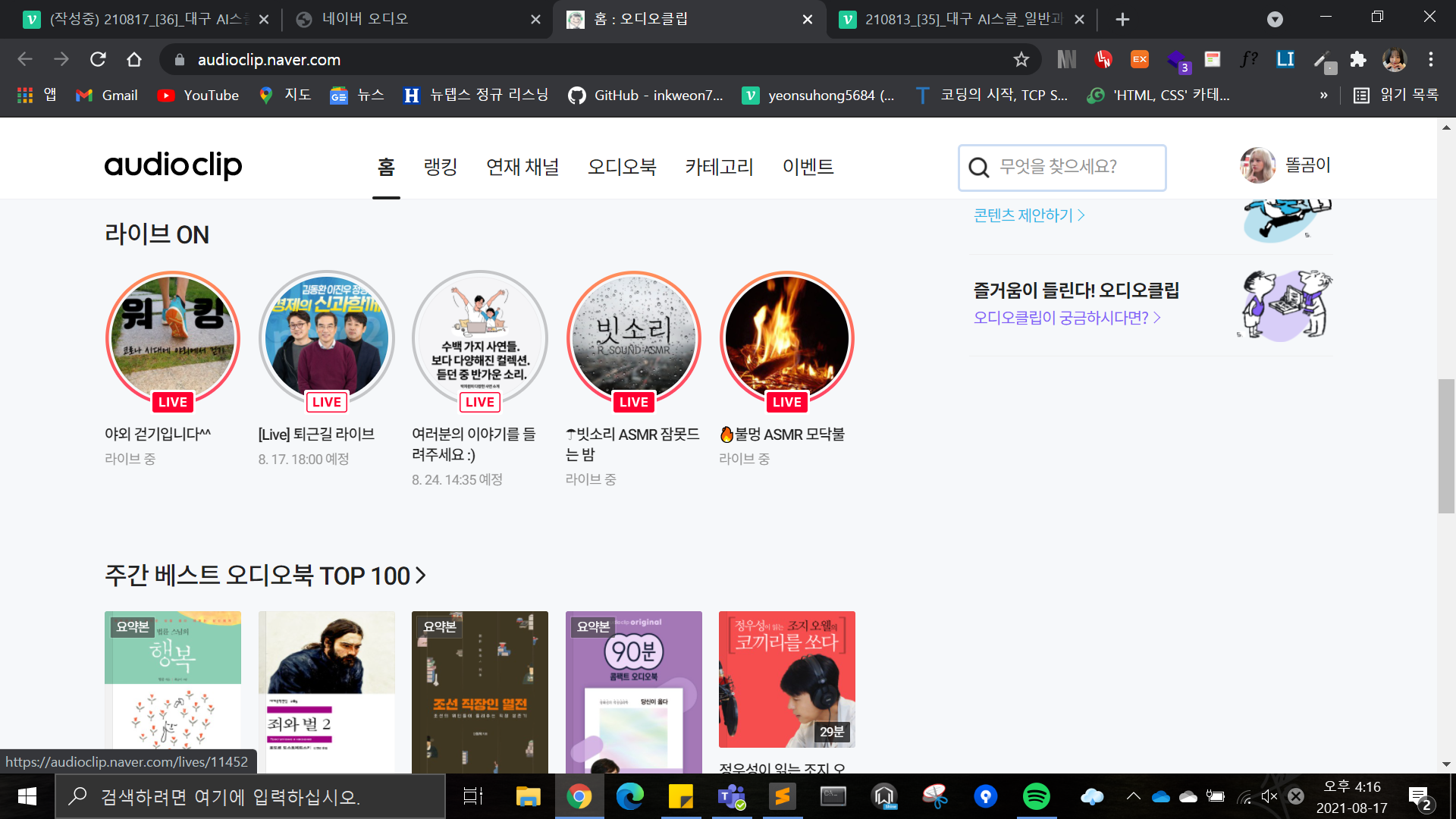
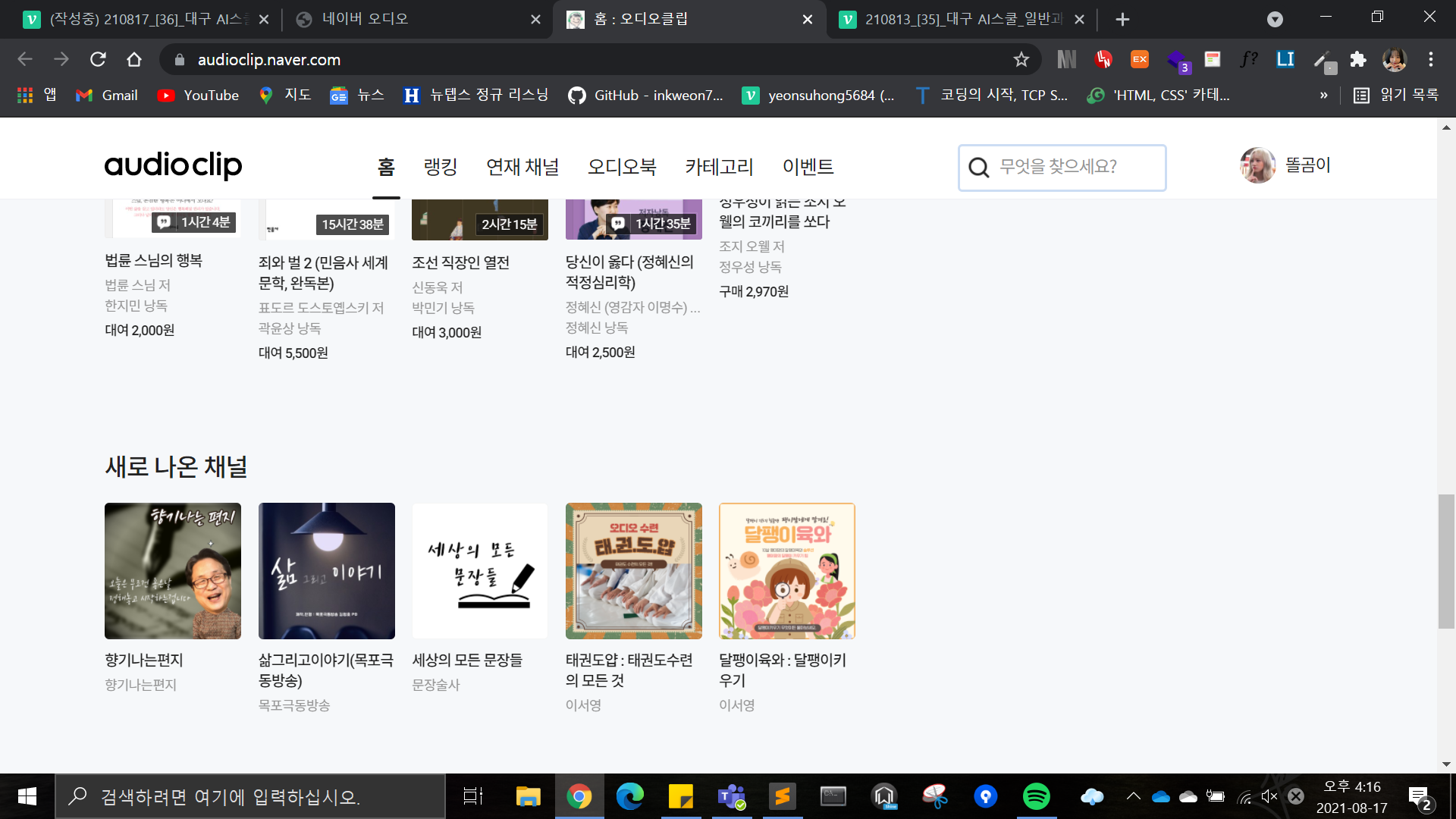
△ 원본 페이지






△ 실습 페이지
(2) 학습한 내용
button이 가려지는 문제

css code
/* 화살표 버튼이 가려지는 문제를 해결하기 위해서 overflow:hidden;X 하고 align-items: flex-start; 사용 */
#audio-main .audio-container {
/*overflow: hidden;*/
align-items: flex-start;
}
/* 노란색 button원이 가려지는 문제로 overflow: hidden; 사용 x */
#audio-main .audio-main-left {
/* 위와 같은 이유float: left;*/
width: 660px;
/*height: 100%;*/
}
#audio-main .audio-main-right {
/*위와 같은 이유float: right;*/
width: 330px;
/*height: 100%;*/
}
개선된 결과

라이브온 작업

css code
image-wrap을 relative로 지정하고 img를 absolute로 지정하여 위쪽에 덮이게 한다.
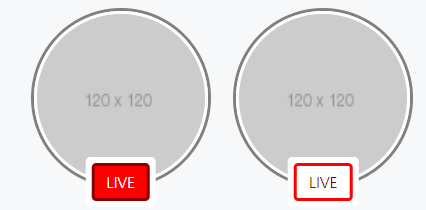
x축 중앙정렬 공식으로 LIVE를 센터에 정렬한다. LIVE 영역은 테두리를 active와 active하지 않은 두개로 나누어 css code를 짰다. 바깥쪽 흰색은 border와 padding에 동시에 white색상을 주었다.


△ border와 padding에 흰색상을 줌
#audio-live .audio-body li .image-wrap {
position: relative;
width: 120px;
height: 120px;
border: solid 2px grey;
border-radius: 50%;
}
#audio-live .audio-body li .image-wrap img {
position: absolute;
width: 100%;
height: 100%;
border: solid 2px #ffffff;
border-radius: 50%;
}
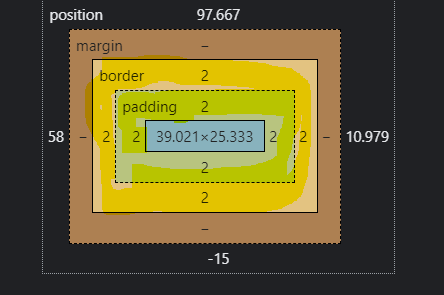
#audio-live .audio-body li .image-wrap .live-state {
position: absolute;
padding: 2px;
border: solid 2px white;
border-radius: 3px;
background-color: #ffffff;
bottom: -15px;
/* x축 중앙정렬 공식 */
left: 50%;
transform: translateX(-50%);
}
#audio-live .audio-body li .image-wrap .live-state .live {
display: block;
padding: 4px 8px;
color: darkred;
border: solid 2px red;
border-radius: 3px;
background-color: #ffffff;
font-size: 10px;
}
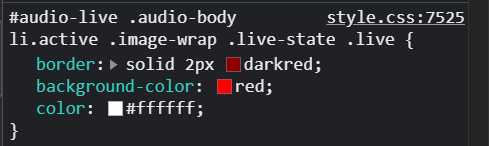
#audio-live .audio-body li.active .image-wrap .live-state .live {
border: solid 2px darkred;
background-color: red;
color: #ffffff;
}2. 실습
깃허브 소스코드 :
https://github.com/Yeonsu-Hong/Daegu_AI_school
3. 어려웠던 내용 & 해결방법
크게 어려운 점은 없었다.
4.소감
div tag로 인한 문제가 생겼는데, 처음에는 css 문제인줄 알고 code를 지우면서 찾다보니 실력이 늘어감을 느끼고 있다. 라이브온 작업이 조금 이해하기가 어려웠는데, 곰곰히 생각해보고 다시 한번 더 실제 페이지를 모방할수 있도록 해야겠다. 이외에 git과 github 기본적인 사용법은 숙지를 하였고, 책을 통해 협업에 필요한 기능도 학습하고 있는데 조금씩 정리를 해서 올리고 이번주부터는 javascript 독학하고 있는 내용도 올릴 예정이다.
