1.학습한 내용
(1) 페이지 실습
지난 시간에 이어 네이버 오디오 클립 (https://audioclip.naver.com/)영역 중에서 우측 영역, 네이버 오디오 하단 영역 그리고 오디오에서 연결되는 카테고리라는 페이지 작업을 수행하였다.
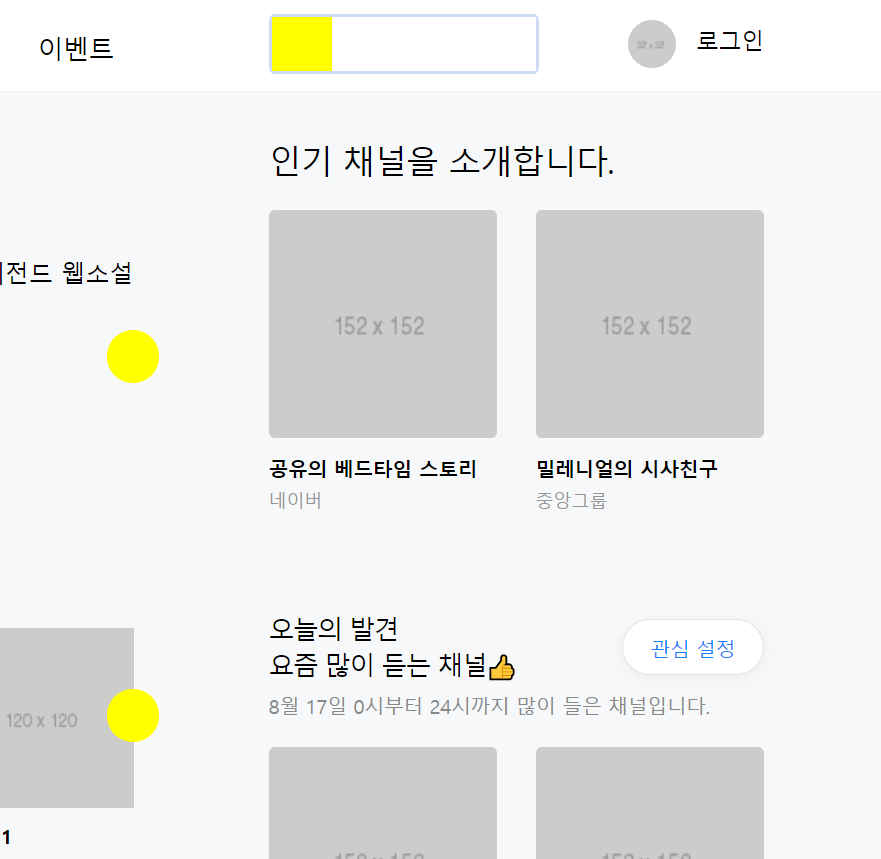
네이버 오디오



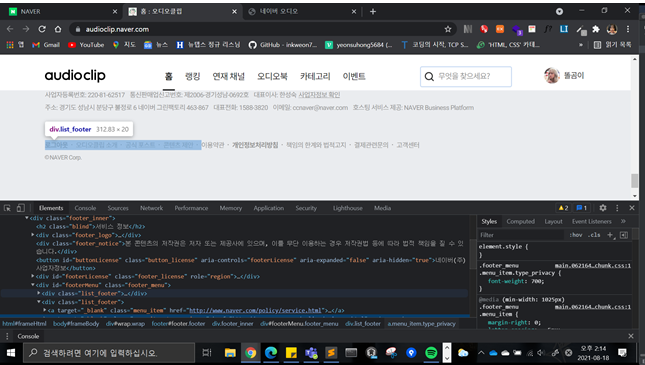
△ 우측 영역

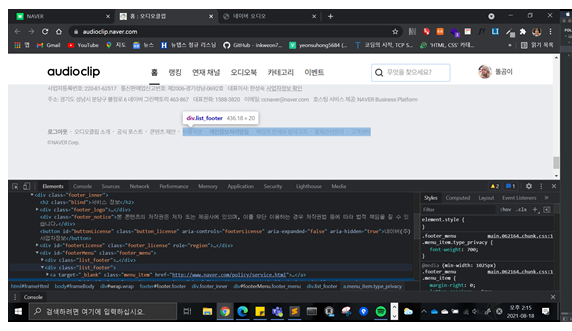
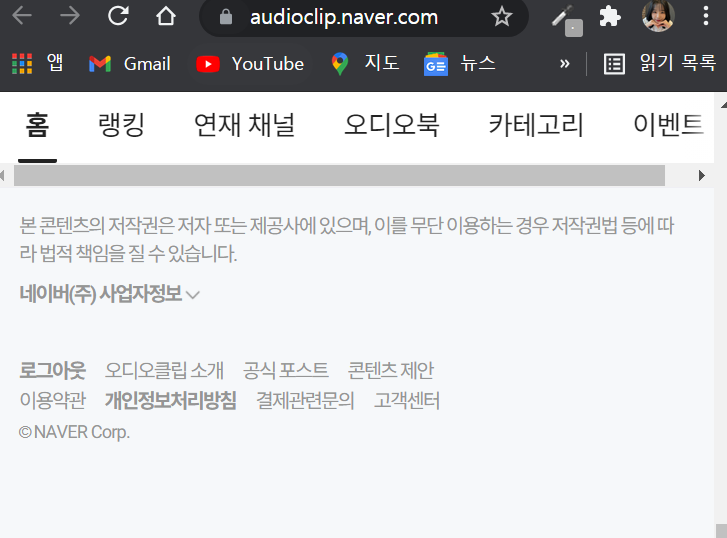
△ 하단 영역
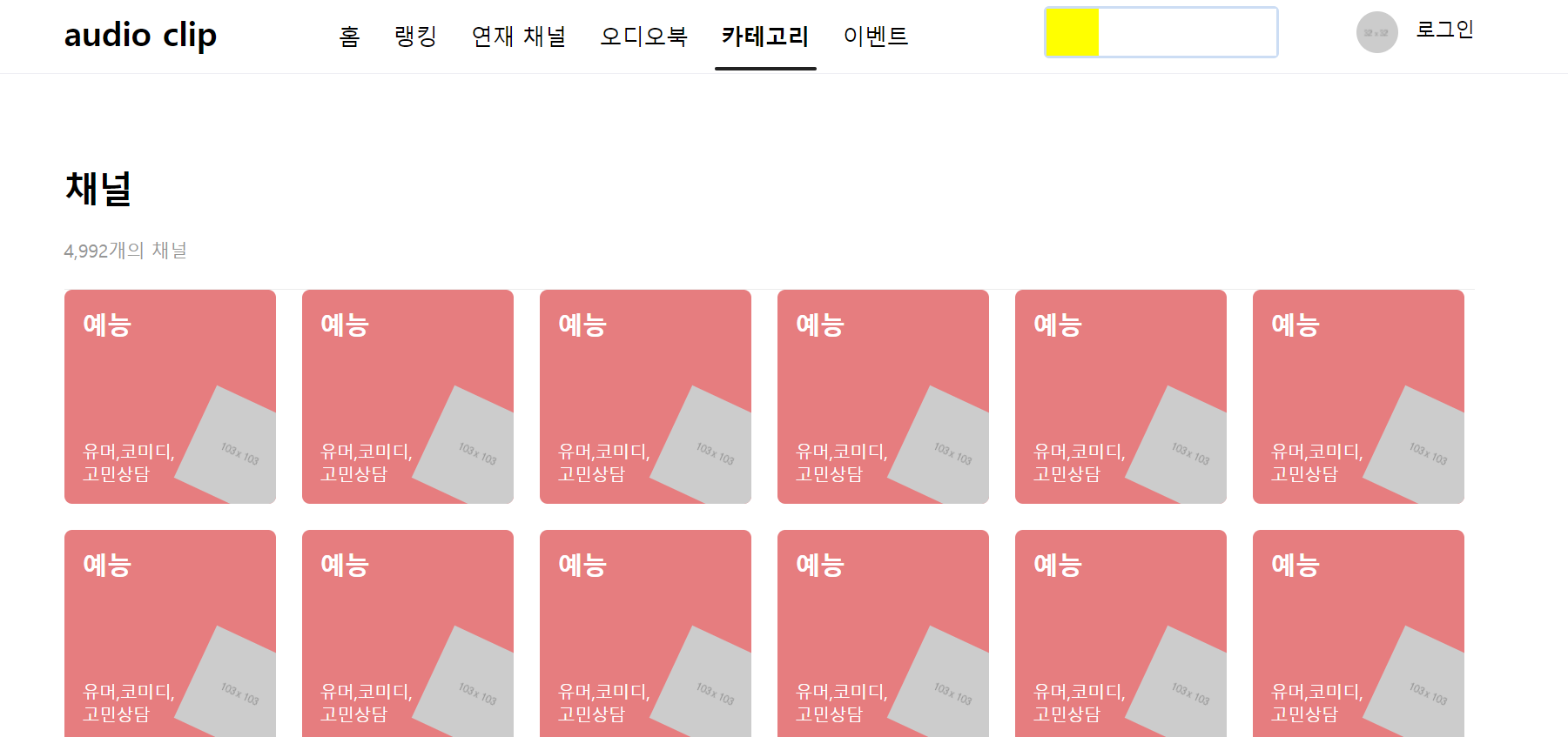
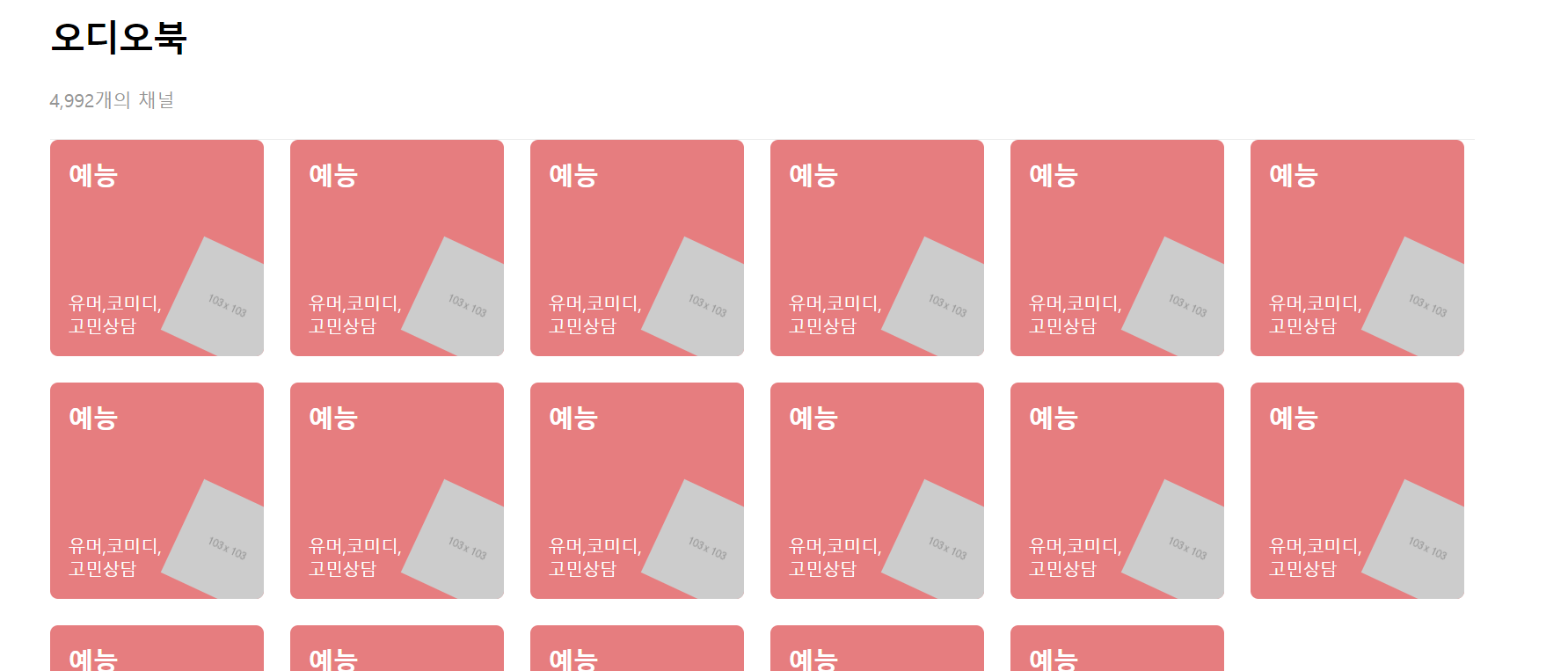
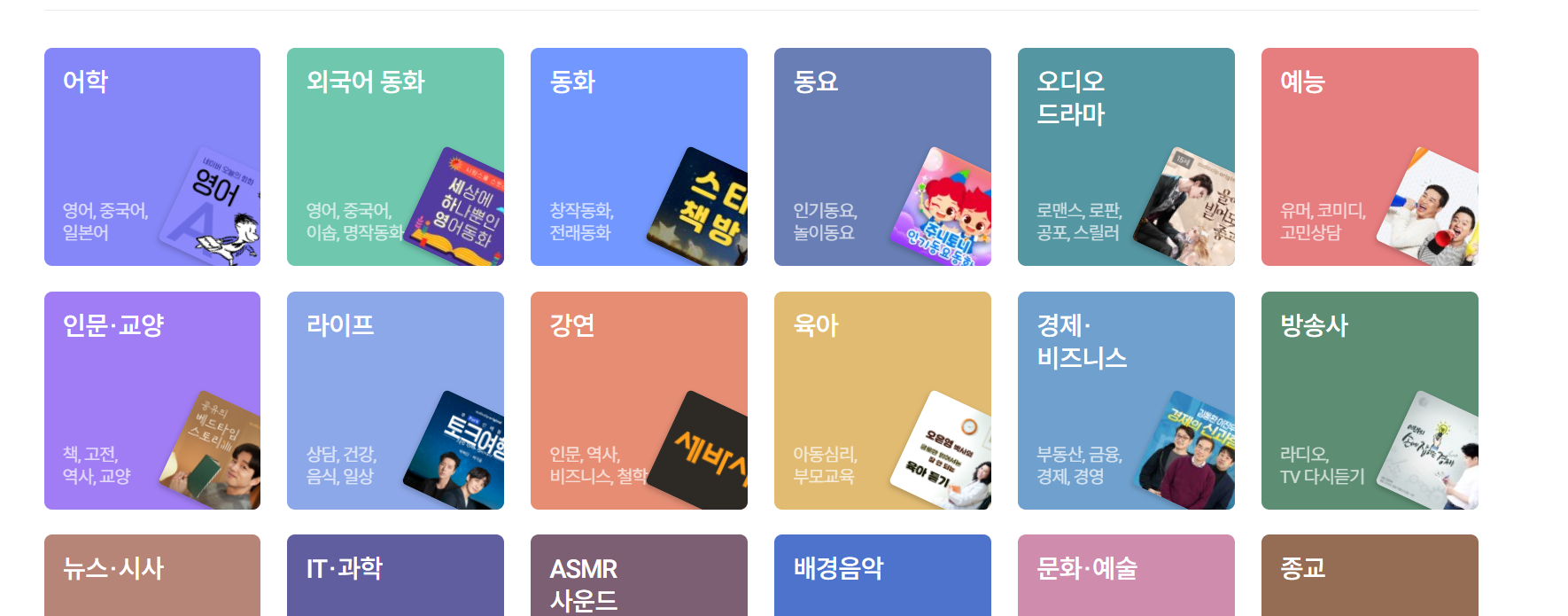
네이버 오디오 카테고리


오디오 카테고리 하단 영역은 오디어 영역과 완전 동일
(2) 학습한 내용
새로보는 형태의 span 작업

HTML code

span tag를 통하여 한 버튼안에 다른 색상의 글자들을 설정해주었다.
아이콘 삽입

HTML code

실제로 네이버 페이지에 있는 따봉 아이콘을 Ctrl C + V 를 통하여 복사를 하였다. 여태껏 코드 편집기에서 적용이 안될줄 알았는데 sublime text에서 나타는 것도 신기하고 웹 페이지상에서도 적용되는 것이 신기하였다.
그래서 메모장에도 해보았는데...

정말 신기하다. 좀더 찾아 보아야 할 것 같다.
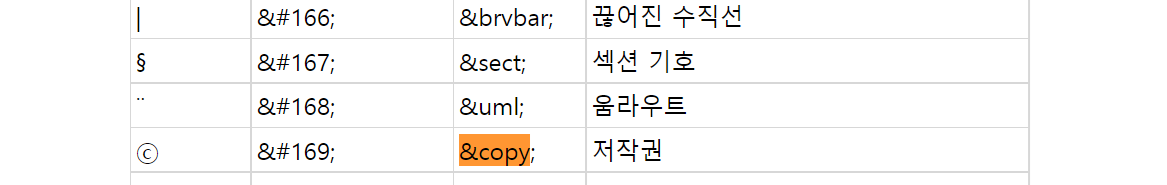
HTML 특수문자
HTML code
<span class="symbol">©</span>
<!-- © HTML에서 사용하는 특수 문자 ; 저작권을 나타낸다. -->

예전에 배웠던 내용이었는데, HTML 특수문자 code를 이용하여 저작권 표시를 나타낼수 있다.
물론 그대로 복사해도 되지만, 위에 code를 이용하면 쉽게 적용할 수 있다.
reference : http://kor.pe.kr/util/4/charmap2.htm
한줄인데 div tag를 왜 두번에 나누어서 작업하였는가?


정답은

모바일 버전에서의 적용 때문이었다.
미디어 쿼리에 대한 개념을 배우고 나서 네이버 실습을 끝마치는 오늘까지 공백이 있어서 망각하고 있었다. (다시 복습을 하여야 할 것 같다.)
flexbox에 대한 고찰
flexbox를 통해서 페이지에 대한 배치작업을 편안하게 하였다.
카테고리 페이지에서

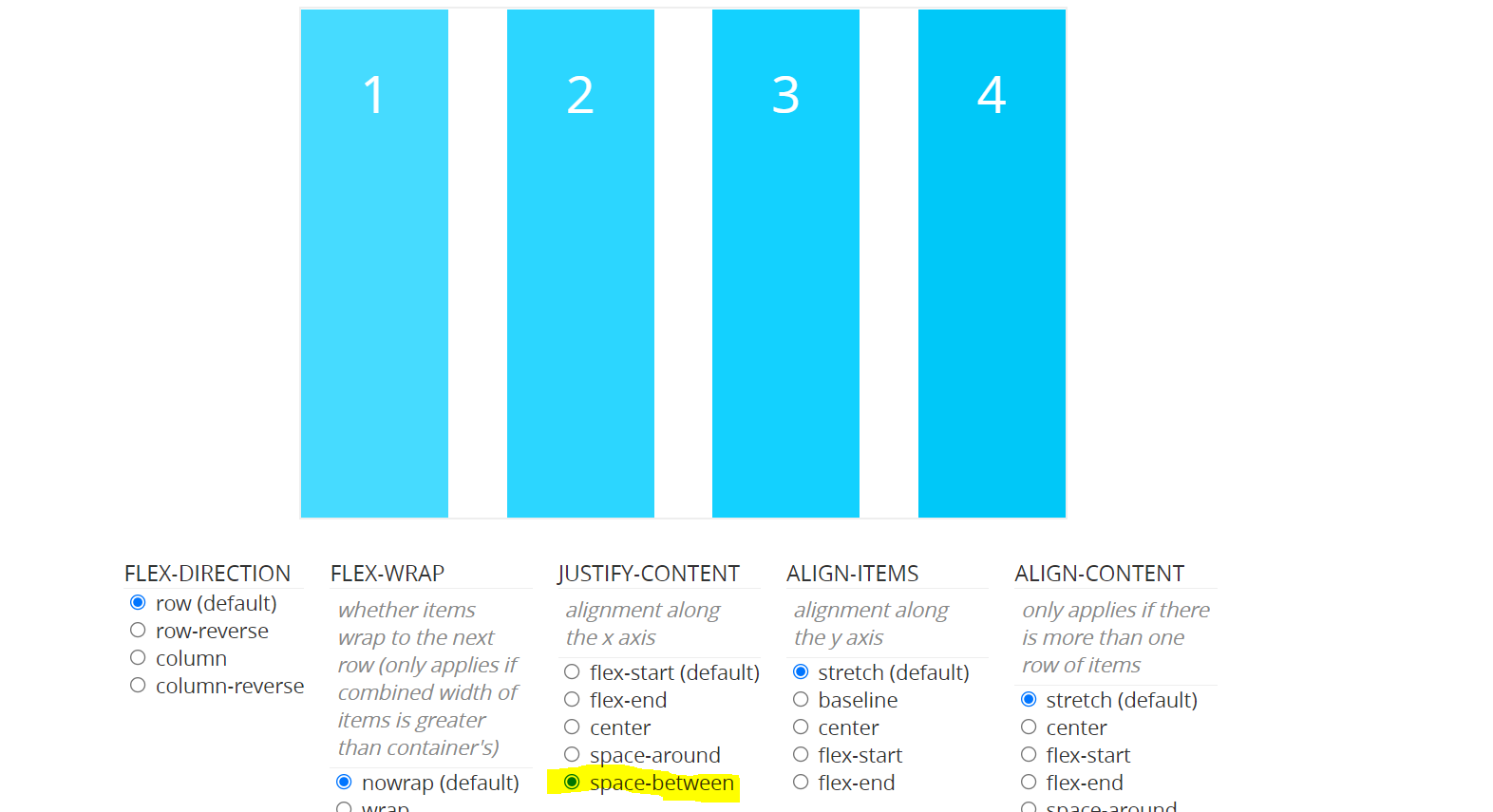
위와 같이 작업을 하려면 flexbox에서 다음과 같은 속성이 생각난다.

justify-content : space-between;
하지만, css에서 적용할 박스들이 엄청 많은데 이 값을 적용시킨다면,

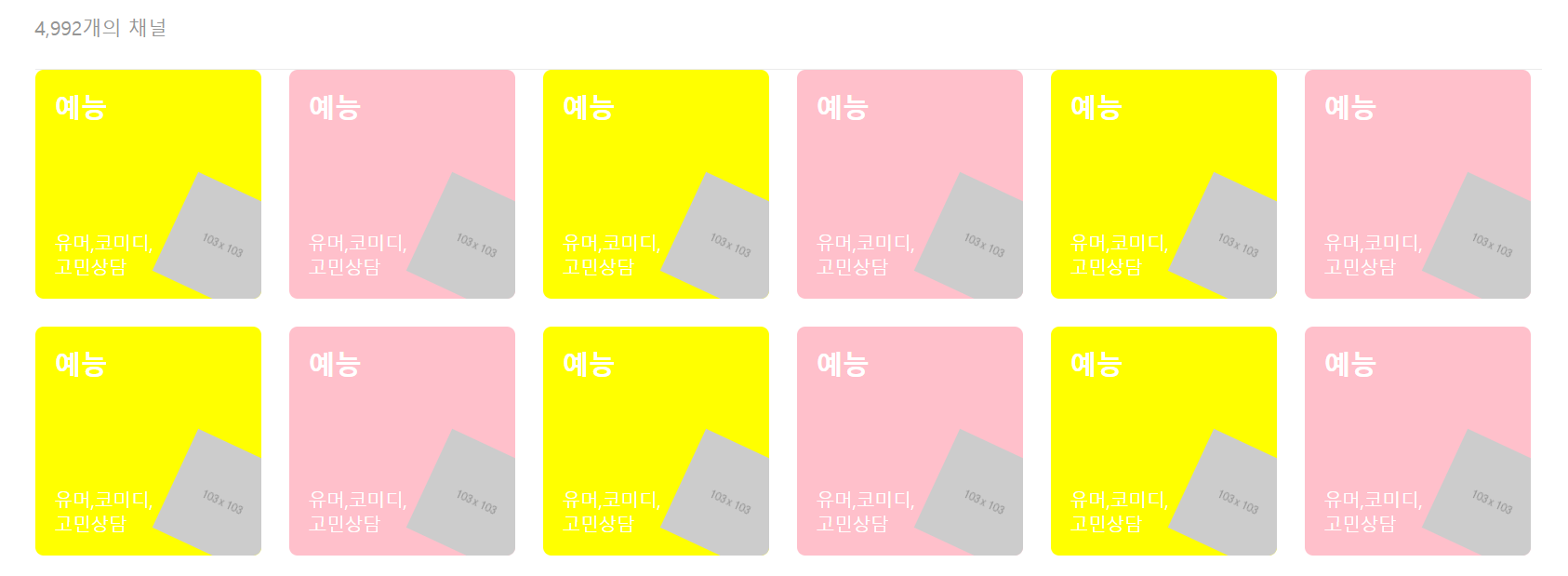
다음과 같은 대참사가 벌어진다.
(위쪽과 아래쪽 개수가 맞지 않을때 공백에 대한 크기가 달라짐)
solution은?
우선

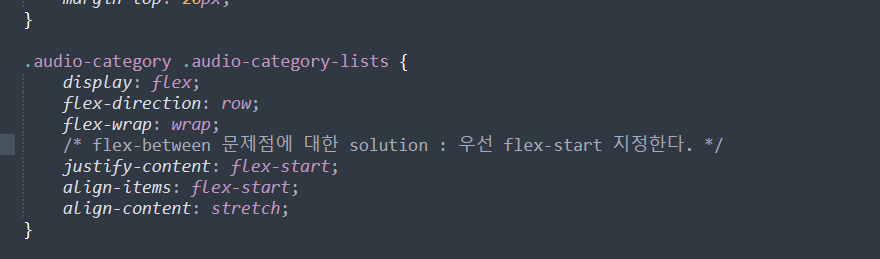
jusify-content를 flex-start로 지정한다.

위와 같은 결과물이 출력되는데,
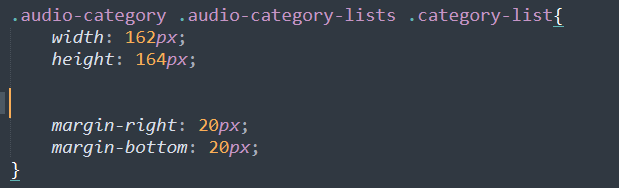
css code

margin-right와 bottom값을 주면

다음과 같은 결과를 얻을수 있다.
.audio-category .audio-category-lists .category-list:nth-child(6n) {
margin-right: 0;
}위에 code를 주면 6의 배수 칸에서의 margin-right값을 0으로 주어 페이지에서 오른쪽 부분만 띄워지는 것을 막을 수 있다.
구조 가상 클래스 nth에서의 추가 tip
css code
/* 홀짝 개념 */
.audio-category .audio-category-lists .category-list:nth-child(odd) a {
/*background-color: yellow;*/
}
.audio-category .audio-category-lists .category-list:nth-child(even) a {
/*background-color: pink;*/
}
nth-child(odd, even)으로 각각 홀수 짝수값을 지정할 수 있다.

△ 결과물
2. 실습
깃허브 소스코드 :
https://github.com/Yeonsu-Hong/Daegu_AI_school
3. 어려웠던 내용 & 해결방법
크게 어려운 점은 없었다.
4.소감
flexbox를 워낙 많이 써서 이제는 거의다 알고 있다고 생각했는데 막상 실무에서 예상치 못하게 문제가 발생한다면 여러가지의 경우의 수들을 다 알고 있어야 좋을 것 같다.
