1.학습한 내용
(1) 페이지 실습
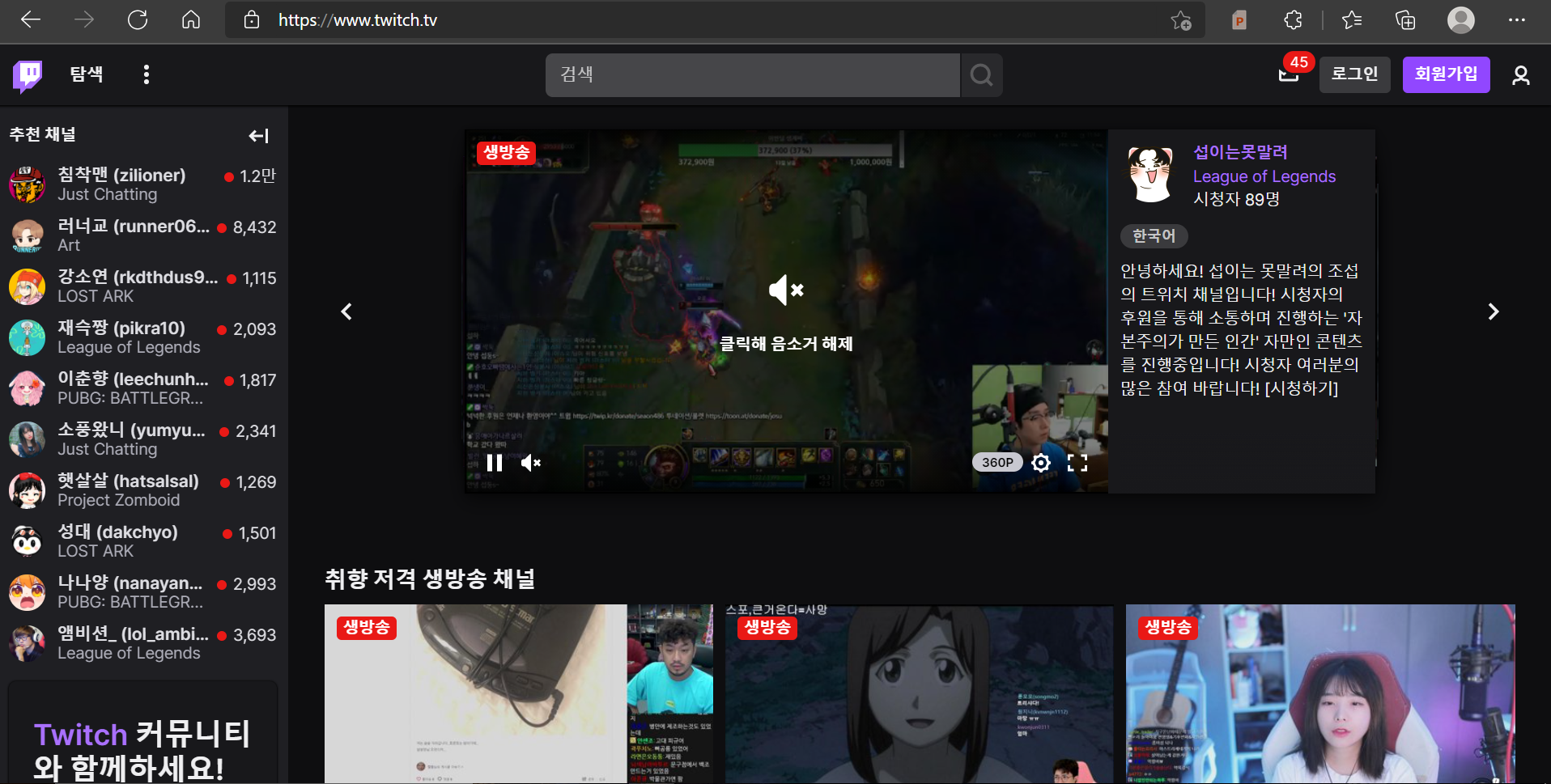
트위치 (https://www.twitch.tv/)라고 하는 미국의 유명한 site의 상단과 왼쪽 영역을 제작하였다. 한국 아프리카 tv의 position으로 게임을 안하는 나는 잘 모르지만, 우리나라에서는 주로 게임방송과 관련해서 꽤 사용자와 시청자가 많은 것으로 알고 있다.
여담으로 전자상거래와 클라우드 서비스 전세계 1위기업인 아마존이 모기업이다. (정말 아프리카 tv처럼 중소한 업체인줄 알았다.)

△ 트위치 실제 페이지

△ 상단 영역


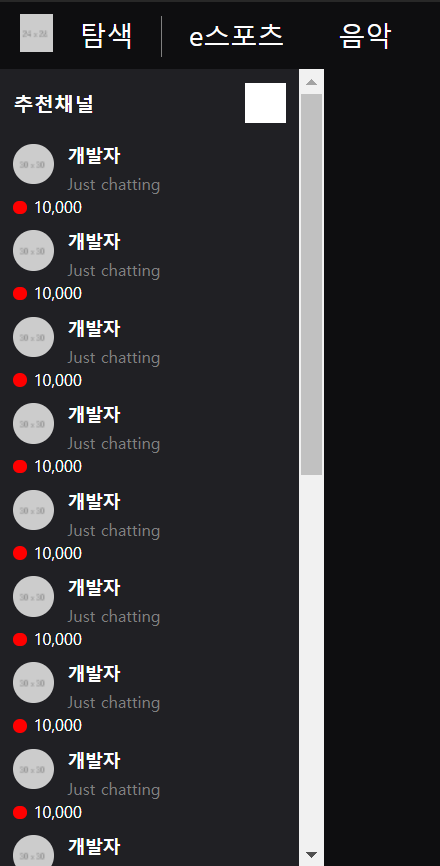
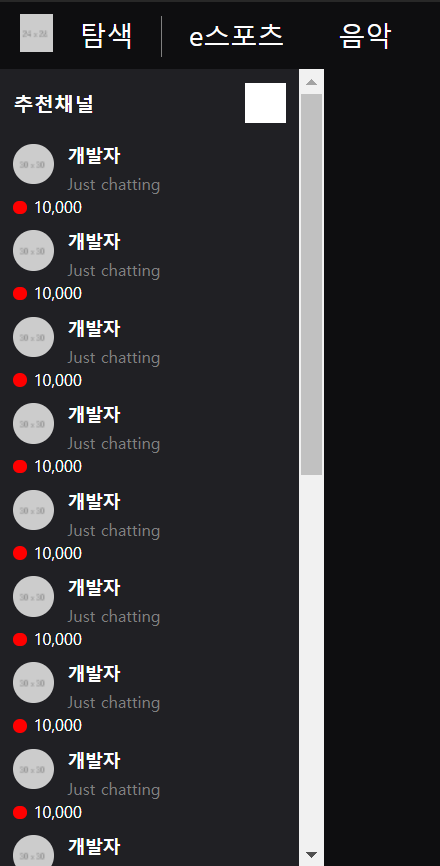
△ 왼쪽 영역 (8/20 분량 미리 당겨서 진행)
(2) 학습 내용
px 단위 변환 site
변환 사이트 :http://pxtoem.com/
보통 px 단위를 쓰지만 저번 실습때는 em 단위를 써본적이 있고 이번에 트위치 실습에서는 rem이라고 하는 단위가 나왔다.
em
em은 부모의 font-size를 기준으로 한다.
rem
rem의 r은 root를 의미한다. root(html)의 font-size를 기준으로 단위를 정한다.
참고로 chrome기준 default html의 font-size는 16px이다.
예
먼저 1em, 1rem은 참조하는 font-size자체를 말한다.
2부터는 참조하는 font-size에 곱하기를 하는 방식이다.
font-size가 16px이라면 1em,rem은 16px와 같고 2em,rem은 32px과 같다.
px와의 차이점
고정값으로 지정하는 px방식보다 훨씬 더 유연한 디자인 적용이 가능할것 같다.
절대 변하지 않는 값일 경우를 제외하면 px를 되도록 사용하지 않는게 좋을것 같다.
reference : https://negabaro.github.io/archive/css-unit-em-rem
Top nav 부분이 어그러지는 것 해결방법

틀을 제작하고 나서 창을 축소시에 상단 영역의 배치가 일그러니는 현상이 나타났다.
우리는 일단 틀만 제작하는 상황이라서( 모바일 버전은 우선은 x)
해결 방법을 찾았다.
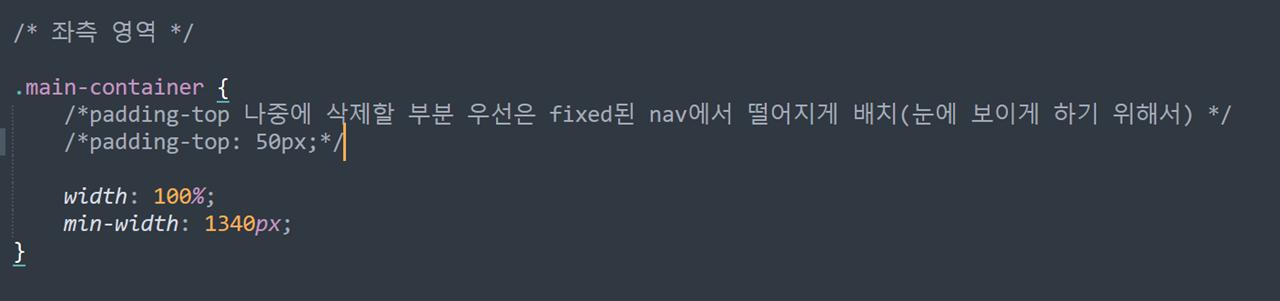
css code

min-width: 1340px이라고 하는 최소 width 값을 설정하게 된다면, 창이 작아지거나 모바일 버전으로 전환시에 renewal 되는 size로의 전환은 일어나지 않겠지만, 그렇다고 짜놓은 틀 자체가 뭉개지는 현상은 없을 것이다.
상단 영역과 왼쪽 영역이 겹쳐지는 문제를 해결하는 방법
상단 영역과 왼쪽 영역을 같이 작업하였는데 문제점이 생겼다.

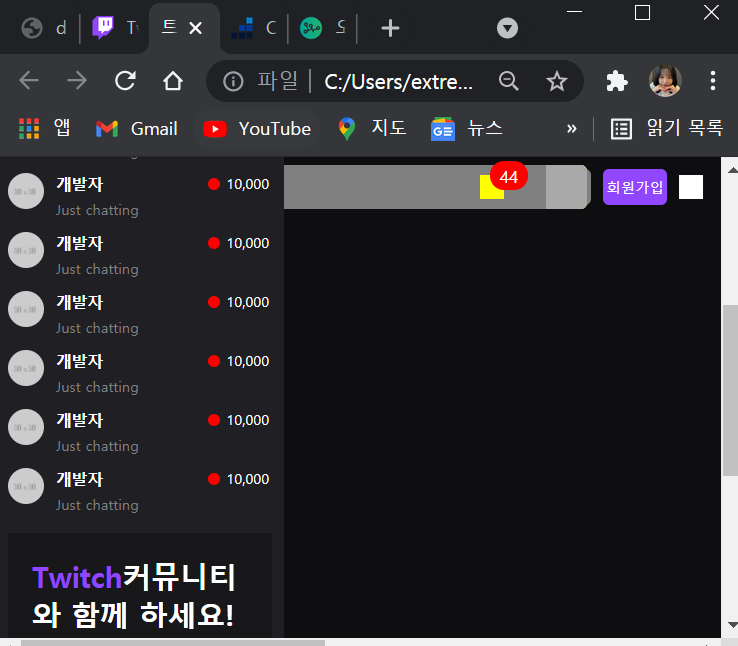
△ 왼쪽 영역의 겹침으로 상단의 탐색과 e스포츠 영역이 가려져 있다.

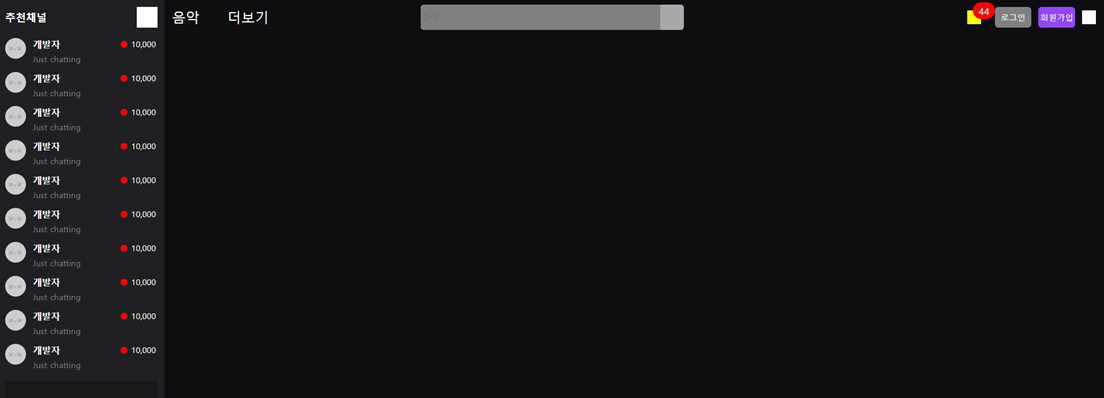
△ 정상적일때

위에 code 같은 경우에는 초기 작업시에 이러한 문제를 해결하기 위해서 padding-top값을 주어서 상단영역에서 50px 정도 띄워 내려서 겹쳐지지 않게 진행을 했으나..
항상 왼쪽 부분이 스크롤 움직여도 고정이 되도록 고정하려고 padding top 주석처리하니 원상태로 돌아오게 되었다.
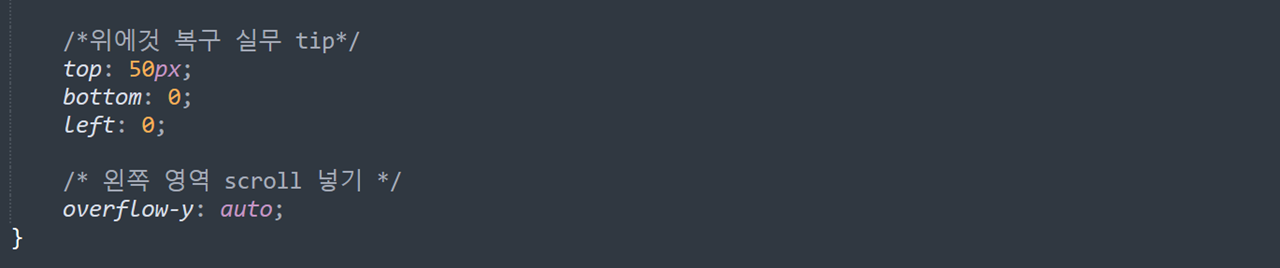
해결 할 수 있는 실무 tip >

fixed된 3차원 영역에서 top 50px로 위에서 50px을 내리고 bottom과 left를 0으로 설정후에
왼쪽 영역은 비교적 길어서 overflow-y: auto;를 설정하면 스크롤이 생긴다.
스크롤의 디자인은 java-script의 부분이여서 우선은 넘어간다.
2. 실습
깃허브 소스코드 :
https://github.com/Yeonsu-Hong/Daegu_AI_school

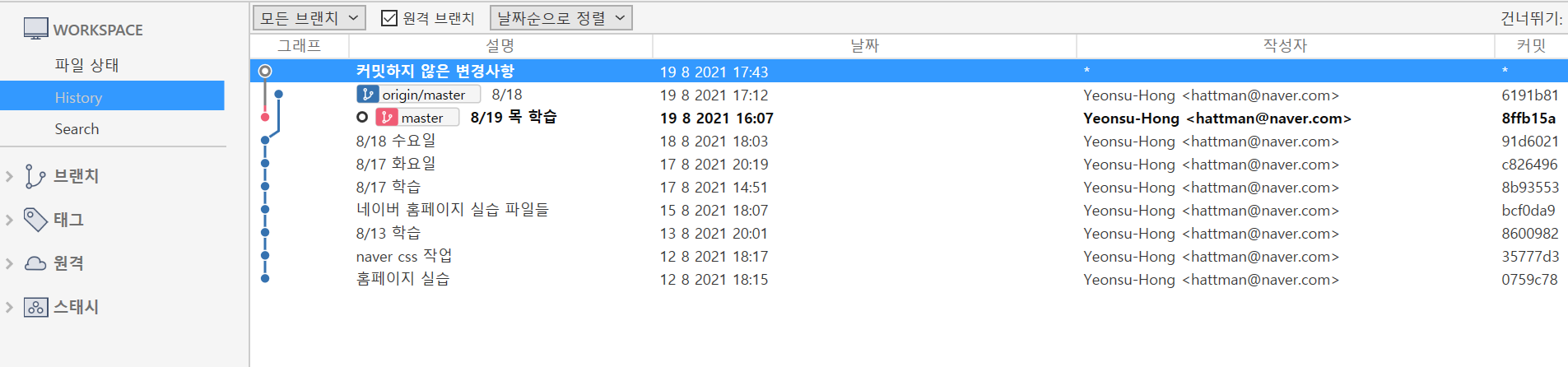
sourcetree에서 github로 병합이 되지 않는 오류가 발생하여 github로 push가 되지 않아 메뉴얼로 강제 push를 하였다. 그러니.. 전에 올렸던 파일들이 삭제되고 오늘 학습한 분량만 push가 되었다. 현재 sourcetree로는 push가 되지 않는데, 문제점을 찾아야 겠다.
3. 어려웠던 내용 & 해결방법
크게 어려운 점은 없었으나, 개발자 도구를 통해서 보니 네이버 보다 확실히 복잡하였다.
4.소감
sourcetree 프로그램에 문제가 발생하였다. 나름 잘 사용한다고 생각했으나 문제가 발생하였다. 구글링과 공부 했던 책을 보면서 해결하고 있는데, 문제는 아마도 폴더가 바뀌면서 sourcetree에서 로그인할때 잘못 입력된 이메일과 비번값이 원인인듯한데, 초기화 하는 방법을 찾고 있는데, 로그파일을 삭제해서 초기화 시킨후 재접속을 하면 될것이라 생각이 드는데, 로그파일이 없다. 그래서 책과 구글링을 보면서 다른 해결방법을 찾고 있다. 오늘은 이틀치 분량을 잘 학습했다고 생각했으나 예상치 못한곳에서 복병을 만났다.(역시 자연과학분야 뿐만 아니라 IT계열에서도 문제해결능력이 중요하다!)
해결해나가면서 프로그램 기능등을 다시 익히고 있어서 해결을 하는 것은 괴롭지만 해결이 되면 훨씬 발전된 모습으로 레벨업이 되며 뿌듯할 것 같다.
내일까지 트위치 제작을 다 끝내버리고 빨리 다음과정으로 넘어가야겠다.
