1.학습한 내용
(1) 페이지 실습
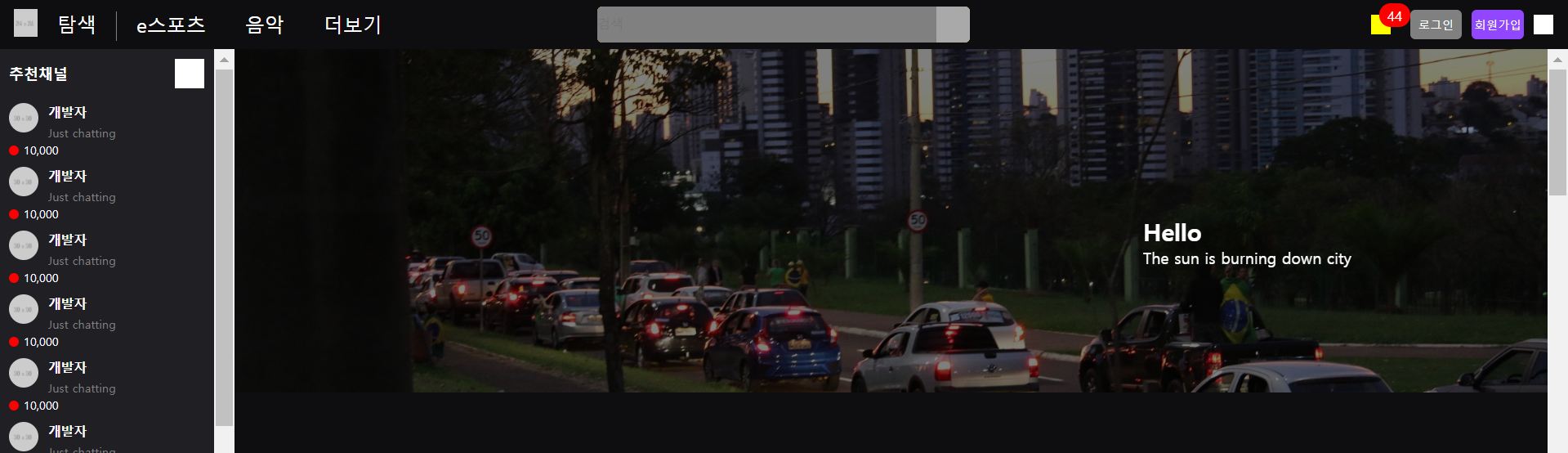
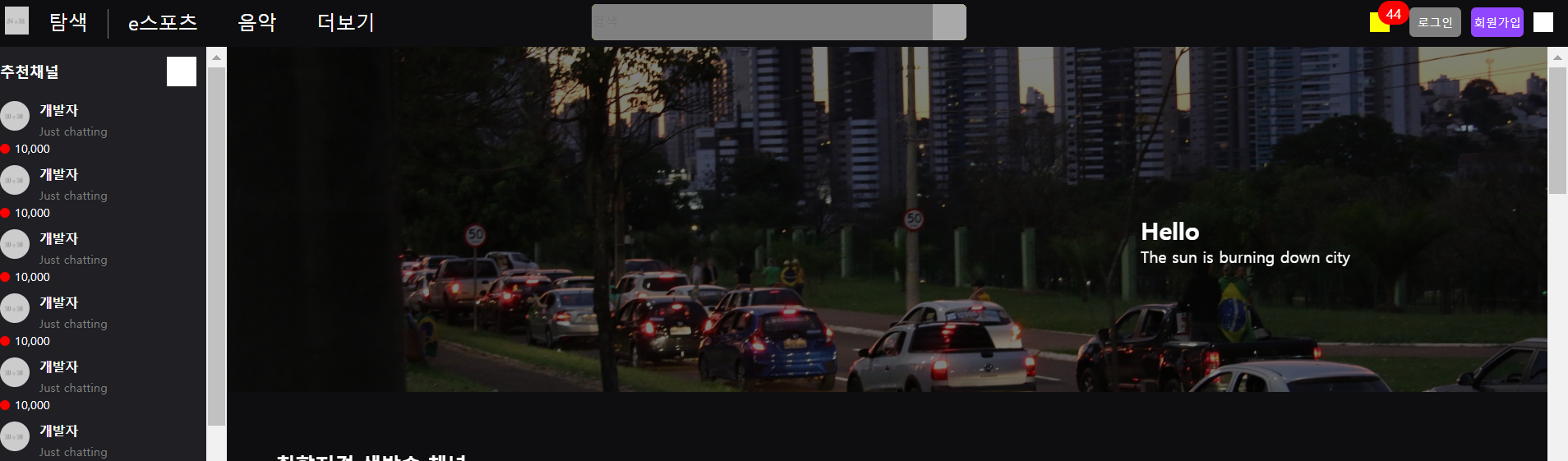
트위치 (https://www.twitch.tv/)의 메인영역과 footer영역을 마무리 짓고 트위치 사이트 실습을 마무리 하였다. (8/23(월) ~ 24(화) 분량)





추가로 hover에 transform 이동효과를 주어 마우스를 갖다대면 움직이는 효과까지 주었다.


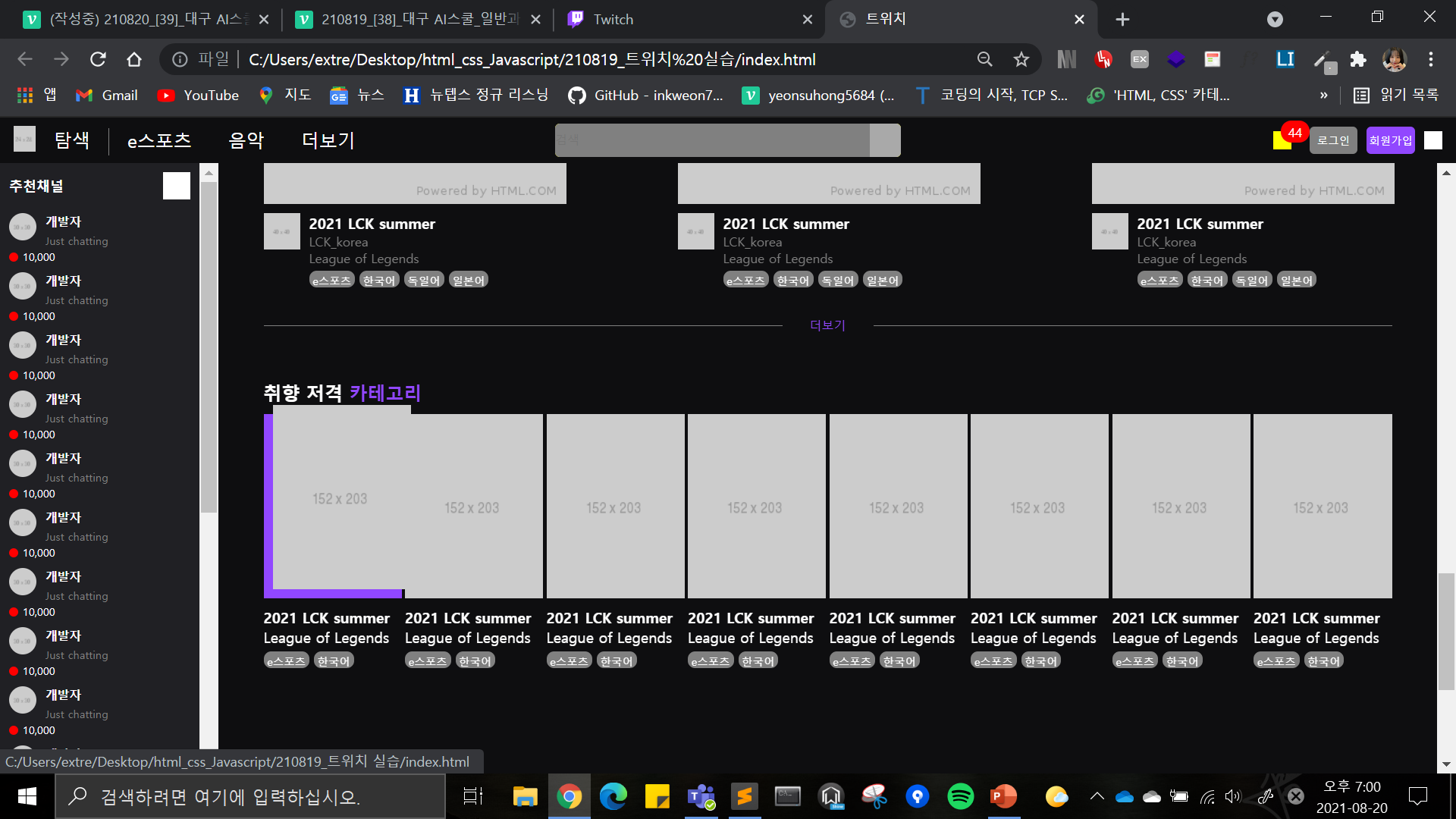
△ 마우스를 올리면 반응하는 효과
(2) 학습한 내용
Jquery 효과
https://gromo.github.io/jquery.scrollbar/demo/basic.html
어제 실습하였던 scroll 생성 기능은 아직 학습하지 않은 Jquery로 효과를 줄수 있다.
이 부분은 공부를 하여야 할 것 같다.
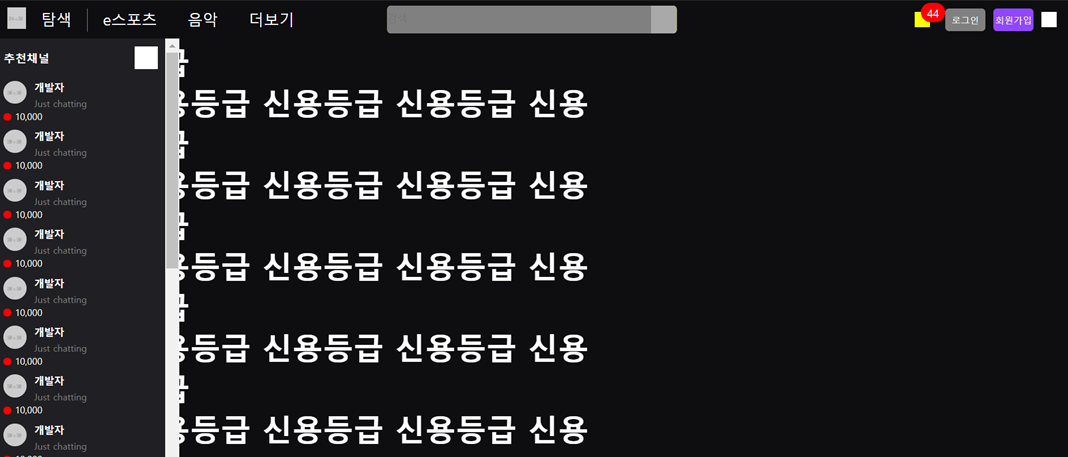
겹침 문제 해결

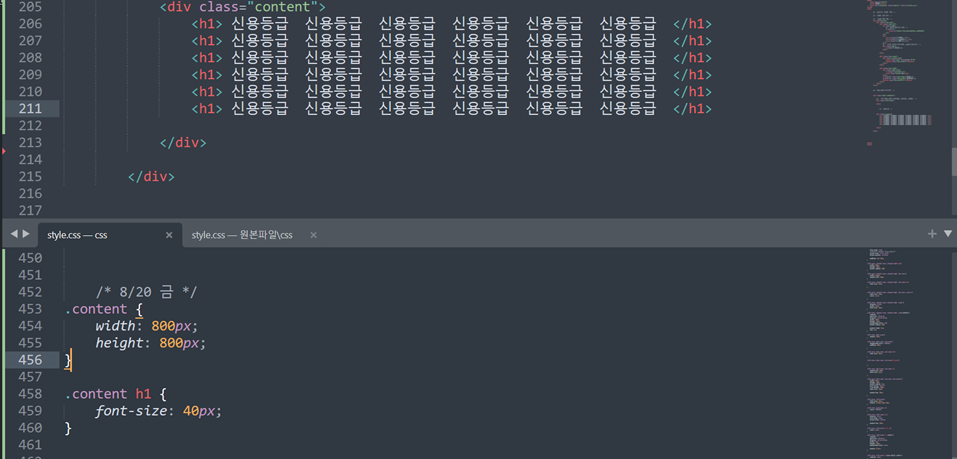
△ HTML css code

보기와 같이 메인페이지를 작업하는데 어제 작업했던 상단 영역과 왼쪽영역에 겹쳐져서 나타나게 된다.
이를 해결하기 위한 solution은??
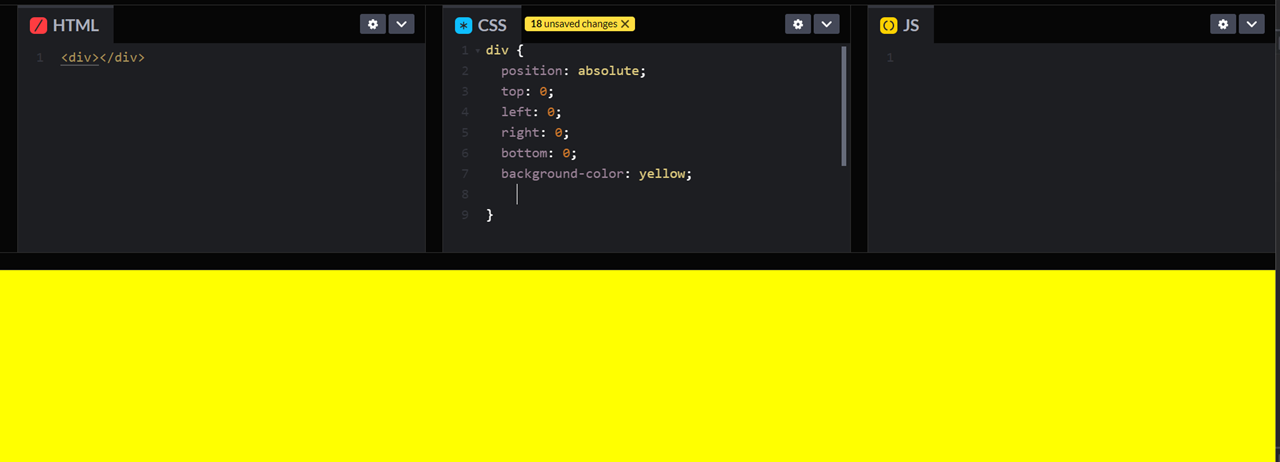
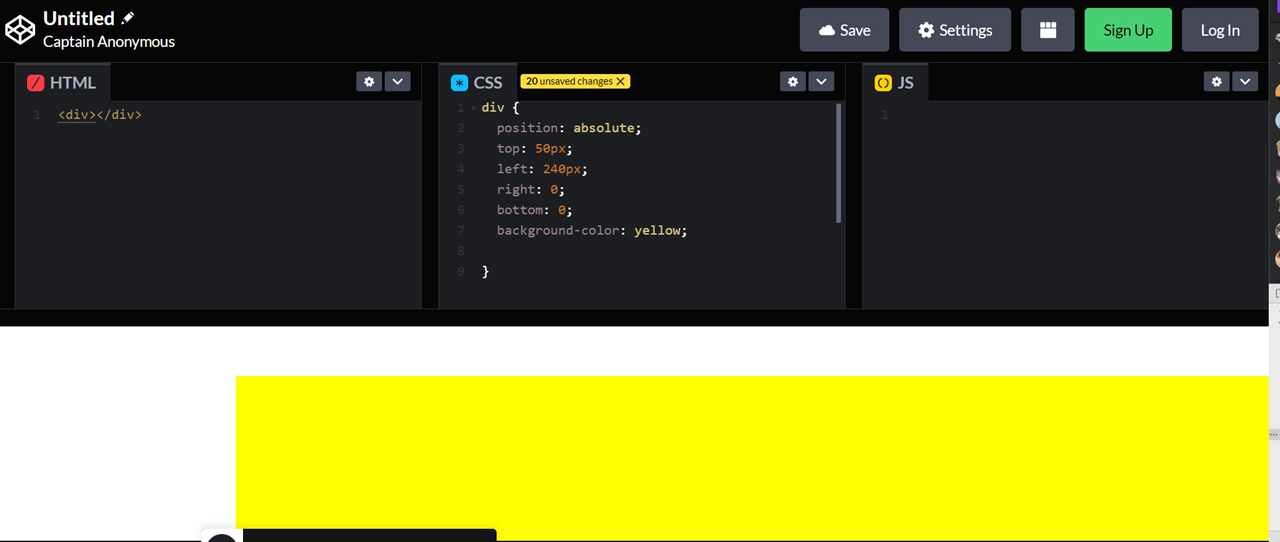
codepen에서 실습한 화면

일종의 능지처참이란 방식으로 노란색 백그라운드 칼라를 쫙 찢어준다.

그리고 상단영역과 왼쪽 영역에 top left값으로 띄워서 옮긴다.
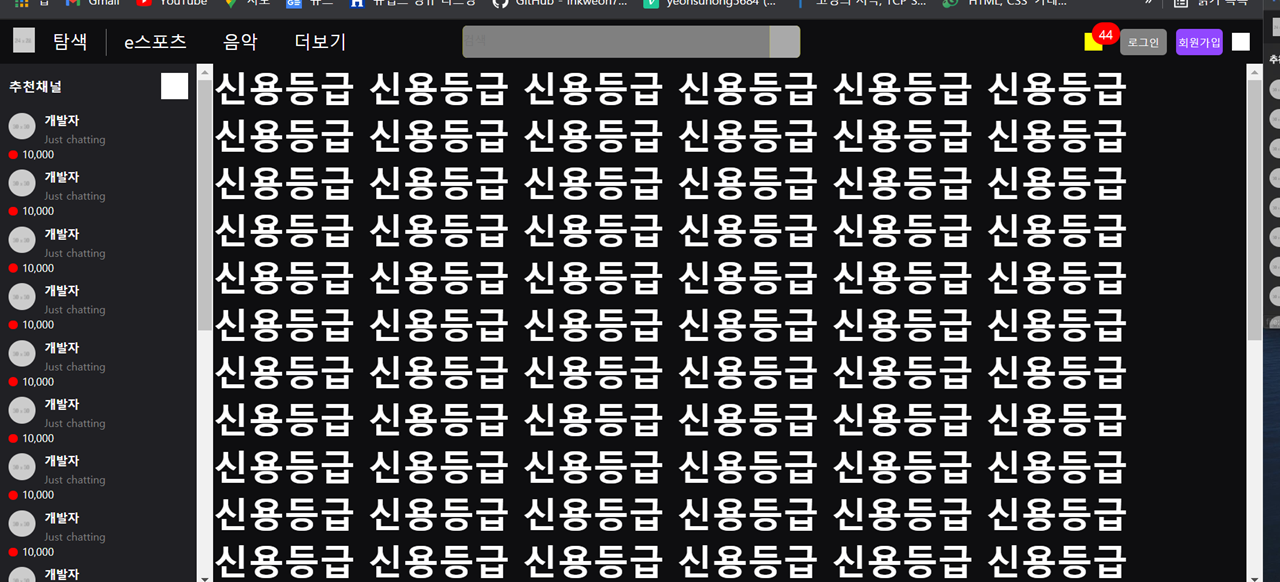
결과를 보게되면,

문제가 해결 되었음을 알 수 있다.
비율을 맞추어서 채우는 이미지 배치

위의 css code처럼 background-size: cover;를 적용하면 이미지를 불러와서 채울수 있다.

마우스를 올렸을때 반응하는 효과

translate은 말그대로 이동인데, x축과 y축에 각각 10px, -10px로 설정하였다.
추가로 transition: transform으로 부드러운 움직임의 효과를 줄수 있다.
2. 실습
깃허브 소스코드 :
https://github.com/Yeonsu-Hong/Daegu_AI_school
sourcetree에서 이전까지 학습하였던 모든 내용들을 올리려고 하는데, 문제가 해결이 되지 않는다.
구글링을 통해 계속 살펴보고 있으나, 대부분 찾은 것들은 명확히 해답을 주지 못하고 있다.
원인이 뭔지 알것같기는 하나 정확하지가 않고, 많은 사람들이 찾았던 답들이 나한테는 먹히지 않으니 답답하다. (그렇다고 내가 공부했던 책에는 따로 나오지 않았다.)
주말에 영문 사이트를 검색해보고 해결해서 여태껏 했던 작업들은 전부 날짜별로 정리해서 올릴예정이다. ( AI 스쿨 첫 과정이었던 AI와 파이썬 관련된 내용들은 정리가 안되어 있는데, 이 부분도 여력이 되면 올릴 것이다.)
3. 어려웠던 내용 & 해결방법
div tag 작성에 신경을 써서 하니 문제도 안생기고 크게 어려운 점은 없었다.
4.소감
transition 부분이 오랜만에 등장하여서 반갑기도 하고 내용을 까먹은 듯 하였다.
주말에 복습을 하고, 커리큘럼상 추가자율학습 부분 전까지의 학습을 완료 해야겠다.
html과 css를 만드는 것은 비유를 하자면 건축 설계도면을 짜고 인테리어를 하는 작업이다.
얼마전까지만 해도 혼자서 도면을 짜는 생각을 못해봤는데 강의 직전에 이러한 부분들을 생각하면서 강의에 어떤 내용이 나올지 예측하는 묘미가 생기고 있다.
여태껏 학습을 하면서 이러한 숲을 보는 능력 보다는 나무를 심기에 급급하였는데 웹에서나 폰에서나 다른 홈페이지들을 방문하여 볼때에도 이러한 도면을 짜고 인테리어를 하는 생각을 습관화 하는 것이 꼭 필요할 것 같다.
하얀거탑이라고 하는 명작 드라마가 있다.
대한민국 의학 드라마의 표준이라 평가받는 2007년에 출시된 명작이다.
이 드라마의 주인공인 장준혁(김명민)은 극중 서울대급으로 평가받는 명인대학교 외과 교수인데 외과과장이라고 하는 인생의 가장 큰 목표를 이루었으나 간암으로 일찍 요절을 하는 인물이다.
가장 기억에 남는 장면은 장준혁이 임종 직전에 수술 참관실에 앉아서 눈을 감고 수술을 하는 것을 리마인드 하는 장면이 나온다.
동료의사들과 주변 가족들이 검사결과와 사실을 숨겼지만, 간담췌도 전문의로 간암을 직감하여 죽기직전 열정을 가지고 일했던 수술하는 순간순간을 회상하는 이 장면이 너무나도 인상적이어서 눈물을 흘렸던 기억이 있다.
조금은 오버스럽지만, 이러한 리마인드도 웹 프로그래밍 설계도면 작업에서는 항상 필요할 것 같다. (물론 눈을 감으면 안된다.)
장준혁의 열정만큼은 아니겠지만 남은 기간도 열정을 가지고 부지런히 배우고 익혀나가야 겠다.
