CSS- font
- font-size
: 글자 크기 지정
-font-family
- 폰트를 지정하고, 컴퓨터에 해당 폰트가 없으면 적용되지 않습니다
- 폰트는 여러개 지정이 가능하고, 첫번째 폰트가 없으면 다음에 지정된 폰트가 적용됩니다. 마지막 폰트는 OS 에 기본 설치되는 generic-family 폰트( serif, sans-serif, monospace)를 지정하는게 일반적입니다
- 구글 웹폰트
http://fonts.google.com
.dotum { font-family : "dotum" }
.serif{ font-family : "abc", serif; }
.google{ font-family: "Noto Sans Korean" }
</style>
<p class="dotum"> 글꼴 </p>
<p class="serif"> serif 글꼴</p>
<p class="google">구글 폰트</p>- font-weight
글자 굵기 지정 : normal, bold, lighter
-font-style
글자 기울기 : normal, italic

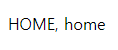
font-variant
소문자를 대문자로 변환 : small-caps
.variant{ font-cariant : small-caps; }
</style>
<p class="variant">HOME, home</p>
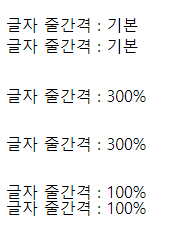
line-height
: 텍스트의 높이를 지정
.line_300 { line-height : 300%; }
.line_100 { line-height : 100%; }
</style>
<p class="">글자 줄간격 : 기본 <br/>글자 줄간격 : 기본</p>
<p class="line_300">글자 줄간격 : 300%<br/>글자 줄간격 : 300%</p>
<p class="line_100">글자 줄간격 : 100%<br/>글자 줄간격 : 100%</p>
-
font 속성 여러개 적용
:font { font-style | font-variant | font-weight | font-size/line-height | font-family}
font 속성에는 font-size, font-family 속성이 반드시 들어가야 합니다 -
text-indent
: 들여쓰기. 한 문단에서 첫번째 줄에만 적용 -
text-align
: 텍스트 수평 정렬 : ( center, right, left, justify ) -
text-decoration
: 링크의 라인을 제거하거나, text에 라인을 적용합니다
(none: 라인제거, overline: 윗줄, line-through: 중간줄, underline : 밑줄 ).line_none { text-decoraion: none; } .line_overline { text-decoration: overline;} .line_through { text-decoration: line-through; } .line_underline { text-decoration: underline; } </style> <p class=""><a href="#"> link </a></p> <p class="line_none" href="#"> link none </p> <br/> <p class="line_overline"> 윗줄 </p> <p class="line_through"> 가운데줄 </p> <p class="line_underline"> 밑줄 </p> <hr>

- letter-spacing
: 글자 사이의 간격 지정
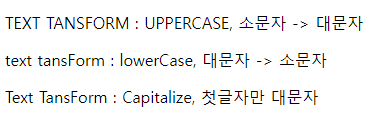
- text-transform
: 대소문자 전환
```html
.upper{ text-transform: uppercase; }
.lower{ text-transform: lowwercase; }
.capital{ text-transform: capitalize; }
</style>
<p class="upper">text tansForm : upperCase, 소문자 -> 대문자</p>
<p class="lower">text tansForm : lowerCase, 대문자 -> 소문자</p>
<p class="capital">text tansForm : capitalize, 첫글자만 대문자</p>