CSS-background
-
background-image
: 요소의 배경 이미지를 지정 -
background-repeat
: 배경 이미지의 반복을 지정
: background-repeat 속성의 기본값이 repeat 이기 때문에, 설정된 이미지의 크기가 화면보다 작으면 자종으로 이미지가 반복되어 적용no-repeat : 배경 이미지를 한번만 적용
repeat-x : 배경 이미지를 가로방향으로 반복 적용
repeat-y : 배경 이미지를 세로방향으로 반복 적용 -
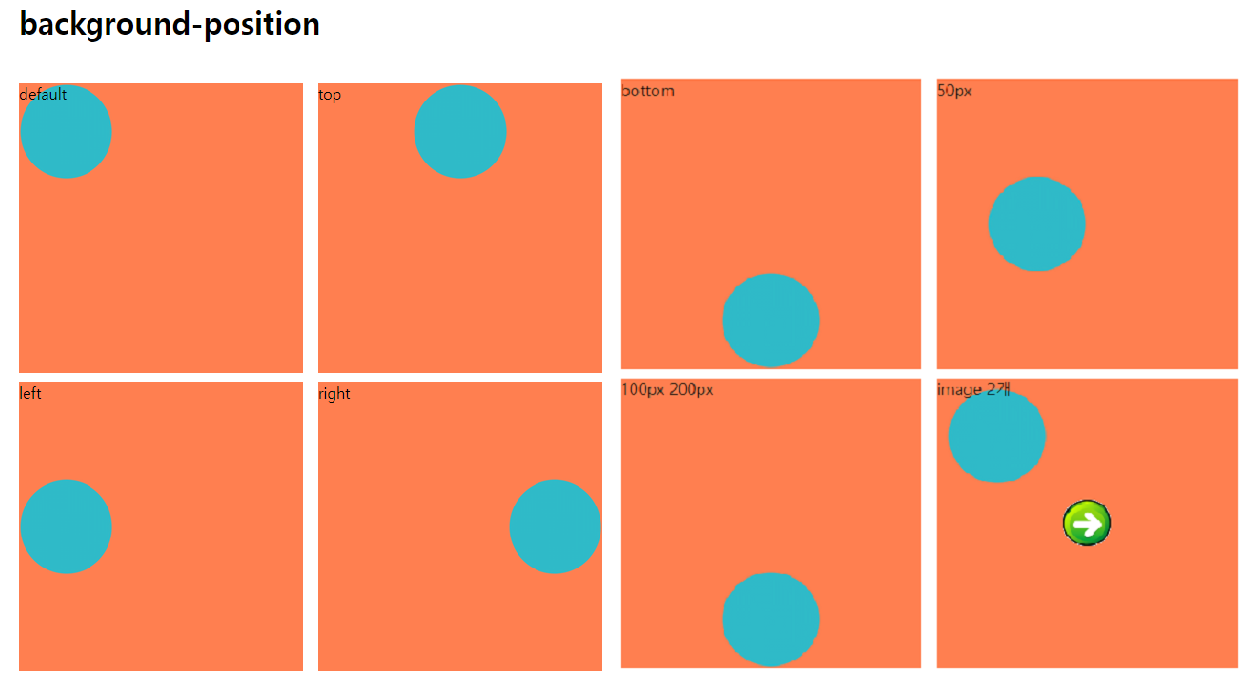
background-position
: 배경 이미지의 위치를 지정
background-position : 키워드
background-position : x 좌표
background-position : x 좌표, y 좌표
<style type="text/css">
div {
width : 300px;
height : 300px;
margin : 0 10px 10px 0;
background-image : url('../../image/bg_image/dot.png');
background-color : coral;
background-repeat : no-repeat;
display : inline-block;
}
.top { background-position: top; }
.left { background-position: left; }
.right { background-position: right; }
.bottom { background-position: bottom; }
.point_x { background-position: 50px; }
.point_xy { background-position: 100px 200px; }
.img_two {
background-image: url('../../image/bg_image/dot.png'), url('../../image/img/img_submit.gif');
background-position : 10px 10px, center;
}
</style>
</head>
<body>
<h1>background-position</h1>
<br/>
<div class="default">default</div>
<div class="top">top</div>
<div class="left">left</div>
<div class="right">right</div>
<div class="bottom">bottom</div>
<div class="point_x">50px</div>
<div class="point_xy">100px 200px</div>
<div class="img_two">image 2개</div>
</body>
-
background-size
: 배경 이미지 크기를 조절
background-size : width; height auto;
background-size : width height; -
background-attachment
: 배경 이미지를 어떠한 방식으로 화면에 붙일 것인지를 결정
: scroll, fixed, local