CSS - display
-
block 레벨 요소
: 항상 새로운 라인에서 시작
: width, height : margin, padding 속성 지정이 가능
: block 레벨 요소 안에 inline 요소를 사용할 수 있습니다
: width, height 미지정 -> width: 100%, height:auto -
inline 레벨 요소
: 줄바꿈을 하지 않고 이어서 출력
: content 의 너비만큼 가로폭을 차지
: inline 요소안에 block 레벨 요소를 포함할 수 없습니다 -
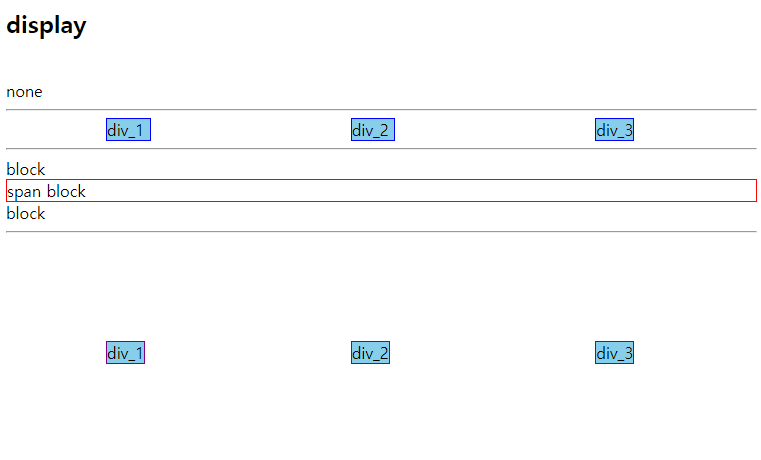
display 속성
: 태그 영역의 표현 방식을 지정none : 해당 요소를 화면에 표시하지 않습니다
block : block 특성을 가지는 요소를 지정합니다
inline : inline 특성을 가지는 요소로 지정합니다
inline-block : inline-block 특성을 가지는 요소로 지정합니다
<style type="text/css">
.none{
display:none;
}
.inline{
border: 1px solid blue;
display: inline;
margin: 100px;
background-color: skyblue;
}
.block{
border: 1px solid red;
display: block;
}
.inline_block{
border: 1px solid purple;
display: inline-block;
margin:100px;
background-color: skyblue;
}
</style>
- visibility 속성
: 요소를 보이게 할 것인지, 보이지 않게 할 것인지를 결정
visible : 해당 요소를 보이게 합니다
hidden : 해당 요소를 보이지 않게 합니다
collapse : table 요소에 사용하면 행이나 열을 보이지 않게 합니다 - opacity 속성
: 투명도를 지정(0 ~ 1 ( 0.0 : 투명 , 1.0 : 불투명 ))