CSS -box_model
- box model
: html 태그는 사각형 박스로 다루어 집니다
: box 는 content, padding, border, margin 으로 구성content : 요소의 텍스트, image 등의 실제 내용
padding : border(테두리) -안쪽에 위치하는 요소의 내부 여백 영역
border : 테두리 영역으로 테두리 두께
margin : border(테두리) 바깥에 위치하는 요소의 외부 여백 영역
<style type="text/css">
div {background-color: bisque;
width:300px;
border: 10px solid blue; /* 테두리 : 두께 타입 색상 */
margin:10px;
padding : 20px;
}
</style>
</head>
<body>
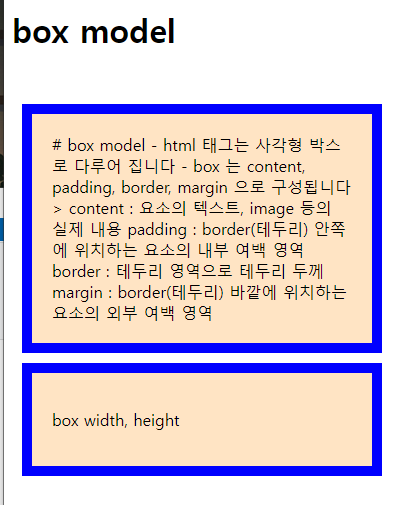
<h1>box model</h1>
<br/>
<div>
# box model
- html 태그는 사각형 박스로 다루어 집니다
- box 는 content, padding, border, margin 으로 구성됩니다
> content : 요소의 텍스트, image 등의 실제 내용
padding : border(테두리) 안쪽에 위치하는 요소의 내부 여백 영역
border : 테두리 영역으로 테두리 두께
margin : border(테두리) 바깥에 위치하는 요소의 외부 여백 영역
</div>
<div id="size">
<p>box width, height</p>
</div>
</body>
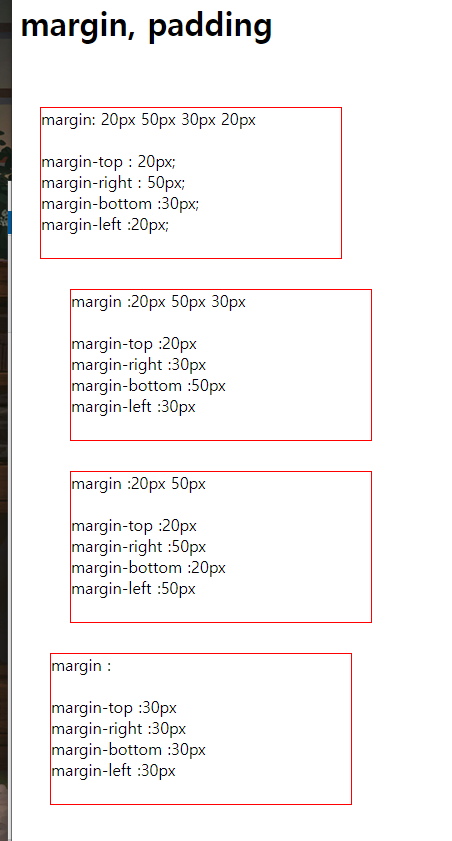
- margin, padding 속성
: margin, padding 속성은 content 의 4개 방향 ( top, bottom, left, right ) 에 대해서 지정이 가능
.box_1{
/*
margin-top : 20px;
margin-right : 50px;
margin-bottom :30px;
margin-left :20px;
*/
margin: 20px 50px 30px 20px; /* 위부터 시계방향*/
}
.box_2 {
margin: 20px 50px 30px; /* 위, 아래, 왼쪽-오른쪽 */
}
.box_3 {
margin: 20px 50px; /* 위-아래, 왼쪽-오른쪽 */
}
.box_4 {
margin: 30px; /* 위-아래-왼쪽-오른쪽 */
}
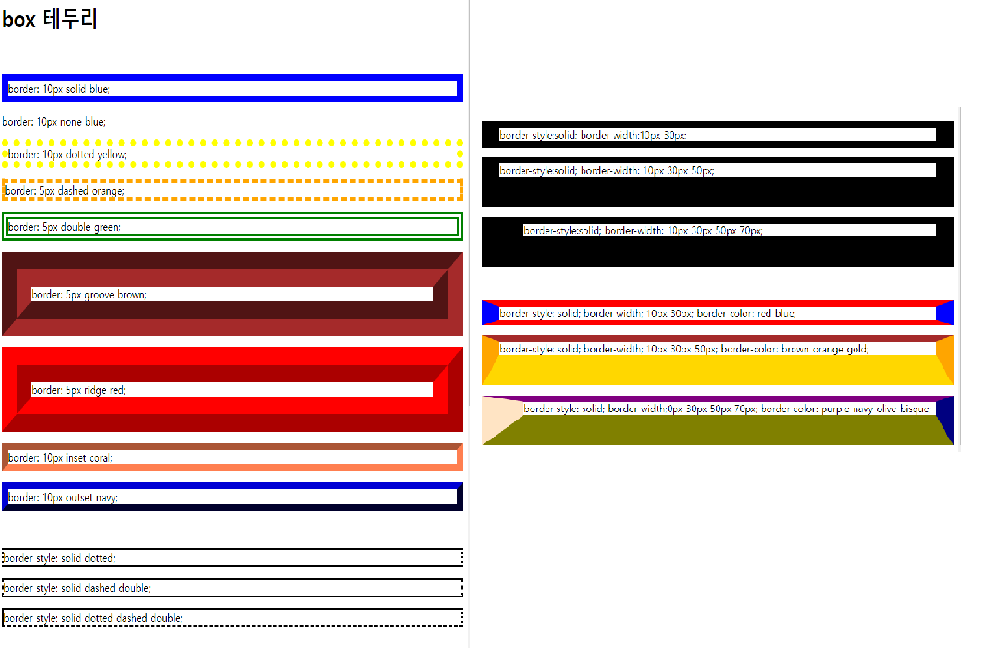
- border
: width, style, color 속성을 사용해서 box 테두리 모양을 지정
<style type="text/css">
.solid {border: 10px solid blue; }
.hidden { border: 10px none blue; }
.dotted{ border: 10px dotted yellow; }
.dashed{ border: 5px dashed orange; }
.double{ border: 10px double green; }
.groove{ border: 50px groove brown; }
.ridge{ border: 50px ridge red; }
.inset{ border: 10px inset coral; }
.outset{ border: 10px outset navy; }
.border_style_2{ border-style: solid dotted; } /* 위-아래, left-right */
.border_style_3{ border-style: solid dashed double; } /* 위, 왼쪽-오른쪽, 아래 */
.border_style_4{ border-style: solid dotted dashed double; } /* 위, 오른쪽, 아래, 왼쪽 */
.border_width_2{ border-style:solid; border-width:10px 30px; }
.border_width_3{ border-style:solid; border-width: 10px 30px 50px; }
.border_width_4{ border-style:solid; border-width: 10px 30px 50px 70px;}
.border_color_2{
border-style: solid;
border-width: 10px 30px;
border-color: red blue;
}
.border_color_3{
border-style: solid;
border-width: 10px 30px 50px;
border-color: brown orange gold;
}
.border_color_4{
border-style: solid;
border-width: 10px 30px 50px 70px;
border-color: purple navy olive bisque;
}
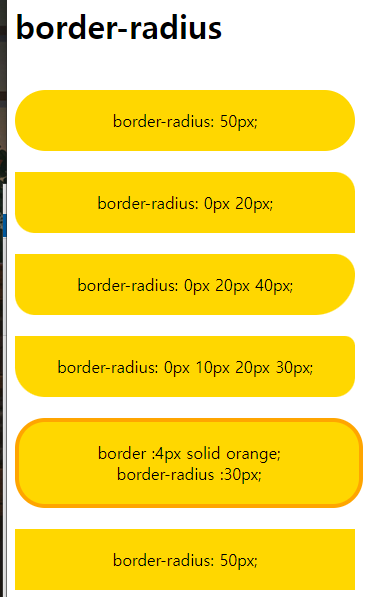
- border-radius
: border-radius 속성을 사용하면 박스의 네 모서리를 둥글게 만들 수 있습니다 맨 왼쪽 위부터 시계방향으로 값이 주어집니다
<style type = "text/css">
div {
width: 300px;
padding: 20px;
background-color: gold;
text-align :center;
}
.round_1 { border-radius: 50px; }
.round_2 { border-radius: 0px 20px; }
.round_3 { border-radius: 0px 20px 40px; }
.round_4 { border-radius: 0px 10px 20px 30px; }
.round_5 {
border :4px solid orange;
border-radius :30px;
}
</style>