
오늘은 어제 덜했던 부분인 검색화면의 리스트 부분과 상세페이지를 주로 작업을 하였다.
계속 진주님이 컴포넌트 작업을 해주셨고 ( 진짜 너무너무 감사합니다.🙏 ) 작업을 하다보니 서로서로 할일을 찾아서 하는 느낌이 들었다. 이게 바로 알잘딱깔센

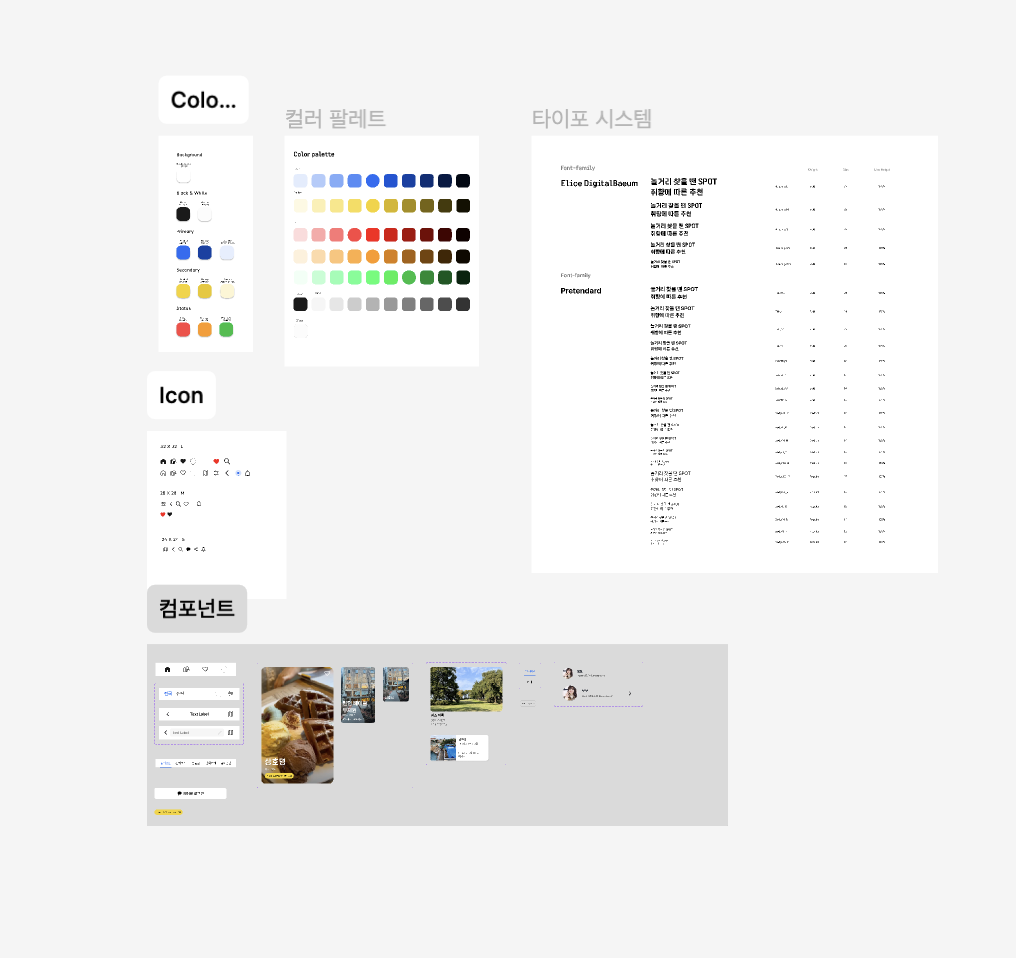
깔꼼 진주님이 정리해주신 타이포 시스템과 컴포넌트 완죤 깔끔해요~
초안디자인을 하면서 컴포넌트를 파악해서 만드는 방식으로 진행을 해와서 아직 컴포넌트로 정의된건 많이 없는 편..
Anyway!
아이디어 폭풍 상승_검색화면
- 리스트를 어떤식으로 해야 깔끔하고 필요한 정보만 전달할 수 있을까?
- 인사이트 도출하면서 리뷰에서도
사진을 많이 본다고 하는데 리스트도 사진 카드 형식이면 어떨까?
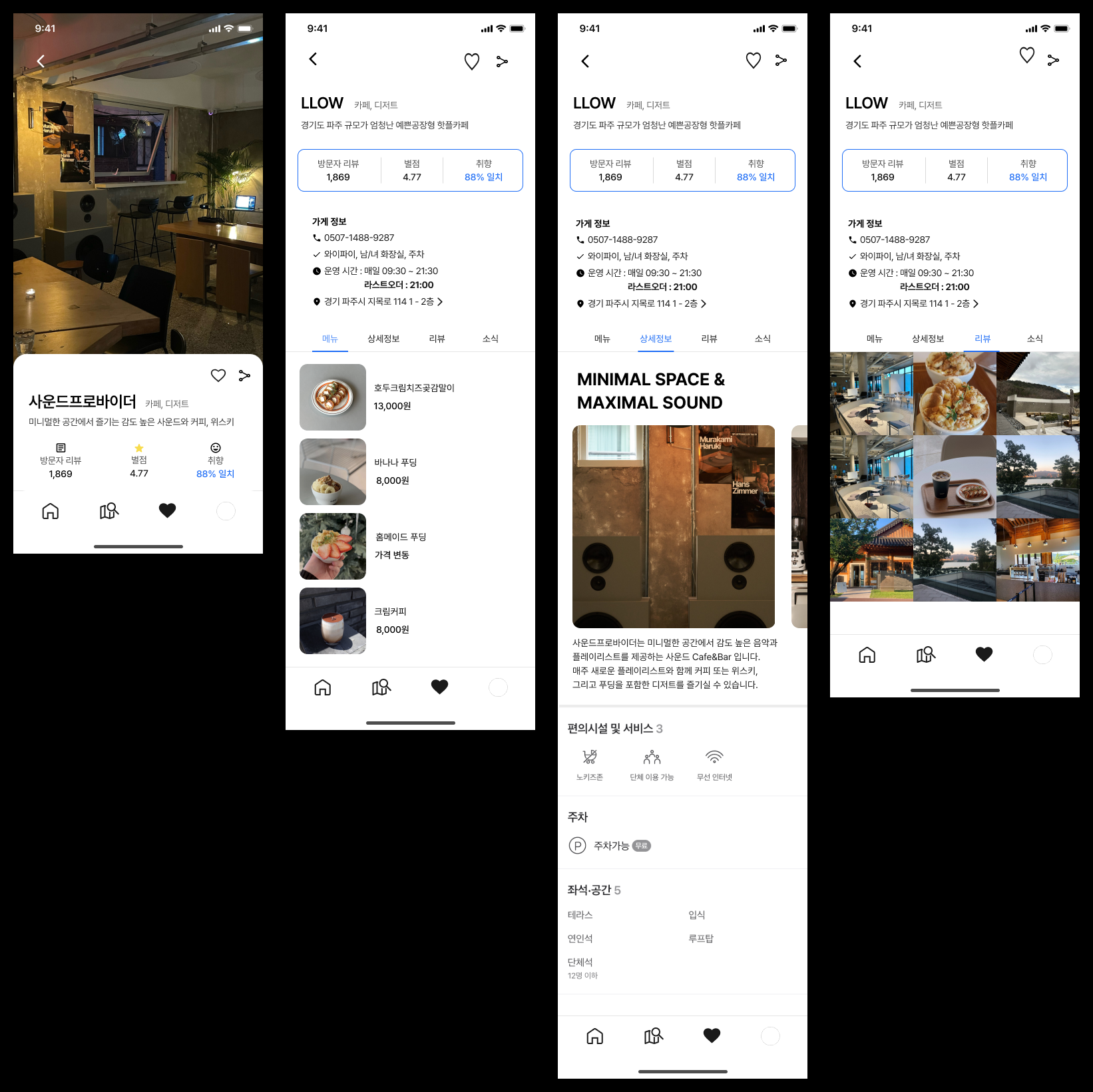
질문에 리스트를 아예 빼버리고 그 후에 이미지 카드 위주로 넣었더니 사진 마다 밝기도 다르고 느낌도 달라서 사이에 여백을 주어 나눠야겠다는 생각이 들었다. 살짝 2px씩 간격을 주어 나눴는데그것보단 아예 카드형식으로 제일 오른쪽처럼 확실하게 나눠 주는 편이 훨씬 깔끔하고 예뻤다. 어제 이 부분 엄청 오랜시간 고민을 했는데 속시원하게 풀려서 너무 기분이 좋았다.

아이디어 폭풍 상승_ 상세화면

검색보다 더 많은 시간이 들었던 화면이 바로 상세화면이다!! 어제에 이어 오늘 오전까지 상민님과 혜성님께서 어떤식으로 정보를 구성할지, 어떤 정보가 들어가야할지 토대를 잘 닦아 놔 주셔서 진짜 아이디어를 내 재 디자인하기 수월했다. 오전에 진주님과 얘기를 하면서 세로로 스크롤이 너무 길어지는데 사진부분 밑으로 정보부터는 모달형태로 스크롤을 하면 상단 탭바에 딱 붙는 형식으로 하면 어떨까? 아이디어를 내면서 저런식으로 해야겠다 하고 재공사를 시작했다.
초기 아이디어를 어떤식으로 해야지 깔끔하면서 상위 페이지와 잘 어울릴까?가 제일 중요했다.

상위페이지 (제일 왼쪽)에서 탭했을 때 제일 자연스러운 느낌이 무엇일지 확인하려고 프로토 타입으로 생각보다 오래 고민을 했는데 radius값을 주는 편이 위로 스크롤 하면 상세 내용을 볼 수 있다는걸 알려줘서 radius값을 주는 쪽으로 잡고 문제는 그 상세 내용을 어떤식으로 구성을 하나
여기서 이제 서로서로 경진대회가 열렸다. ( 항상 해 오던 방식 각자 작업하고 pr하고 서로의 아이디어 섞고)

1. 상단에 방문자리뷰,별점,취향 강조
2. 상세화면 만의 탭바를 만들자 (세로로 스크롤이 길어지는 걸 방지)
3. 리뷰는 사진이 많이 보이도록 피드형식
4. 상세정보엔 가게 설명과, 편의시설 서비스등 간단하게 표시해주기
👇최종 결정 화면 👇

오늘의 TMI
어제 18조 카톡방에 썸탈때의 카톡을 하나 보냈는데... ㅇ 폭식할래요..에 답장으로 그럼 내앞에서 돼지같이 먹어라 이부분을 보고 상민님이 이게 경상도 남잔가?ㅋㅋㅋㅋㅋㅋ 이래서 이걸 팀원들에게 얘기를 해준다고 카톡을 공유했더니 혜성님이.. 돼지라도 어떤 돼지인가가 중요하다고 해주셨다..

꿀꿀 이만 총총총
아!! 진주님이 만들어준 스플래시 화면.... 벨로그는 동영상 안올라가는 관계로..
짤로 대신합니다

