내가 자주 쓰는 서비스 뜯어보기
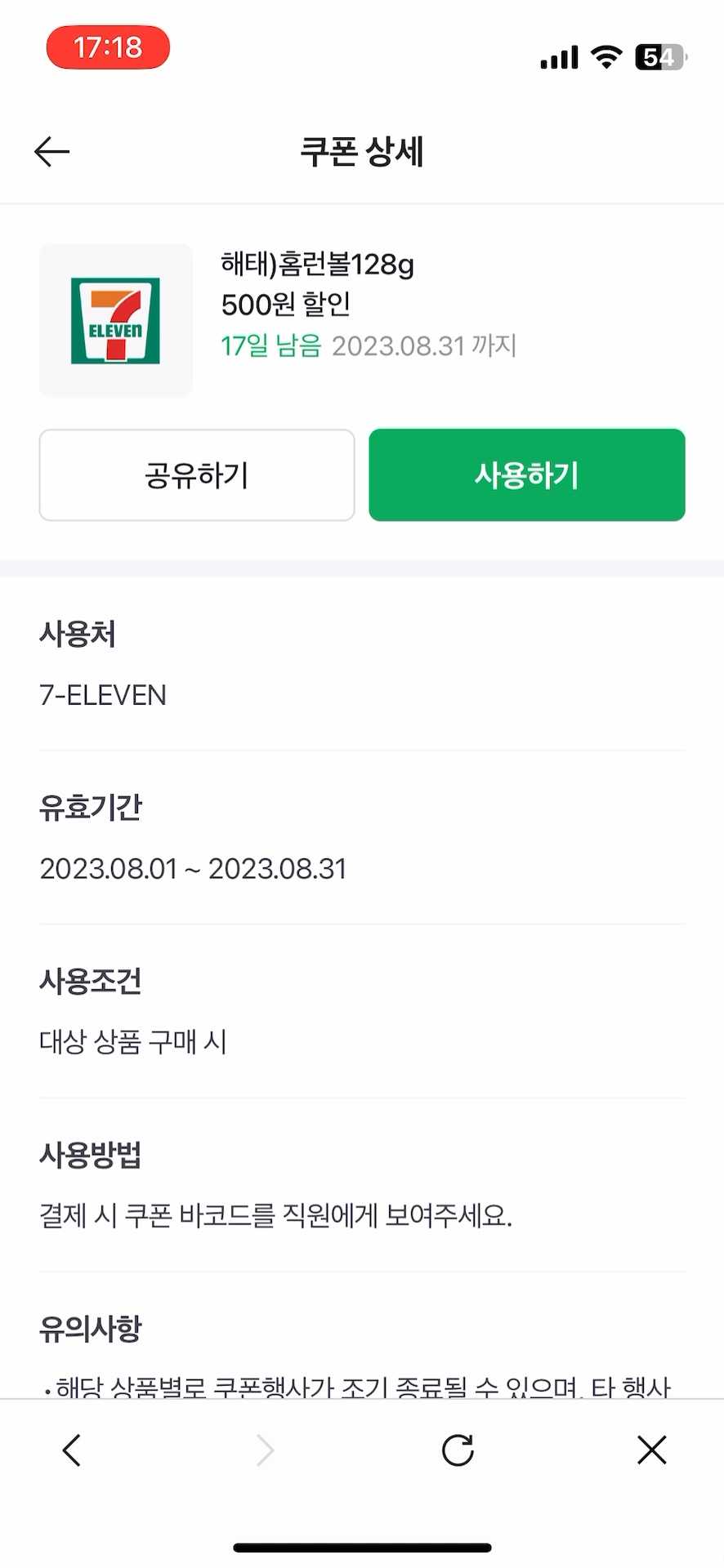
1. 네이버페이 쿠폰사용하기
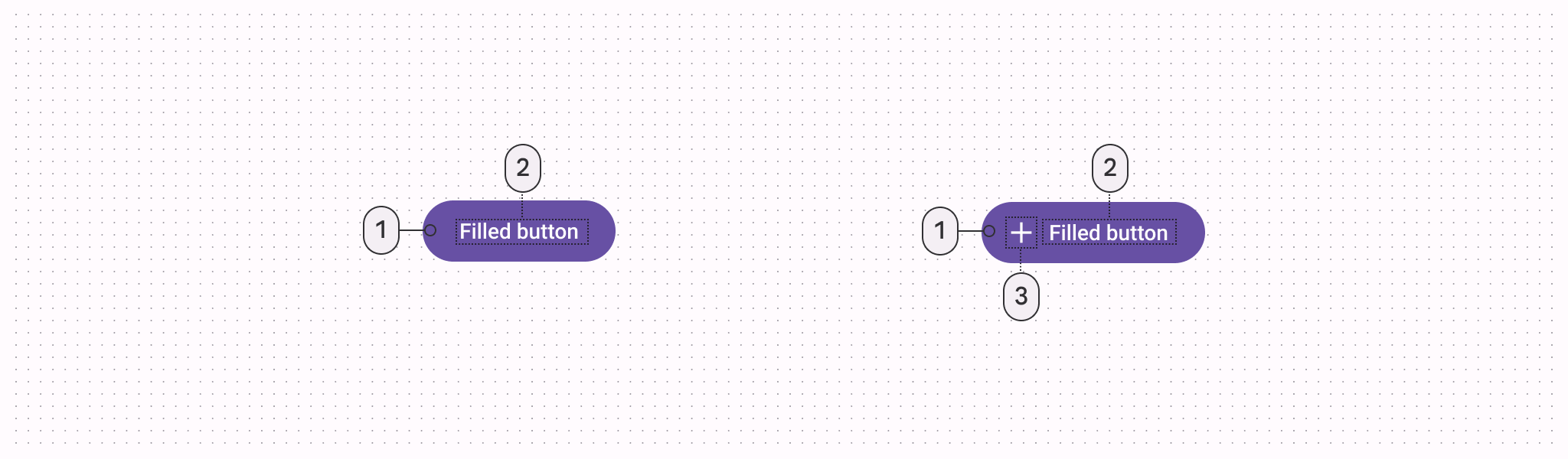
✅ 채워진버튼 (Filled Buttons)
-
FAB다음으로 가장 시각적인 영향을 미친다.
-
지금참여, 확인과 같은 흐름을 완료하는 최종작업에 사용된다.
-
텍스트 양쪽에 일관된 패딩을 주어야하며, 텍스트 레이블 크기만큼 컨테이너의 크기를 설정한다.

-
단색의 컨테이너가 있어야한다.
✅ 윤곽선이 있는버튼 (Outlined buttons)
- 중간 강조버튼
- 중요한 작업이 포함되어있지만 앱의 기본작업은 아니다.
- 채워진 버튼과 잘 어울리며 대안적 보조작업으로 사용된다.
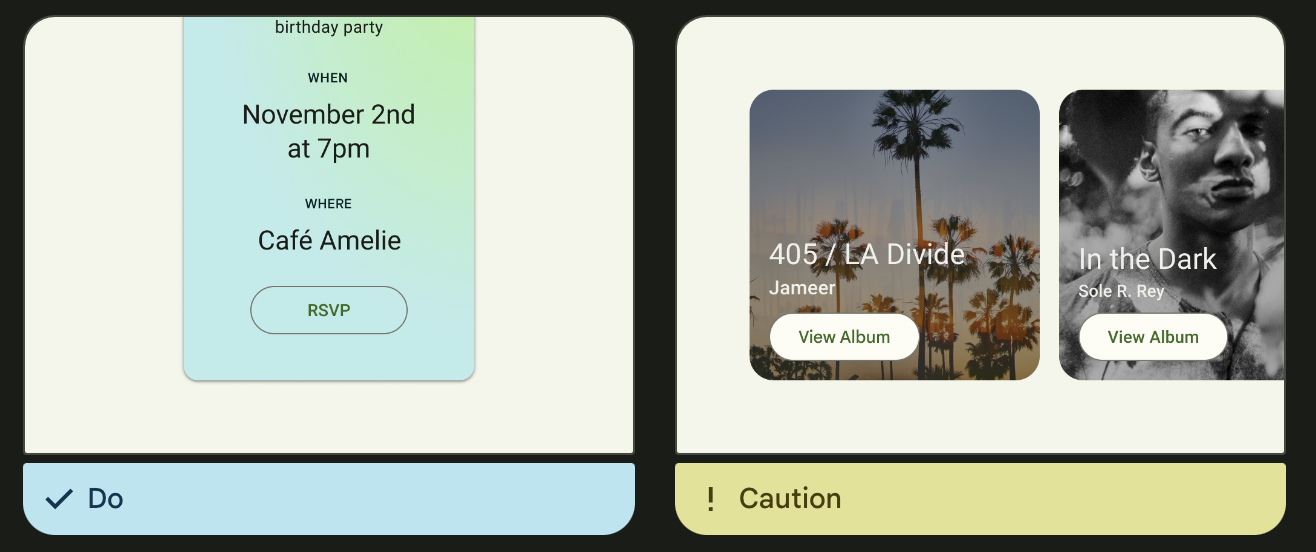
- 컨테이너 주위를 선으로 표시하며 채우기는 없다.

- 다양한 배경위에 배치할 수 있다.

만약 윤곽선버튼을 사진위에 배치를 한다면 배경을 채우는 대신 Filled Button을 사용해야한다.
✨
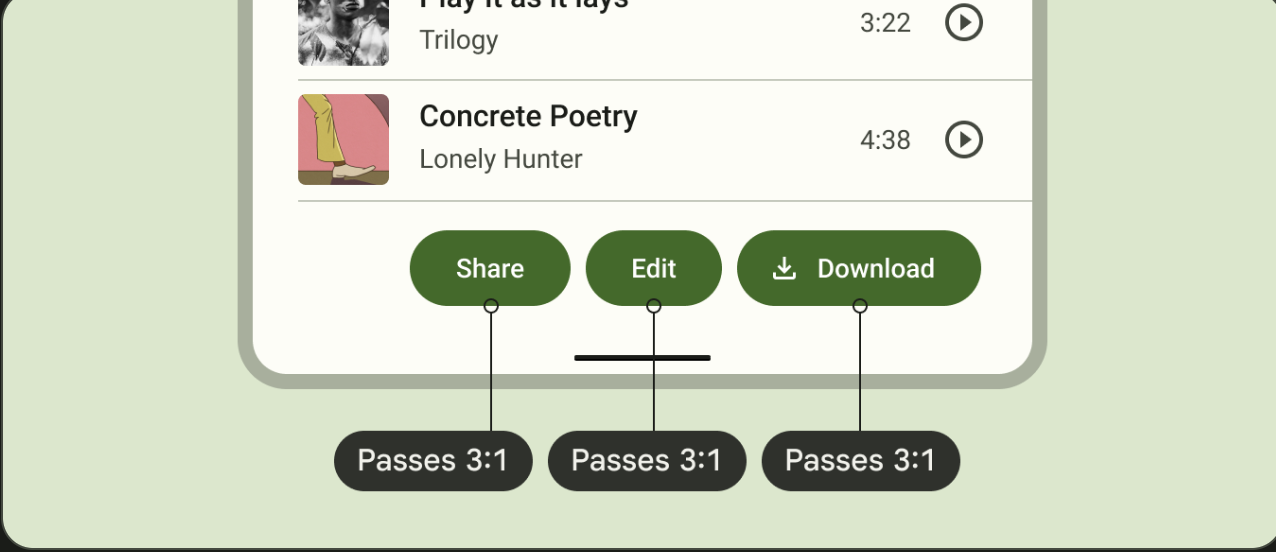
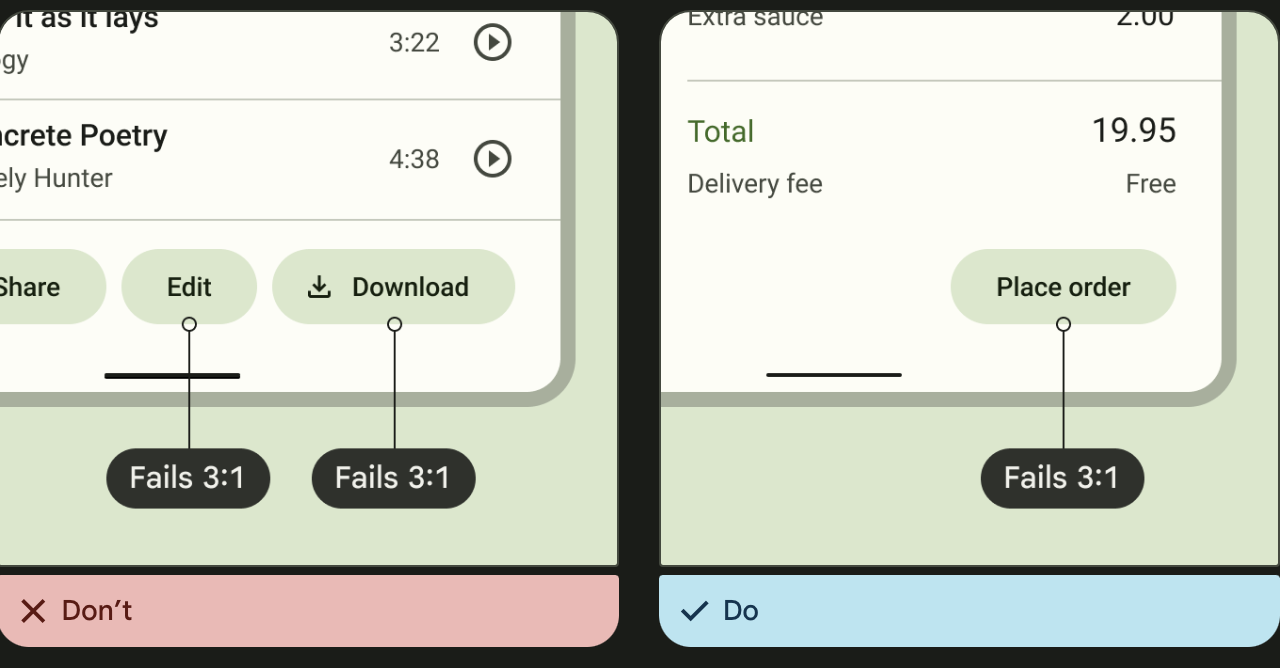
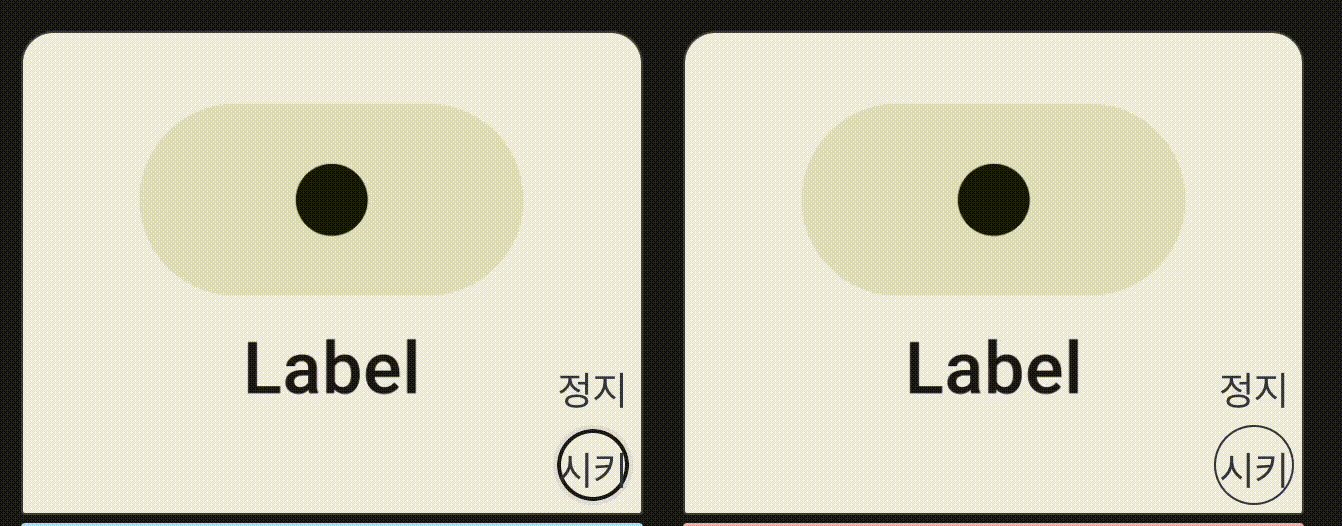
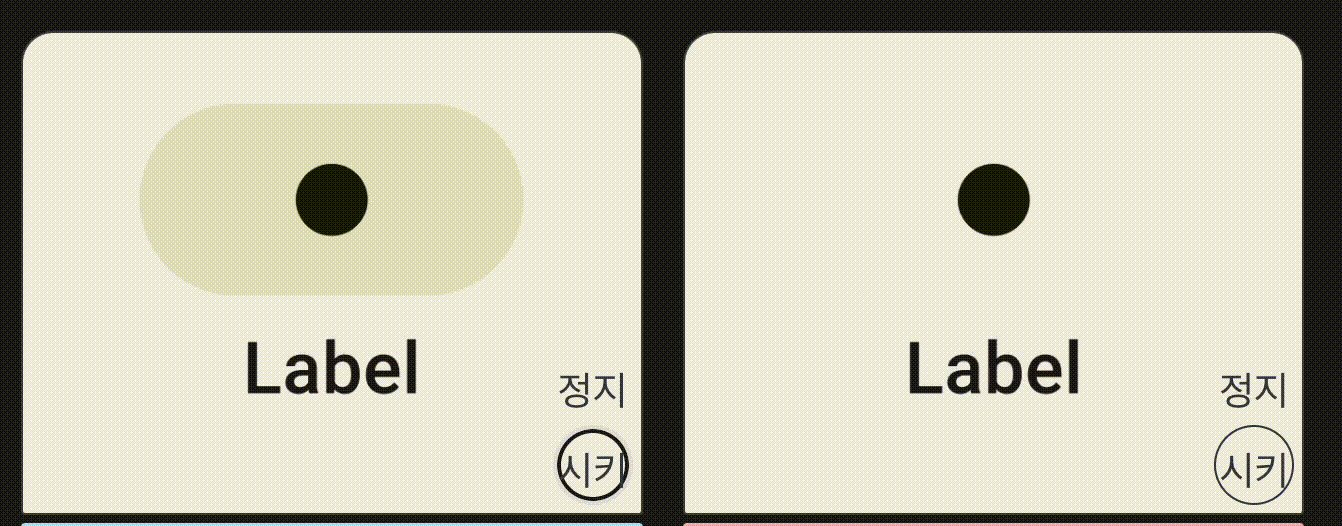
- 각각의 버튼은 3:1 명암비를 통과하지 못하면 함께 사용해서는 안 된다.
- 대비가 높을수록 구성요소 그룹을 구별하는데 쉽다.
- (왼) 명암비가 3:1을 통과하지 못한 버튼은 같이 사용하면 안된다.
- (오) 명암비가 3:1을 통과하지 못해도
싱글버튼의 경우 사용가능하다.

👍 좋은점
- 채워진버튼, 윤곽버튼의 사용용도에 맞게 사용됨.
- 쿠폰상세보기에서사용하기버튼이 최종작업이며 주요기능이기 때문에 채워진 버튼으로 만들어졌고,공유하기버튼의 경우 쿠폰을 실제적으로 사용하는게 아니라 단순 저장과 공유기능이기 때문에 보조작업버튼인 윤곽버튼으로 잘 만들어졌다. - 3:1의 명암비를 통과했음
- 초록과 흰색으로 명암비를 통과하였다.

2. 실물카드와 유사한 UI & 내비게이션
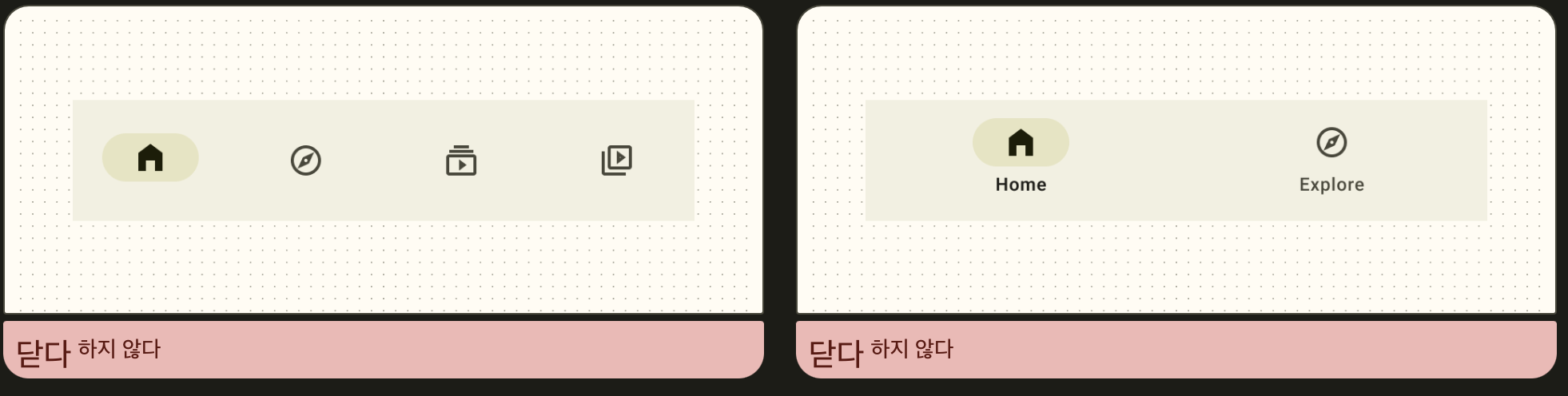
✅ 내비게이션바
- 편리한 접근을 위해 보통 하단에 위치한다.
- 각 대상은 아이콘과 선택적 텍스트 레이블로 표시됩니다.

- 사용자 여정에 따른 목적지를 쉽게 찾을 수 있어야한다.
- 아이콘은 3~5개가 적당하며 5개가 넘어가지 않도록 주의해야한다. 각 요소들의 충돌이 있을 수 있다.

- 라벨이 없는것을 최대한 피해야한다.
- 3개 미만의 목적지는
내비게이션바(Navigatioin Bar)를 사용하지말고탭(tab)을 사용해야 한다.

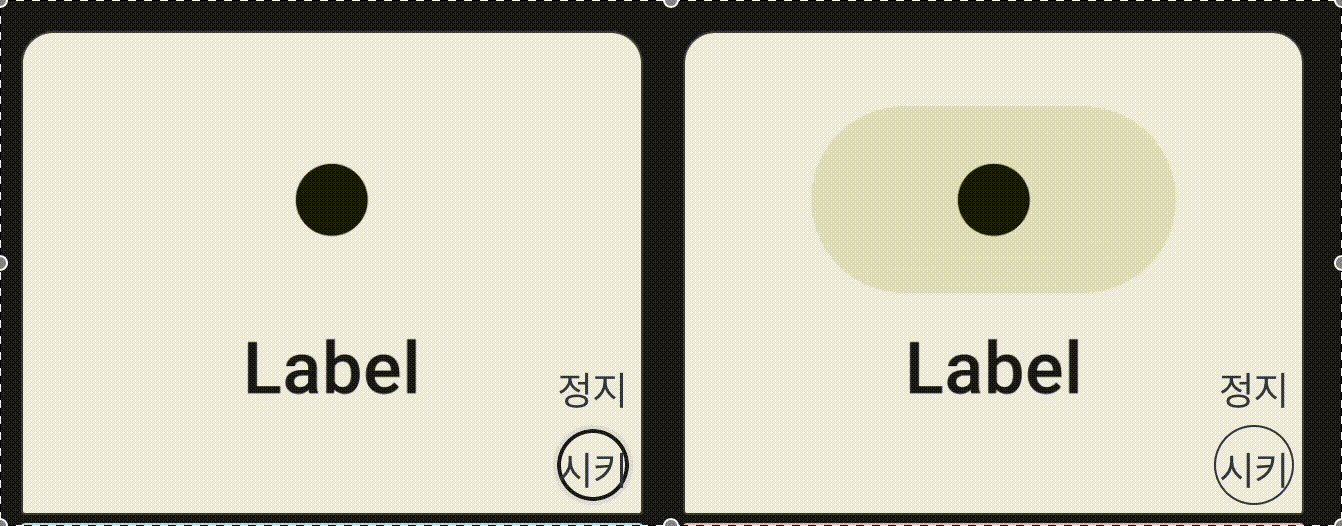
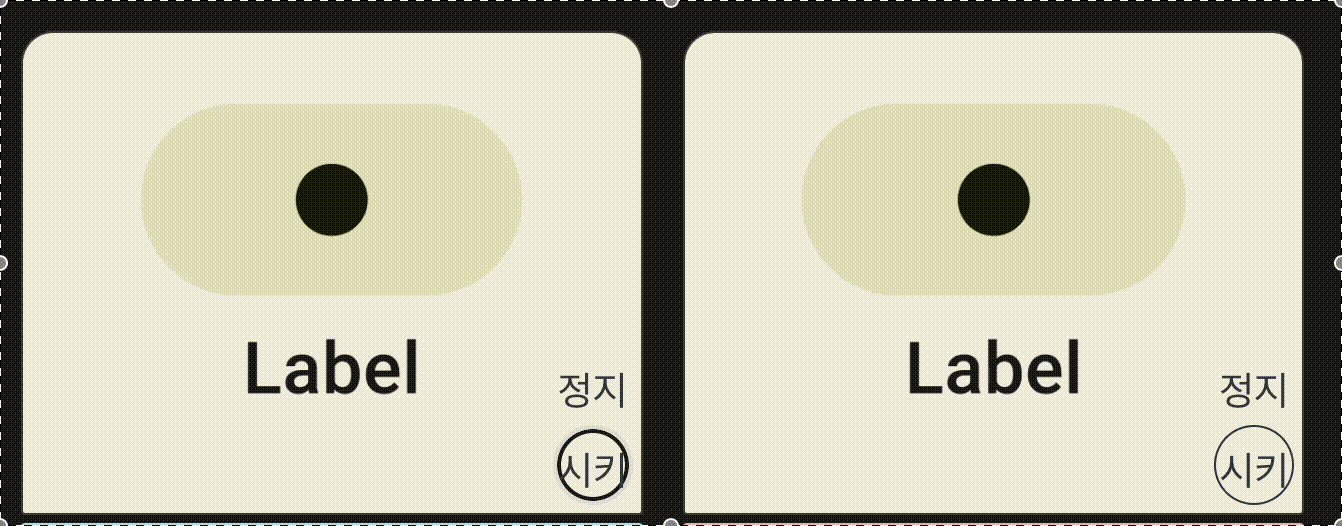
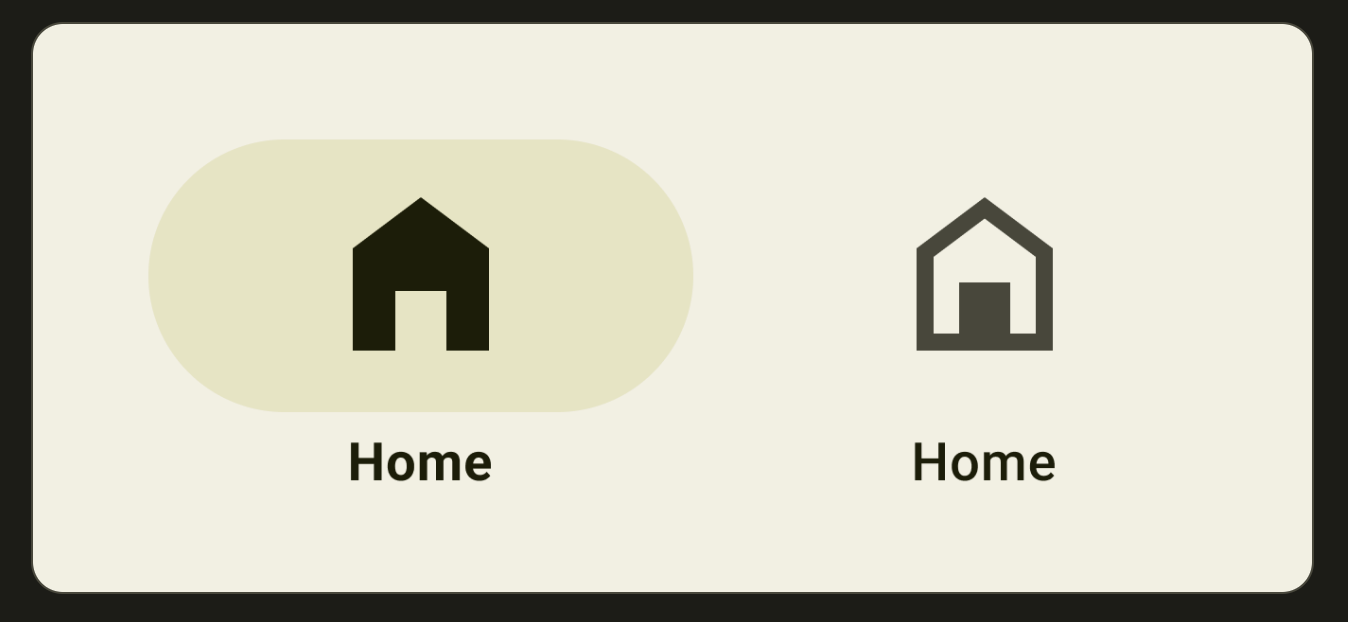
- 활성화되는 아이콘과 비활성화되는 아이콘과 구별이 확실해야한다.
- 다양한 색상은 지양해야한다

- 활성화되는 배경은 애니메이션이 균일화되지 않아야한다.

- 선택을 했을경우 아이콘이 채워져야 한다.

- 레이블 텍스트는 탐색 모음 대상에 대해 짧고 의미있는 설명을 제공해야한다.
- 아이콘과 라벨이 정중앙에 위치해야한다.

👍 좋은점
- 실물과 같은이미지의 카드 (결제시 카드 선택이 쉬움)

이전 화면에서 스크롤을 멈췄던곳에서 내비게이션바를 이용해 다른 페이지로 넘어갔다 다시 이전화면으로 넘어오면 내가 스크롤을 멈췄던곳에 그대로 멈춰져있다.- 활성되는 아이콘과 비활성되는 아이콘의 차이가 뚜렷하게 나타난다. 활성되는 아이콘은 아이콘 색상이 채워지는 형태로 나타남.
🙏 부족한점...
- 내비게이션바는 편리한 접근을 위해 만들어둔다. 네이버페이를 주로 사용하는 이유는 상단에 보이는 라디오버튼을 사용한
멤버십, 현장결제, 쿠폰이 주사용 기능인데 그 기능이 내비게이션바에 들어가야 하는거 아닌가? 생각이든다.