1. 제품팀
1) 제품팀이란?
제품을 만들기 위해 각자 다른 전문적인 능력을 갖춘 사람들이 모인팀
- 보통 1명의 제품관리자 (PO or PM) , 1명의 디자이너, 2명의 엔지니어가 제품팀을 구성하는 최소 조건
- 데이터 애널리스트, 마케터, BO(Business Operator) 등이 포함될 수 있다.

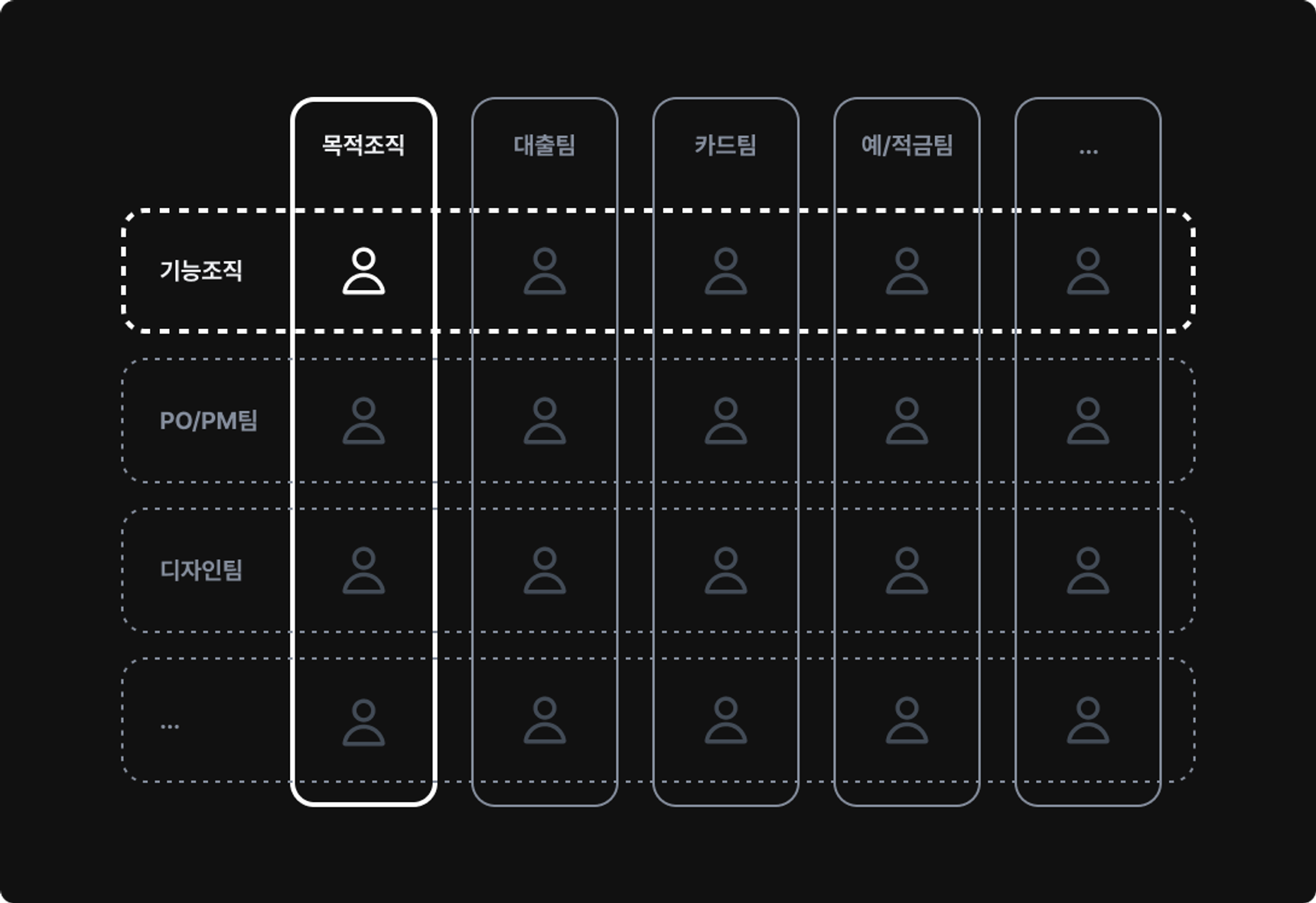
✅ 목적조직 ( = 스쿼드,사일로 )
: 특정한 목적을 달성하기 위해 여러 직무의 사람들이 모인팀
- 일반적으로 제품팀은 목적조직을 이룬다.
- 다양한 직무의 사람이 모여있는 팀이기 때문에 속도가 빠르고 효율적이다.
- ex ) 핀테크 회사 : 카드팀, 대출팀, 예/적금팀
✅ 기능조직 ( = 챕터 )
:유사한 직무끼리 구성된 팀
- 비슷한 일을 하는 사람들끼리 모여있기 때문에 전문 분야에 대해 깊게 논의하고 서로의 발전을 도울 수 있는 장점.
- ex ) 기획팀, 디자인팀, 개발팀 등
✅ 매트리스 조직
: 기능조직과 목적조직이 교차된 형태로 소속된 구성
- 많은 스타트업이 이 방식으로 일함
- ex) 프로덕트 디자이너는 기능조직인 디자인팀에 속하면서 동시에 목적조인 스쿼드에 속함
2) 일하는 방식
➕ 린스타트업
빠르게 제품을 테스트하고 그결과를 다시 제품에 반영하는 운영 방식
- 불확실성이 높은 스타트업에서 제품을 효과적으로 개발하기 위해 고안된 전략
- 낭비를 줄이고, 적은 리소스로 제품을 만들어서 빠르게 시장에 검증
만들기 ➡️ 측정 ➡️ 학습을 반복하면서 피드백을 받고 사용자 중심으로 제품을 만듦
➕ 애자일 & 폭포수 방식
| 폭포수 방식 | 애자일 방식 |
|---|---|
| • 폭포가 떨어지는 것처럼 수직적으로 단계를 진행하는 것. | • 1~4주의 스프린트 단위로 제품을 개발, 테스트하고 피드백을 받아 개선해 나가는 과정을 반복하는 것을 말해요. |
| • 각 단계가 완벽하게 완성되면 다음단계로 넘어감, 이전 단계로는 돌아가지 않음 | • 수평적으로 일하면서 불필요한 의사결정 줄이고 즉각적인 계획과 실행으로 피드백 빠르게 반영 |
| • 단계별 업무 분담이 명확, 진행 상황 파악이 쉬움 | • 빠르게 변화하는 환경에 맞추어 유연하게 대응가능 |
| • 속도가 느리고 변화하는 상황에 유연하게 대처 어려움 |
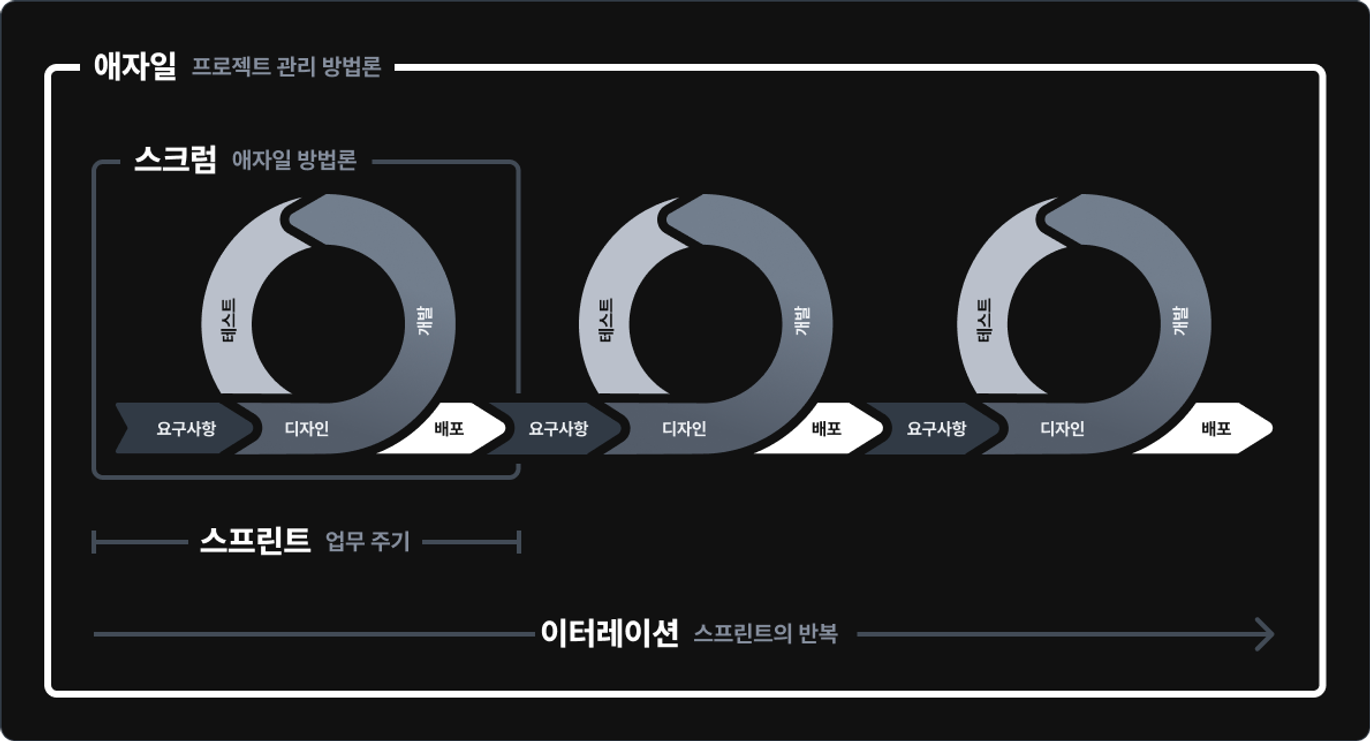
- 스프린트
- 집중해서 여러 태스크를 완료하는 1~4주 정도 짧은 기간
- 스크럼
- 스프린트 안에서 목표를 정하고 우선순위에 따라 제품을 개발하는 방식
- 스프린트에서 설정한 목표에 따라 요구사항 설계 ➡️ 디자인 ➡️ 개발 ➡️ 테스트 ➡️ 배포
- 이터레이션
- 짧은 주기로 스프린트를 이어 나가는 것
2. 실무 프로세스
1) 디자인 프로세스

2) 프로덕트 스펙 문서
프로덕트 스펙
제품을 만들거나 개선할 때 사용하는 문서 기능의 사양을 정의한 가이드
- 팀원 모두가 같은 생각을 갖고 제품을 만들 수 있도록 가이드 하는 역할
- 기획 배경과 솔루션, 기능 요구사항, 실험 계획 등을 담고 있다.
- 한 기획, 디자인, 개발에 필요한 모든 내용을 적는게 좋음 ( 문서가 파편화되어 있다면 URL을 첨부)
✅ 포함 되어야할 내용
- 기획 배경 & 문제 정의
- 문제 발견과정, 문제로 정의한 이유, 문제의 원인, 누가 이 문제에 영향을 받는지
- 솔루션 설명
- 페르소나, 사용자 시나리오, 기능별 주요특징과 요구사항, 최종 시안등
- 실험 설계
- 실험가설, 실험 방식, 결과 평가, 실험기간
- 예상 일정
- 프로덕트 스펙 초안 작성 완료 예상 일정, UXUI 디자인 최종 시안 제작 완료 예상 일정, 개별 분야별 예상 일정등
3) 디자인 공유하고 피드백 받기
- 디자이너의 업무 대부분은 디자인과 패드백, 거듭되는 수정으로 이루어짐
- 기획 배경과 맥락을 잘 이해해야 좋은 피드백이 나올 수 있음
- 피드백 주는 사람이 전체적인 내용을 알 수 있도록 충분한 정보를 함께 전달
✅ 피드백 요청시 포함하면 좋을것
배경, 솔루션의 의도, 필수 리뷰어, 참고 문서, 피드백 기한등
3. 디자인 QA
Quality Assurance의 약자, 제품이 출시되기 전에 기능을 테스트하는 것을 말함
✅ 목적
- 사용자가 제품을 이용할 수 없을 만큼 치명적인 결함은 없는지 환인
- 조적 전체에서 기대하는 수준의 품질이 갖춰졌는지 확인
- Product Spec 문서에서 작성했던 명세대로 잘 구현되었는지 확인
- 특수한 상황에서 예상하지 못한 대로 동작하지 않는지 확인
- 전반적인 UX가 사용하기 편리한지 확인
✅ QA문서
- 체크리스트(CL) : 예/아니요, Pass/Fail로 답변할 수 있는 성격 항목 나열 목록
- 테스트 시나리오(TS) : 기획한 기능이 모두 제대로 동작하는지 확인하기 위해 작성하는 문서
- 테스트 케이스(TC) : 특정 조건에서 요구 사항을 충족하는지 확인하기 위해 여러가지 케이스를 작성한 문서
✅ 디자인 QA
디자인이 정확하게 개발되었는지 확인하는 절차
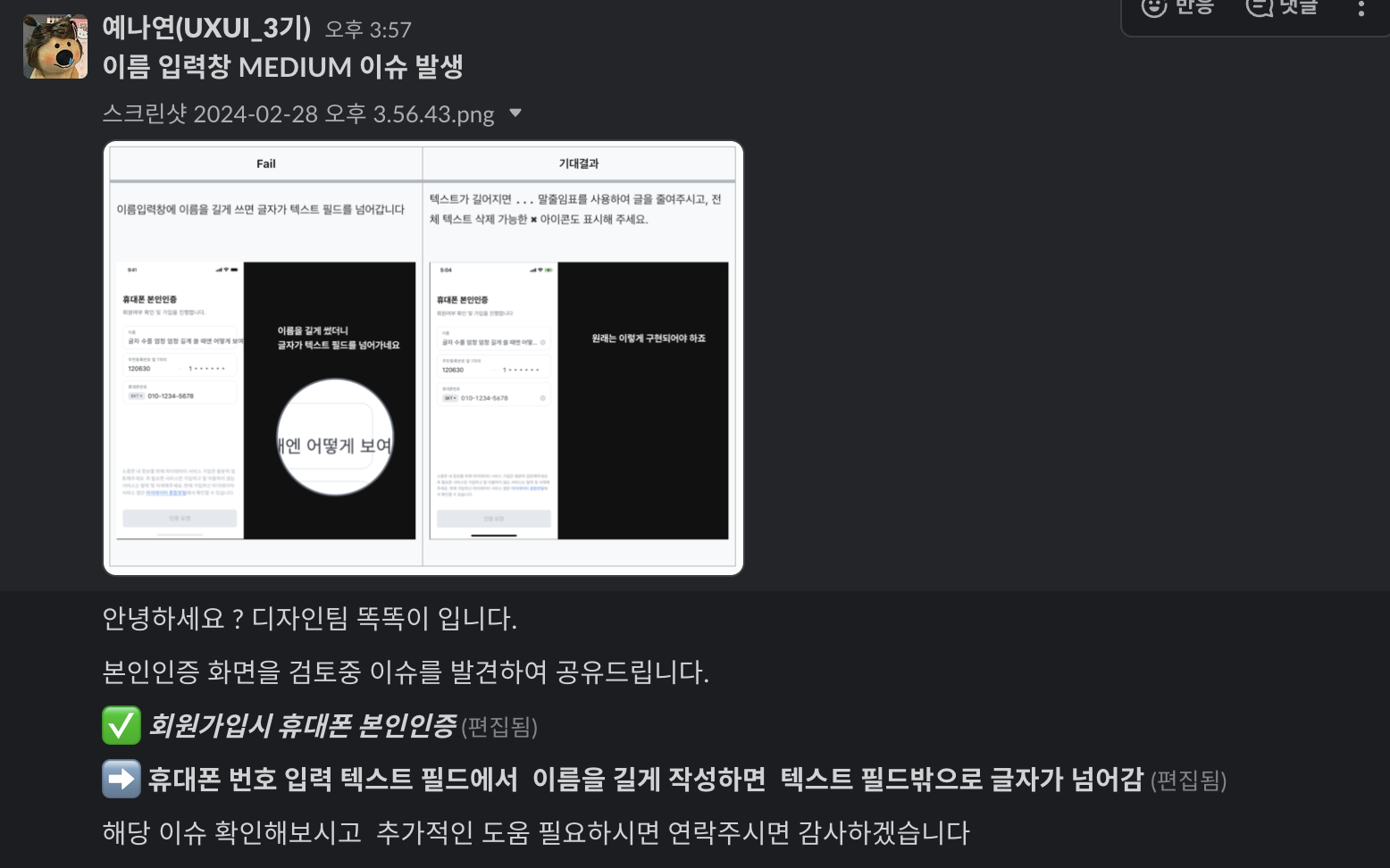
- 디자인 QA에서 발견한 이슈 공유하기
- 디자인과 다른 부분을 발견했다면 팀원들과 내용을 공유하고 수정을 요청해야 한다.
- 어디가 잘못되었는지 엔지니어가 정확하게 알 수 있도록 작성하는 것이 좋다.
- 잘못 개발된 화면과, 원래의 디자인 화면을 기획 의도와 함께 전달
지라,트렐로같은 관리 툴을 사용한다면 관라하기 좋게 발견한 이슈를 업무 티켓 형태로 전달

- 이슈의 중요도 정의하기
HW : 테스트케이스 작성 + 디자인 QA로 발견한 이슈 공유하기

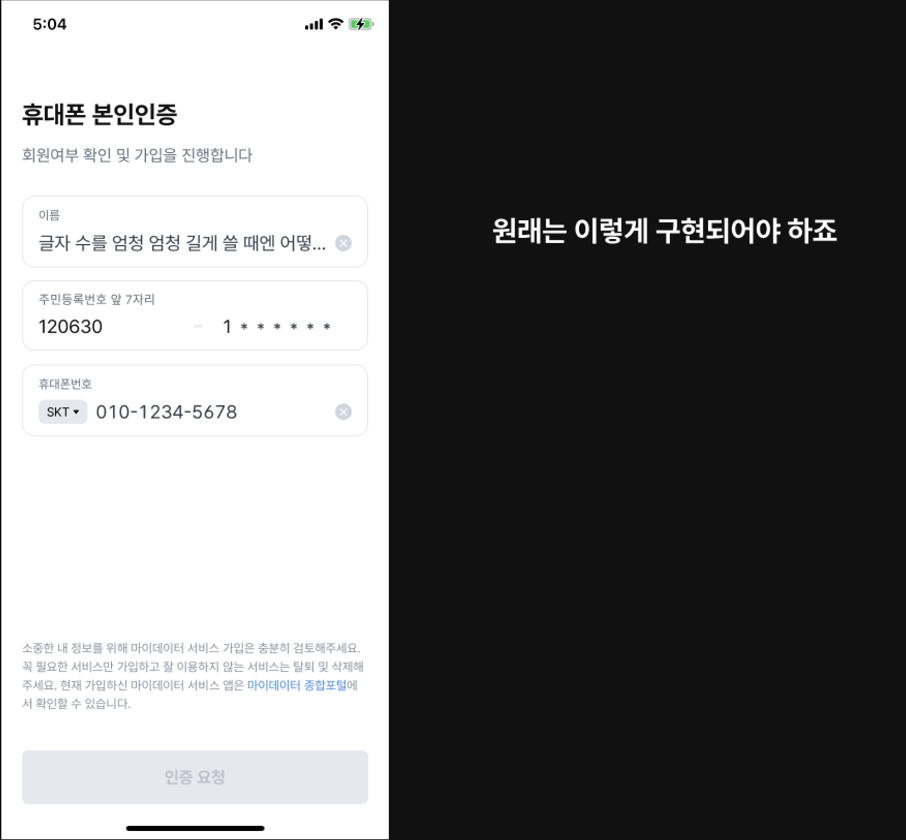
| Fail | 기대결과 |
|---|---|
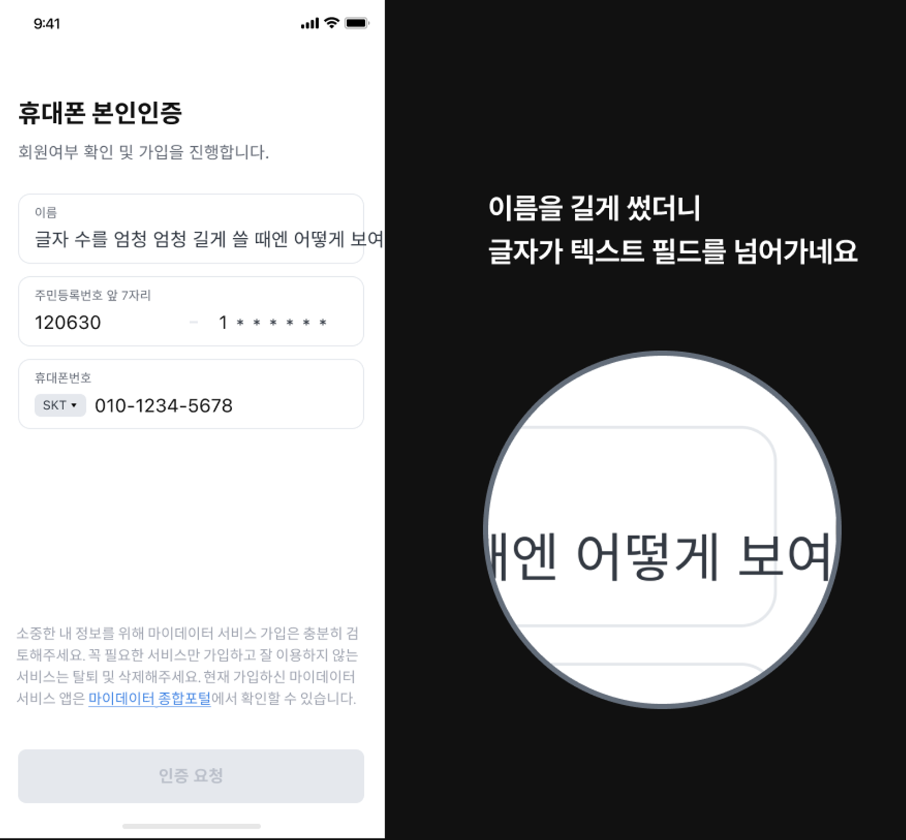
| 이름입력창에 이름을 길게 쓰면 글자가 텍스트 필드를 넘어갑니다 | 텍스트가 길어지면 ... 말줄임표를 사용하여 글을 줄여주시고, 전체 텍스트 삭제 가능한 ✖️ 아이콘도 표시해 주세요. |
 |  |