1. 문제 분석하기
✅ 앱화면이 지저분하다
5whys를 총 2번 해보았다. 첫번째로 한 결과가 정리 라고 나왔고 구체적으로 정리를 어떤 방식으로 할지에 대해서 한번더 whys 를 시도 해보았다. ( 첫 질문은 동일하게 시작 )


가설 1 : 이 앱의 주요 서비스 중심으로 결합, 삭제, 변경등으로 정리해보자
가설 2 : 시선이 집중되어 구매를 유도할 수 있는 방향으로 정보들을 정리하자
2. 문제해결
홈 화면을 분석한 후에 솔루션 설계를 해보았다.

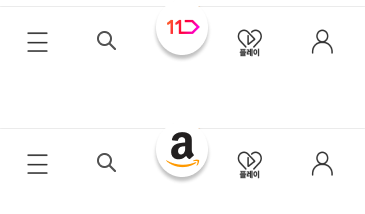
4️⃣ 번 : 하단 내비ㅔ이션 직관적으로 정리하기
내비게이션은 직관적으로 어디서나 이동할수 있도록 최상위 대상으로만 구성되어야 한다.
현재 11번가 앱에있는 하단 내비게이션은 불필요한 기능들이 있어 삭제는 하지 않고 변경하는 하는 방향으로 나갔다.

하단 중앙의 동그라미버튼을 현재 페이지가 아마존을 이용하는 중인지 11번가를 이용하는 중인지 위치 확인이 가능하도록 만들어 해결책을 제시 했다.
그리고 위치도 살짝 변경하고 1:1문의 아이콘을 제거하고 검색 아이콘으로 변경하였다.
1:1문의아이콘을 잘 활용 하지 않을거 같아서 삭제 해버렸다.
5️⃣ 번 : 선택지 개수를 줄이기, 세로로 나열 되어있는 선택지를 가로로 배열하기
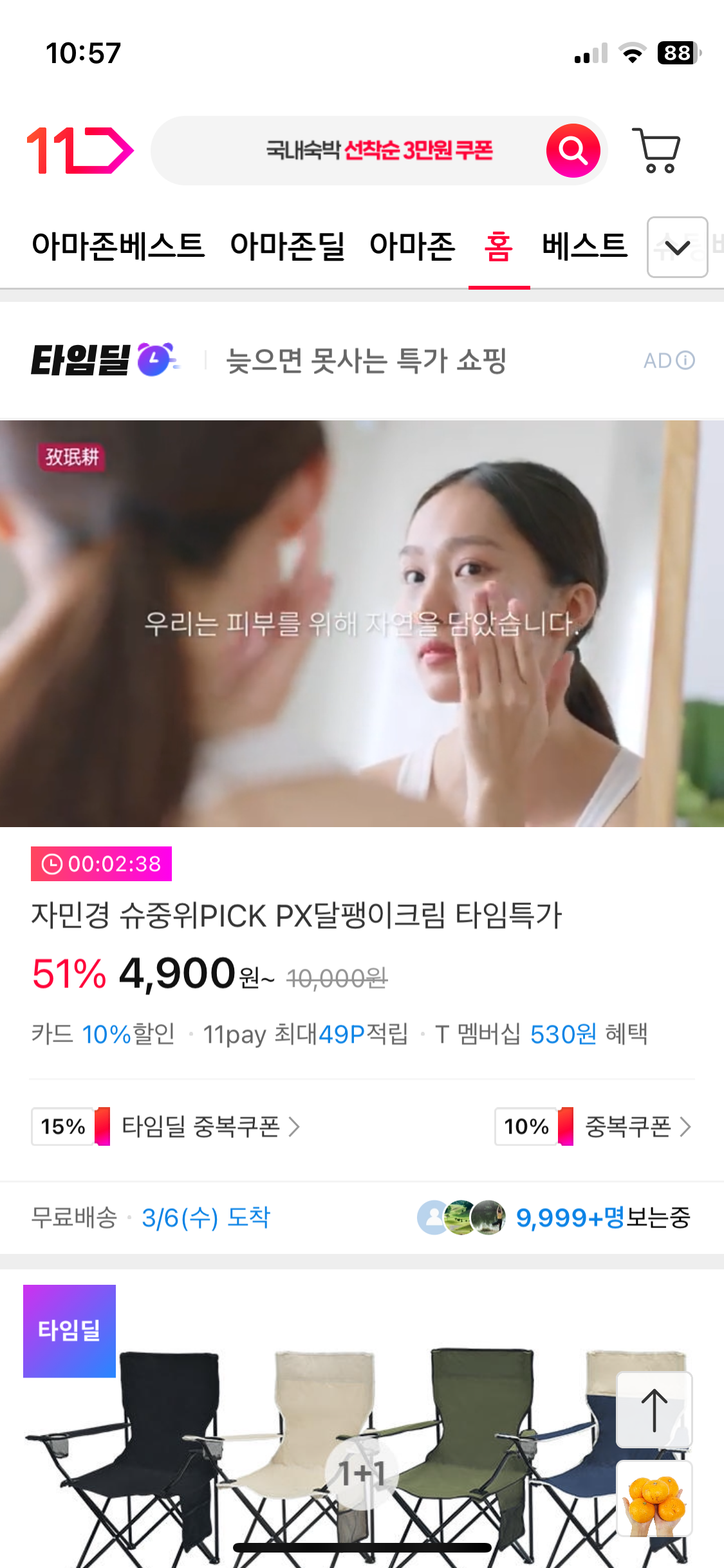
이부분이 제일 어려웠는데 모든 상품이 하나의 큰 덩어리로 세로로 쭉나열되어있었고 심지어
타임딜이란 그룹을 만들어뒀으면서 또 그룹하나를 분리해서 상품을 설명하고 이미지에 타임딜이라고 표시를 해두었다.
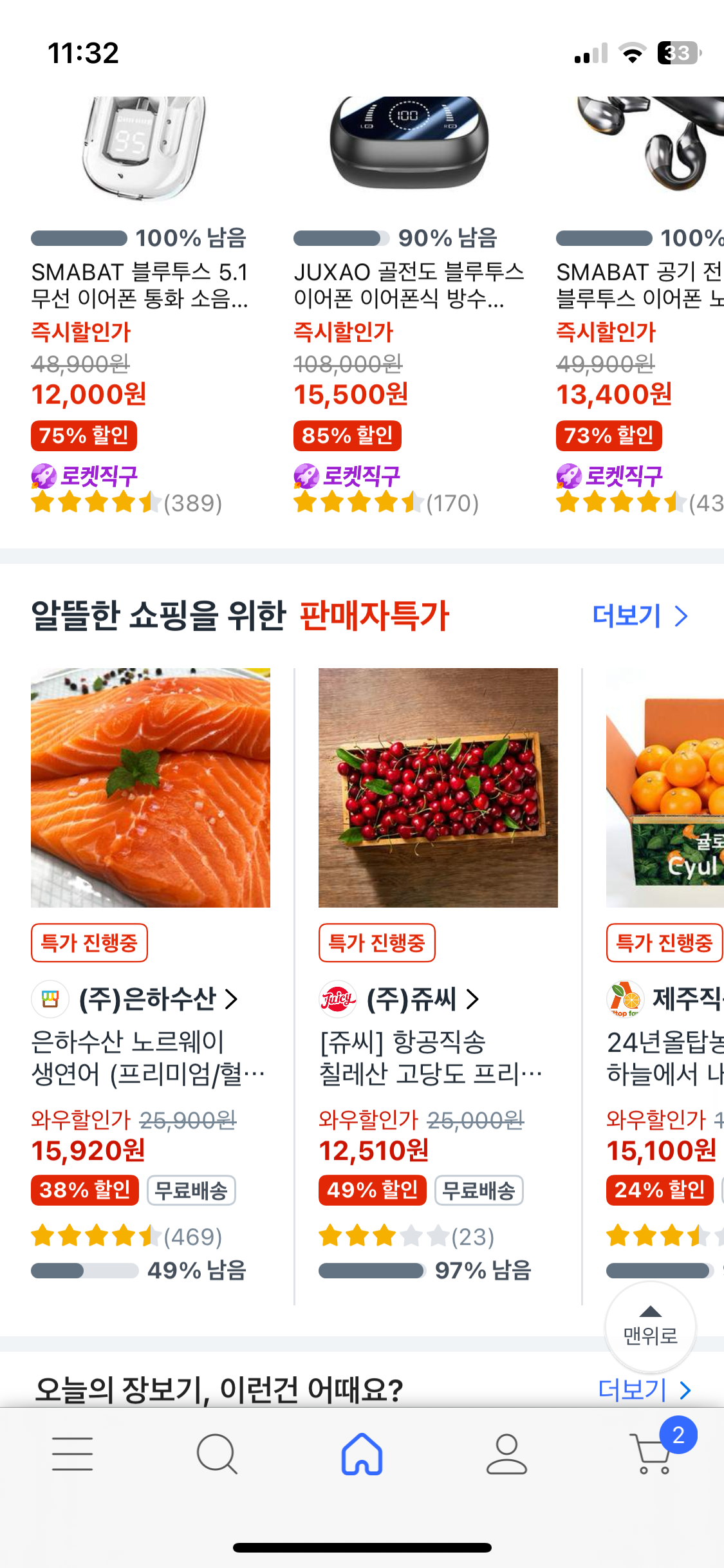
이걸 해결하기위해 현재 1위 쇼핑앱인 쿠팡을 참고했는데
가격과 할인율 강조해야할 곳만 빨간색으로 강조를 해두었다. ( 이용자들은 가격 비교하여 더 저렴한 상품을 구매하려고 11번가에 가격을 확인하러 온다)