
어제 제출한 과제에서 해설 강의를 듣고 해설과 비교하여 나의 과제물을 개선해보는 시간을 가졌다.
내가 생각한 개선해야할 방향
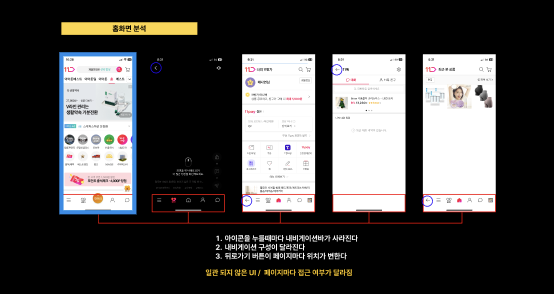
✅ 홈 화면 분석을 좀 더 자세히 해보기
: 문제가 첫인상으로 일차원적인 문제가 나왔다.
✅ HIG / Material Design Guide를 참고하여 괜찮은 방향으로 개선을 해보기
: 개선한 의견도 좋지만 HIG / Material Design Guide를 이용하여 문제를 한번 분석해보기
✅ 카테고리에 대한 정리가 필요하다고 했는데 어떤부분이 부족한지 카테고리는 어떤식으로 UI를 디자인 해야하는지 자세히 알아보기
1️⃣ 홈 화면 분석을 좀 더 자세히 해보기

Material Design Guide를 참고해보면

분석결과 현재 11번가 하단 내비게이션의 경우엔 일관되지 않은 UI, 페이지마다 접근 여부가 달라진다
- 페이지 마다 접근 여부가 달라지는건 인지과부화를 줄이기 위함인데 그럴땐 탈출구를 만들어 주면된다. ( 뒤로가기 버튼) 하지만 이 뒤로가기 버튼이 상단에 있다 하단에 있다 위치가 바뀌는데 UI가 일관되지 않아 사용자의 불편함을 초래 한다.
2️⃣ 카테고리에 대한 정리
11번가는 종합쇼핑몰 답게 많은 유형의 카테고리를 가지고 있다 이부분을 어떻게 정리하면 좋을까?
카테고리
- 고객이 카테고리로 제품의 수많은 정보와 기능 가운데 필요한 것을 쉽게 찾을 수 있게해준다.
- 전환율을 높인다.
- 비지니스 확장과 시장 변화로 추가.감소하는 고객을 잡는다.
- 제품 성장의 기회를 만든다.
분류 항목이 많은 경우는 UI를 디자인할 때 사용자의 편의성과 직관성을 중요하게 고려해야한다.
카테고리를 명확하게 구분짓고 사용자가 원하는 항목을 빠르게 찾을 수 있도록 검색 기능이나 필터 기능을 제공하는 것이 좋다.사용자가 혼란 스럽지 않도록 각 카테고리 사이에 시각적 구분이 명확하게 되어야 한다.

쇼핑앱 1위인 쿠팡의 카테고리 페이지를 보면
첫번째 이미지에서 홈 화면 카테고리와 카테고리 페이지의 아이콘을 통일시킨걸 볼 수 있고
각각의 카테고리별 상세 카테고리를 독립된 디자인으로 만들었다.

좀더 자세히 살펴보면 로켓프레시의 경우
상단 탭의 메뉴을 카테고리를 다양한 프로모션을 모아 볼 수 있는 탭으로 지정하고 베이커리와 같은 최상위 카테고리를 같은 위계의 탭으로 배치하였다.
이런식으로 쿠팡은 수직적 카테고리형태를 취하고 있는데
수직적 카테고리
- 고객이 각 카테고리의 하위 항목을 잘 파악할 수 있다면, 많은 양의 선택지에서 원하는 항목을 빠르게 골라낼 수 있다.
- 복잡하다. 계층, 곧 분류 기준이 늘어날수록 상위 카테고리의 분류와 하위 카테고리의 분류에 괴리가 생긴다.
많은 양의 선택지가 있는 카테고리를 만들어야 한다면 상위와 하위 카테고리간의 분류가 확실 해야한다.

돌아와서 11번가를 보면 홈화면의 카테고리와 전체 카테고리 안에 있는 메뉴의 아이콘이 통일이 되어있지 않다. 카테고리 종류가 많은 쇼핑앱인만큼 전부 통일화 하긴 어렵겠지만 그래도 중복되는 카테고리만큼은 통일 시켜도 좋을거 같다.
카테고리별로 직관적인 이미지아이콘을 사용하였는데 사실 오히려 이게 더 지저분해 보인다.

홈 화면에 카테고리별 딜의 아이콘으로 통일하는것도 좋을거 같다.
과제 개선을 진행하면서 개선을 진행하면서 11번개 앱을 하나하나 자세하게 뜯어보는 시간을 가질 수 있었다.
과제를 하면서 일차원적인 단편적인 생각 복잡하다 하나 가지고 개선을 시작했는데 좀 더 자세히 볼걸 후회도 된다. 이번을 계기로 어떤식으로 접근을 하여 앱을 분석해야하는지에 대해 알게되었고, 분석을 할땐 뭘참고해야하고 어떤기준으로 봐야할지에 대해서도 알게 되었다. 사실 HIG / Material Design Guide를 숙지하고 꼭 이대로 해야한다는 생각도 있었지만 꼭 가이드가 올바른건 아니다는걸 분석을 하면서 읽은 아티클을 통해서 많은 정보를 얻었다.
