1. 1주차
✅ Shift를 누른채로 도형을 그리면 딱 떨어지는 도형을 만들 수 있다. ( 정삼각형, 정사각형, 정육각형, 정오각형 등)
✅ Shift를 누른채로 선을 만들면 45도 단위로 움직인다.
✅ 정사각형 모서리에 일정 비율 이상 radius를 주면 원이 된다. ( 4개의 모서리에 동일 효과 주기 때문에)
✅ 피그마 메뉴 - File - Save local copy 저장
파일이 의도치 않게 삭제됐거나 변경사항을 잘못 적용해 복구하기 힘든 경우, 또는 완전 이전 버전의 디자인이 필요한 경우를 대비해 백업 파일을 만들어 놓을 수 있다

1번 
2번 
3번 
4번 
2. 2주차
✅ 프레임 VS 그룹
- 프레임은 코드 블록을 만드는 기능이면서 동시에 코드 블록 그 자체
- 그룹은 여러 개체를 하나로 담아두는 기능.
✅ 레이어는 상단에서 부터 하단으로 쌓인다

✅ 레이어가 쌓이는 방향은 화면 앞에서부터 뒤라는 방향도 존재한다.
✅ 레이어창에서 제일위에 있는게 더 앞에 있다.
✅ 프레임안에 여러개체를 정렬 기준은 가장 가까이에 있는 개체를 기준으로 정렬된다.
(ex) : 왼쪽이면 왼쪽에 있는 개체를 중심으로
✅ 우리가 보는 화면의 디자인들은 모두 코드 블록으로 이루어져 있다.이 코드 블록은 피그마에선 프레임으로 만들고, 다른 말로는 컨테이너라고 부른다.
- 패딩(Padding): 코드 블록 안에 있는 개체와 함께 실제 블록의 사이즈가 되는 내부 여백
- 보더(Border): 코드 블록 내부 공간 바로 바깥의 가장자리. 실제 코드 블록의 테두리
- 마진(Margin) : 코드 블록 바깥의 여백이자 다른 코드 블록과의 간격

✅ 오토레이아웃
- 오토레이아웃은 말 그대로 auto-layout, 즉 레이아웃을 자동으로 조정할 수 있는 기능
- 오토레이아웃은 개체를 내부 여백(패딩)으로 감싸 컨테이너로 만든다.
- 오토레이아웃은 간격에 맞게 컨테이너를 쌓을 수 있게 한다.

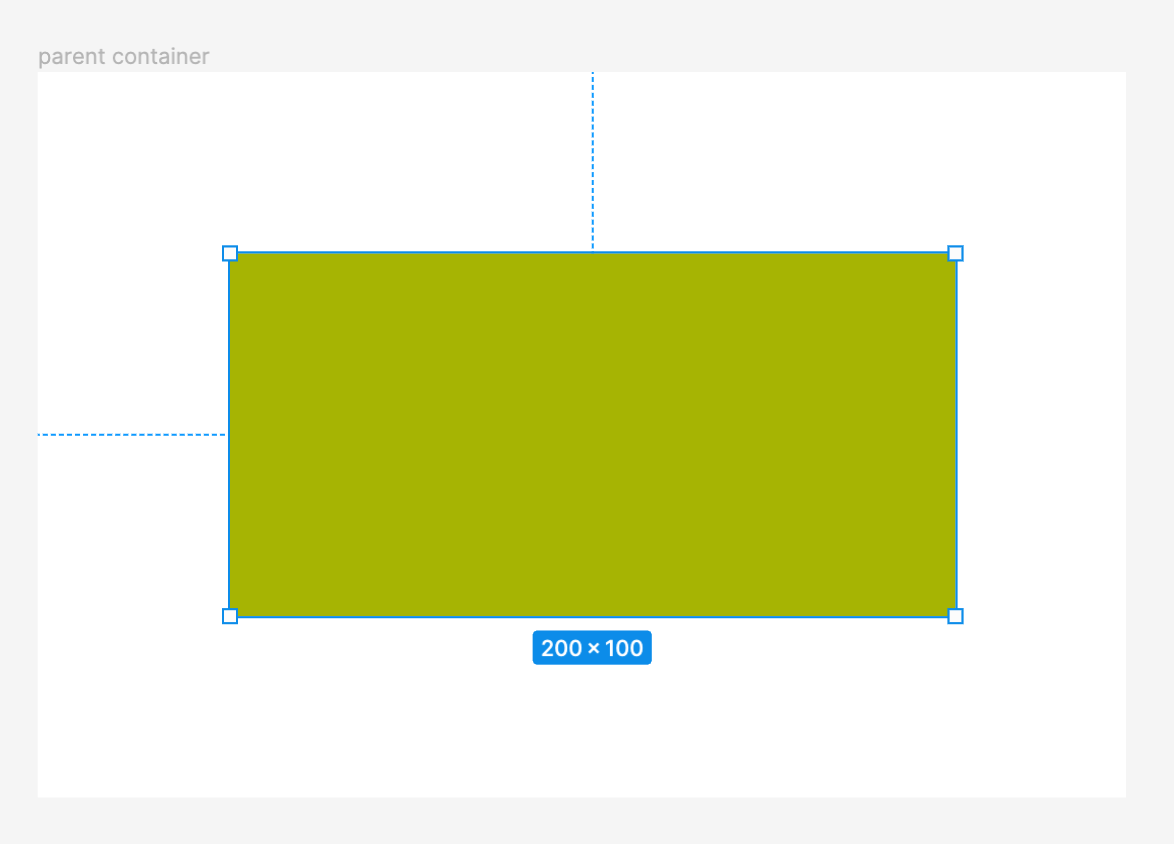
파란색 선이child container가parent container에 가지고 있는 제한컨스트레인트다. 즉 자식 컨테이너가 부모 컨테이너에 고정되어 움직이는 일종의 핀의 위치

왼쪽과 위쪽으로 고정이 되어있어 왼쪽 모서리를 움직였을 때 자식 컨테이너는 부모 컨테이너를 따라 간다. (다른 방향으로 움직이면 부모컨테이너만 크가기 변함)
리사이징
프레임은
fixed값으로 고정되어있다. 오토레이아웃을 걸면 fixed이외의 다른 값이 생긴다.
부모와 자식프레임간의 관계에 따라 서로 영향을 받는다.
| 값 | 설명 | 유형 |
|---|---|---|
| Fixed | 고정값 | 공통 |
| Hug | 자식 컨테이너 크기에 맞춰 조정 | 부모만 쓸 수 있음 |
| Fill | 부모 컨테이너 크기에 맞춰 조정 | 자식만 쓸 수 있음 |
- 자식이 고정값(fixed)라면 부모는 그걸 감싼다(Hug)
- 자식이 부모에 맞게 쭉 늘어나야 한다면(fill), 부모는 고정값으로 멈춰야 한다(fixed)
- 반대로, 부모가 자식을 감싸기로 한다면(hug), 자식 사이즈는 고정되어야 한다(fixed)
- 부모와 자식 둘다 고정일 수도 있다 (Fixed)



