
1. 컴포넌트 연장..........
아토믹 디자인 시스템: 디자인 작업을 간편하게 관리하고 일관성을 유지하기 위한 방법중 하나.
Foundation 요소를 모으면 -> Component
Component를 모으면 -> Organicism (한층 더 큰 유기체가 된다.)
컴포넌트를 모으면 유기체가 되어야하는데 유기체가 되지 못하고 다시컴포넌트가 되는경우를
합성 컴포넌트(Compound Component)라고 한다.
ex) 다이얼로그
컴포넌트 + 컴포넌트 / 컴포넌트 + 파운데이션
상황적으로 맥락을 담고 있기 때문에 컨테이너 컴포넌트라고도 불린다.
✅ 모달
팝업 : 화면위에 화면

광고, 로그인 유도등 화면을 내가 보는 화면위에 띄워주는경우나 새로운 인터넷 창을 띄워주는 경우
1️⃣ 윈도우 팝업: 새로운 윈도우(브라우저 창) 띄워주는 방식
👉 일반적인 방식
👉 광고, 악성코드 등을 방지하기 위해 브라우저에서 팝업을 차단한다.
👉 사용자 입장에서 새로운 창이 뜬다는건 매우 불편한 일
2️⃣ 레이어 팝업 : 현재 화면에서 코드로 만든 컴포넌트를 보여주는 방식
👉 대부분의 서비스가 이 방식으로 팝업을 보여줌
👉 내가 보던 페이지에서 컴포넌트로 만든 레이어층을 하나더 보여주는 개념

까만층 - 현재 사용자한테 중요하지 않다. 지금 해도 되지 않는 행동을 가리거나 우선순위를 낮춰주는 역할을 하여 사용자가 필요한 행동에 시선을 집중 할 수 있도록 해준다.
🧐 그래서 모달이란?
- UI의 이름이 아니고, UI를 분류하는 UI의 속성이다.
- 사용자가 행동을 취하기 전까지 뒤에 가려진 화면을 조작할 수 없는것
- 팝업, 바텀시트, 다이얼로그, 사이드바, 토스트 등이 잇다.
✨ 라이트 박스
모달 UI를 사용할 때 일반적으로 '뒤에 가려진 화면을 사용할 수 없다'라는걸 알 수 있도록 만든 반투명한 층 라이트 박스를 누르면 모달을 열기 전으로 다시 되돌려주는 것이 일반적인 방법

매우 중요한 선택을 해야하는 순간이라 뒤로 돌아갈 수 없거나, 뒤로 돌아가면 지금까지의 진행 상황이 모두 삭제되는 경우라면 라이트 박스를 눌러도 꺼지지 않도록 해야한다.
🚨 모달 사용시 주의 사항
모달은 뒤에 숨겨진 화면을 조작 할 수 없도록 잠가버린다. 사용자가 뭔가 행동을 하기 전까진 풀어주지 않는다.
그렇기 때문에 사용자의 자연스러운 흐름을 방해하고 사용자가 최종 목적지까지 가는 시간이나 비용을 증가시키기때문에 모달이 많아지미녀 사용자의 불편도 증가하고 사용자가 서비스를 이탈할 확률도 증가하게 된다. 사용자를 방해 하면서라도 반드시 확인해야 하는 부분이나 그만큼 중요한 선택이 필요한 시점에 사용해야하는것이 모달이다
다이얼로그 (= 모달)
1️⃣ 다이얼로그란?

컴포넌트 종류중 컨테이너에 해당하는 컴포넌트다, 컨테이너 컴포넌트이면서 동시에 모달속성을 가진 컴포넌트
다이얼로그(dialog)는 dia(between) + logos(Speaking) = Dialog(-ue)로 대화 그 자체라는 뜻이다. 사용자가 어떤 선택을 해야 할 때, 제품은 다이얼로그의 형태로 어떻게 할 건지를 물어보고, 사용자는 선택지를 버튼의 형태로 제품에 답변을 주는것이다. 협업에서 모달이라는 말은 실제로 다이얼로그 컴포넌트를 가리킬 때가 많다.
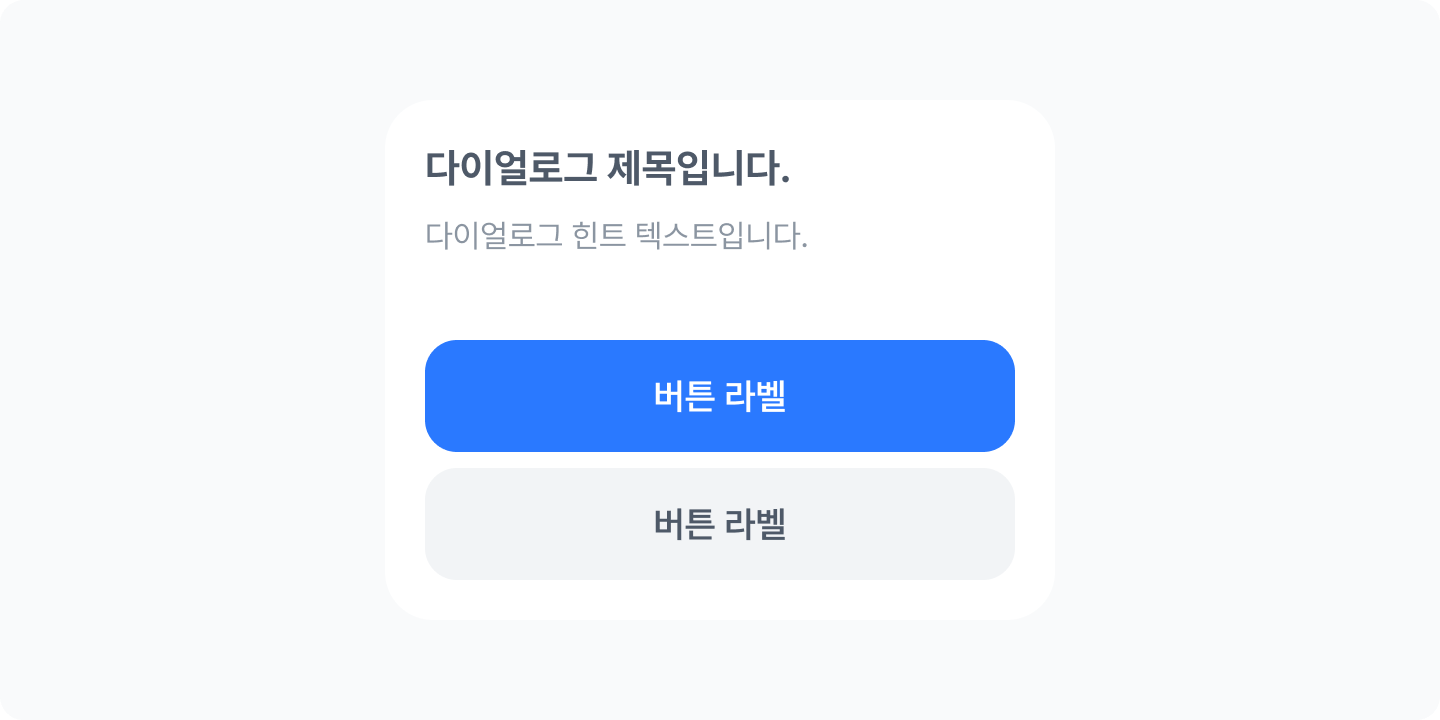
2️⃣ 다이얼로그의 구조

- Container(컨테이너) : 다이얼로그 안에 있는 요소들을 감싸고 있는 프레임
- Header(헤더) : 제목, 부가설명등 들어간 제목 부분
썸네일 이미지나 아이콘, 닫기 버튼 등이 들어갈 수도 있다.
content를 포함하는 경우도 있고 없는 경우도 있다. - Action(액션) : 다이얼로그의 버튼 부분
A,B 선택지를 주는건 다이얼로그다 하지만 사용자에게 경고 또는 확인을 표시하는건 Alert(얼럿)이다.
다이얼로그의 경우 라이트박스를 누르면 취소 또는 닫기를 누른것과 동일하다, 반면 얼럿의 경우엔 사용자가 반드시 알아야하는 중요한정보, 사용자가 조작실수로 습관적으로 라이트 박스를 눌러 닫아 버리는 경우 정보확인의 어려움이 있을 수 있다. 이럴때 사용자는 자신의 탓보다 제품 서비스의 완성도 탓을 하기 때문에 사용자가 반드시 버튼을 눌러 확인하거나 직접 취소를 눌러 닫아야 한다.
다이얼 로그는 사용자를 필연적으로 방해하기 때문에 그만큼 중요한 시점에 쓰거나 반드시 받아야 하는 정보만 받아야한다. 만약 사용자가 반드시 확인해야 하는 정보가 아니라면 다이얼로그나 얼럿을 피하고 토스트(스낵바)를 사용해야한다.