1. 피그마 활용법 (2) 6주차
UI를 설계하는 다양한 환경에 대한 차이를 이해하고, 피그마를 활용해 기획을 시각화하는 방법을 배운다.
- 다양한 환경에 대한 UI 차이 이해
- 정보구조도와 화면흐름도
- 와이어프레임
2. 다양한 환경에서의 UI차이
| 웹 | 앱 | |
|---|---|---|
| 운영체제 제한 | 없음 | 안드로이드와 iOS앱 별도로 준비 |
| 접근성 | 웹브라우저에 주소만 입력하면 가능 | 앱마켓에서 설치해야 함 |
| 업데이트 난이도 | 업데이트 하기 쉬움 | 앱마켓 심사를 통과해야 가능 |
| 인터랙션 및 UI | 웹브라우저와 충돌하지 않는 선에서 가능 | 다양하게 사용할 수 있음 |
| 성능 | 다양한 기기에서 제약 없이 쓸 수 있지만 그만큼 카메라, GPS, 사진 보관함 등 성능 면에서 떨어짐 | 기기에 특화된 기능을 사용할 수 있지만 다양한 디바이스를 지원하게 만드는 것이 어려움 |
| 개인화 | 푸시나 알림을 제공하기 어려움 | 푸시 메시지를 보낼 수 있음 |
UX에서도 차이가 생긴다.
UI는 기능과 목적이 중요하다. 이런 UI에 차이가 있다는 건 목적에 차이가 있다는 뜻이고, 목적에 차이가 있다면 UX에서도 차이가 생긴다.

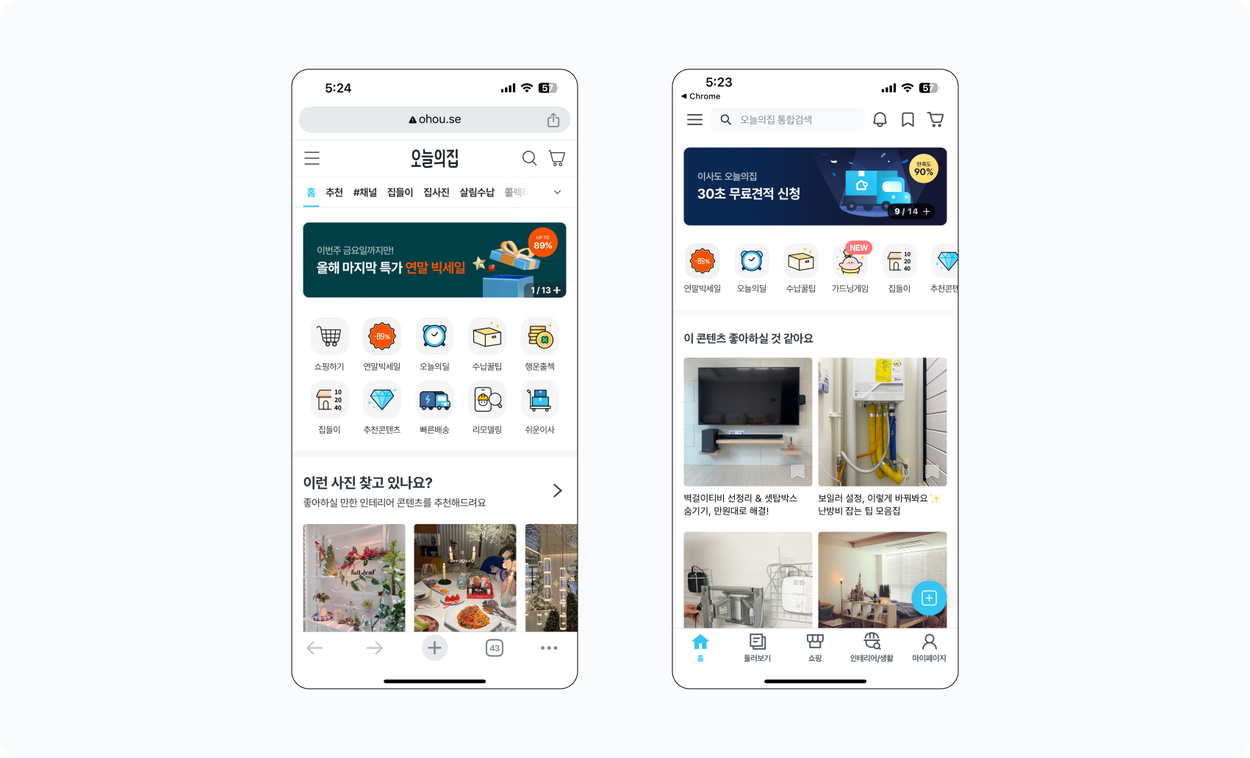
오늘의 집은 앱과 웹의 UI가 다른 대표적인 서비스
- 페이지 이동
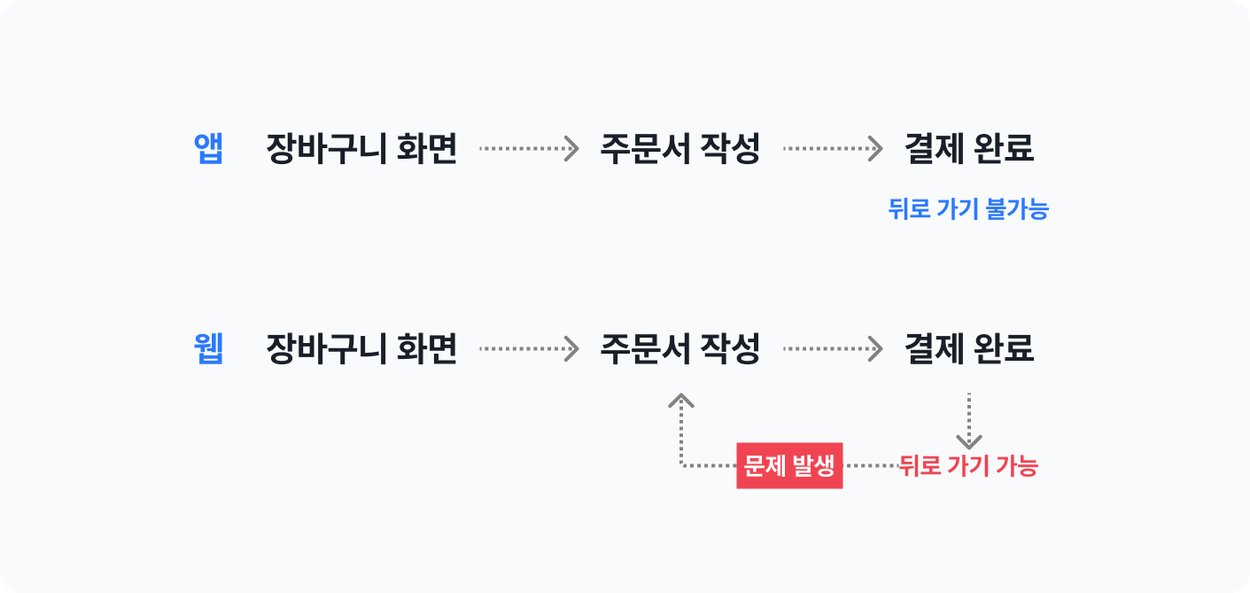
앱은 임의로 주소를 입력해서 이동을 할 수 없다. 반면 웹은 주소창에 URL를 입력하면 어디든 접근이 가능하다. 어디든 접근이 가능하다는 건 로그인을 하지 않으면 볼 수 없는 화면 등에 접근을 할 수 있다는 문제가 생긴다. 다시 정상 적인 화면으로 돌려 보내줄 수 있는 화면으로 안내 해줘야한다. - 뒤로가기
앱의 경우, 일반적으로 화면 상단의 아이콘 등 버튼을 눌러 화면을 이동한다. 반면, 웹의 경우 브라우저 자체 기능을 통해 이전 화면으로 돌아가는 것이 자유롭다. 접근할 수 없는 화면에 뒤로가기를 통해 접근이 가능한 경우 결제가 2번발생하거나 취소가 여러번 되는 치명적 문제가 발생할 수 있음.

- 주요메뉴 이동
모바일 웹에선 일반적으로 화면 상단에 주요 메뉴로 이동할 수 있는 UI를 배치한다. 앱에선 하단에 고정된 탭을 배치해 주요 메뉴로 이동을 할 수 있도록 한다. 두 UI는 동일한 목적과 기능을 가지고 있지만, 웹과 앱에서 다르게 나타나는 대표적인 UI
3. 운영체제별 차이
운영체제(Operating System: OS)
앱이나 프로그램을 실행하는 배경이 되는 시스템을 뜻함.
홈 인디케이터(Home Indicator)
아이폰에서 홈 화면으로 이동할 수 있는 UI
다른 UI와는 다르게 화면 위에 있기 때문에 실제 화면과 겹치는 경우가 있음. 비교적 최신 모델은 홈 버튼이 없고 대신 홈 인디케이터가 있어 이전 모델과 차이를 고려해야한다
홈 인디케이터가 있는 경우, 하단에 고정된 UI들을 신경 써야한다.
안드로이드 네비게이션 바의 뒤로가기
안드로이드 사용자들은 뒤로가기를 눌렀을 때 어떻게 이동해야 한는지 정하기 위해서 디자이너가 제품의 전체의 구조를 잘 이해하고 있어야한다.
- 안드로이드의 경우 뒤로가기 버튼이 기본 UI로 제공된다.
- 안드로이드에서 앱을 사용하닥 뒤로가기를 누르는 경우 2가지의 경우가 존재한다.
- 이전 화면으로가기 : 현재 화면 전에 방문한 화면으로 다시 돌아가는거
- 상위 화면으로 가기 : 현재 화면보다 더 상위에 있는 화면으로 올라가는것
✅ UI에 차이를 두기 위해선 UI를 사용하는 목적과 상황을 모두 고려해서 다르게 해야한다.
디자이너가 판단했을 때, 어떻게 디자인하는 것이 사용자에게 최선의 결과를 줄 수 있는지 고민하는 과정이 필요하다.
4. 정보구조도와 프로우차트
제품을 사용하는 과정을 논리적으로 디자인하기 위해 작성하는 문서들
우리가 만들어야 할 기능이나 제품의 방향을 정하였다면 본격적으로 디자인과 개발을 하기 위한 작업을 진행하게 된다. 먼저 전체적인 개요와 흐름을 정하면서 개발자-디자이너-기획자 간 이해도를 동일하게 맞춰야한다.일반적으로 정보 구조도와 화면흐름도를 만든다
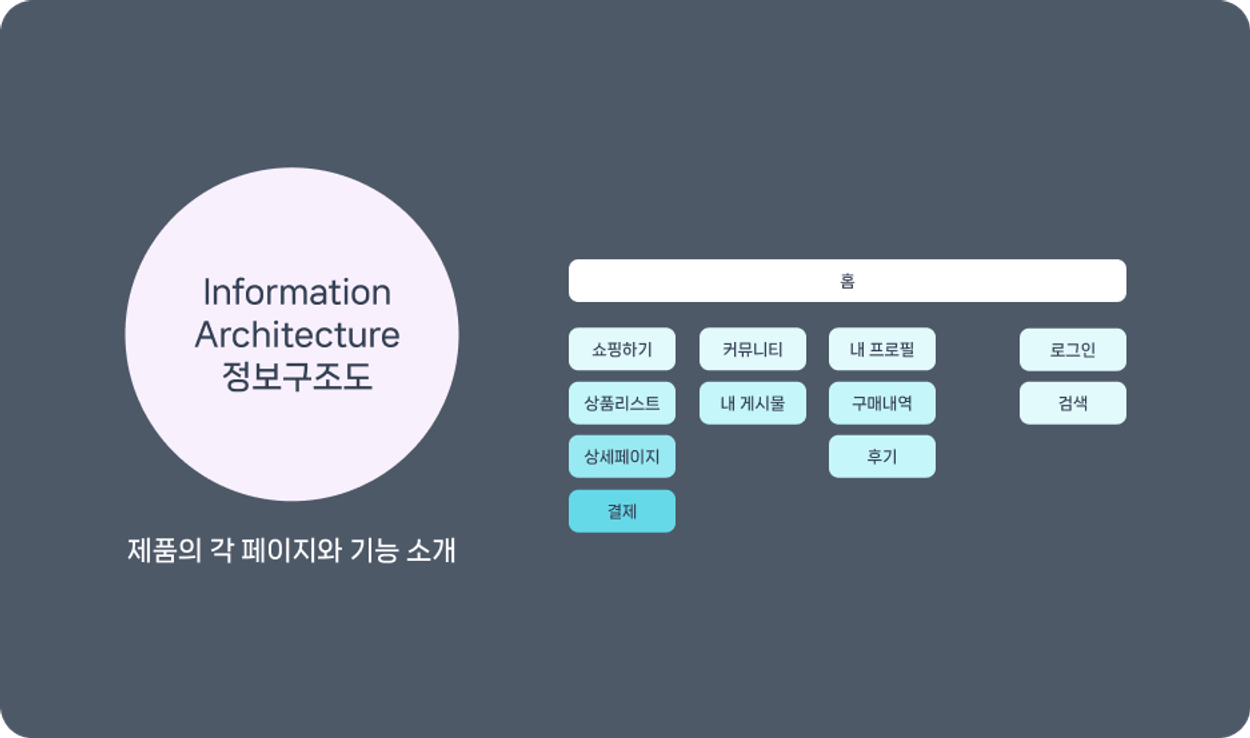
정보 구조도
전체적인 제품의 구성과 각 화면들의 관계를 파악할 수 있다. AI라 부르기도 함. 화면과 정보들이 어떤 구조로 연결 되어있는지 나타내는 일종의 설계도
제품을 건물이라고 생각했을때 층별 안내도라고 할 수 있다.
화면흐름도
실제로 사용자가 어떤 과정을 통해 제품을 사용하는지 시각적으로 확인할 수 있다.
화면흐름도는 플로우차트라는 이름으로 더 많이 쓰인다.
시각적으로 정리한 순서도.
제품을 건물이라고 생각했을 때 플로우차트는 오시는길
5. 와이어프레임
화면과 시나리오를 최대한 단순한 형태로 만들어 빠르게 만드는것
- 말 그대로 선으로 그려진 화면
- 어떻게 만들지 논의 과정을 거치고 나면, 본격적인 디자인을 하기전에 주로 한다.
- 낮은 단계의 프로토타입 Lo-fi Prototype 이라고도 함
와이어프레임은 팀원 간의 생각을 통일화 시킬수 있고 협업을 원할하게한다. 디자인을 관리하기 쉽고, 불필요한 부분에 시선을 뺏기지 않는다. 습관 형성 모델을 반복적으로 실험해 볼 수 있다.