1. 아이콘 선정하기
플러그인의 무료 아이콘들은 내가 원하는 느낌이 없어서 피그마 커뮤니티에서 무료 아이콘들을 찾아서 만들기로 결정하였다. 찾아보니 엄청 많은 무료 아이콘들이 있었고 피그마 파일로 공유되어있어 복사하여 붙여넣어 사용하면 된다.

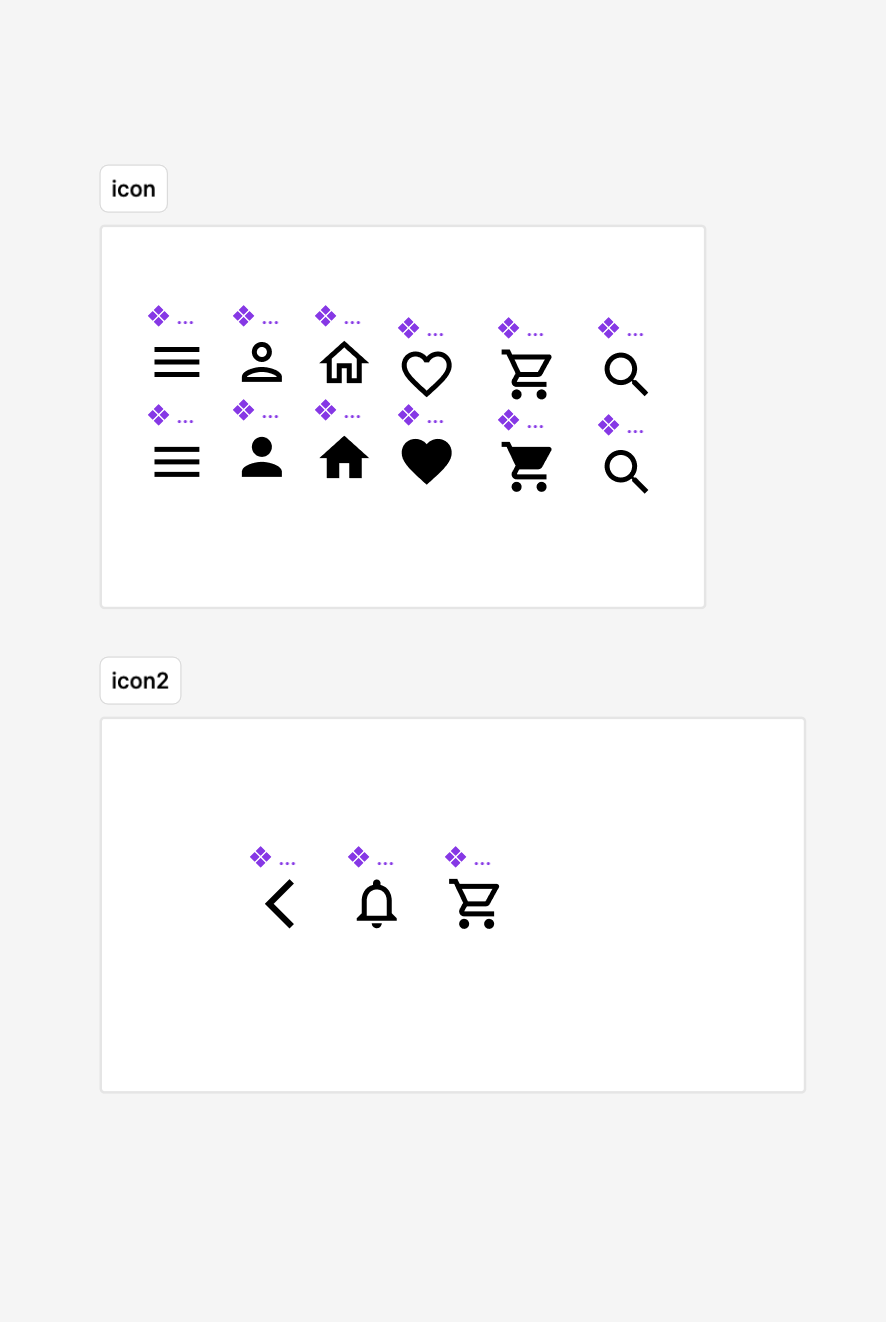
구글의 material design icons를 가져와서 만들기로 하였다.
식품 카테고리 만들기위한 식품아이콘이 없어서 식품만 따로 아이콘을 찾아 복사 하였다. 아이콘 끼리 통일감을 주기위해

구글의 material design icons와 스타일이 제일 유사한 아이콘을 찾아 사용하기로 결정했다.
2. 컴포넌트는 어려워
내가 만들어야 할 컴포넌트 요소를 생각해보니
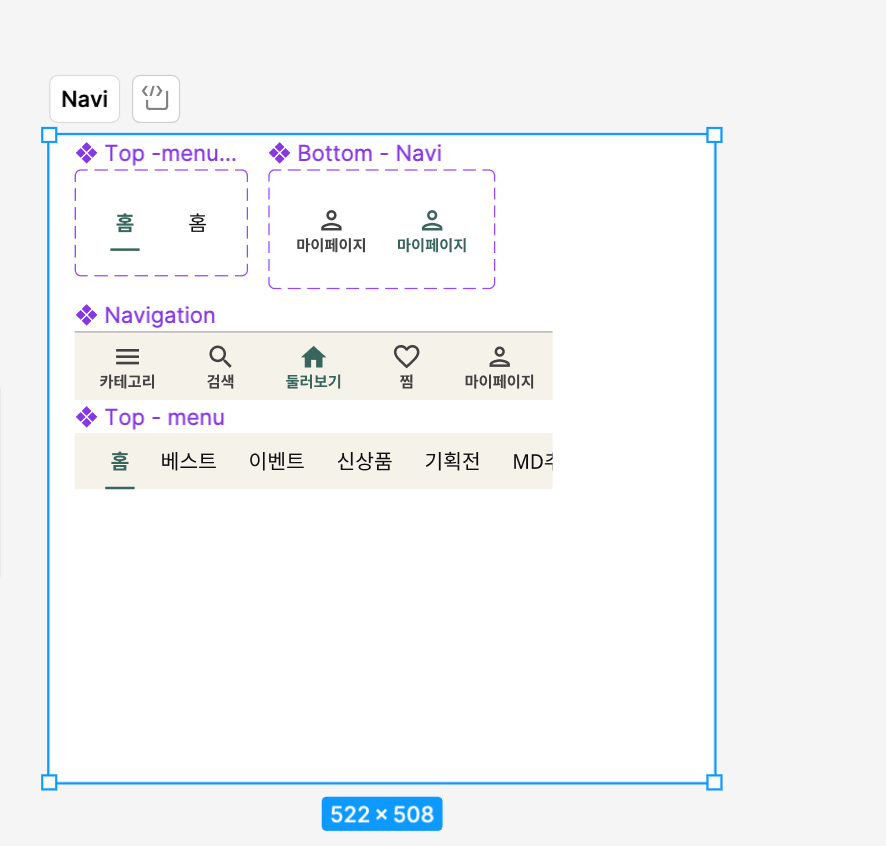
- 하단 내비게이션메뉴
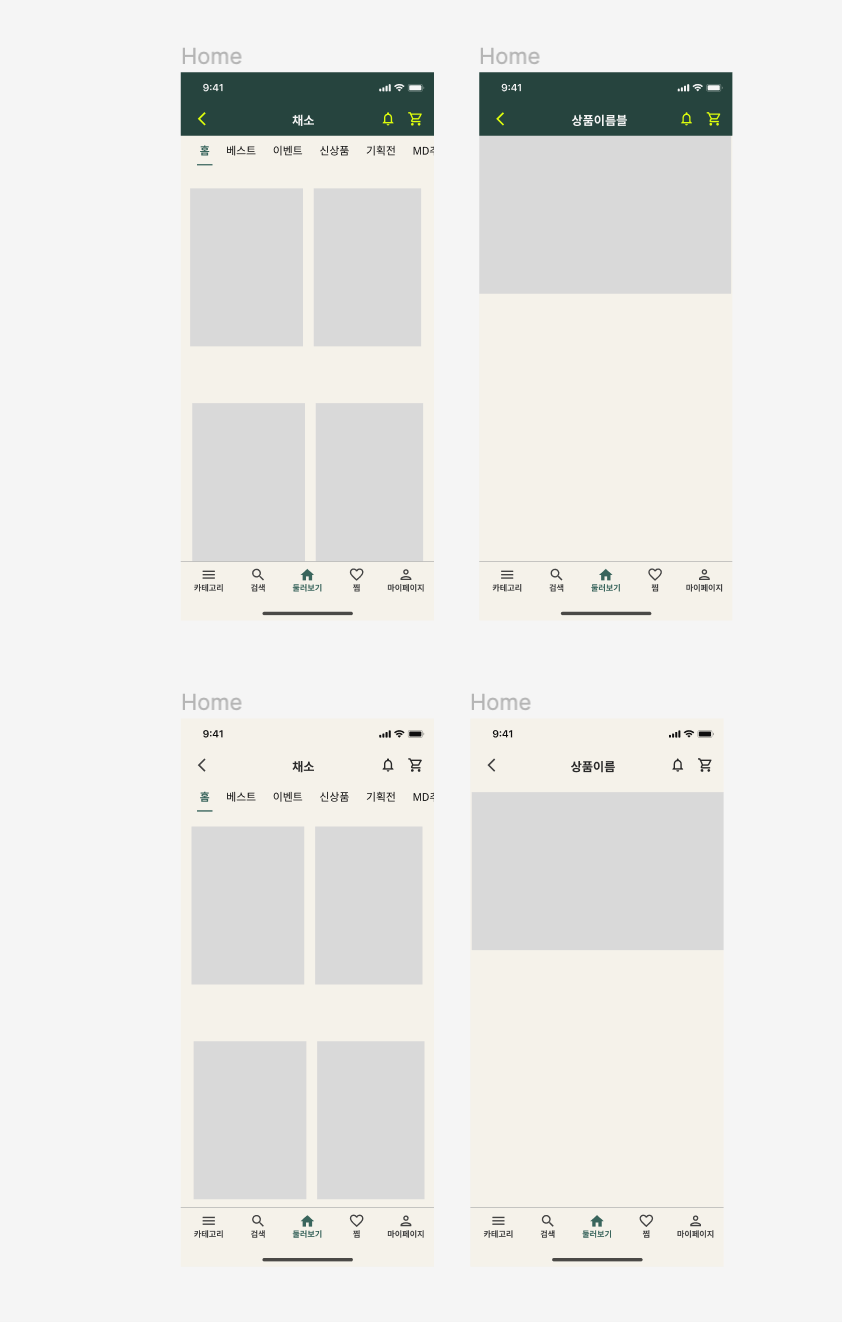
- 상단탭
- 상단탭 - 메뉴
- 상품목록
- 구매하기 버튼
생각보다 컴포넌트 요소들을 만드는게 시간이 많이 걸려서 오늘 총3개 만들었는데 덜만들었다.
컴포넌트를 만드는것 보다 어떤식으로 컴포넌트를 만들어야 복사해서 편하게 사용 할 수 있을까가 고민이였다.
상단탭, 하단 내비게이션 메뉴는 완성했는데 상단 탭은 아직 미완성 하였다. 색상도 그렇고 어떤식으로 구성할지도 고민이 많이 되었다.

아이콘을 상단과 하단으로 나눠서 분리시켜서 만들기 시작하였다.

내비게이션과 상단 탭 메뉴는 완성을 하였고 문제는 상단 탭인데

어떤식으로 해야할지 아직도 모르겠다... ㅜㅜㅜ 결정장애가 와버렸음
튜터님께 내일 여쭤 봐야할 부분이
상단 탭 메뉴를 컴포넌트화를 할때 홈화면의 상단 탭을 컴포넌트화하여 편하게 사용할수 있는 방법은 없을까? 한번 여쭤봐야겠다.


